vue sortable.js表格拖拽功能
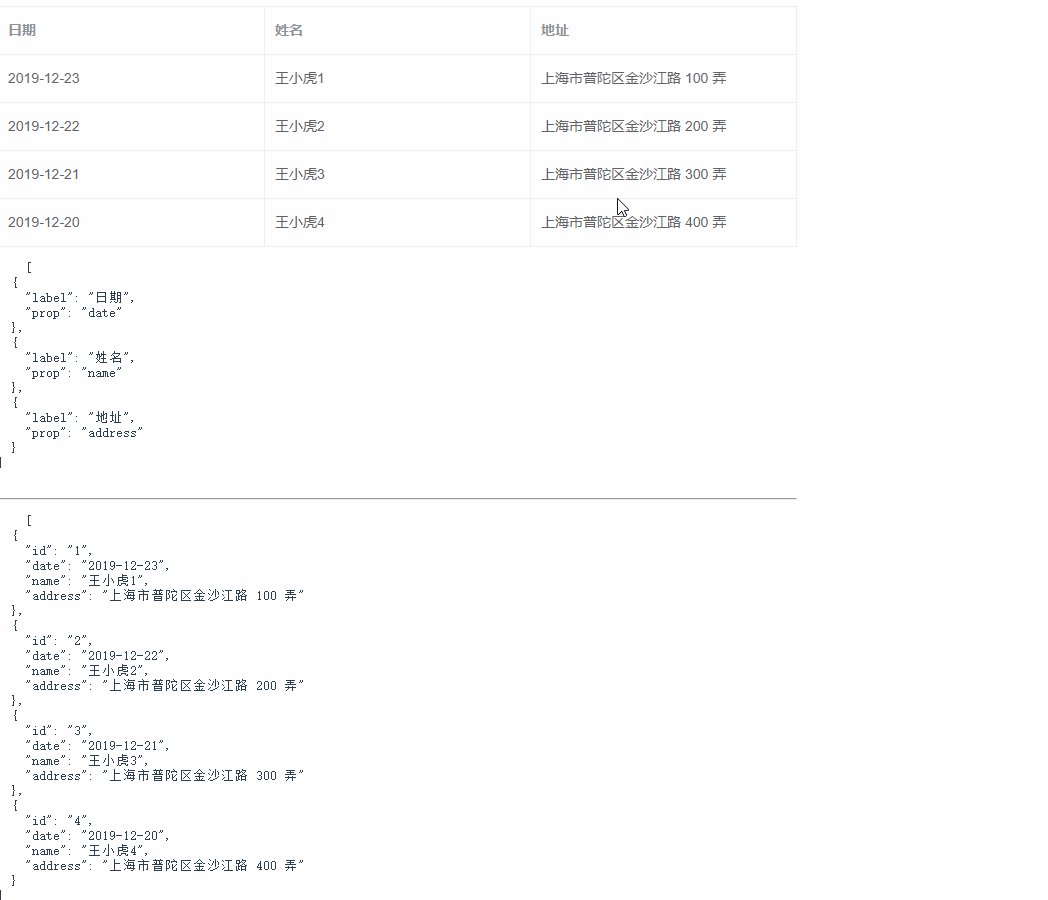
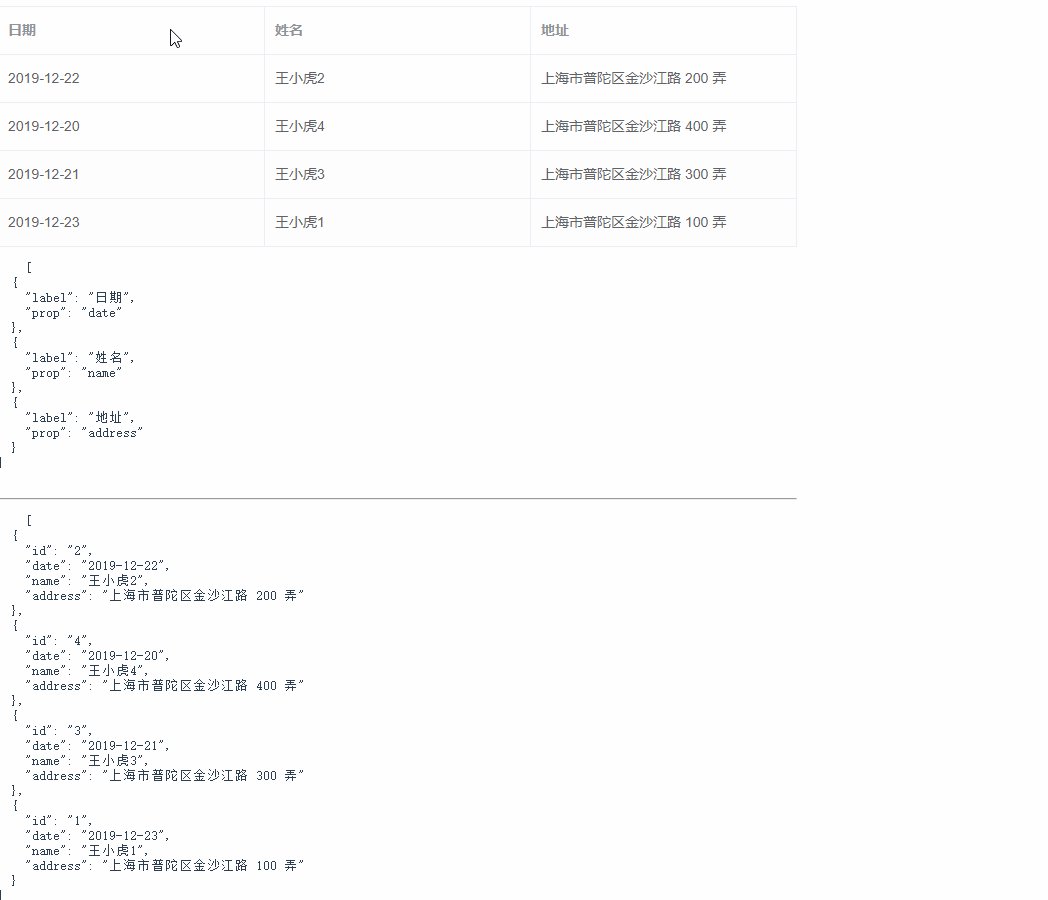
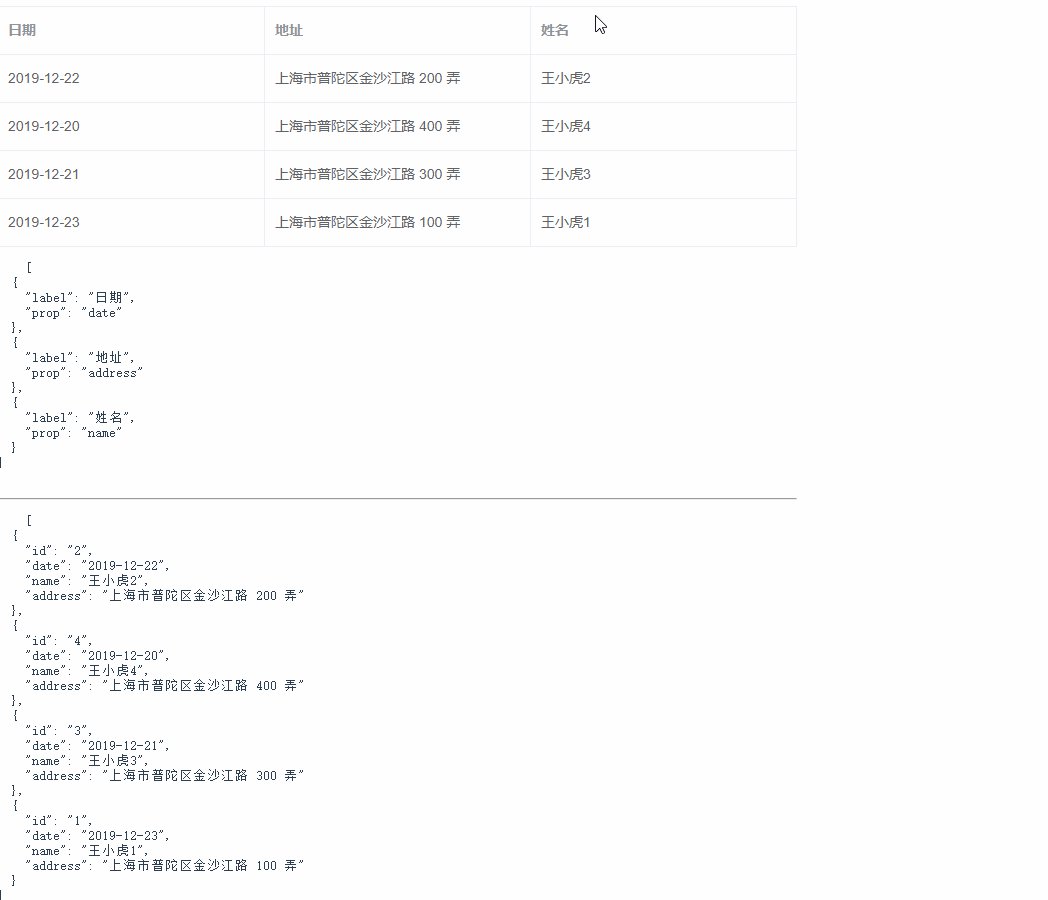
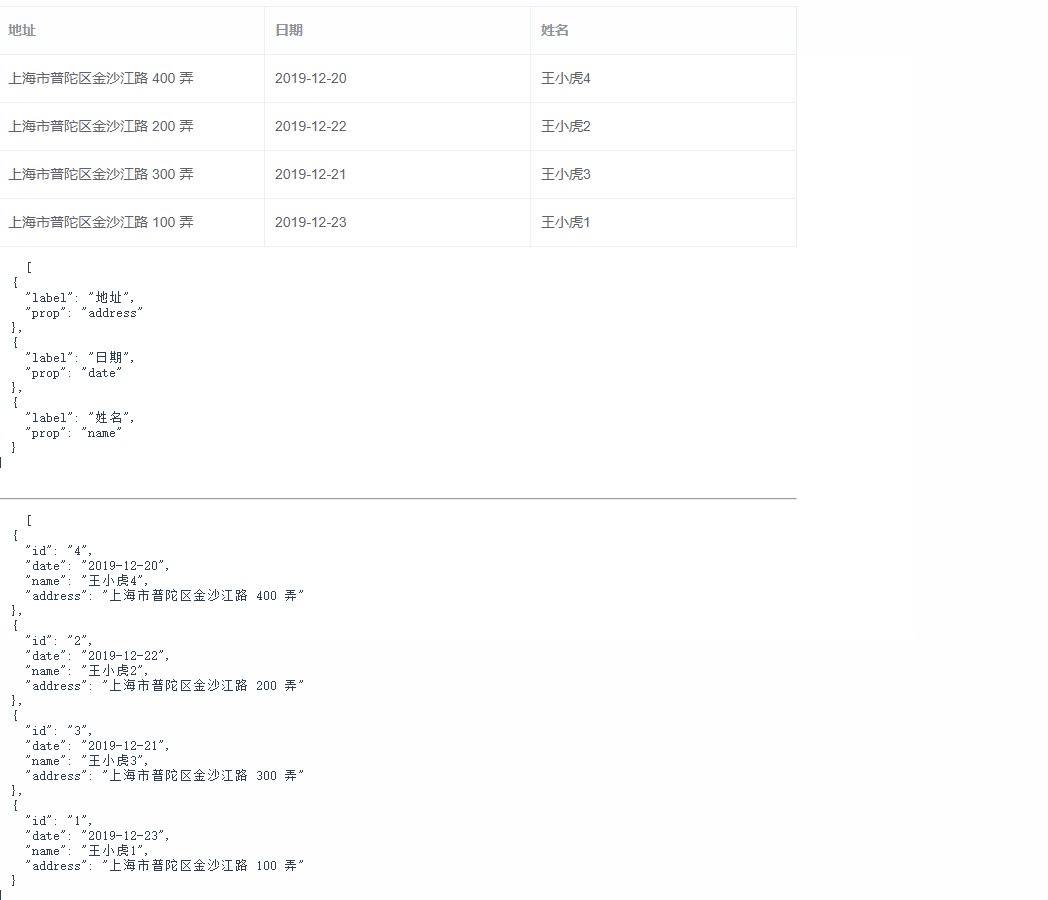
麦兜:) 人气:0效果如下:

1.vue使用cli创建项目就不说了,本人使用的是cli3.x版本
2.下载element-ui
npm i element-ui -S
3.引入element-ui,找到main.js,加入如下代码
// 导入element-ui,和全局使用element-ui样式 import ElementUI from "element-ui"; import "element-ui/lib/theme-chalk/index.css"; // 使用 ElementUI 组件库 Vue.use(ElementUI);
4.下载sortablejs,官网为http://www.sortablejs.com/index.html,可在里面看你需要的效果(配置项)
npm install sortablejs --save
5.效果图的全部代码
<template>
<div style="width:800px">
<el-table :data="tableData" border row-key="id" align="left">
<el-table-column
v-for="(item, index) in col"
:key="`col_${index}`"
:prop="dropCol[index].prop"
:label="item.label"
>
</el-table-column>
</el-table>
<!-- pre:json数据格式化展示 -->
<pre style="text-align: left">
{{ dropCol }}
</pre>
<hr />
<pre style="text-align: left">
{{ tableData }}
</pre>
</div>
</template>
<script>
import Sortable from "sortablejs";
export default {
data() {
return {
col: [
{
label: "日期",
prop: "date"
},
{
label: "姓名",
prop: "name"
},
{
label: "地址",
prop: "address"
}
],
dropCol: [
{
label: "日期",
prop: "date"
},
{
label: "姓名",
prop: "name"
},
{
label: "地址",
prop: "address"
}
],
tableData: [
{
id: "1",
date: "2019-12-23",
name: "王小虎1",
address: "上海市普陀区金沙江路 100 弄"
},
{
id: "2",
date: "2019-12-22",
name: "王小虎2",
address: "上海市普陀区金沙江路 200 弄"
},
{
id: "3",
date: "2019-12-21",
name: "王小虎3",
address: "上海市普陀区金沙江路 300 弄"
},
{
id: "4",
date: "2019-12-20",
name: "王小虎4",
address: "上海市普陀区金沙江路 400 弄"
}
]
};
},
mounted() {
this.rowDrop();
this.columnDrop();
},
methods: {
//行拖拽
rowDrop() {
const tbody = document.querySelector(".el-table__body-wrapper tbody");
const _this = this;
Sortable.create(tbody, {
// 官网上的配置项,加到这里面来,可以实现各种效果和功能
animation: 150,
ghostClass: "blue-background-class",
onEnd({ newIndex, oldIndex }) {
const currRow = _this.tableData.splice(oldIndex, 1)[0];
_this.tableData.splice(newIndex, 0, currRow);
}
});
},
//列拖拽
columnDrop() {
const wrapperTr = document.querySelector(".el-table__header-wrapper tr");
this.sortable = Sortable.create(wrapperTr, {
animation: 180,
delay: 0,
onEnd: evt => {
const oldItem = this.dropCol[evt.oldIndex];
this.dropCol.splice(evt.oldIndex, 1);
this.dropCol.splice(evt.newIndex, 0, oldItem);
}
});
}
}
};
</script>
<style scoped></style>加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说