Photoshop设计超酷个性的同心圆照片拼贴效果 拼贴图案制作教程
拼贴图案制作教程 人气:0

原图:

这个图第一眼看上去可以发现都是 由扇形组成的
但是仔细观察一下,很容易发现它这个图是有规律的
5个同心圆,每个同心圆从4、6、8、10个扇形分割出来
这图做的难度的确不大,但是还是需要一点技巧和清晰的思路
我说说我的方法,给大家参考一下。
抛砖引玉,也许各位能用更快捷的办法做出来。
我做完这个教程之后,我发现完全是一个小学数学题啊~有木有?
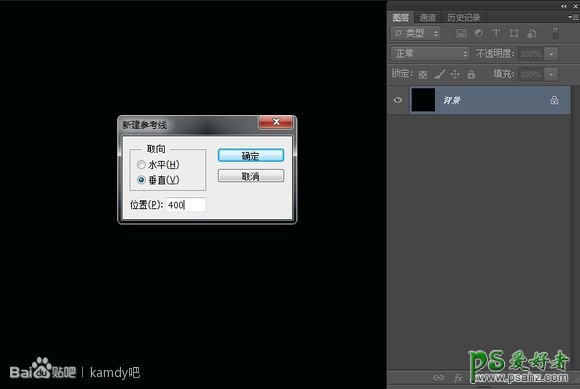
刚好现在也开学了.....大家来动动奶子~额~~是动动脑子!1、新建一个800×800的画布,背景色黑色(方便看清楚参考线)
新建两条纵、横 的参考线分别是400像素 (因为800&pide;2=400嘛)

图1
内圆1半径:65像素(新建参考线的位置400-65=335)
间隙1半径:15像素(参考线位置335-15=320)
内圆2位置:320-65=255
间隙2位置:255-15=240
内圆3位置:240-65=175
间隙3位置:175-15=160
内圆4位置:160-65=95
间隙4位置:95-15=80
内圆5位置:80-65=15
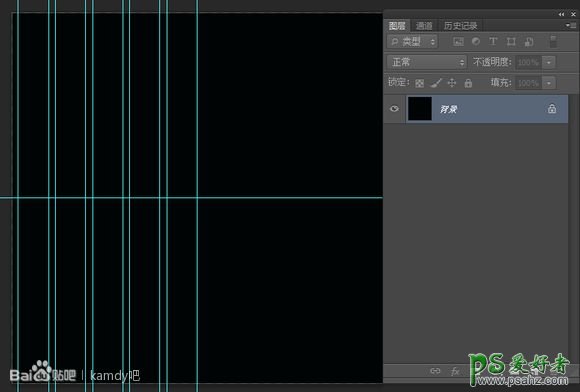
画好的效果如下:

图2
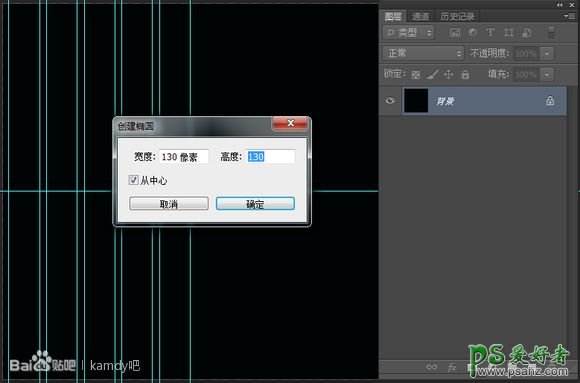
2、同心圆画法,根据我们上面的参数来画
内圆长度、宽度:65×2=130

图3
间隙1长度、宽度:15×2=30
所以在中心位置的长宽=130+30=160
然后其它圆和间隙都是这样的方式来画(很简单)
这里是小学数学知识别说你不会啊~~
为了节省时间,可以先把长宽算好出来
在路径面板新建9个空白的路径图层
把图层命名为长宽参数,新建圆形路径的时候速度就快了
注意新建圆形路径的时候鼠标指针要正对中心十字位置点击,否则会偏离。
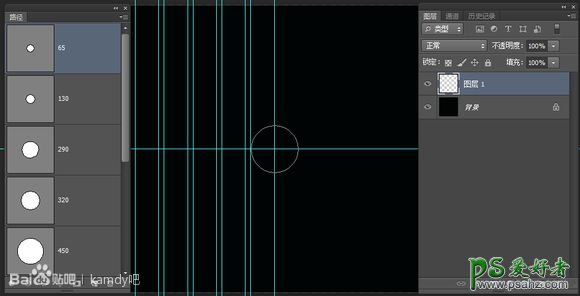
好吧,不知道大家有没有算出来,我把参数答案说一下吧
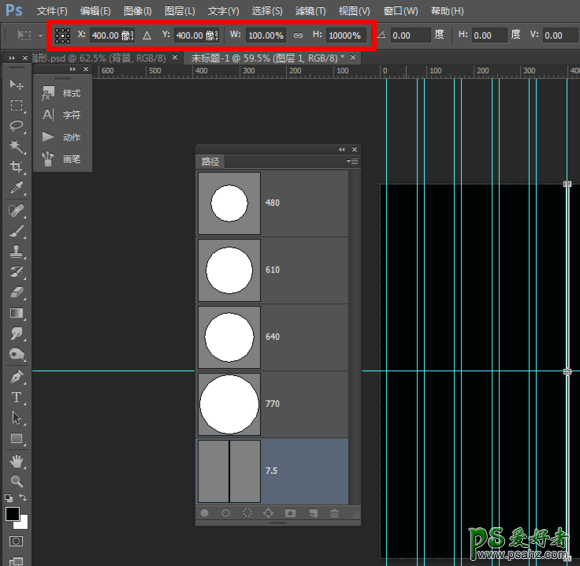
(130、160、290、320、450、480、610、640、770)

图4
3、新建一个路径图层,然后选择矩形路径工具
在中心点一下,长宽为7.5像素
然后按Ctrl+T把H改为 10000%

然后把路径转为选区,填充白色,右键图层转为智能对象
Ctrl+J 复制多一层出来
把这两个图层组合为一个组命名4分块 (随便)
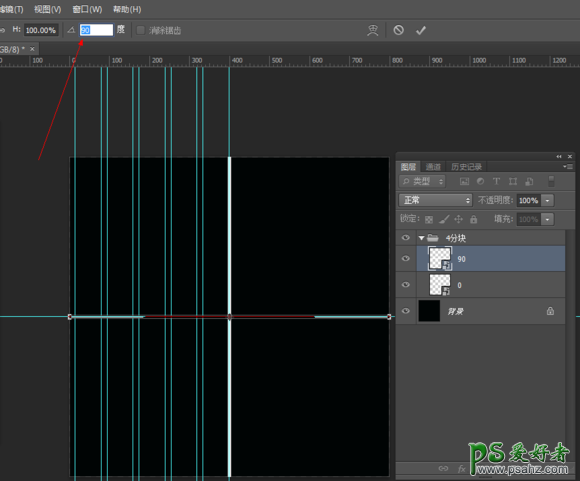
然后把两个图层命名为 0 和90(这个是我们要调整的角度)

图6
4、把刚刚的4分块组,复制多3个组出来(收起组文件夹,按Ctrl+J 3次)
然后重新命名为 6分块、8分块、10分块
隐藏4、8、10分块的组,我们单独来处理
6分块组:由于一个圆要分成6块,所以需要3条矩形
那么就是3个图层(复制多一层出来就可以了)
每个图层的矩形角度肯定大家也都知道,不知道回去看看小学六年级数学去
(一个圆分成6块钱那么就是 360&pide;6=60度角)
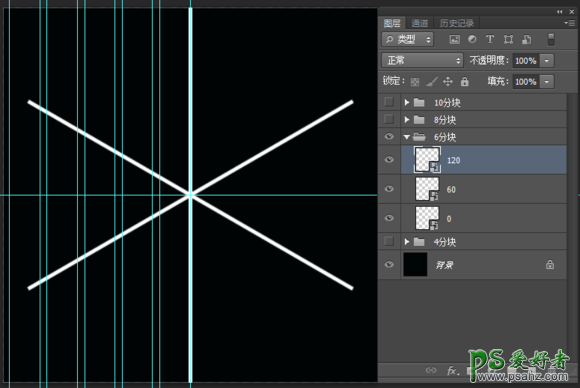
所以3个图层角度分别是 0、60、120

图7
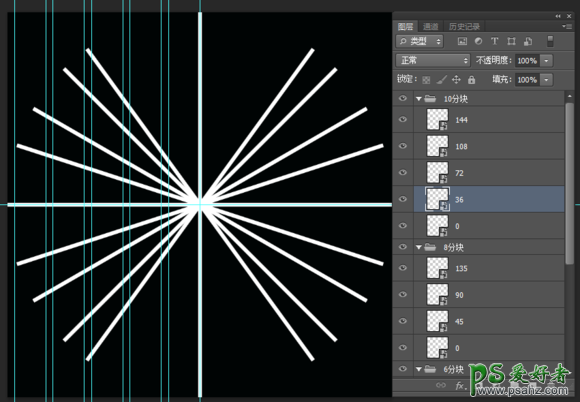
其它组的处理方法也是依照这个方法,复制图层来把每个图层的角度调整好
画好了如下,如果对方向不满意的还可以Ctrl+T直接旋转角度

图8
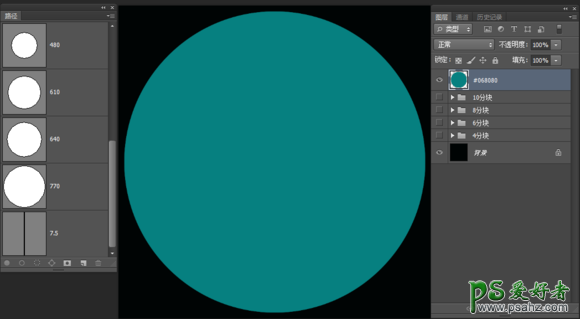
5、OK 现在参考线基本上没有什么作用了,可以清除掉方面看清楚一些
隐藏所有组,收起顶层的组,然后新建一个空白图层
在路径面板选择770的路径,Ctrl+回车,转为选区填充颜色随便

图9
选择640路径转选区,按Delete删除
选择610路径转选区,按Alt+Delete填充
选择480路径转选区,按Delete删除
.........
以此类推,把同心圆通过填充和删除的方法做出来

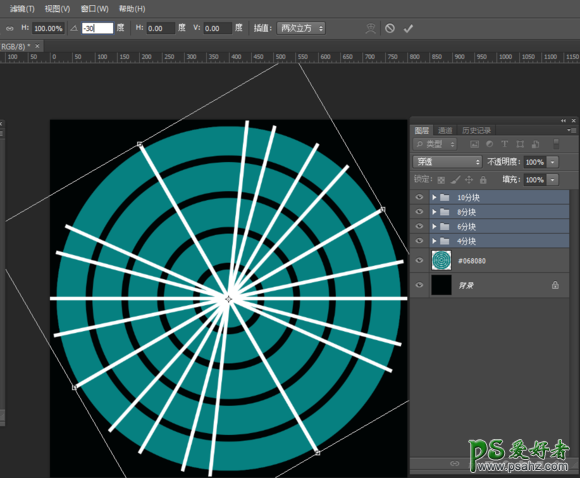
6、把同心圆的图层拉到背景图层上面,然后把4个分块组选中
按Ctrl+T 调整角度为 -30

图11
然后右键组---合并组,把每个组单独合并为单独图层。
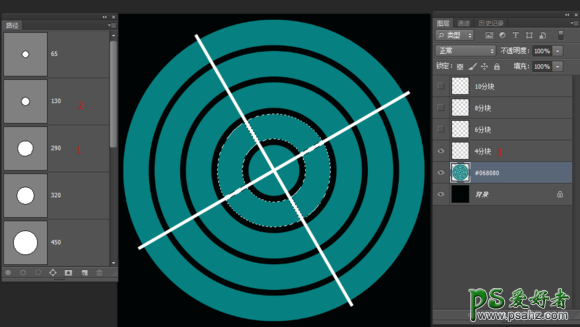
选择290路径,按Ctrl+回车
按住Ctrl+Alt,点击130路径
继续按住Ctrl+Alt,点击4分块
这样通过选区相减的方法,把最里面的圆转为4个扇形的选区就搞出来了

图12
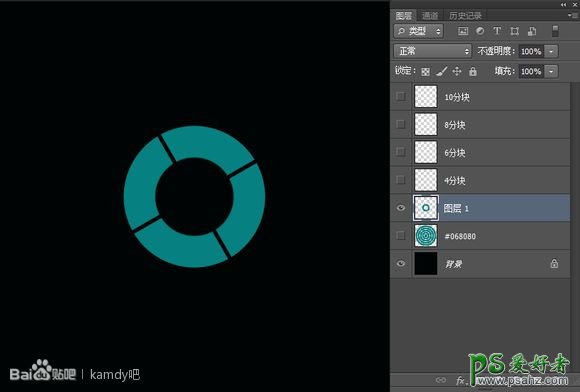
然后选择同心圆的图层,Ctrl+J 把4块扇形新建为一个图层出来

图13
以此类推,把其它圆圈也转为分块扇形,然后都建立为选区,跟新建为图层
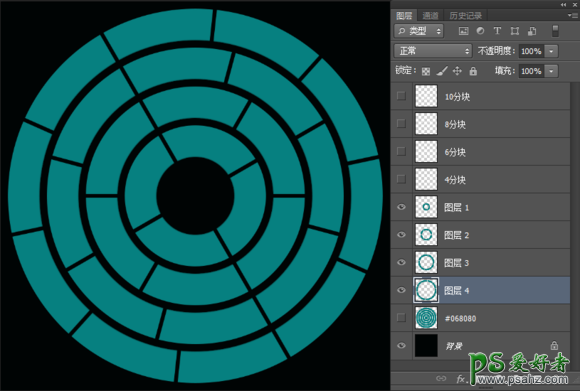
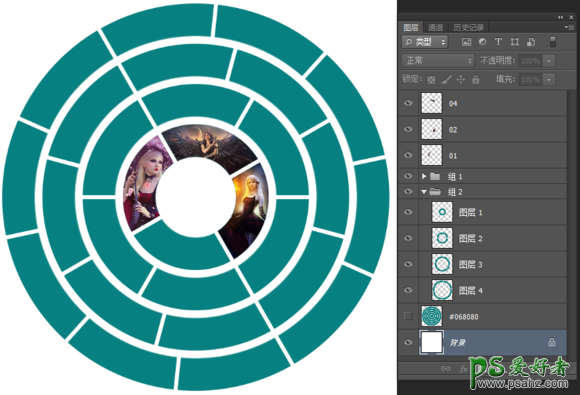
建好的效果如下

图14
如果对扇形的位置不满意的,可以在分块图层自己去调整角度吧
我这里的角度是公式化调整出来的,想要个性化的同学可以自己去修改。
7、接下来就是体力活了,拖入图片素材
一张一张来搞定,吐血ing.......
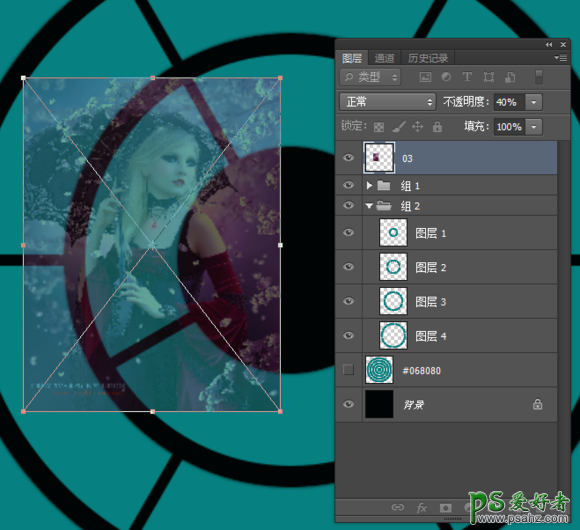
拖入图片之后,为了方便调整位置,我把图层不透明度降低到40%
然后调整位置的时候就清楚多了

图15
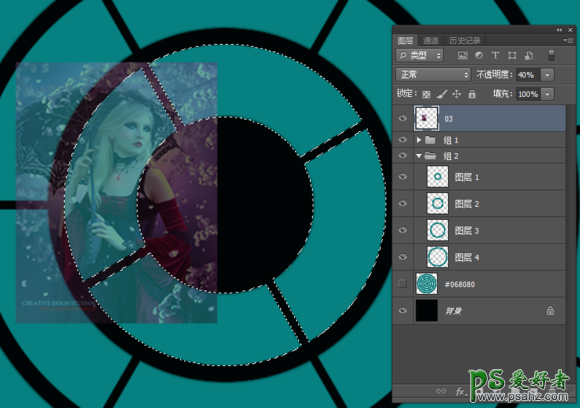
调整好位置之后按Ctrl点击图层1的缩略图,载入选区

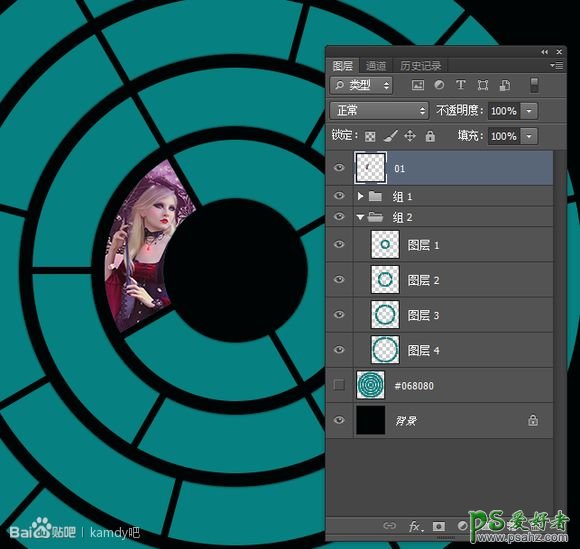
图16
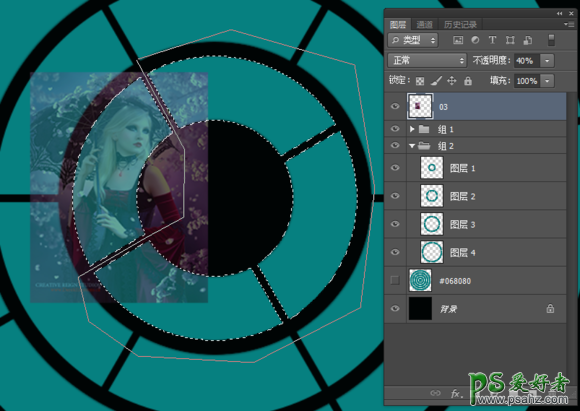
然后【反选】按L 套索工具,按Shift把 其它3个三个扇形套中之后按Delete删除

图17
这样就可以得到单独一面扇形的图片了,调整回不透明度为100%就OK了

图18
以此类推,体力活贵在坚持。
这里我就不一一演示全部做好的内容了,太累了。
思路就是这样然后剩下的,各位自己动手吧
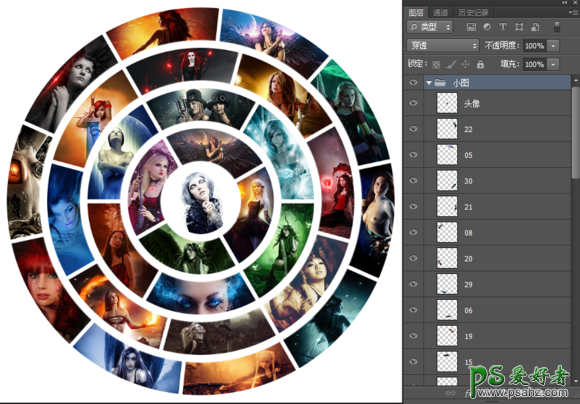
做好之后把底层的颜色扇形隐藏掉,背景图层改为白色就可以了

图19
我这个是我花了将近1个小时捣鼓下来的东西

图20做到这里可能会有不少人问 为什么不用蒙板?
实际上蒙板一开始我就是用蒙板的,只是只能适用于中心圆和四个扇形
到了6个扇形的时候问题就来了,有部分需要手动去擦,太麻烦了
还不如用反选,一来干净,二来图层独立性好,方便维护调整。
8、最后一步打字,这里可能会有不少人会犯囧
很多人肯定打字打出来会是这样的:

图21
就是文字在路径外面,而且方向也是反的。
这个问题解决方法很简单,先选择290路径,然后Ctrl+T水平翻转
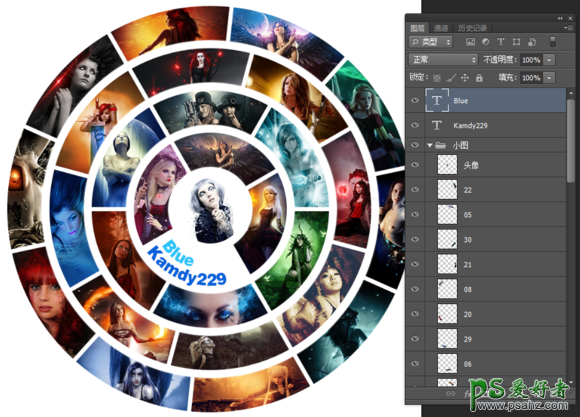
然后再打字就可以解决了。

图22
教程到这里就结束了,一共是 29张图片(隐藏掉一张了)
如果没有那么多图的可以用文字代替也不错。
方法就是 这样,至于原图那种暖黄小清新风格的是后期调色的
与本教程没有直接关系。
很多滤镜都有调色功能也可以直接调整,由于我这些图是插画
整体颜色已经是作品里面调好的,我就不再去画蛇添足了。
教程没什么技术上的难度,主要是体力活
跟我以前的那个文字图像一样,都是需要耐心。
最终效果图:

加载全部内容