iview+vue自定义icon图标
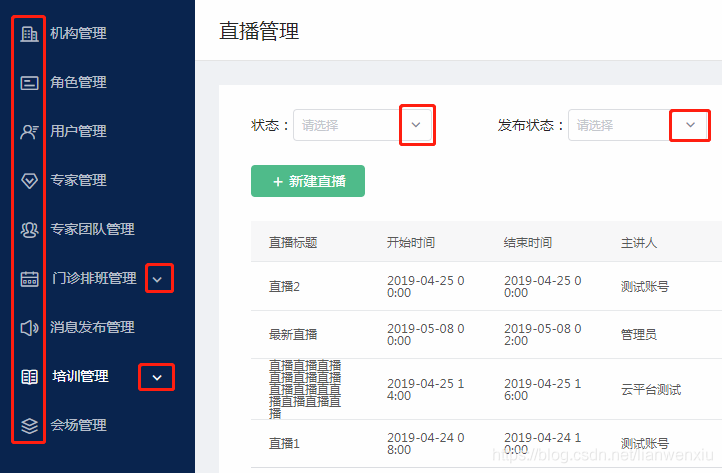
池中飞雪 人气:0最近做一个后台管理系统,是用iview+vue cli2做的,在做的过程中需要将左侧的导航栏加入icon图标,但是iview库里的图标和UI要求不符,这就需要引入自己的图标库。
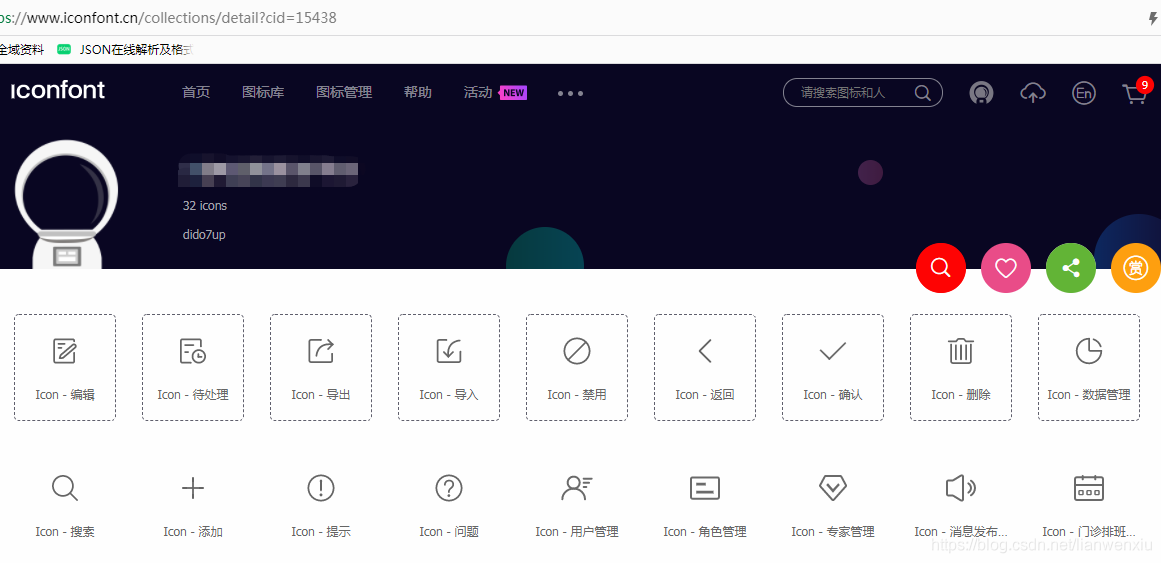
1. UI设计师会把自己做的图标库上传到阿里巴巴图标库
打开设计师给的图标库地址,把所有要用到的图标点击加入购物车

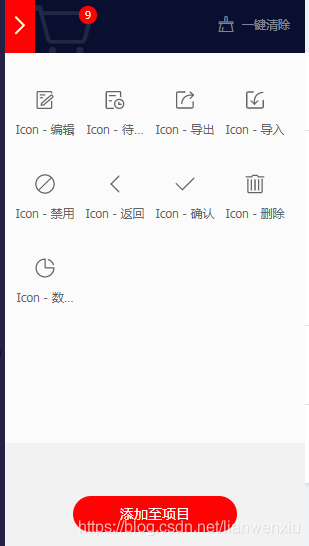
2. 到购物车中点击添加至项目

3. 给项目起个名字
点击确定,然后点击下载至本地

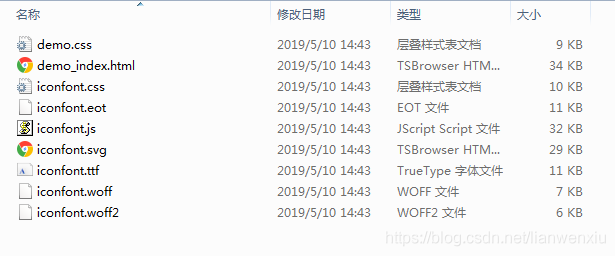
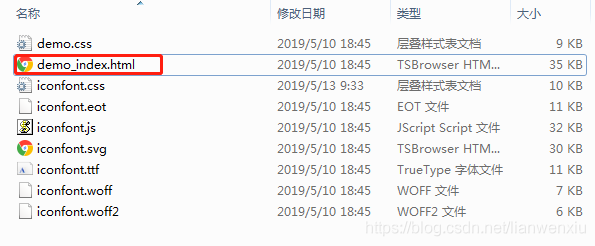
4. 把下面这些文件放到我的项目的static中
新建文件夹iconfont中

5. 在main.js中全局引入iconfont.css
![]()
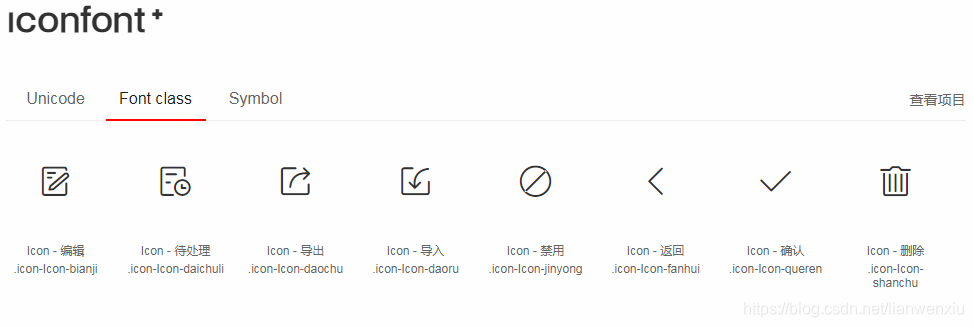
6. 打开刚才下载好的文件里的demo_index.html
里面有三种形式的引用方式,我用的是class的方式,直接复制下面的class名即可


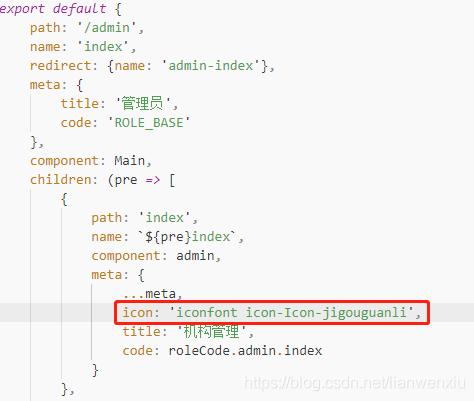
7. 在我的路由中加入icon配置
我以为能够正常显示了,发现根本就没显示出来

![]()
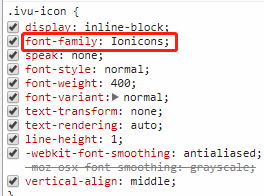
8. 看结构才发现font-family还是默认的iview设置好的
而自己引入的图标需要设置成 font-family: 'iconfont'

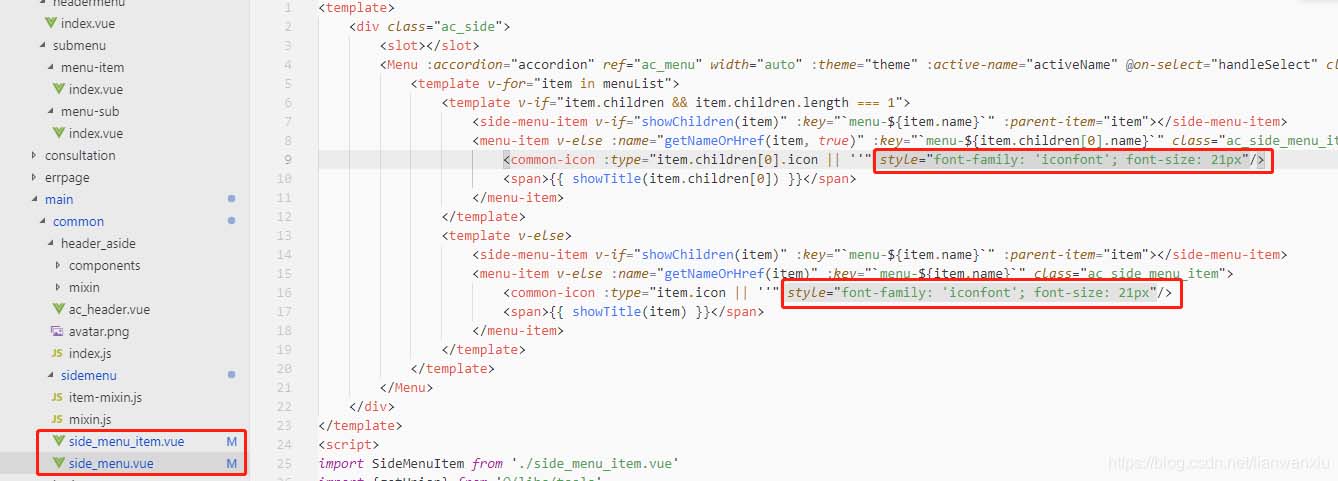
9. 所以要改变font-family的设置
注意这里不能再全局设置,开始我全局设置导致其他iview图标也会不显示,所以要找到左侧导航栏对应的文件,在其对应的结构中加入行内样式

10. 这样就完美的解决了
既能在左侧引入自定义图标也不会影响其他地方使用的iview图标

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容