相机图标:制作风格绚丽的渐变相机图标
全栈UI笔记 人气:0本教程教你如何用Photoshop设计一款风格绚丽的相机图标教程,通俗易懂,感兴趣的朋友不妨一试,从中又能发现新的乐趣噢,还等什么,一起动起手来吧。
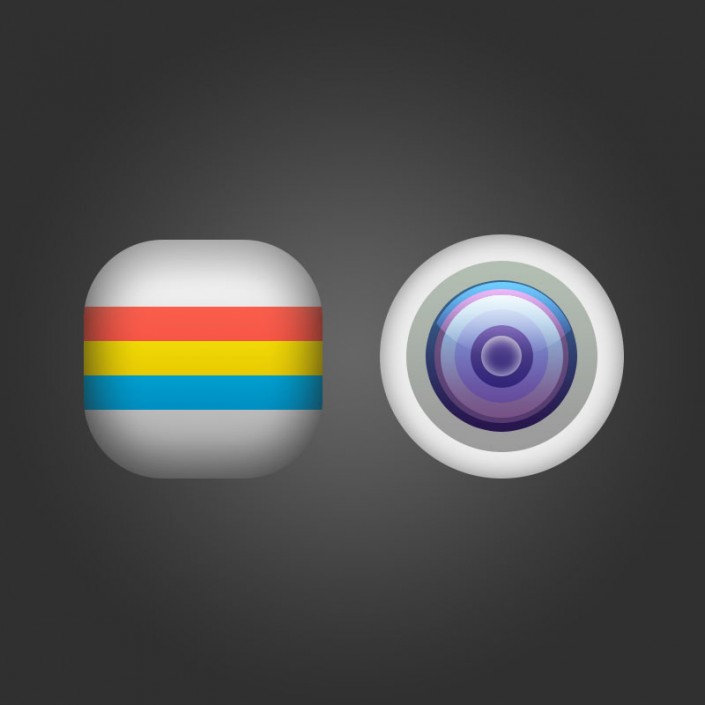
最终效果:

www.softyun.net/it/
老规矩,先来分析一下。这里我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

步骤一:
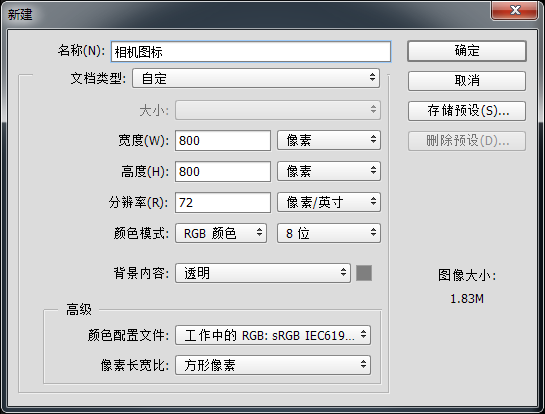
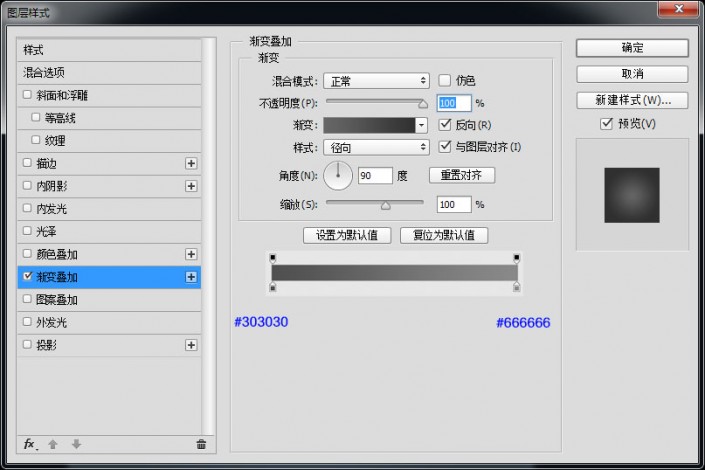
首先新建画布800px*800px画布,命名为相机图标,为背景添加图层样式。



步骤二:
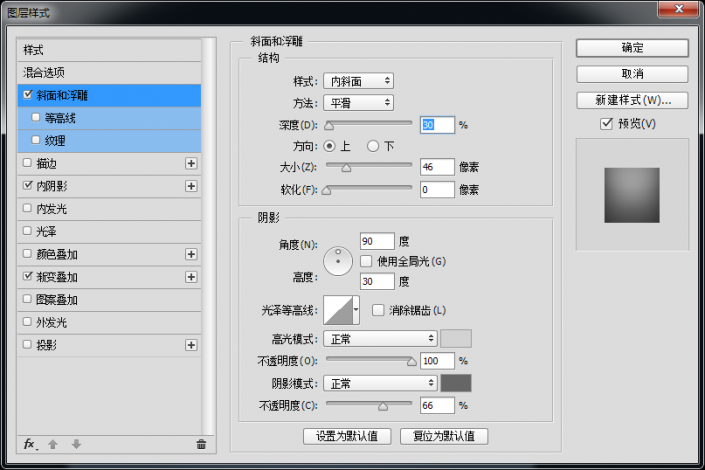
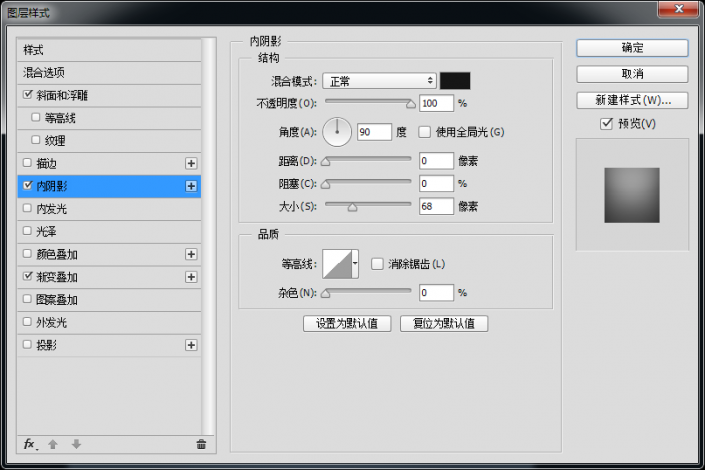
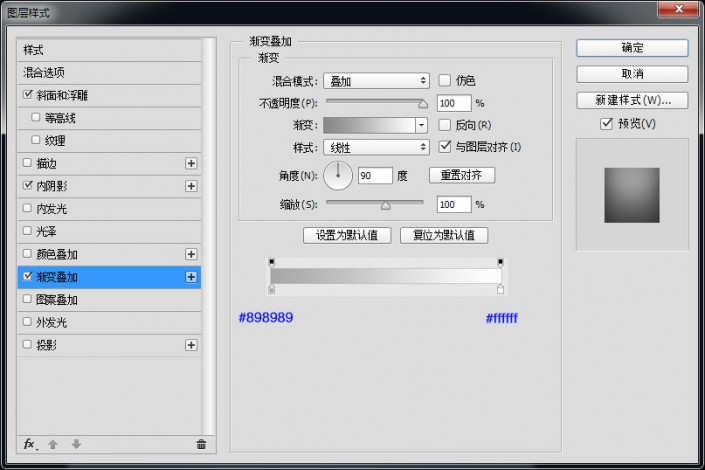
我们最先来绘制底座吧,使用圆角矩形工具、绘制一个520px*520px圆角半径90px的底座,并为它添加图层样式。




步骤三:
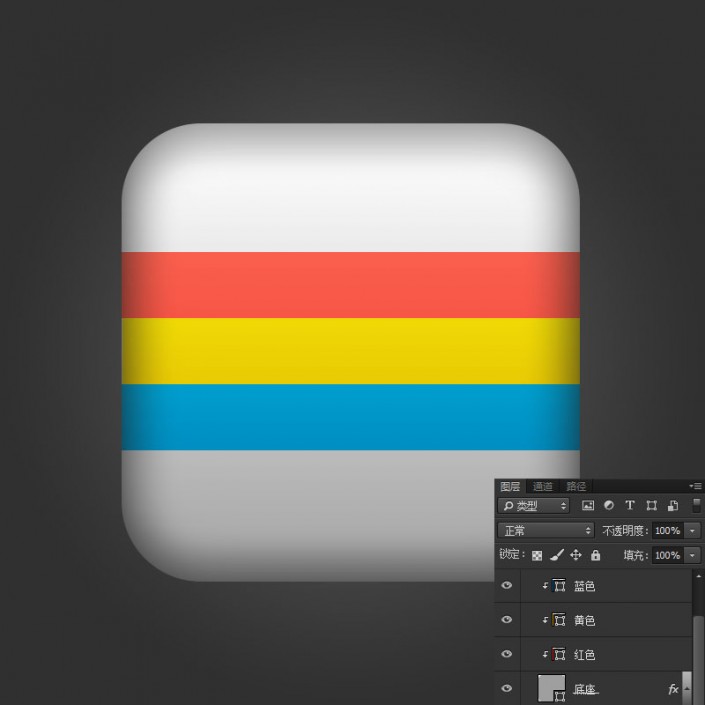
高逼格的底座一下就出来了,有木有!!!现在绘制一下底座的矩形吧,选择矩形工具绘制一条宽522px高75px的矩形吧,颜色分别为# e9352b、#d69d03、# 006da6并创建剪贴蒙版。

步骤四:
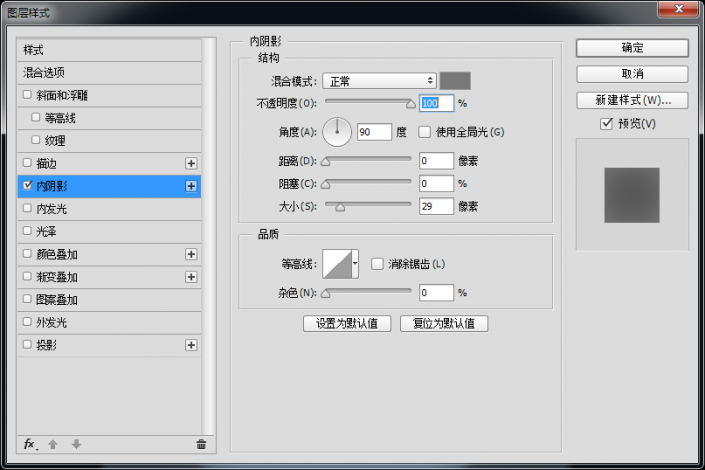
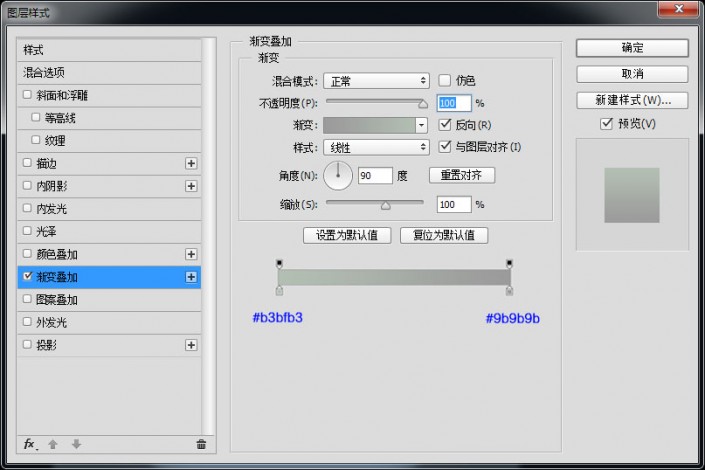
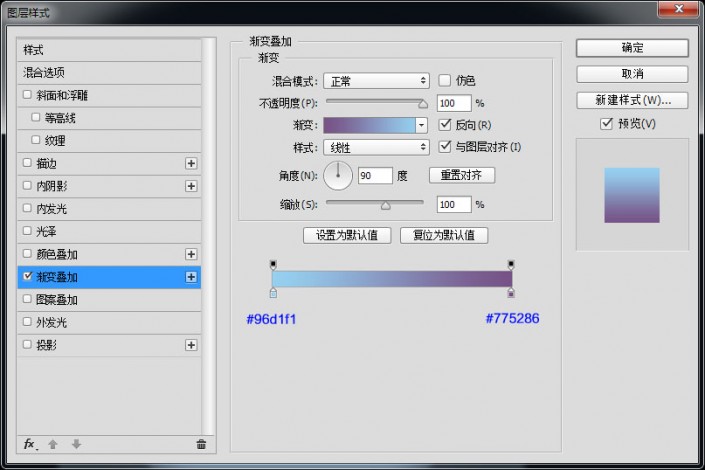
我们来绘制一下内部圆吧,选择椭圆工具绘制一个300px的正圆,并为它添加图层样式。


步骤五:
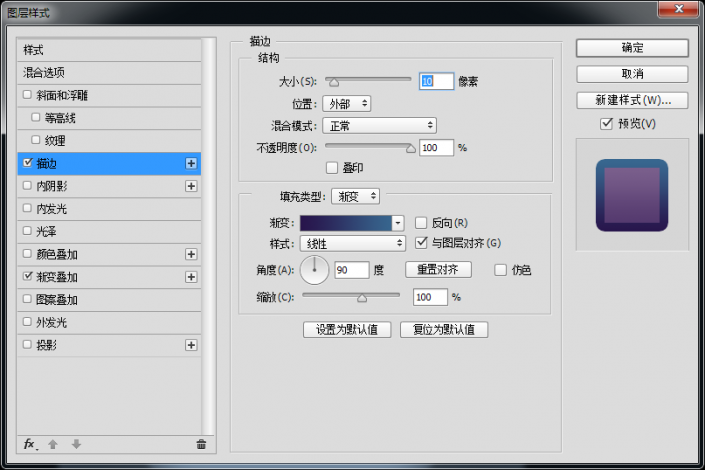
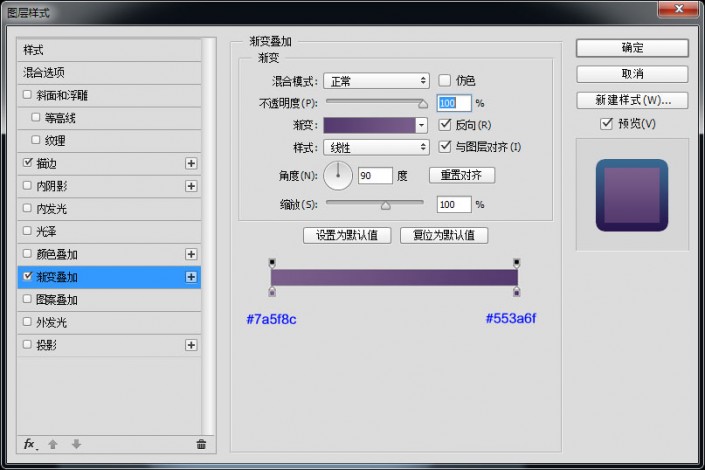
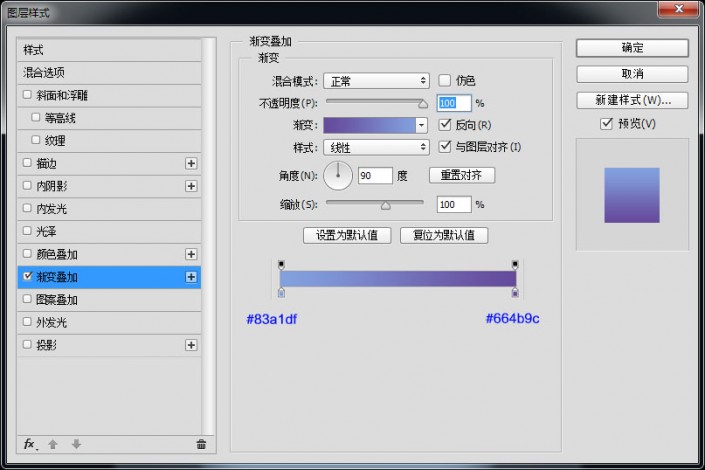
继续绘制一下内部圆吧,选择椭圆工具绘制一个235px的正圆,并为它添加图层样式。


步骤六:
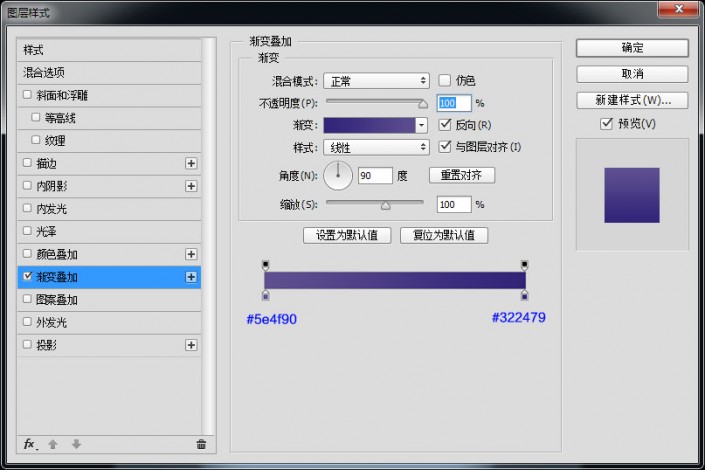
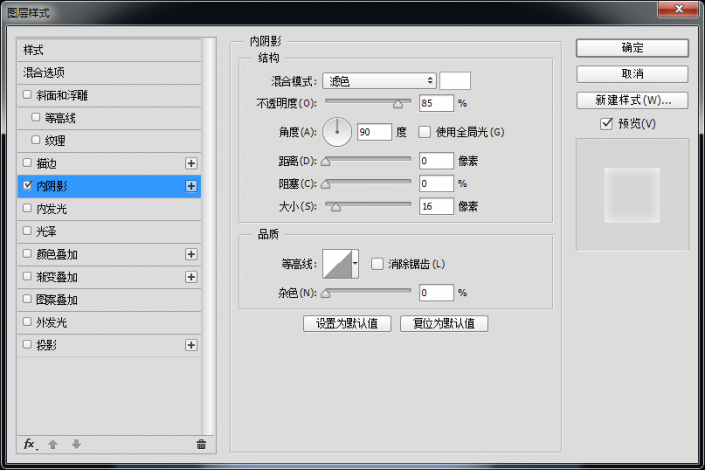
继续使用椭圆工具、绘制一个165px的正圆,并为它添加图层样式。



步骤七:
继续使用椭圆工具、绘制一个150px的正圆,并为它添加图层样式。


步骤八:
我们继续使用椭圆工具、绘制一个115px的正圆,并为它添加图层样式。


步骤九:
重复上述操作使用椭圆工具、绘制一个77px的正圆,并为它添加图层样式。


步骤十:
现在我们赶紧来绘制最后一个圆吧,使用椭圆工具绘制一个50px的正圆,填充数值设置为0,并为它添加图层样式。


步骤十一:
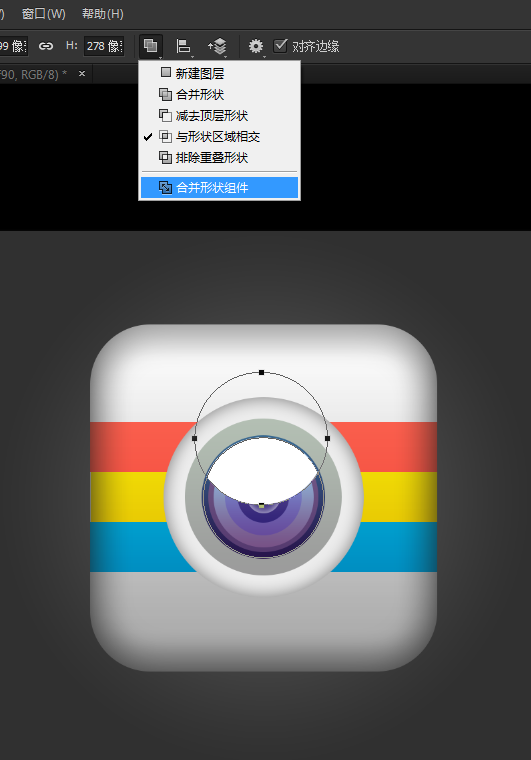
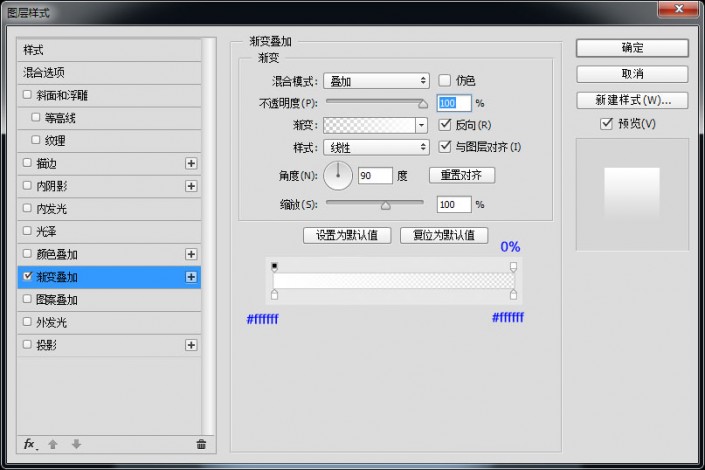
就剩高光部分了哦,绘制一个180px的正圆,并使用形状工具布尔运算相交命令保留需要的形状,将填充设置为0,添加图层样式吧。




本教程完,如果对您有所帮助,记得推荐给您的朋友噢。
加载全部内容