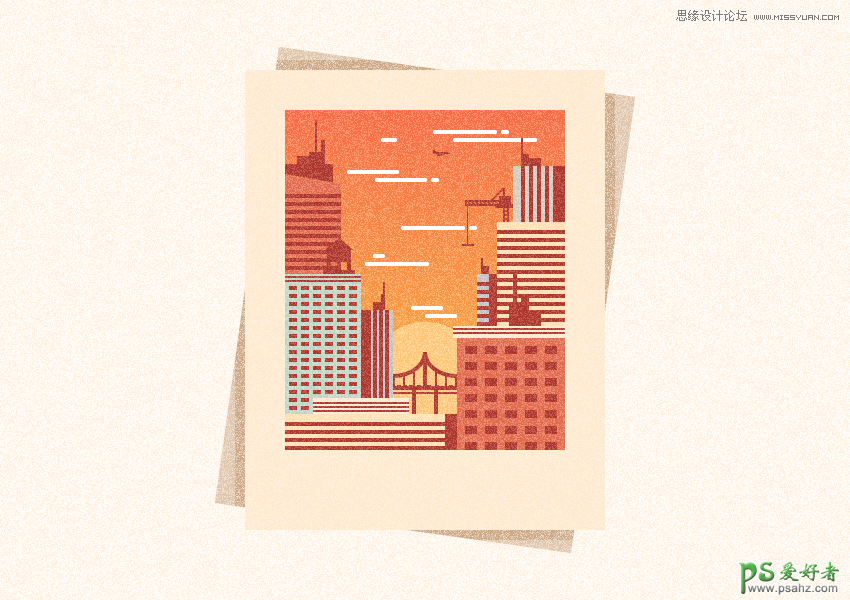
设计一幅以黄昏为主题风格的城市场景插画 AI场景插画制作教程
Lcocs 人气:0

1.如何设置新的项目文件
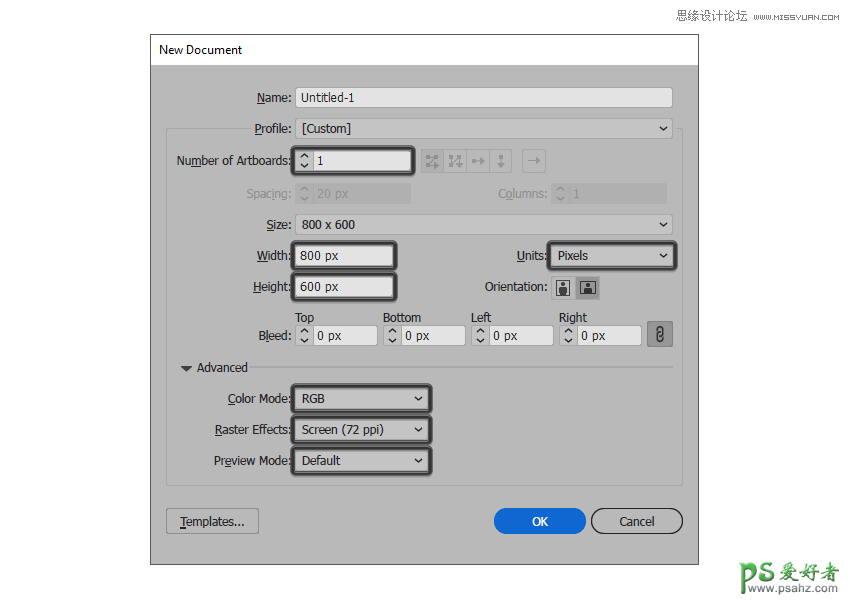
假设您已经在后台启动并运行Illustrator,请将其启动,并使用以下设置为我们的项目设置新文档(文件>新建或Control-N):

2.如何设置自定义网格
即使今天的项目不是基于图标的项目,我们仍然希望使用像素完美的工作流程创建插图,因此,让我们设置一个漂亮的小网格,以便我们可以完全控制我们的形状。
步骤1
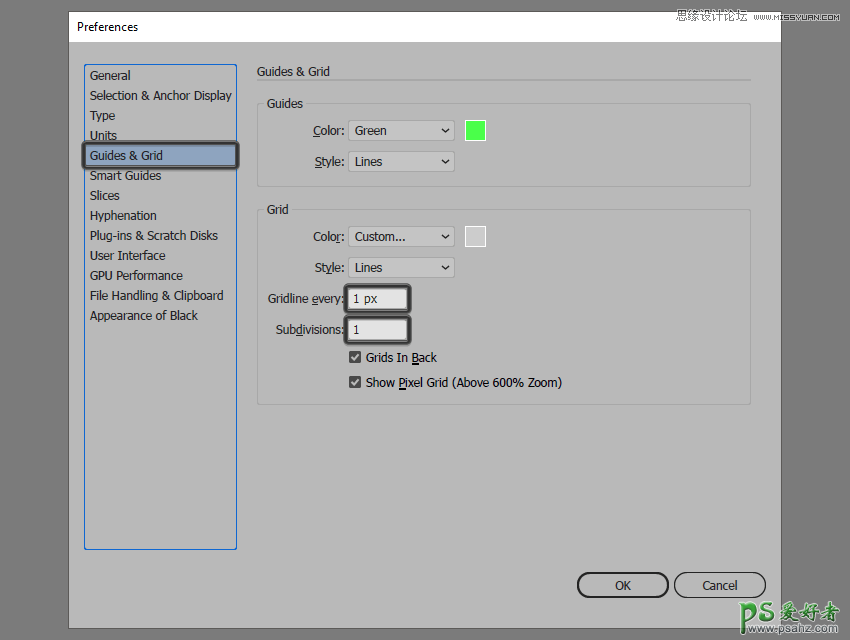
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

快速提示:通过详细阅读Illustrator网格系统如何工作,您可以了解有关网格的更多信息。
第2步
一旦我们建立了我们的定制网格,为了确保我们的形状看起来很清晰,我们所需要做的就是启用在视图菜单下找到的对齐网格选项(这就是如果您使用的是旧版本的Illustrator)。
现在,如果您对整个“像素完美的工作流程”很陌生,我强烈建议您阅读我的“ 如何创建像素完美图稿”教程,该教程将帮助您立即拓宽技术技能。
3.如何设置图层
一旦我们完成了我们的项目文件的设置,使用几个图层来构建我们的文档将是一个不错的主意,因为这样我们就可以一次关注插图的一个部分,从而保持稳定的工作流程。
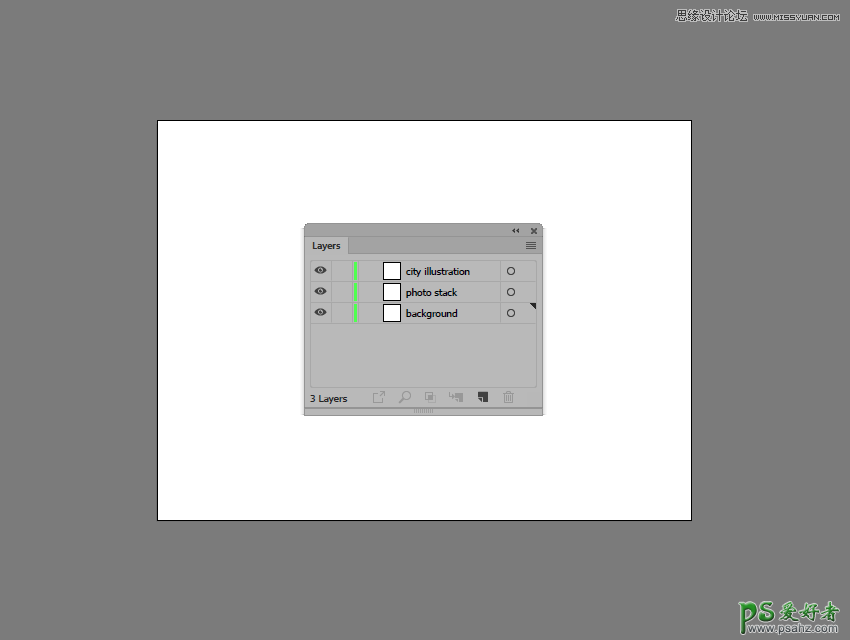
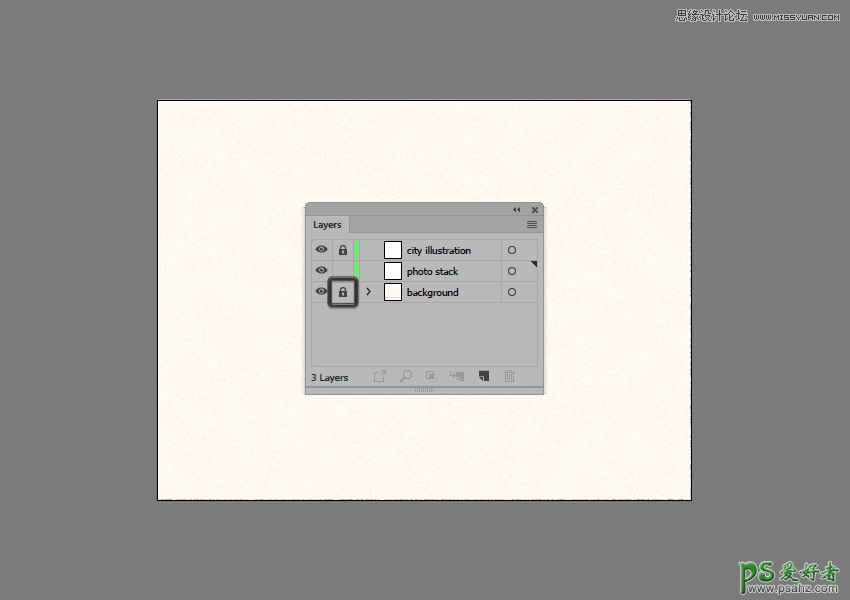
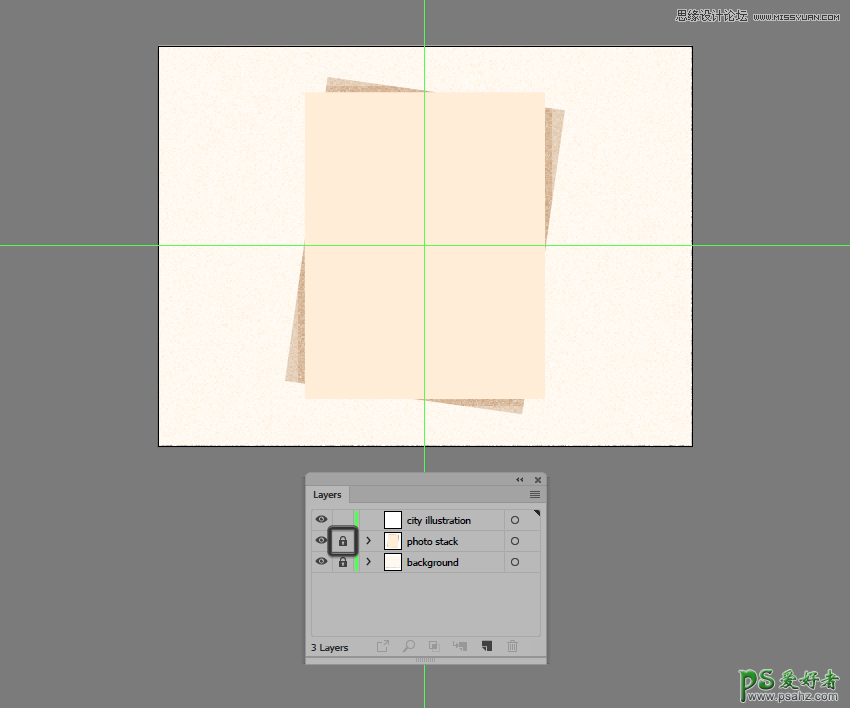
这就是说,调出图层面板并共创建三层,我们将重新命名如下:
第1层:背景
第2层:照片堆栈
第3层:城市的插图

快速提示:我使用相同的绿色值为所有图层着色,因为当用于突出显示所选形状时(无论它们是封闭或开放路径),它是最容易查看的图层。
4.如何创建背景
只要我们对文档进行分层,我们就可以通过创建浅色背景来开始处理项目,因此请确保将自己置于第一层,然后让我们直接跳入该文档。
步骤1
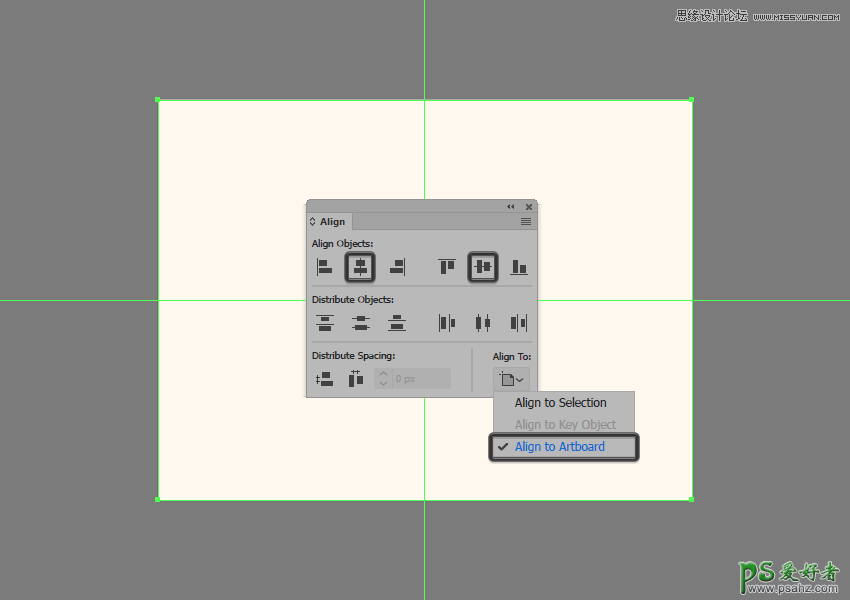
创建一个800 x 600像素矩形,我们将使用该颜色#FFF8F0,然后使用“ 对齐”面板的 水平 和垂直对齐中心选项将其对齐到底层Artboard 。

第2步
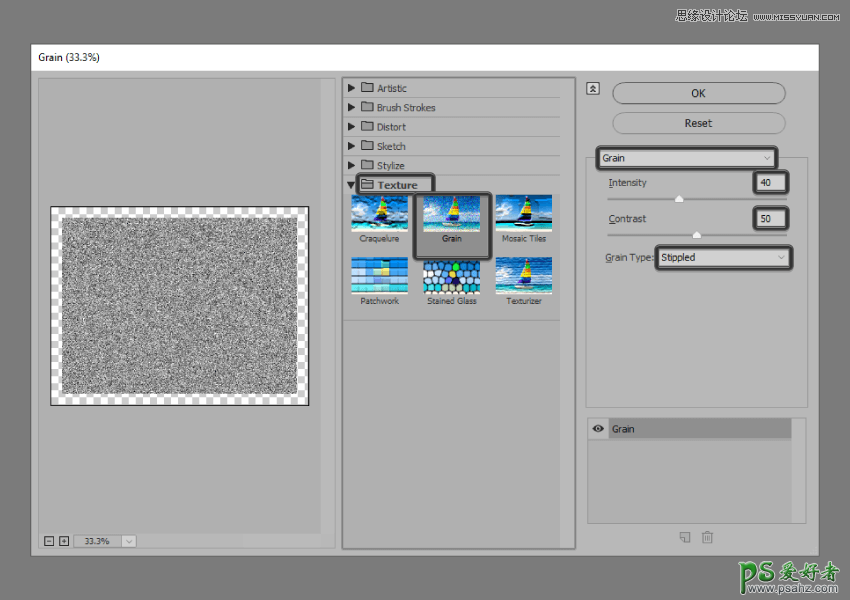
通过制作它的副本(Control-C> Control-F),为我们刚刚创建的形状应用细微纹理,我们将通过将其颜色设置为其进行调整#808080。然后,只需转到效果> Photoshop效果>纹理>纹理,然后将强度设置为 40,将对比度设置为50,并将纹理类型设置为点画。

第3步
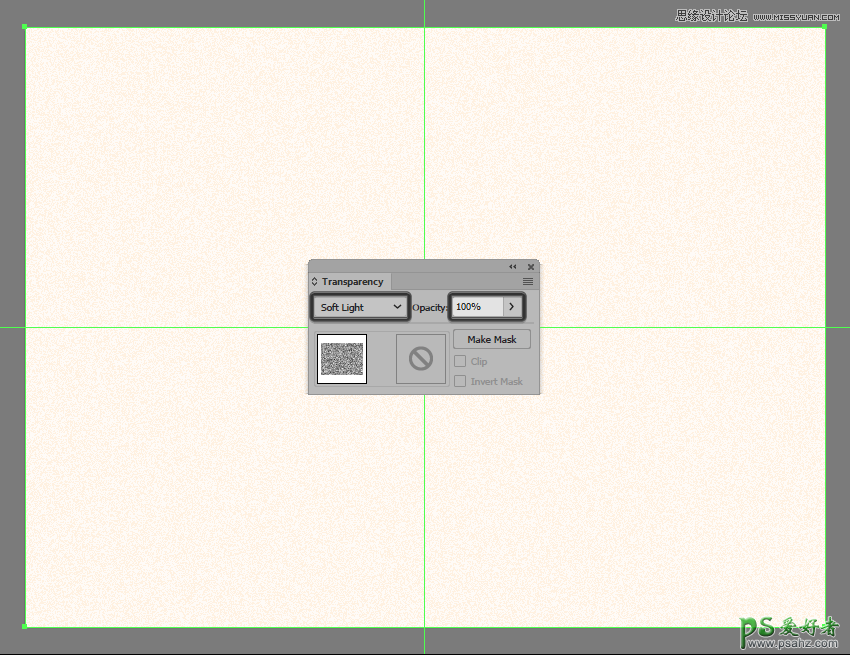
通过将其混合模式设置为柔光来 调整生成的纹理,然后使用Control-G键盘快捷键选择两个矩形并将它们组合在一起。

步骤4
使用Layers面板锁定当前图层,然后继续前进到下一个(这将是第二个),我们将逐步构建我们的构图。

5.如何创建宝丽来即时电影堆栈
假设你已经将自己定位在下一层(即第二层),那么让我们开始研究下一部分的插图,它将容纳城市本身。
步骤1
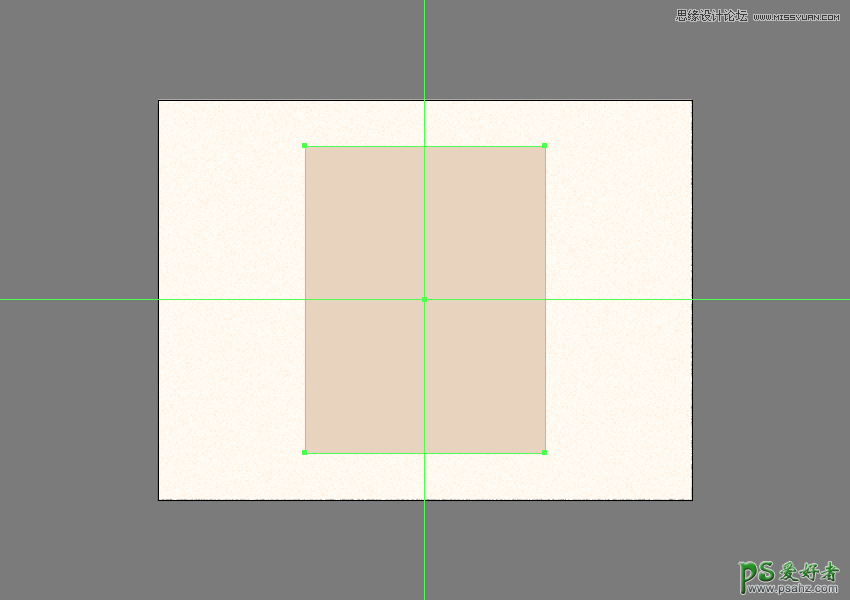
使用360 x 460 px矩形创建底部宝丽来的主要形状,我们将使用该矩形进行着色#E8D4BF,然后将其放置在画板的中央。

第2步
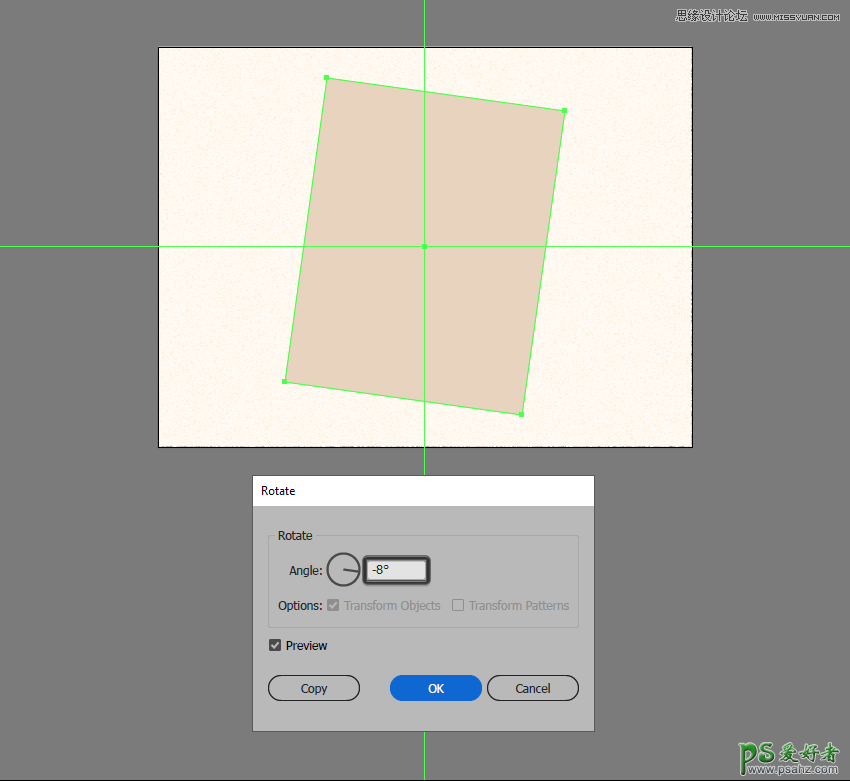
使用旋转工具(右键单击>变换>旋转> -8像素) 顺时针旋转角度为8º,调整我们刚创建的形状。

第3步
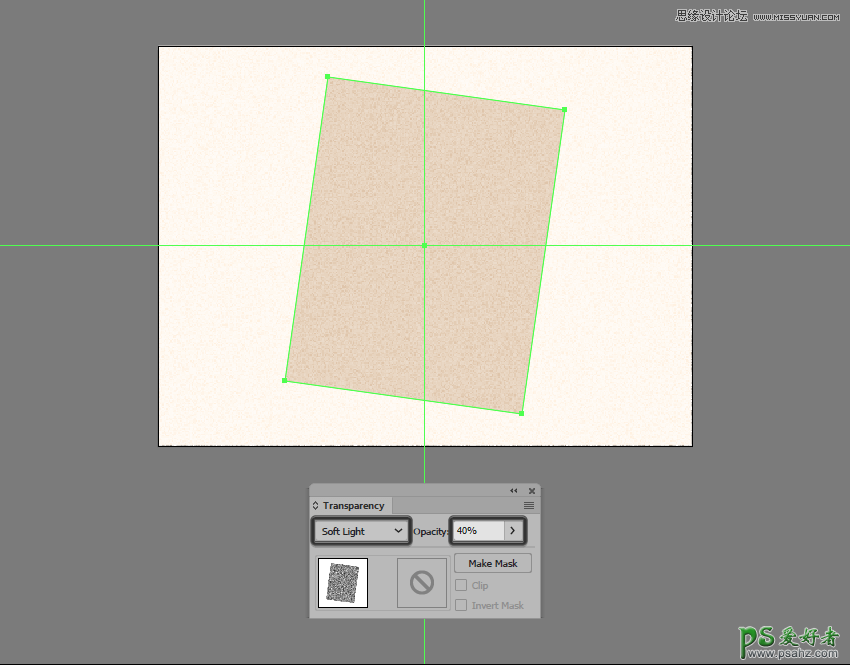
根据用于背景的相同过程和值,为产生的形状提供微妙的颗粒感纹理,只有这次才使用复印件#666666,将不透明度降低到40%。

步骤4
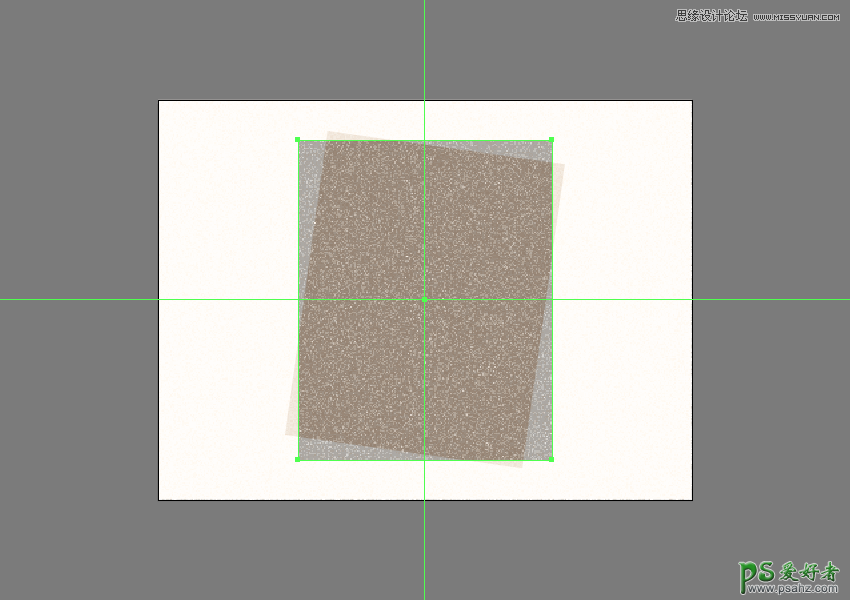
使用我们将位于画板中心的380 x 480像素矩形(#333333),将其混合模式设置为柔光并将其不透明度设置为64%,添加将用作顶部宝丽来投影的辅助纹理。

第5步
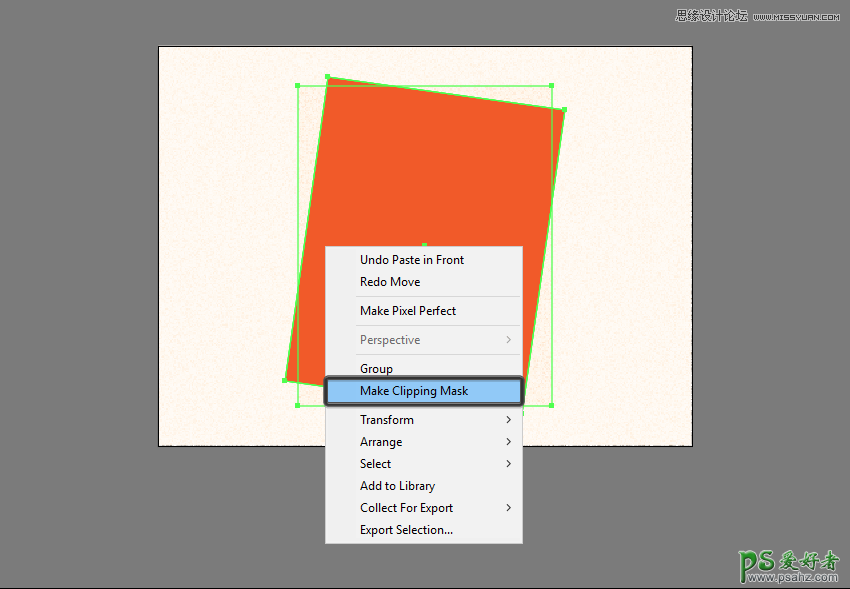
选择并将(Control-G)两个纹理组合在一起,之后通过创建底层形状的拷贝(Control-C)(用红色突出显示)来屏蔽它们,我们将在前面粘贴(Control-F),然后只需右键单击>制作剪贴蒙版。

第6步
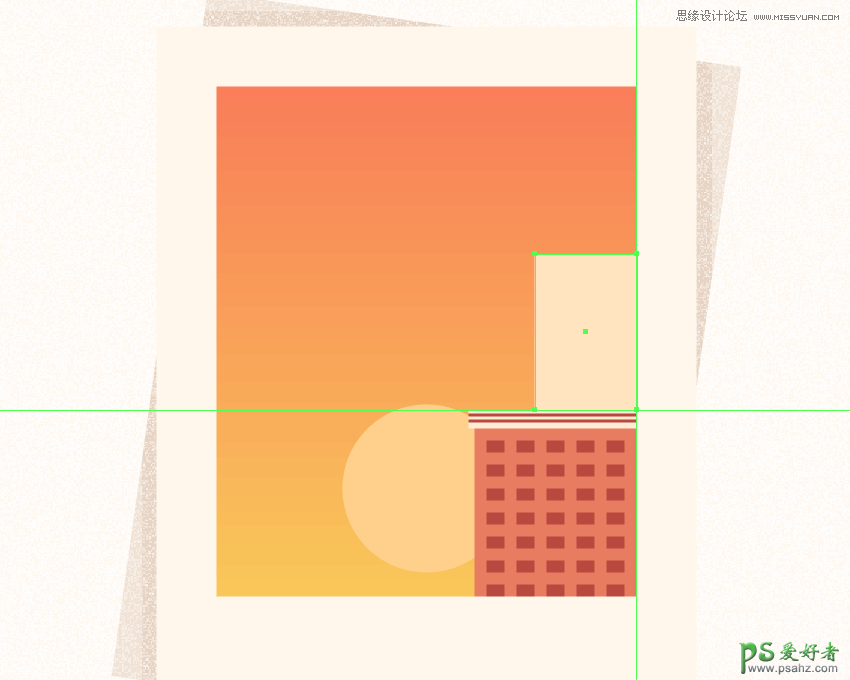
使用360 x 460 px矩形添加前面的宝丽来,我们将使用该矩形进行着色#FFEED9,然后居中对准底层的Artboard。完成后,使用Control-G 键盘快捷键选择并将所有当前图层的形状组合在一起,确保在进入图示的下一部分之前将其锁定。

6.如何在右侧创建建筑物
只要我们完成了宝丽来薄膜叠层的工作,我们就可以进入第三层和最后一层,在那里我们将逐步建立我们的小城市。
步骤1
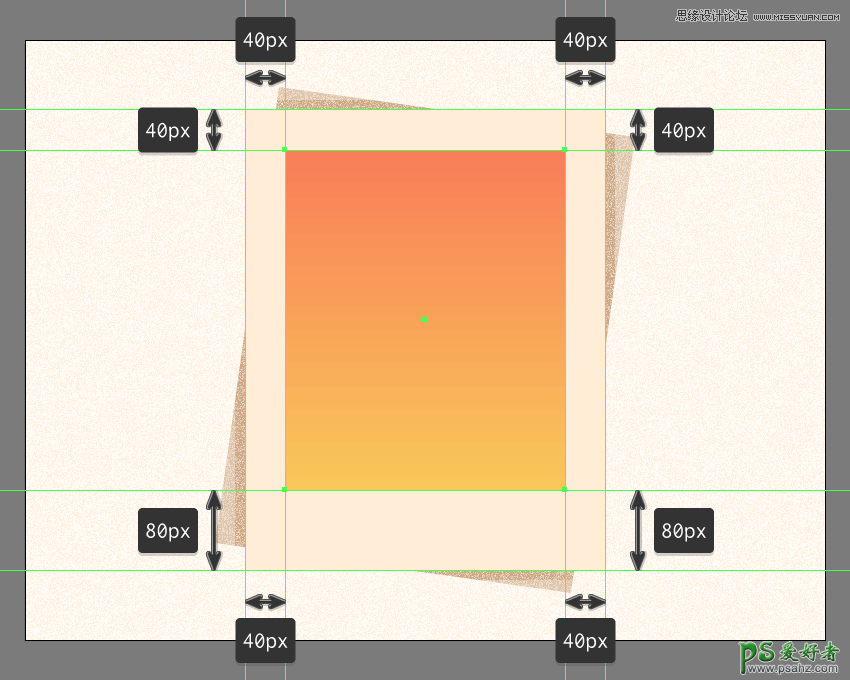
首先使用280 x 340 px矩形创建背景,我们将在其上应用线性渐变,#F9C958用于左侧颜色停止和#F97E58右侧。将角度设置为90º,将参考图像中显示的形状定位。

第2步
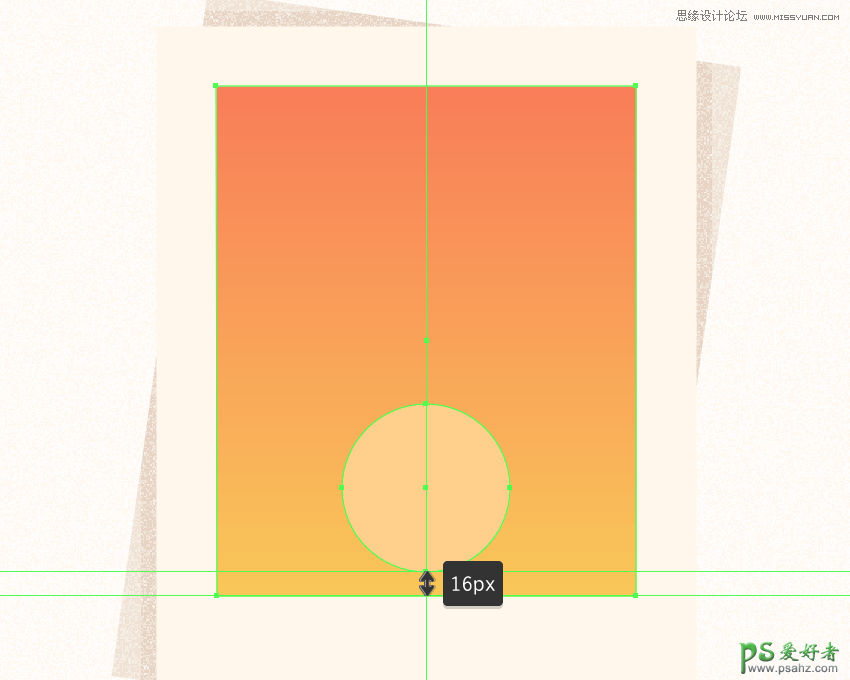
放大我们刚刚创建的渐变,并使用112 x 112像素圆圈添加太阳,我们将使用该圆圈进行着色#FFD18D,然后将距离较大形状底边的中心16像素距离放置。

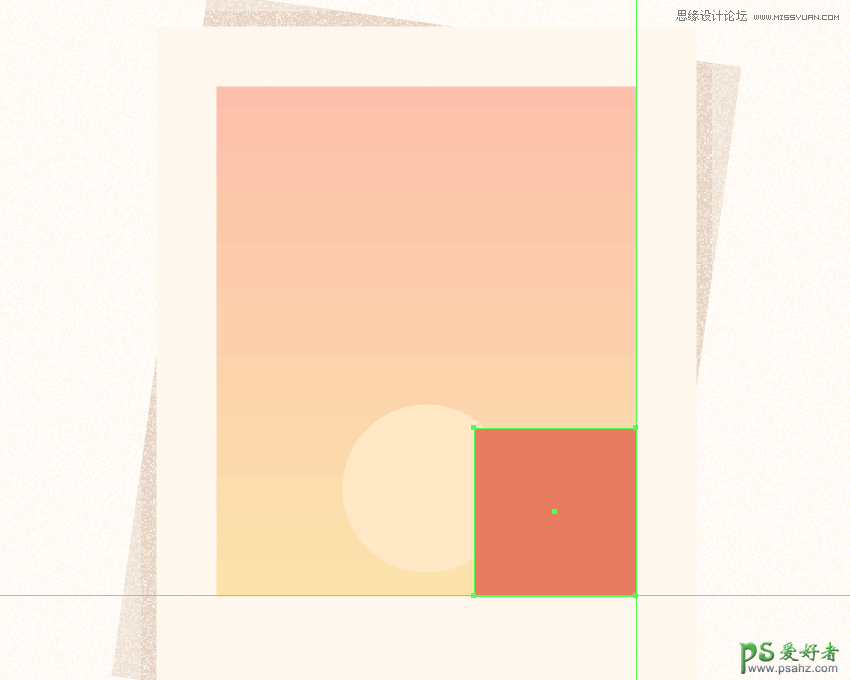
第3步
通过使用108 x 112像素矩形为底部创建主形状,我们将使用该颜色#E87D60并对齐到渐变的右下角,开始在建筑物上工作。

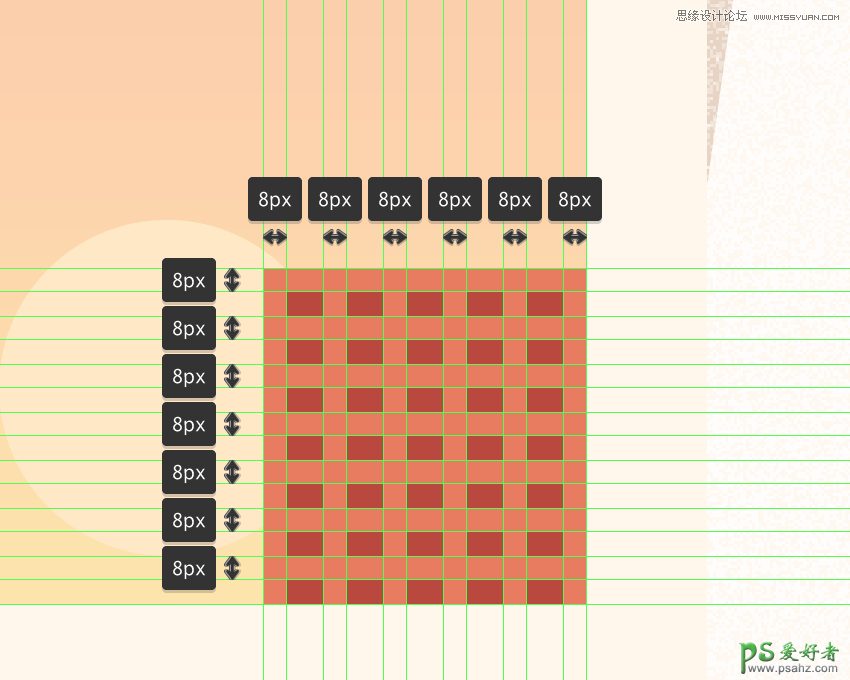
步骤4
使用七行五个12 x 8 px矩形(#BA473C)添加窗口,将它们沿水平和垂直方向彼此隔开8 px。然后将它们分组(Control-G)并将它们放置在建筑物中,如参考图像中所示。

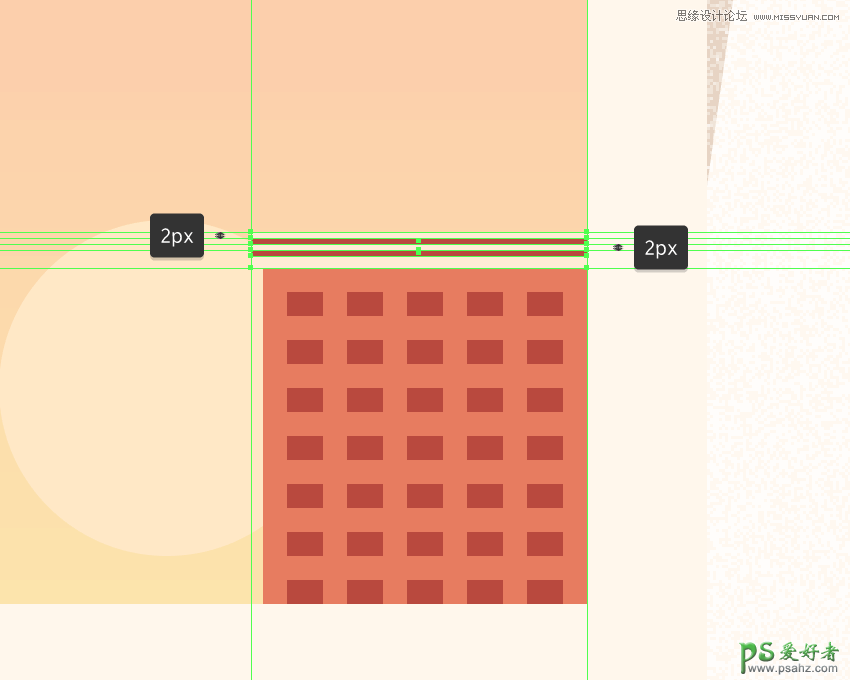
第5步
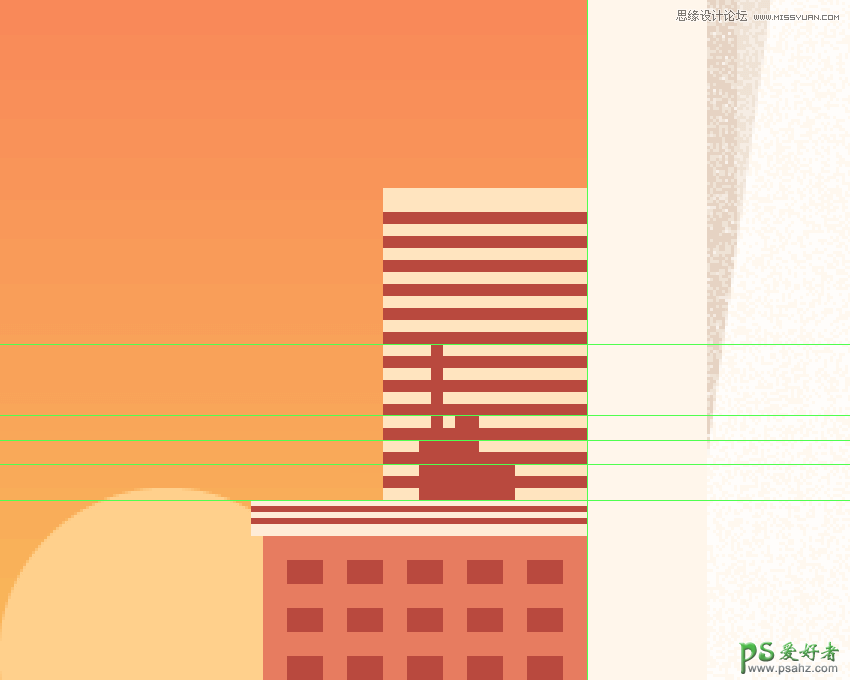
使用112 x 12 px矩形(#FFEDD7)创建屋顶,在其上我们将添加两个112 x 2 px水平细节线(#BA473C),垂直堆叠2 px,并且从较大形状的顶部边缘垂直堆叠 。选择并组合(Control-G)所有三种形状,将它们放置在当前建筑物的顶部。

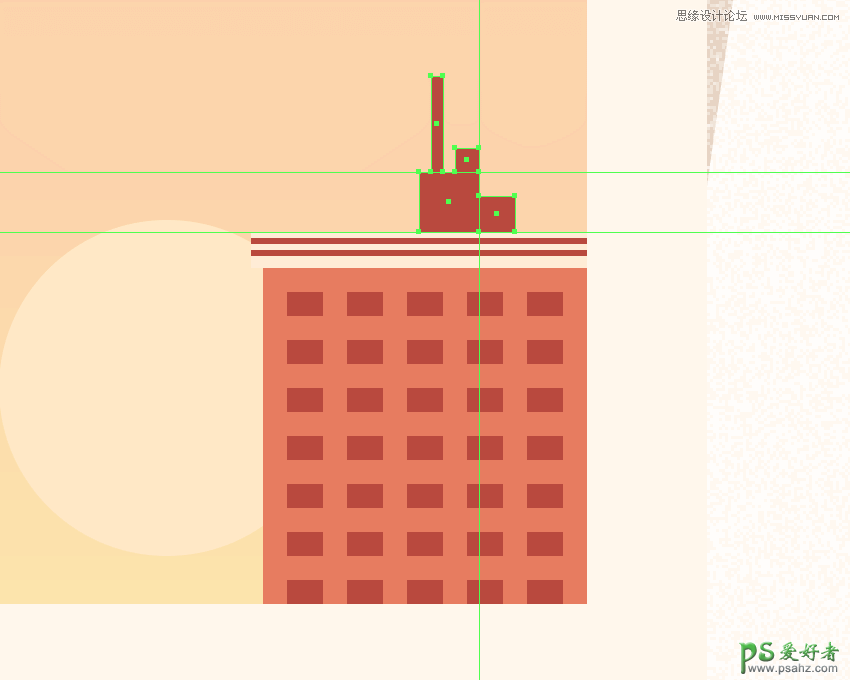
第6步
获得创意并使用几个#BA473C彩色矩形添加天线/屋顶组件,我们将组合(Control-G),然后将其放置在先前创建的形状的顶部。慢慢来,一旦你完成了,在移动到下一个建筑物之前,选择并分组(Control-G)所有建筑物的构成形状。

第7步
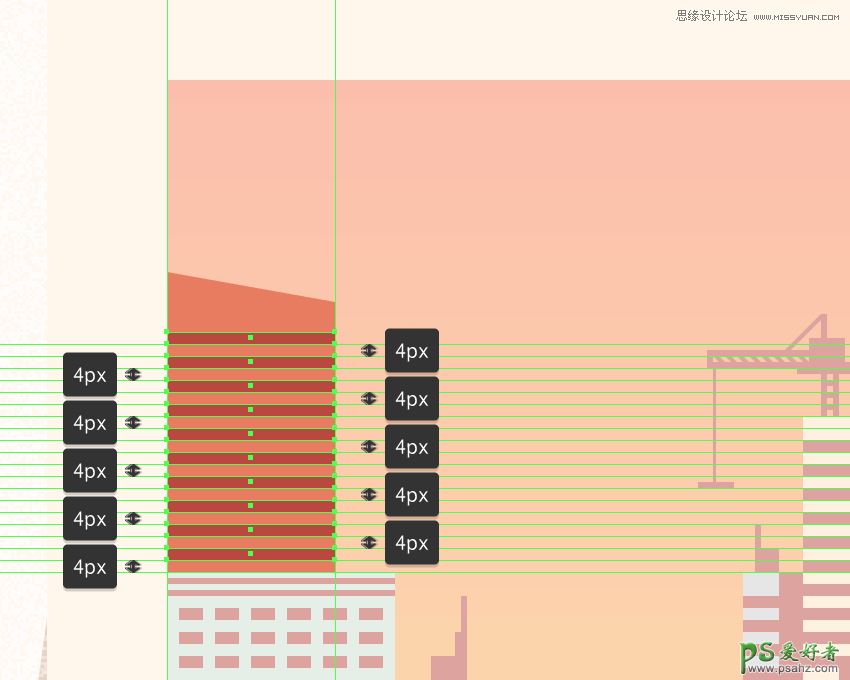
通过使用68 x 104像素矩形创建主体,开始制作下一座建筑物,我们将使用该矩形进行着色#FFE5C0 ,然后将其放置在上一步的顶部。

第8步
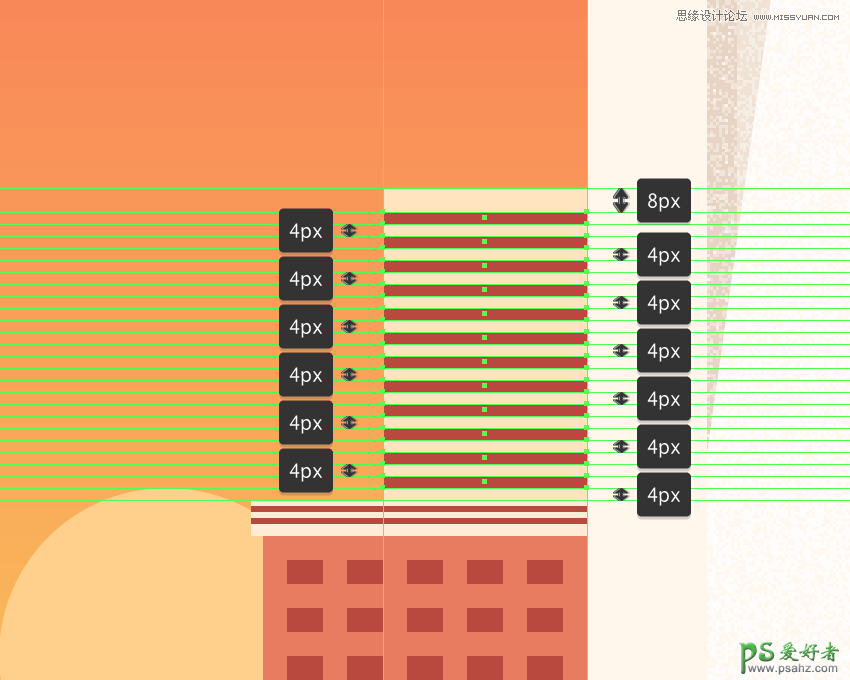
使用12个68 x 4 px矩形(#BA473C)添加窗口,我们将垂直堆叠 4个像素,分组(Control-G),然后将它们对齐到较大矩形的底部。

第9步
一旦你有了这些形状,选择并分组(Control-G)它们和建筑物的较大的身体一起,确保将它们放置在底部天线的下方(右键点击>排列>发送向后),然后继续下一步步。

第10步
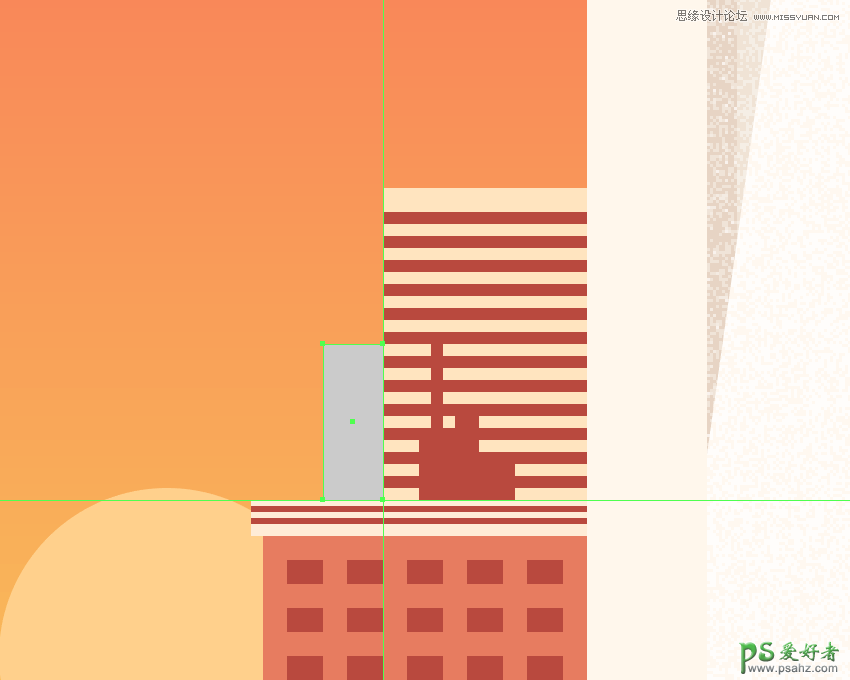
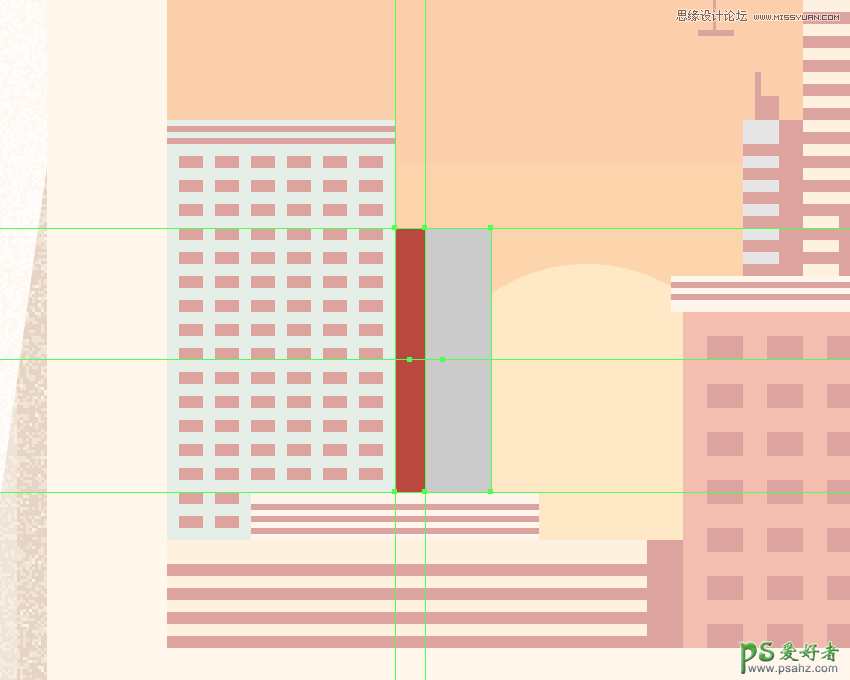
使用20 x 52 px矩形开始在小侧建筑物上工作,我们将使用该矩形进行着色#CCCCCC,然后按照参考图像中的位置进行定位。

第11步
使用8 x 52 px长方形添加由右侧建筑物投射的硬阴影,我们将使用该矩形进行着色#BA473C,然后放置到当前的右侧边缘。

第12步
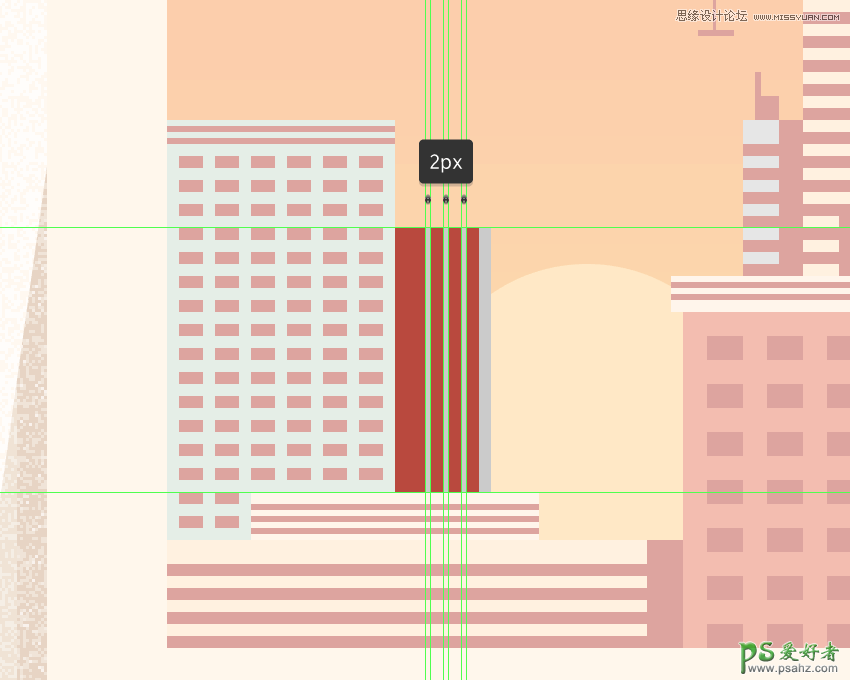
使用六个12 x 4 px矩形(#BA473C)创建窗口,我们将从另一个垂直堆叠 4 px,分组(Control-G),然后将它们对齐到建筑物的底部边缘。

步骤13
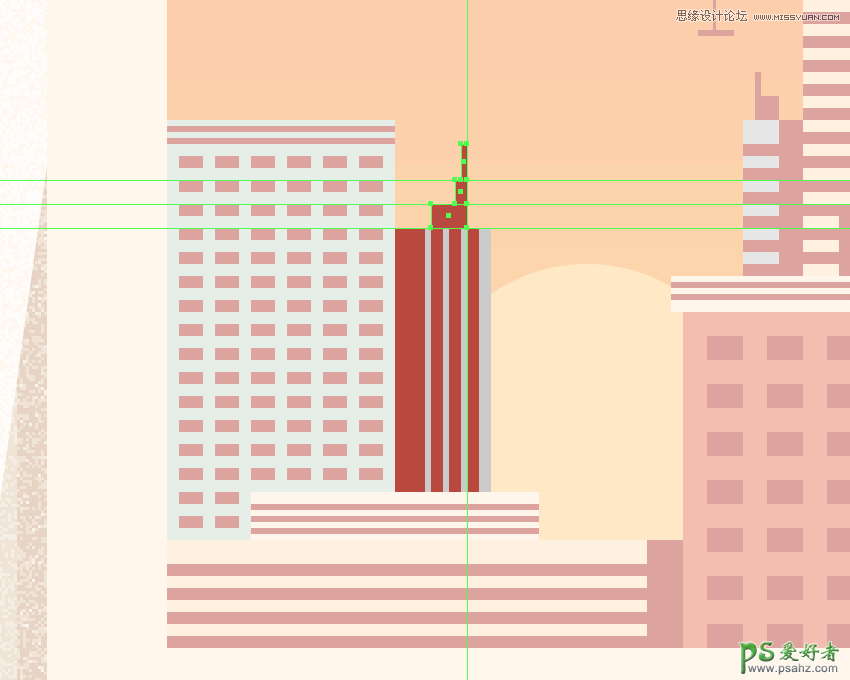
通过使用两个#BA473C彩色矩形添加天线组件来完成当前建筑,我们将在参考图像中看到它们的位置。一旦你完成了,选择并分组(Control-G)它的所有组成形状,然后再进入下一个。

第14步
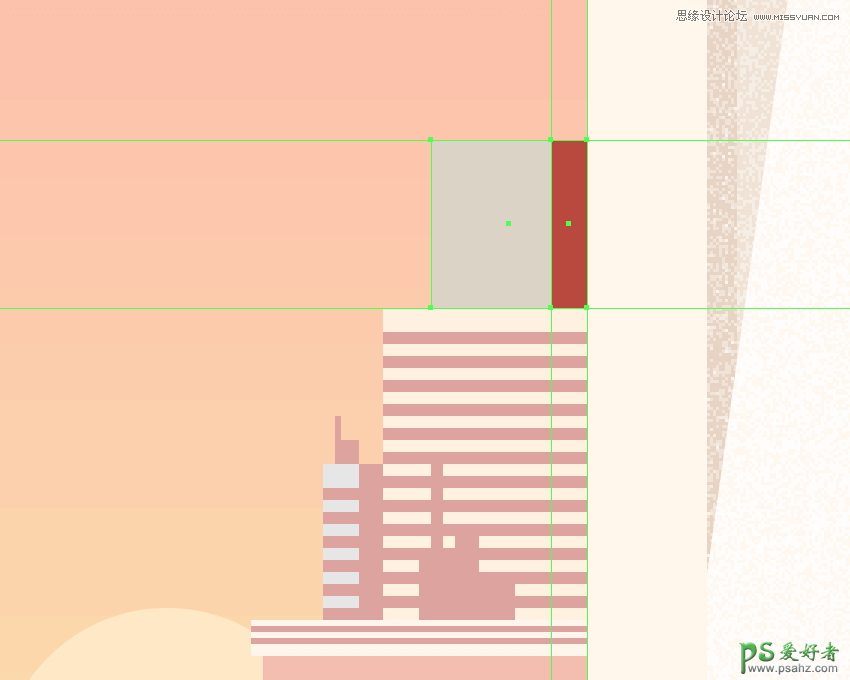
使用52 x 56像素矩形为顶层建筑物创建主要形状,我们将使用该矩形进行着色#DDD4C8,然后将其放置在较高层的顶部。

第15步
使用12 x 56 px矩形(#BA473C)给建筑物一个硬阴影,我们将对齐它的右边缘的中心。

步骤16
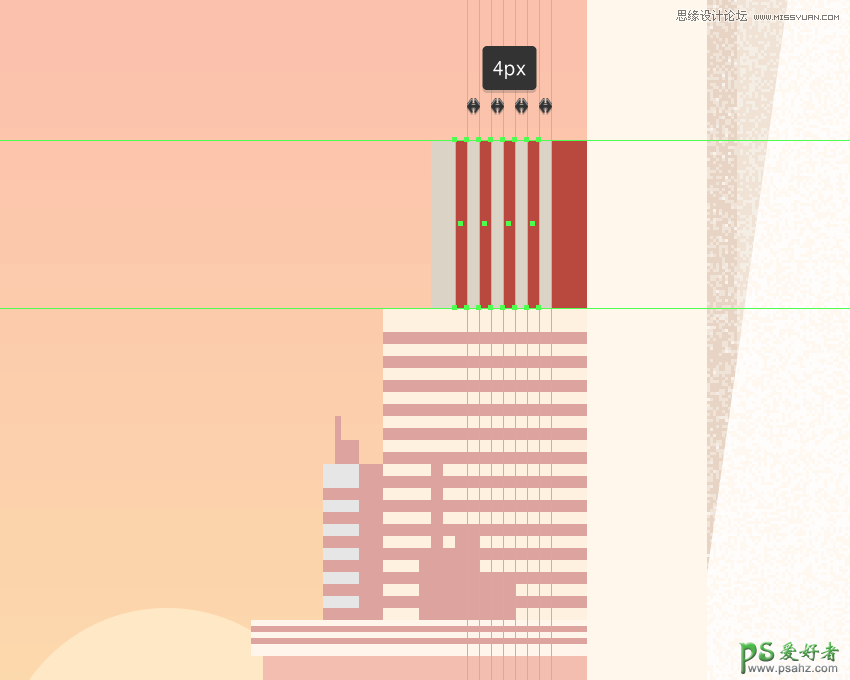
使用四个4 x 56 px矩形(#BA473C)添加窗口,我们将水平地彼此间隔 4 px,分组(Control-G),然后将它们放置在距我们刚刚创建的阴影4 px的距离处。

步骤17
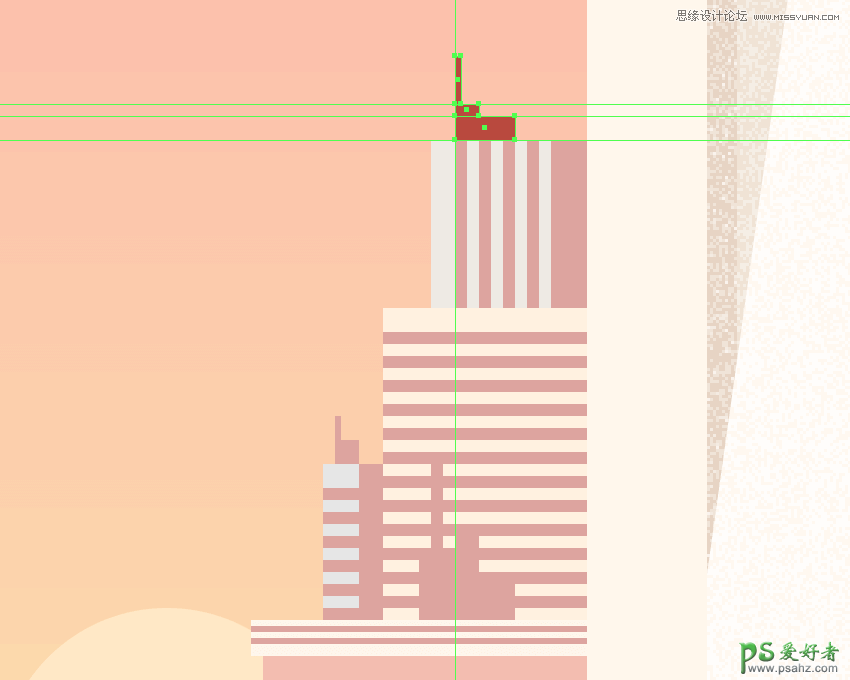
使用几个#BA473C彩色矩形添加天线组件。慢慢来,一旦完成,选择并将(Control-G)的所有组合形状组合在一起,然后对整个建筑物做同样的事情。

步骤18
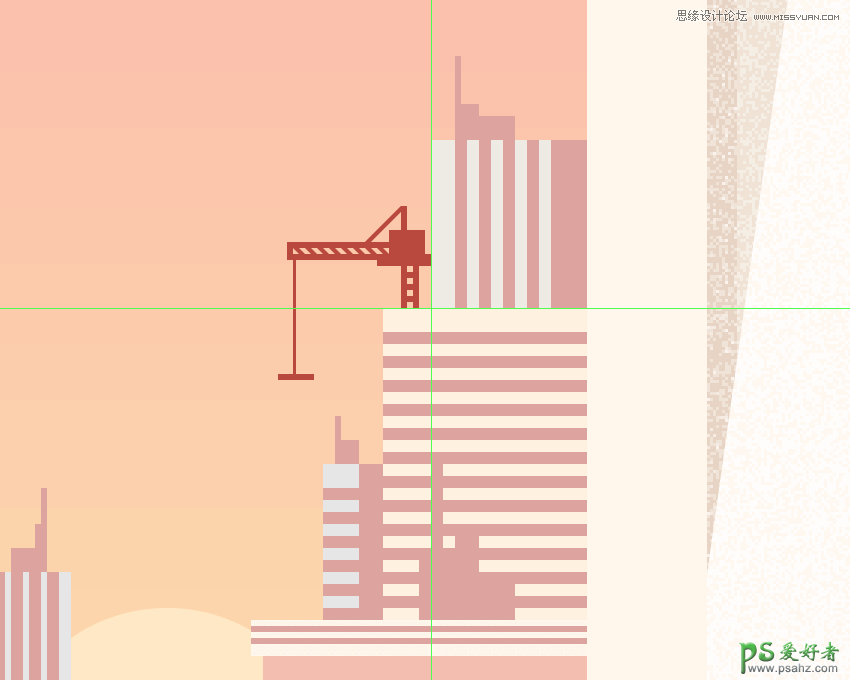
通过使用几个#BA473C 颜色的矩形快速创建起重机,完成当前的城市部分。完成后,选择并将(Control-G)的所有组合形状组合在一起,然后对所有建筑物进行相同的处理。

7.如何在左侧创建建筑物
一旦我们完成了城市右侧的工作,我们可以将注意力转移到左侧,并逐步添加建筑物。
步骤1
使用172 x 36 px矩形为底部建筑物创建主要形状,我们将使用该矩形进行着色#FFE5C0,然后如参考图像中所示进行定位。

第2步
使用12 x 36 px矩形添加硬阴影,我们将使用此矩形进行着色#BA473C,然后居中对齐到较大形状的右侧边缘。

第3步
使用四个160 x 4 px矩形(#BA473C)创建窗口,我们将垂直堆叠 4 px,分组(Control-G),然后将它们放置在建筑物的左下角。完成后,使用Control-G 键盘快捷键选择并将所有形状组合在一起。

步骤4
通过创建一个96 x 16 px矩形(#FFEDD7)来添加建筑物的上半部分,在其上我们将添加三个96 x 2 px矩形(#BA473C),它们彼此垂直堆叠 2 px。Group(Control-G)并将形状定位在下半身的顶部,之后对整个建筑物进行相同的操作。

第5步
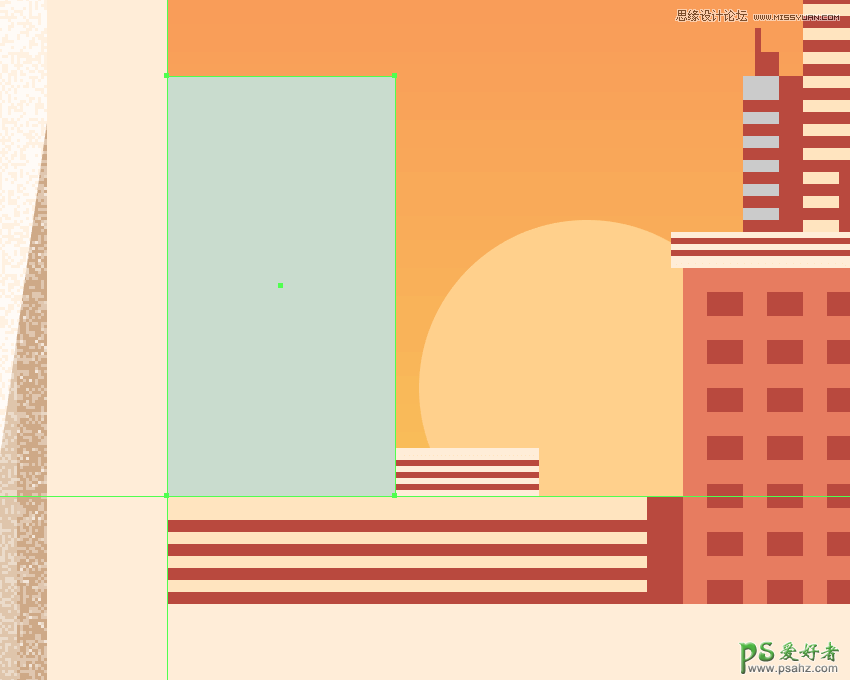
通过创建一个76 x 140 px矩形开始在中心建筑物上工作,我们将使用该矩形,#CADDCF然后将其放置在刚刚完成的矩形的顶部。

第6步
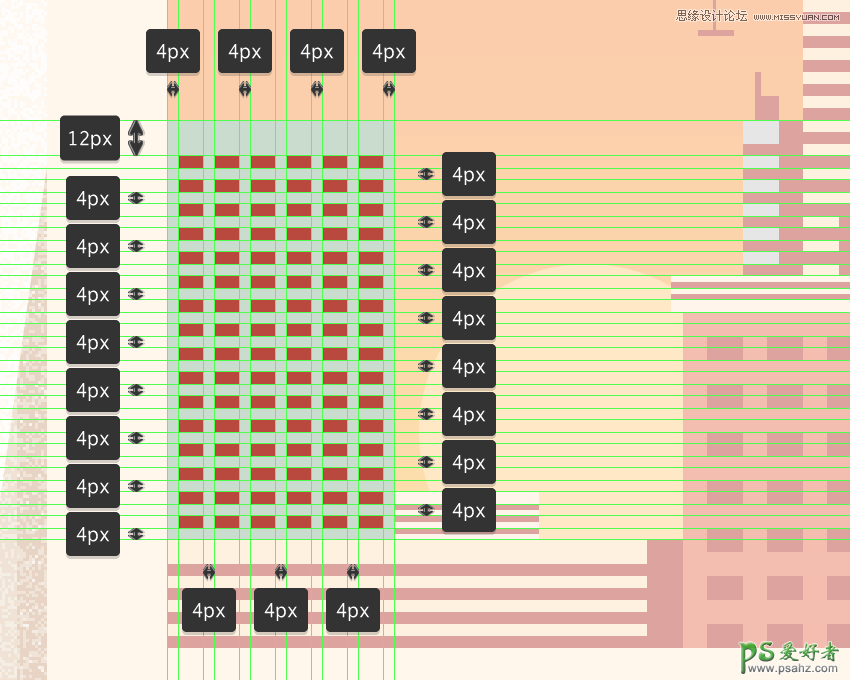
使用16行6个8 x 4 px矩形(#BA473C),相互之间水平和垂直间隔 4 px添加窗口,我们将对它们进行分组(Control-G),然后如参考图像中所示进行定位。

第7步
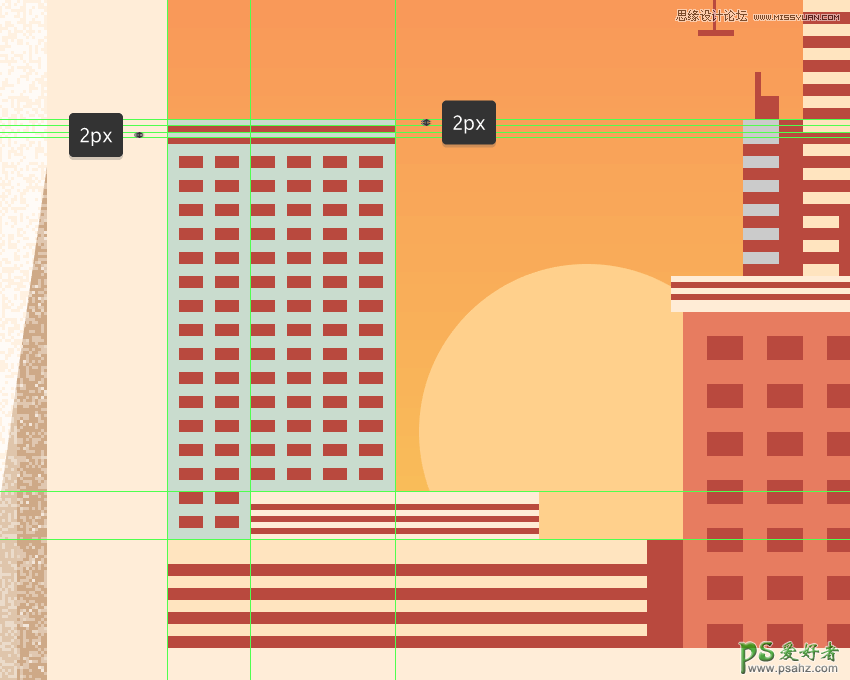
通过添加水平细节线,使用两个垂直堆叠2 px的76 x 2 px矩形(#BA473C) 来添加水平细节线,我们将对其进行分组(Control-G),然后将其放置在距离其顶边2 px的距离处。慢慢来,一旦完成,选择并分组(Control-G)其所有组成形状,确保将其放置在底部下方(右键单击>变换>排列>发送向后)。

第8步
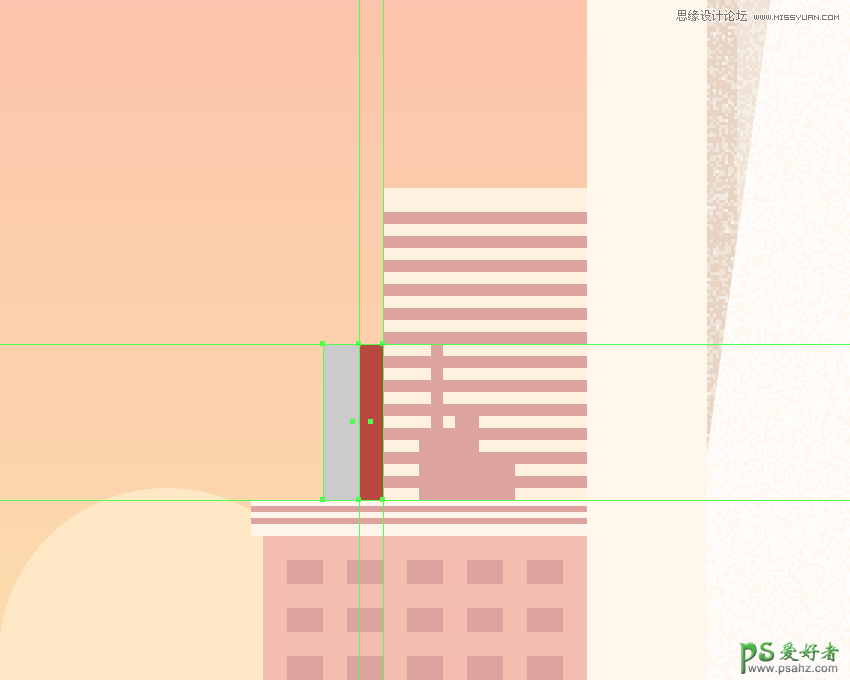
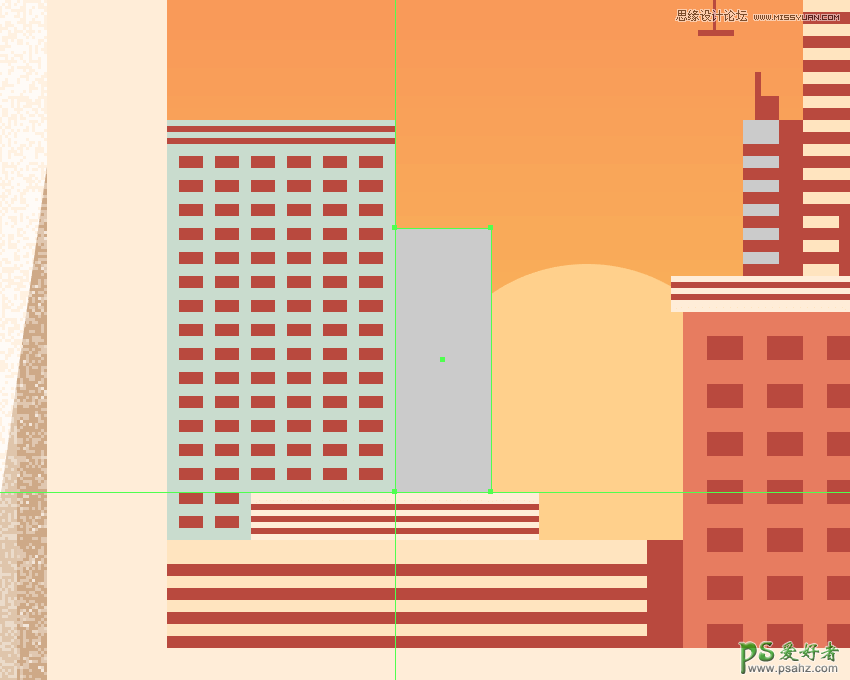
使用32 x 88 px矩形创建较小侧面建筑物的主要形状,我们将使用该矩形进行着色#CCCCCC,然后如参考图像中所示进行定位。

第9步
使用10 x 88 px矩形添加硬阴影,我们将使用这个矩形进行着色#BA473C ,然后居中对齐到建筑物的左边缘。

第10步
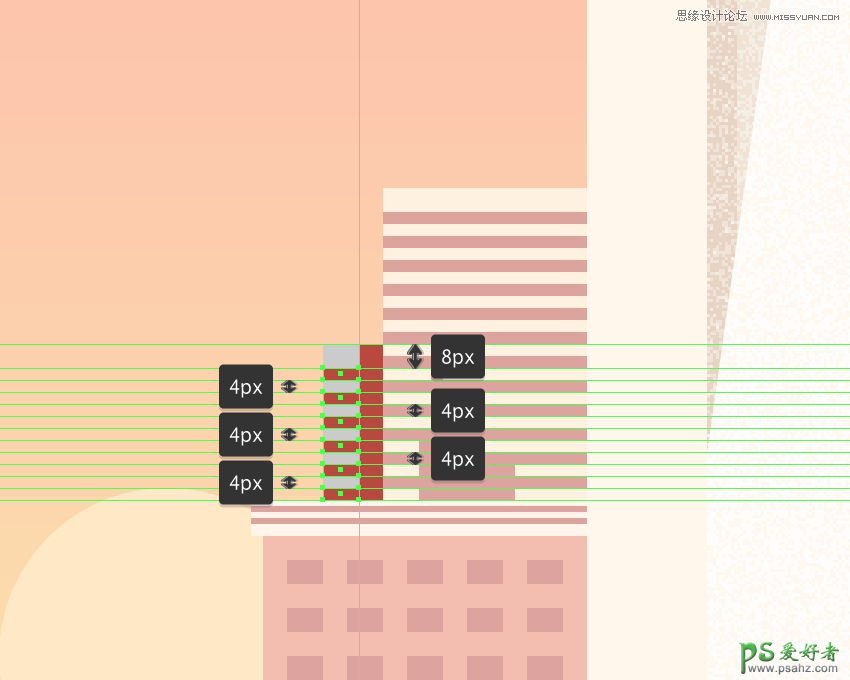
使用三个4 x 88 px矩形(#BA473C)创建窗口,它们彼此水平间隔 2 px,我们将组合(Control-G),然后将其放置在距离阴影2 px的距离处。

第11步
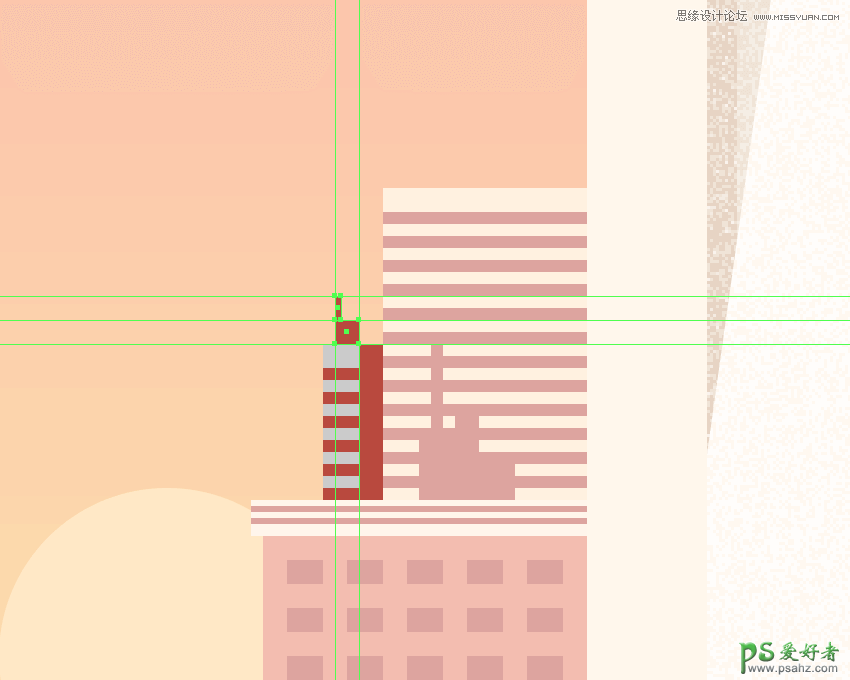
使用两个#BA473C彩色矩形添加天线组件,使用Control-G 键盘快捷键将所有这些组合在一起。慢慢来,一旦你完成了,整个建筑物也要这样做。

第12步
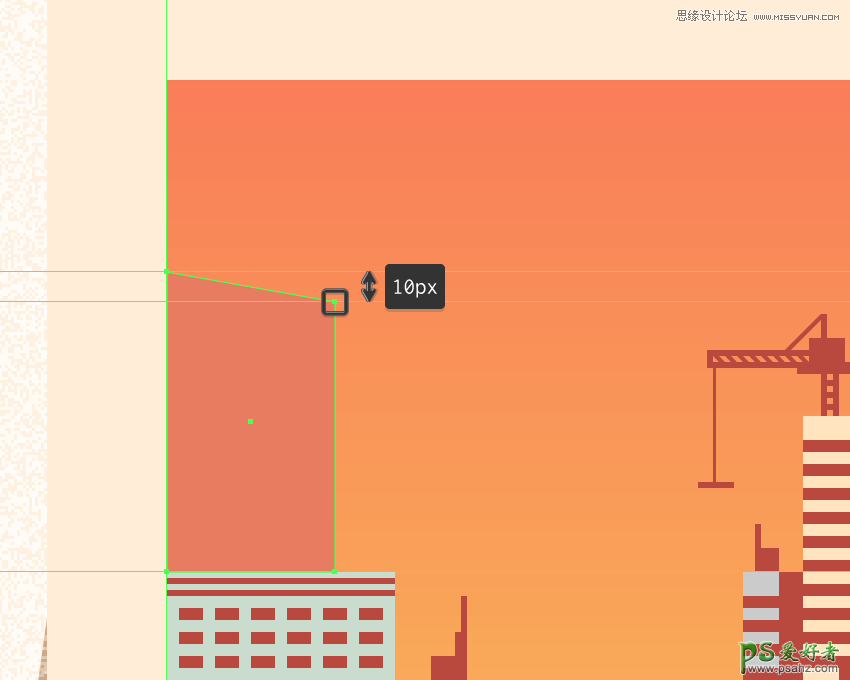
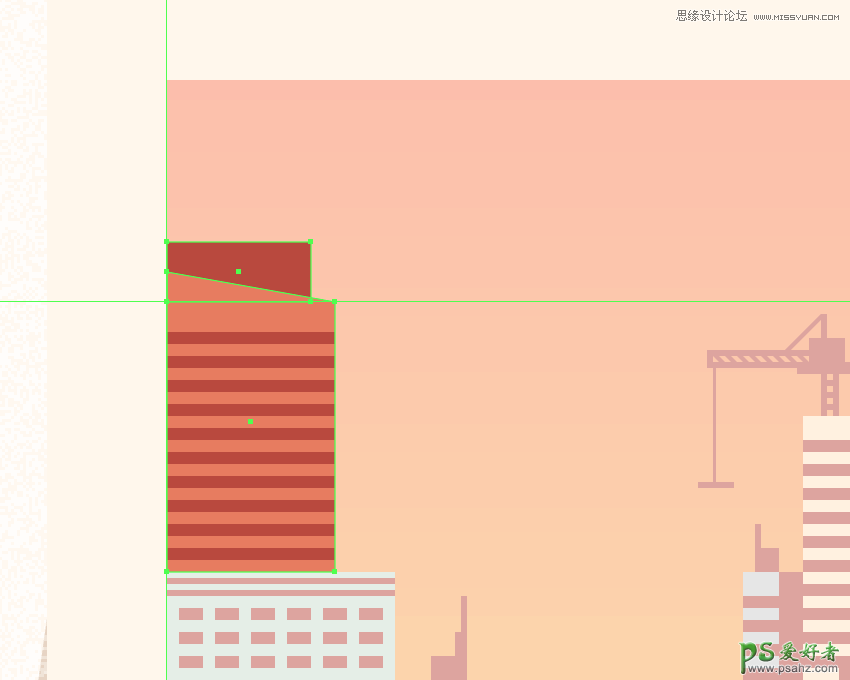
通过使用56 x 100 px矩形(#E87D60)创建较低层的建筑物开始工作,我们将通过选择并将其右上角向右下角 10 px(右键单击>变换>移动>垂直> 10 px)。

步骤13
使用十个56 x 4 px矩形(#BA473C)将窗口彼此垂直堆叠 4 px,然后将它们分组(Control-G),然后再与前一个形状的底部边缘相距4 px。

第14步
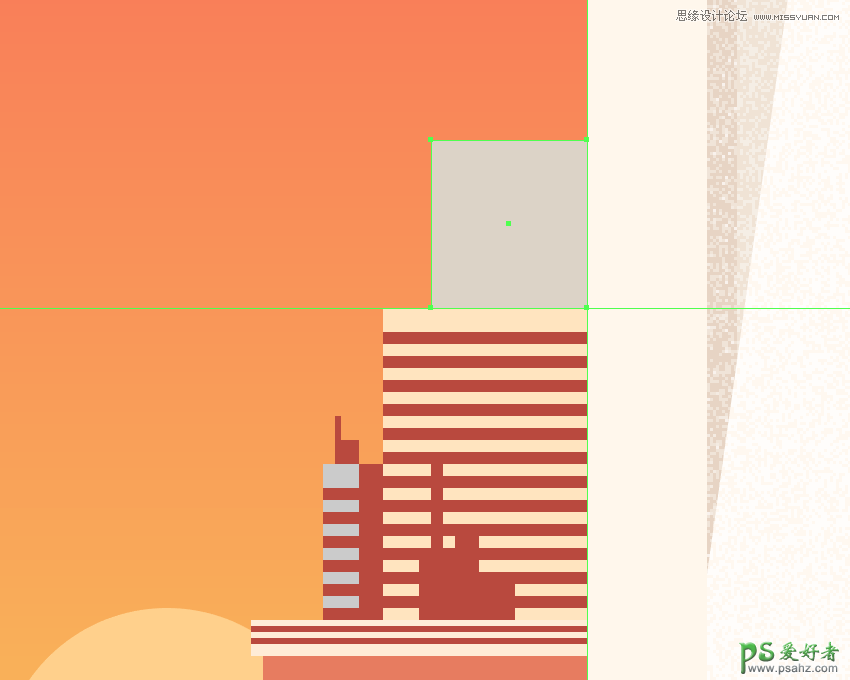
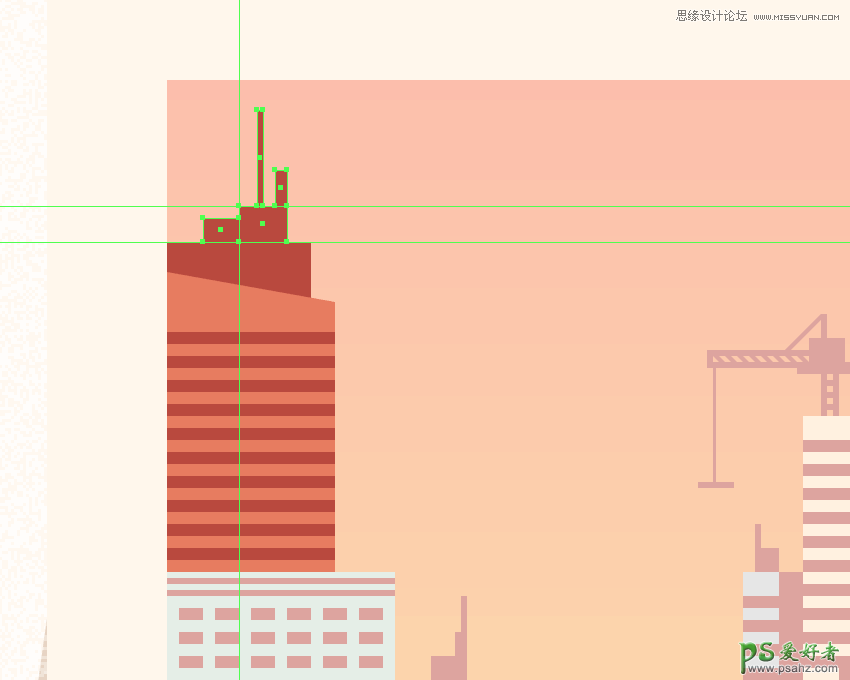
使用48 x 20 px矩形(#BA473C)创建建筑物的上半身,我们将在参考图像中看到它的位置,确保将其放置在较大的后面(右键单击>排列>发送向后)。

第15步
使用几个#BA473C彩色矩形添加天线组件。慢慢来,一旦完成,选择并将(Control-G)所有形状组合在一起,然后对整个建筑物进行相同的处理。

步骤16
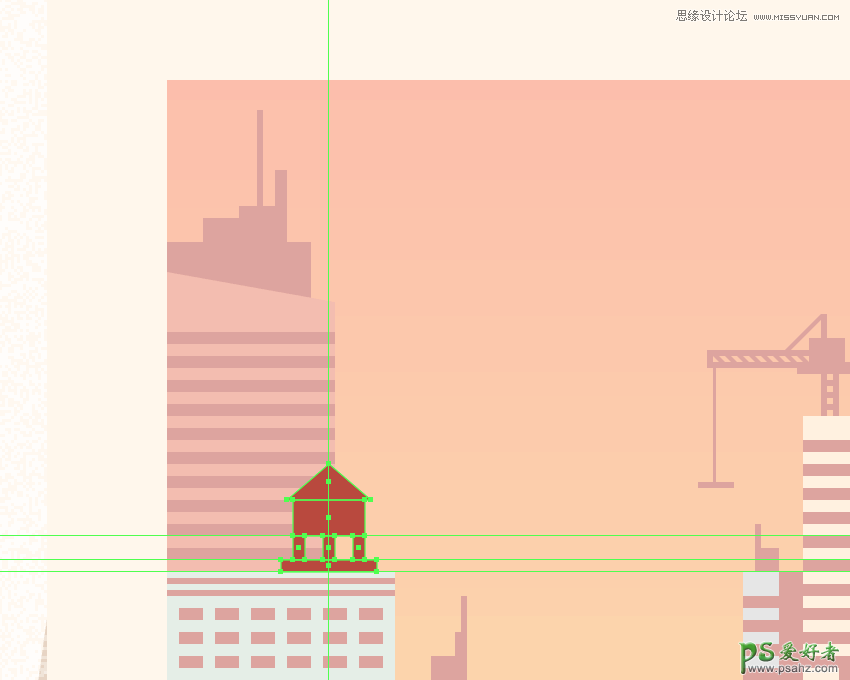
通过使用几种#BA473C颜色的形状快速创建水塔,完成当前的城市部分。一旦完成,确保选择并将(Control-G)的所有组合形状组合在一起,然后对整个部分进行相同的操作。

第2步
通过将其混合模式设置为柔光并将其不透明度设置为30%来调整生成的形状。完成后,在最终点击保存按钮之前,选择并分组(Control-G)所有当前图层的组合形状 。

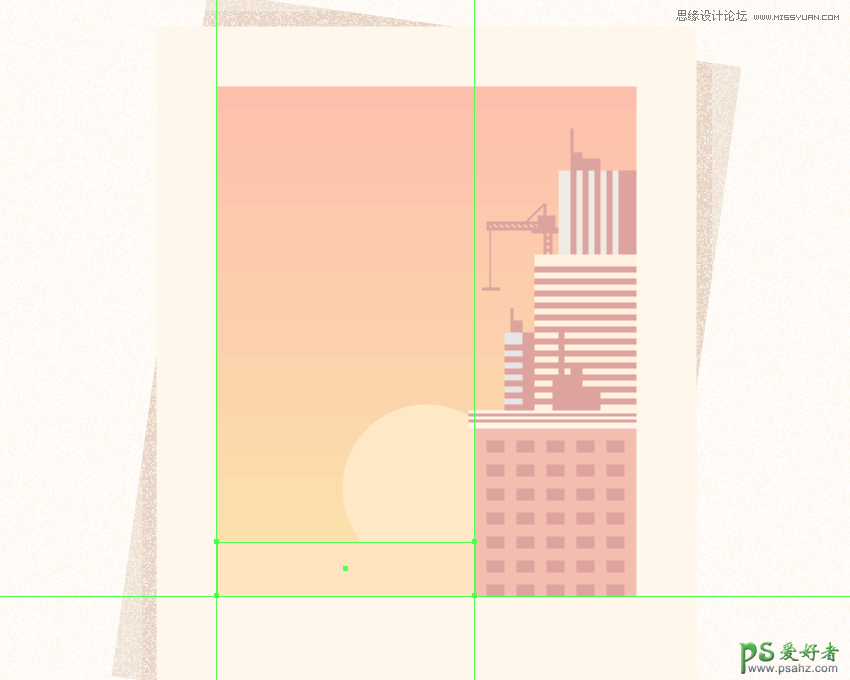
8.如何创建桥梁
一旦我们完成了建筑物的工作,我们可以将我们的重点转移到我们插图的中心,在那里我们将创建桥梁。
步骤1
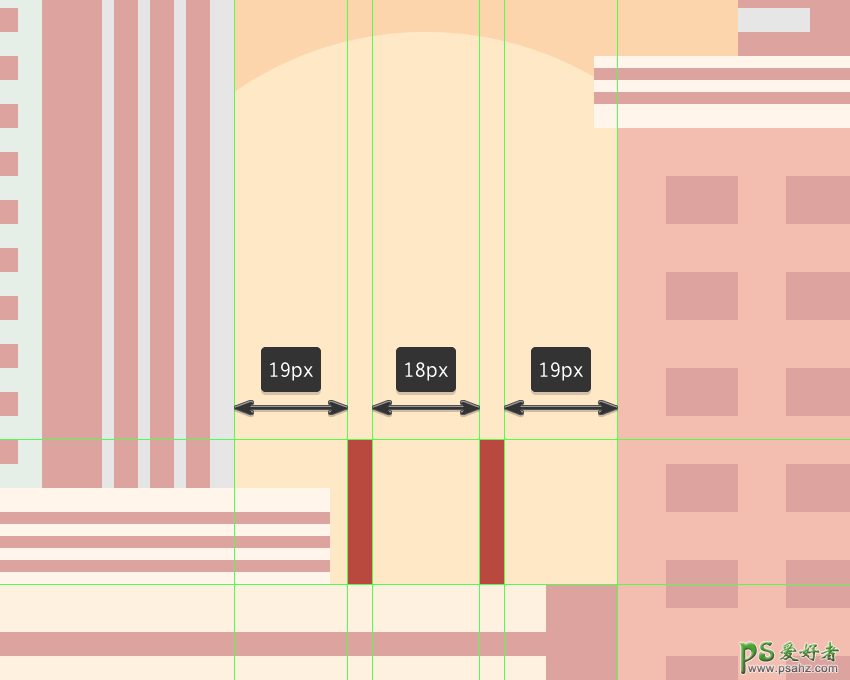
首先创建支持塔,使用两个4 x 24 px矩形(#BA473C),我们将水平间隔 18 px,分组(Control-G),然后将它们放置在城市中心,如参考图中所示。

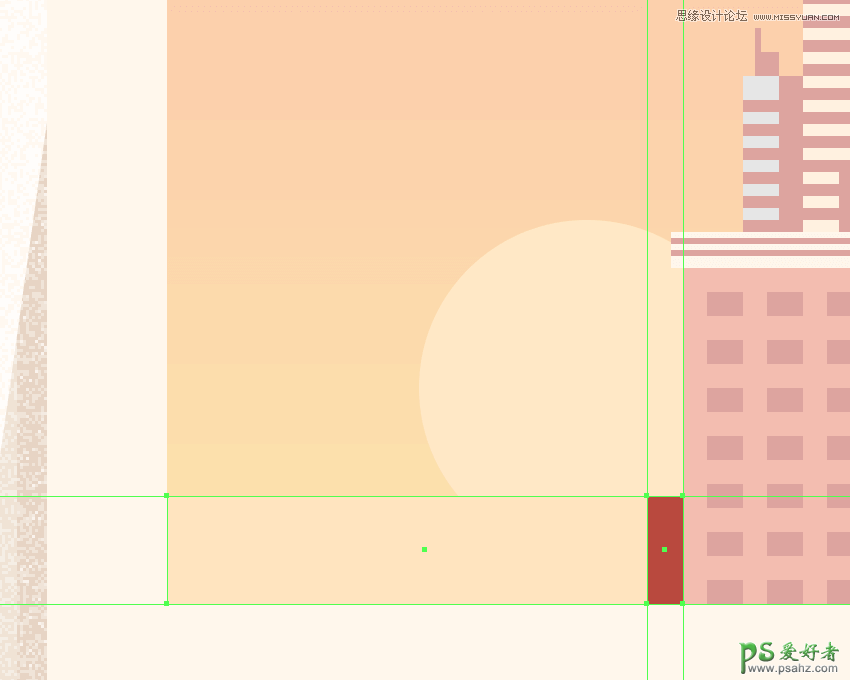
第2步
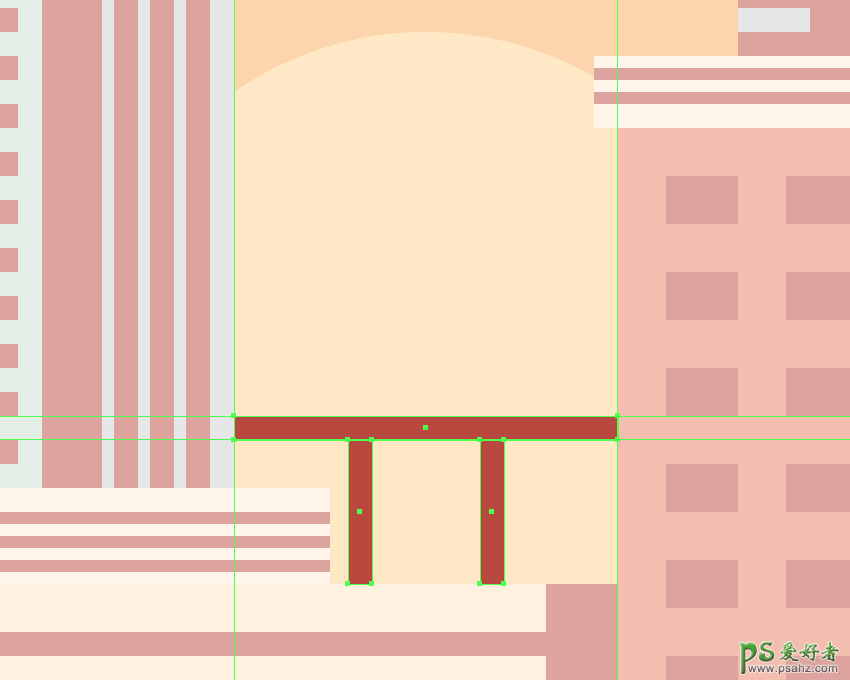
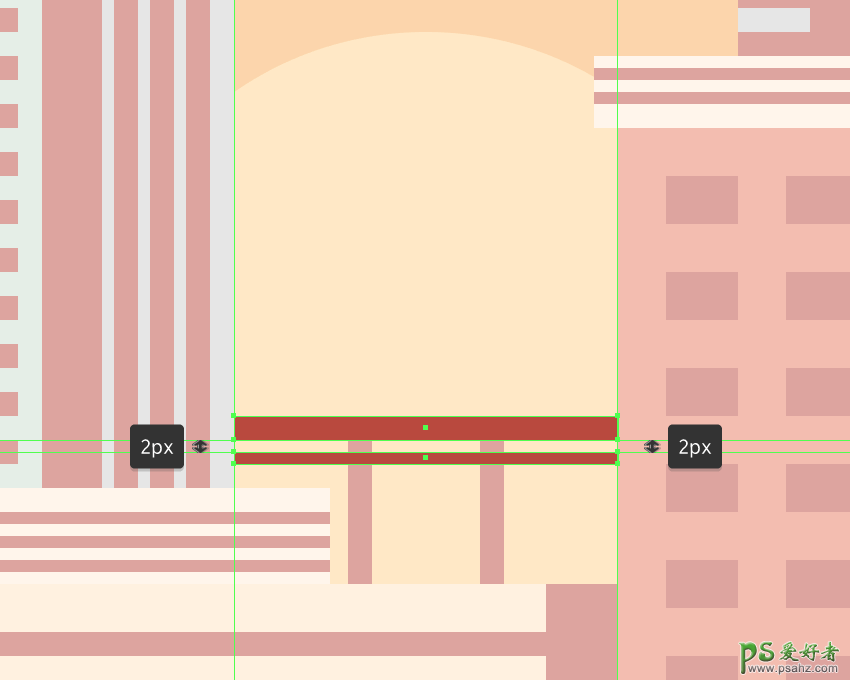
使用64 x 4 px矩形(#BA473C)添加卡组,我们将把它放在我们刚创建的形状的顶部。

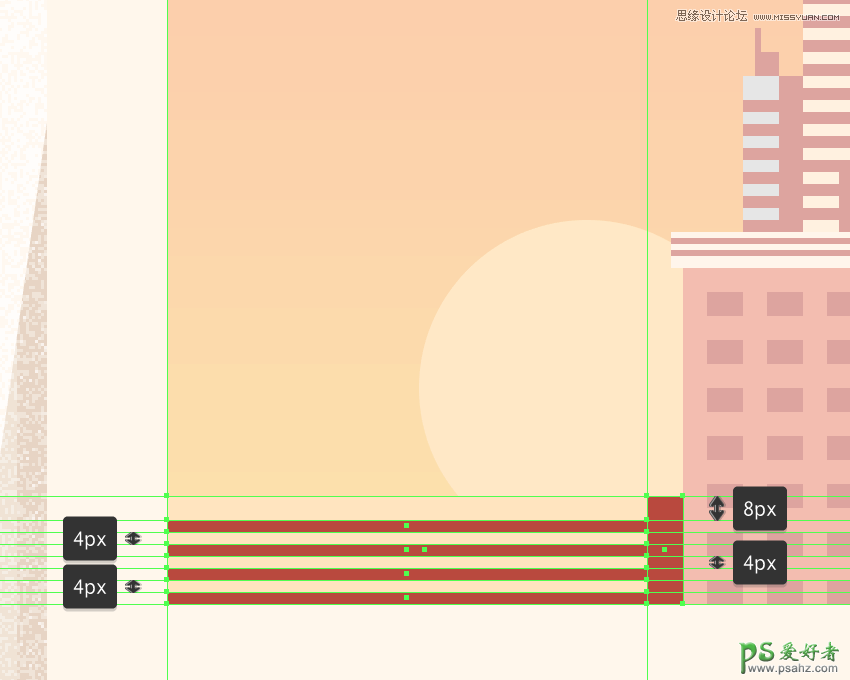
第3步
使用一个较小的64 x 2 px矩形(#BA473C)创建水平支撑部分,我们将位于甲板下方,距离仅为2 px。

步骤4
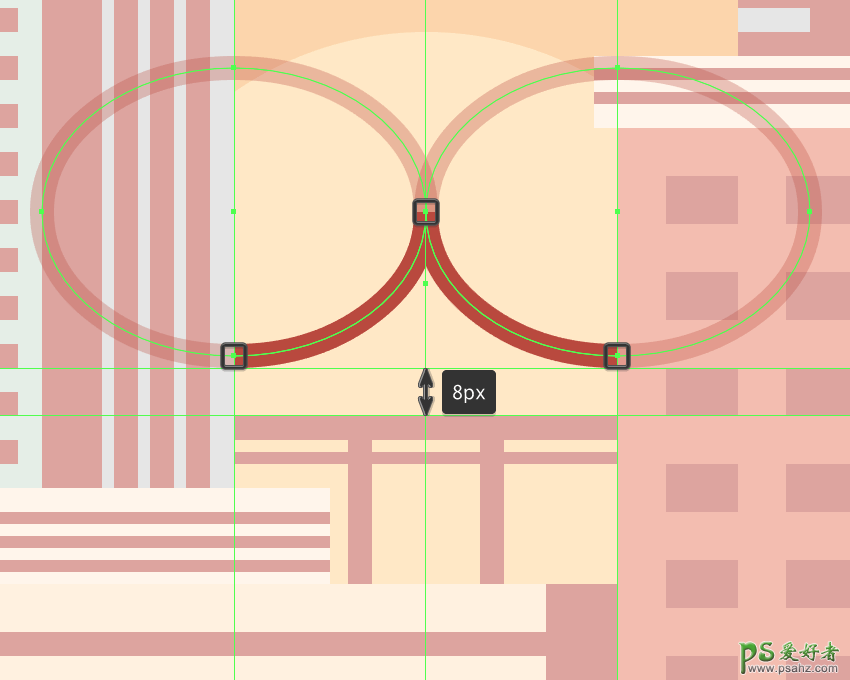
使用两个64 x 48 px椭圆和4 px厚的Stroke(#BA473C)添加悬挂电缆,我们将按照参考图中的位置放置它,然后通过选择并移除它们的顶部和外部锚点,使用 Control-J键盘快捷键。

第5步
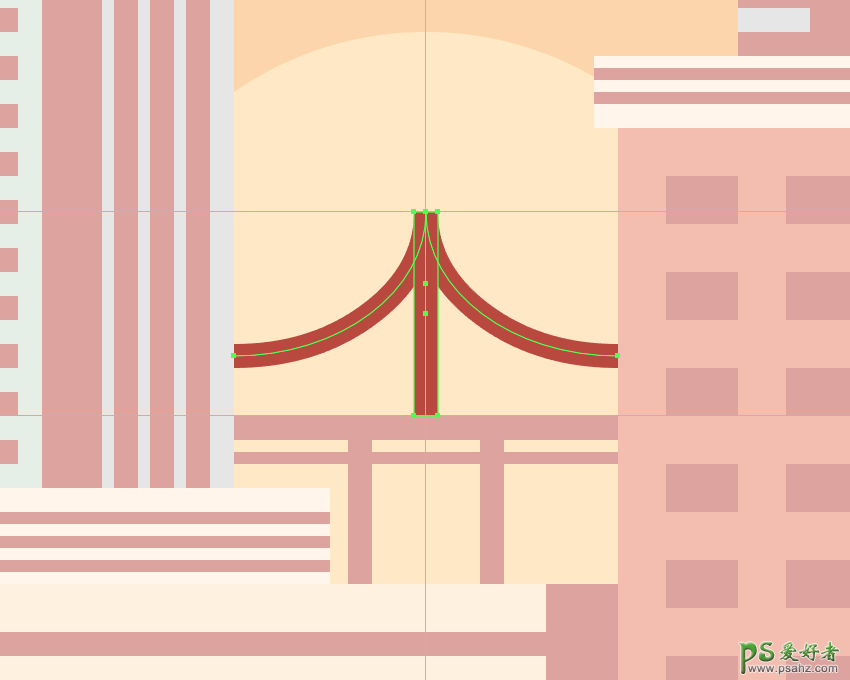
使用4 x 34 px矩形(#BA473C)创建中心塔,我们将中心对齐到电缆的顶部边缘。

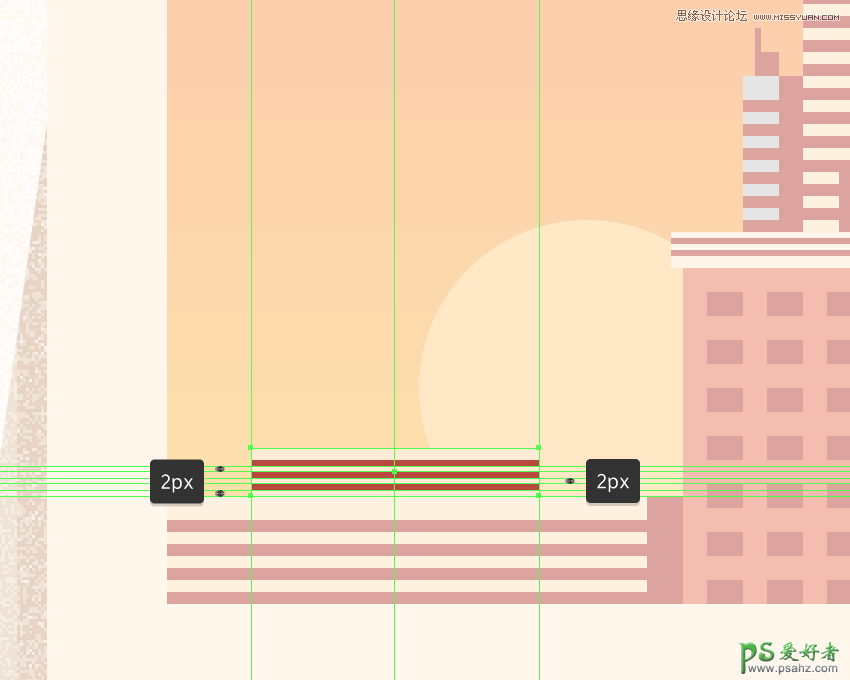
第6步
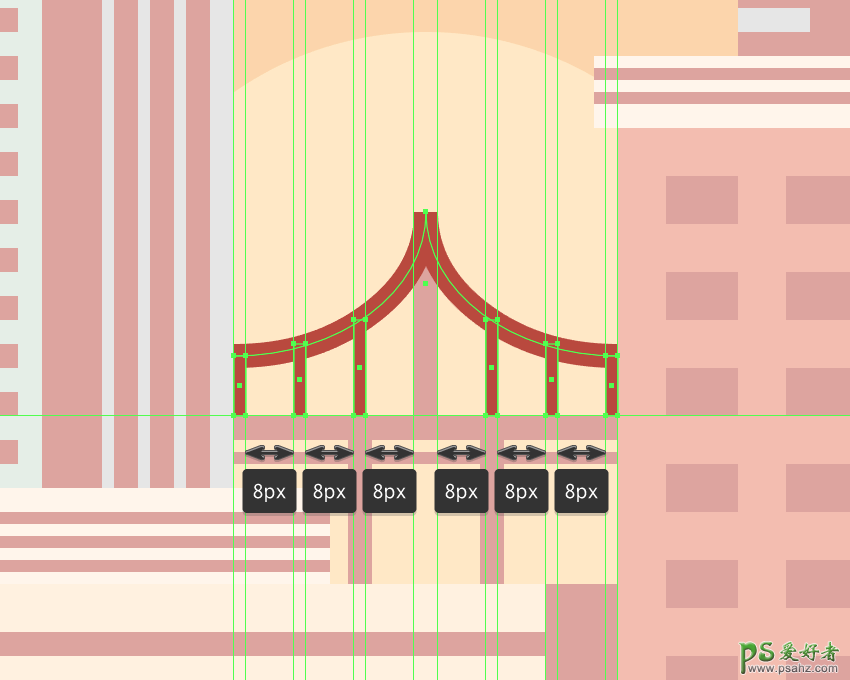
使用六个2 px宽的矩形(#BA473C),添加吊带,间距为 8 px,将它们放置在参考图像中。完成后,使用Control-G键盘快捷键选择并分组桥梁的所有组成形状。

第7步
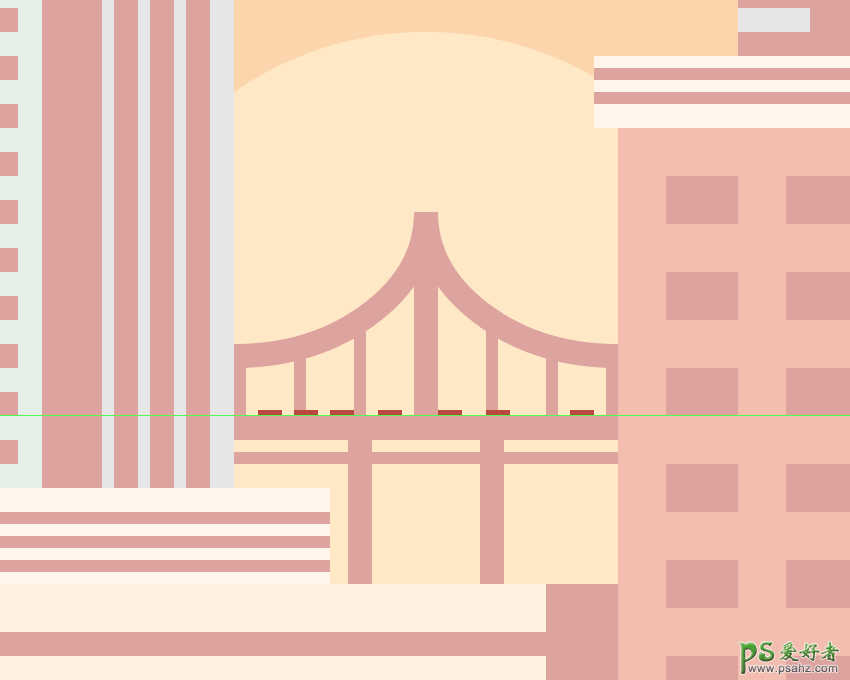
使用几个4 x 1 px矩形(#BA473C)创建小汽车,我们将在参考图像中看到这些小汽车。慢慢来,一旦你完成了,选择并分组(Control-G)当前部分的所有构成形状,然后再进入下一个部分。

9.如何创建云
由于我们在城市的工作已经完成了很多,我们可以将重点转移到地平线的上部,并开始使用一些云来填充它。
步骤1
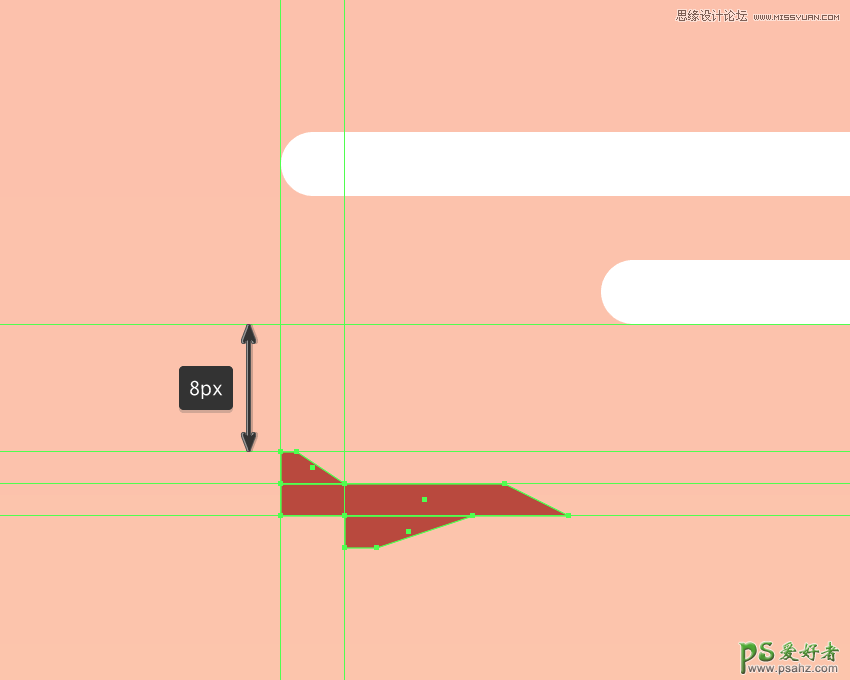
使用圆角矩形工具,创建一对4 px高的形状(#FFFFFF),并使用 2 px的圆角半径,我们将在参考图像中看到的位置,确保将其分组(Control-G)并将其排列在建筑物下面点击右键>排列>发送)。

第2步
使用几个#BA473C矩形添加小飞机,我们将调整和定位参考图像。完成后,选择并将(Control-G)的所有组合形状组合在一起,然后对整个城市进行相同操作。

10.如何添加完成接触
一旦我们添加了云层和飞机,我们的插图即将完成。我们现在需要做的就是添加粒状纹理。
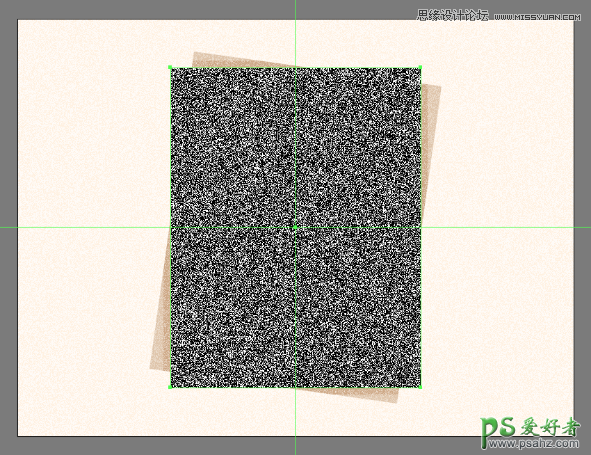
步骤1
创建一个360 x 460像素的矩形(#666666),我们将根据与之前相同的过程和值使用相同的过程和纹理,之后将其定位在底层Artboard的中心。

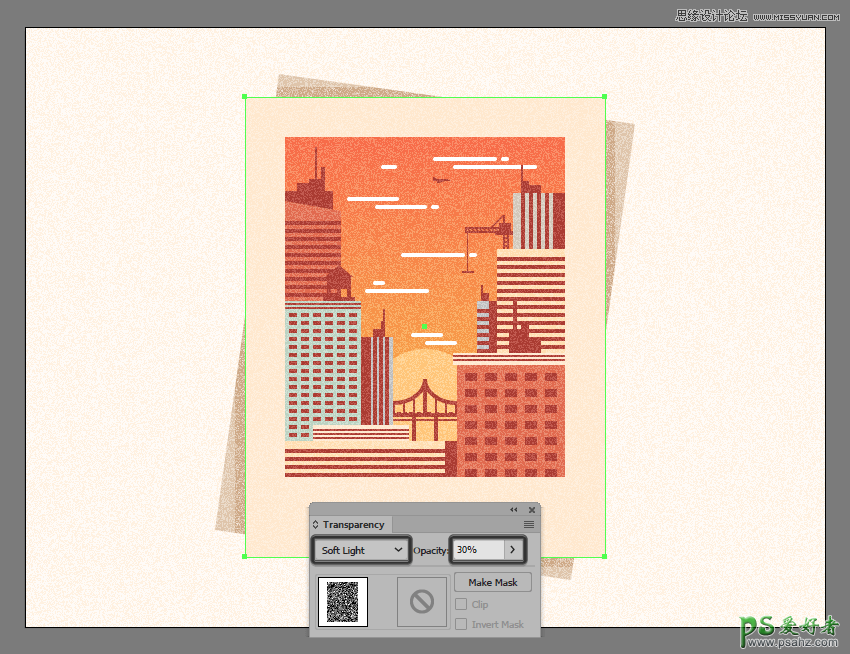
第2步
通过将其混合模式设置为柔光并将其不透明度设置为30%来调整生成的形状。完成后,在最终点击保存按钮之前,选择并分组(Control-G)所有当前图层的组合形状 。

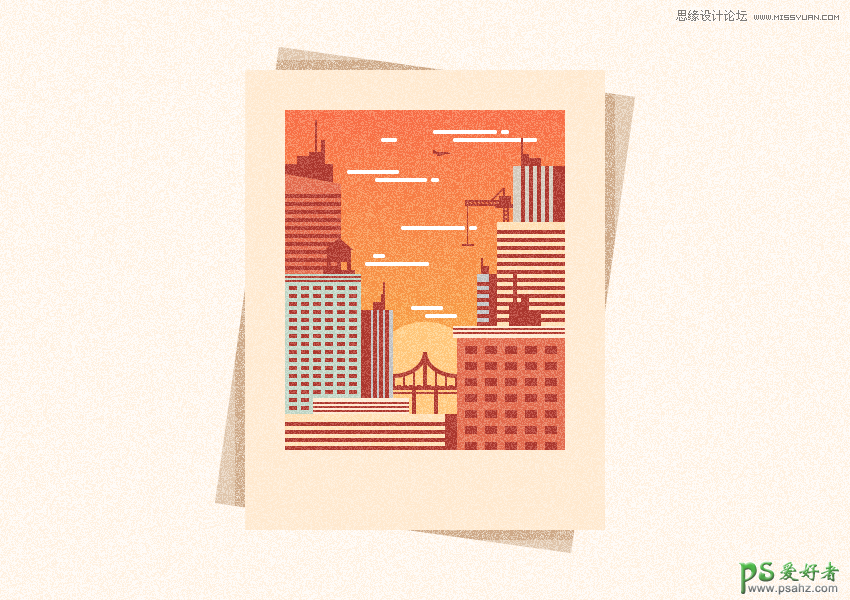
OK!老司机,车就开到这里了。
所以我们开始铺设一些简单的形状,但最终通过一步一步的深入过程创建了一个美丽的生活,呼吸城市。
我真心希望你已经设法学习一些新的和有用的东西,你可以将它们应用到一些(如果不是全部的)未来的项目上。
与往常一样,如果您有任何问题,请将它们发布在评论区域内,我会尽快回复您!

加载全部内容