Vue动态控制表格列的显示和隐藏
秃头程序员 人气:0效果如图:
表头标题是重复的、为了能看到滚动效果

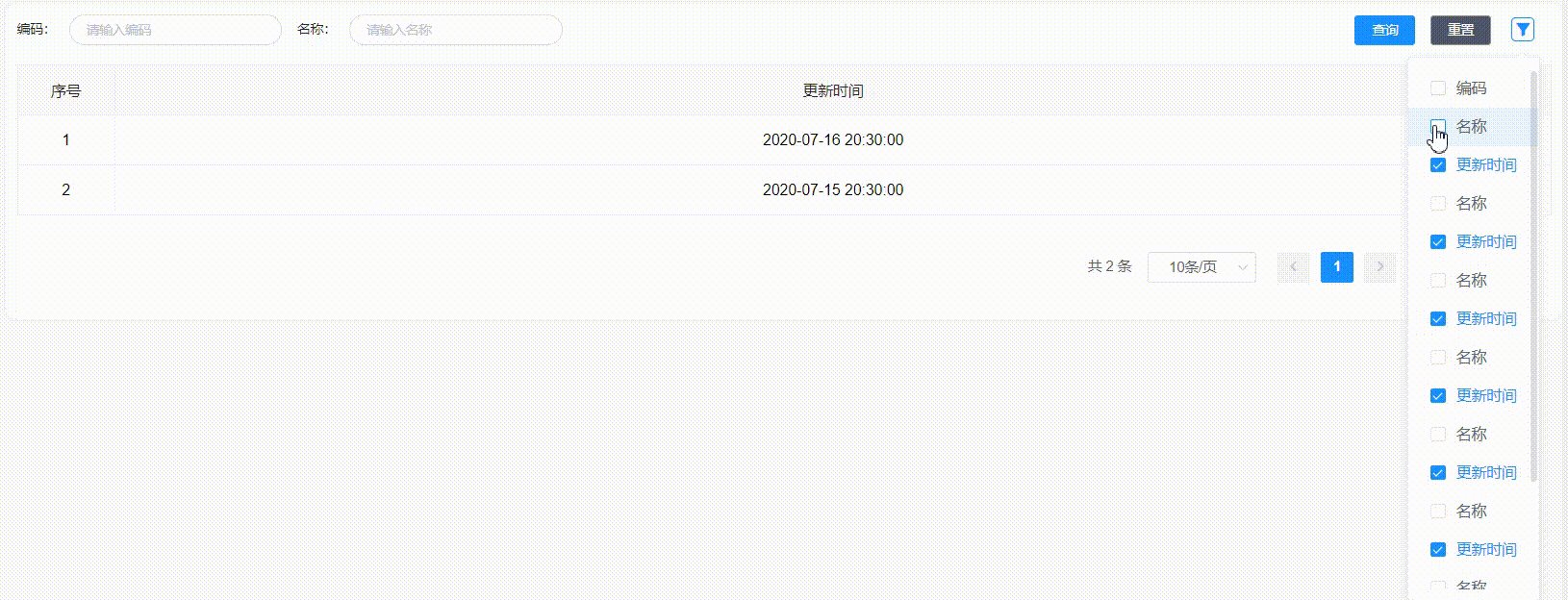
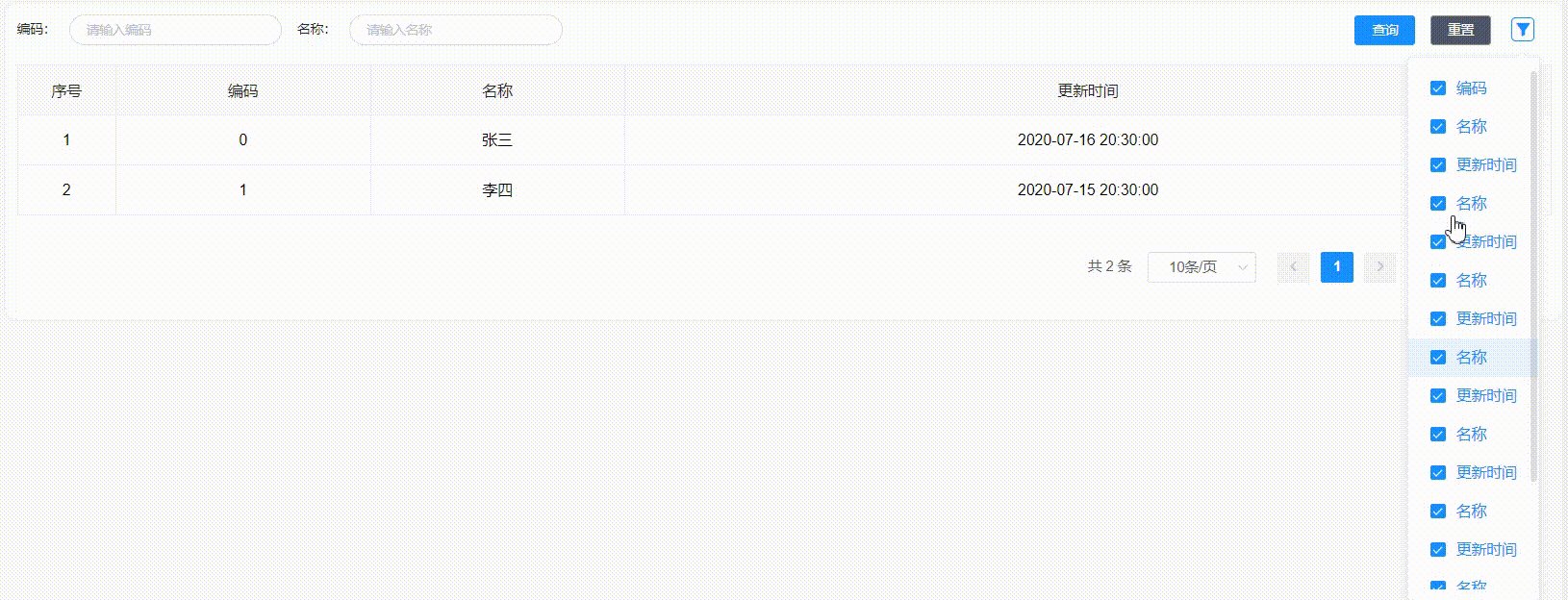
v-if=“lists[0].ispass” 来判断表格列的状态每一列是否显示或隐藏 勾选则展示、取消勾选隐藏、默认勾选
<el-dropdown :hide-on-click="false"> <i class="iconfont icon-shaixuan" ></i> <el-dropdown-menu slot="dropdown" > <el-scrollbar style="height: 60vh">//作用是数据过多把表单数据的整体高度固定、多出的区域可以下拉展示 <el-checkbox-group v-model="check"> <el-dropdown-item v-for="(item,index) in checkList" :key="index"><el-checkbox :label="item" :key="item"></el-checkbox> </el-dropdown-item> </el-checkbox-group> </el-scrollbar> </el-dropdown-menu> </el-dropdown> <el-table :data="institutionalTypeList" border align="center" v-loading="listLoading" style="width: 100%;" :header-cell-style="tableBg"> <af-table-column type="index" :index="indexMethod" label="序号" width="90"> </af-table-column> <af-table-column v-if="lists[0].ispass" prop="id" label="编码" > </af-table-column> <af-table-column v-if="lists[1].ispass" prop="name" label="名称" > </af-table-column> <af-table-column v-if="lists[2].ispass" prop="updatetime" label="更新时间" > </af-table-column> </el-table>
lists是所有表头标题,check是多选框默认全选,checkList也是所有表头标题、跟多选框绑定的
data() {
return {
check:['编码','名称','更新时间'],
checkList:['编码','名称','更新时间'],
lists:[
{label:'编码',ispass:true},
{label:'名称',ispass:true},
{label:'更新时间',ispass:true},
],
}
},动态监听值选中的选项
watch:{
check(newVal){
if (newVal) {
var arr = this.checkList.filter(i => newVal.indexOf(i) < 0) //未选中
this.lists.map(i => {
if (arr.indexOf(i.label) !== -1) {
i.ispass = false
} else {
i.ispass = true
}
})
}
}
},加载全部内容