播放按钮:设计视频音乐播放按钮教程
全栈UI笔记 人气:0本篇教程跟大家讲解如何设计一枚简洁白色风格的播放按钮,难度不算大,整体效果都是由图层样式来制作,各位新手设计师可以跟着教程一起学习。
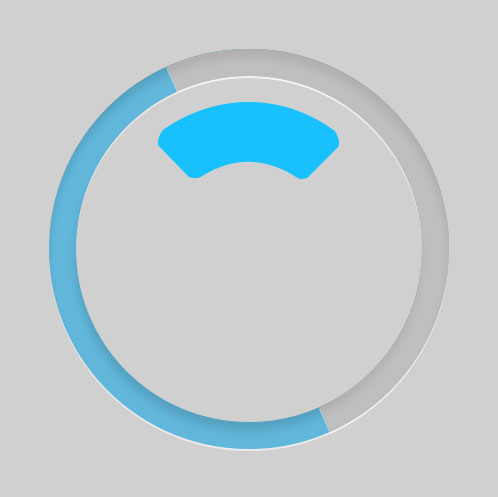
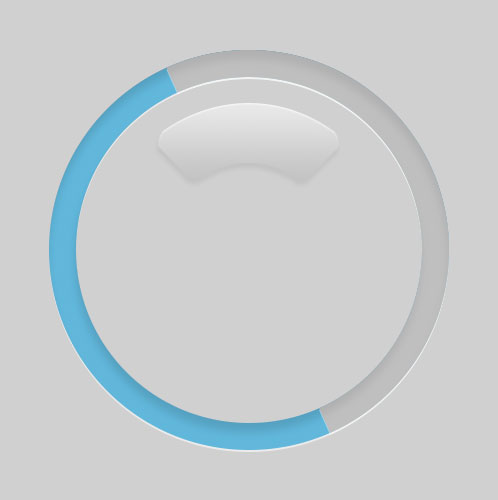
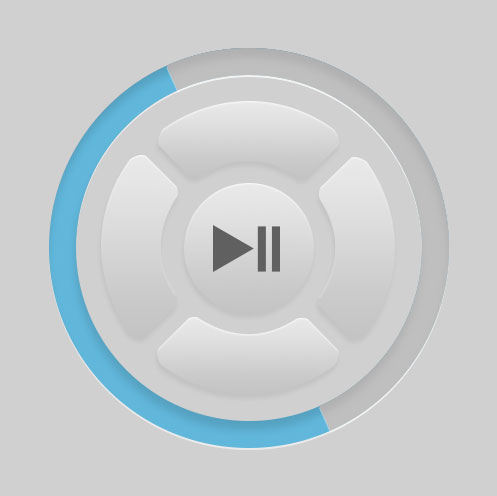
最终效果:

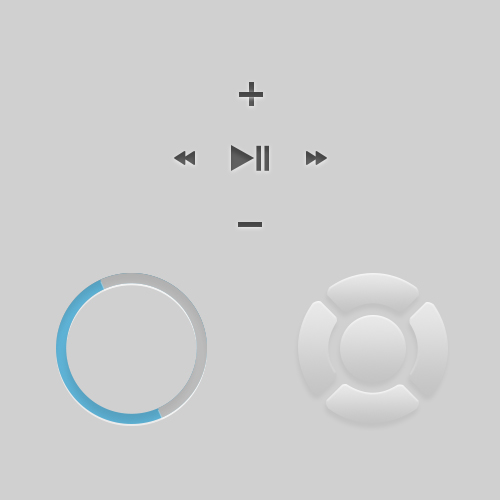
老规矩先来分析一下,这里我们主要分为三个部分:外圆、按键、方向,外圆和方向问题都不大,主要是按键部分需要用到多个图层及图层样式来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么?噢耶!!!

步骤一:
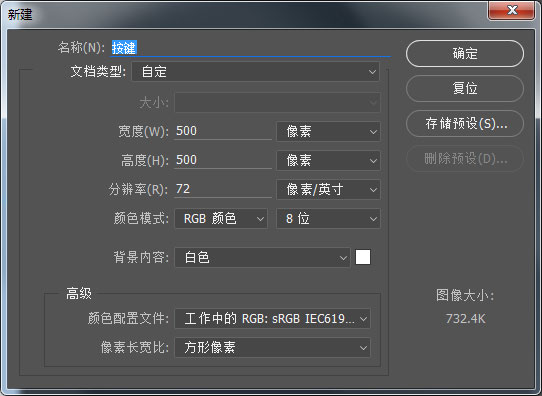
首先新建画布500px*500px画布,命名为按键,填充背景颜#d0d0d0。


步骤二:
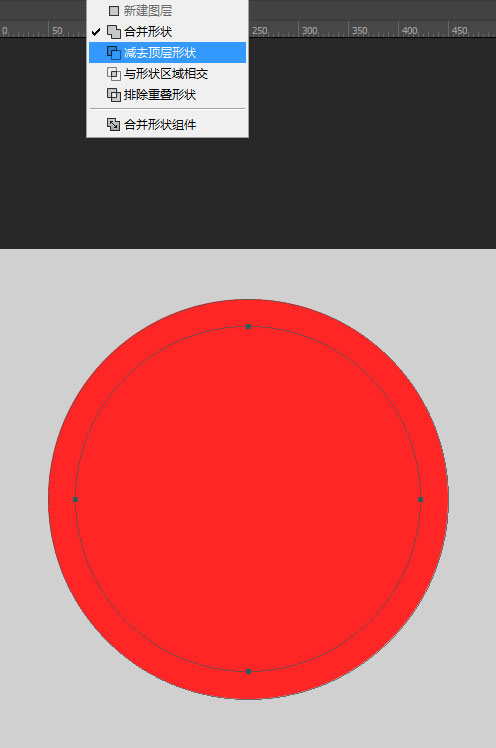
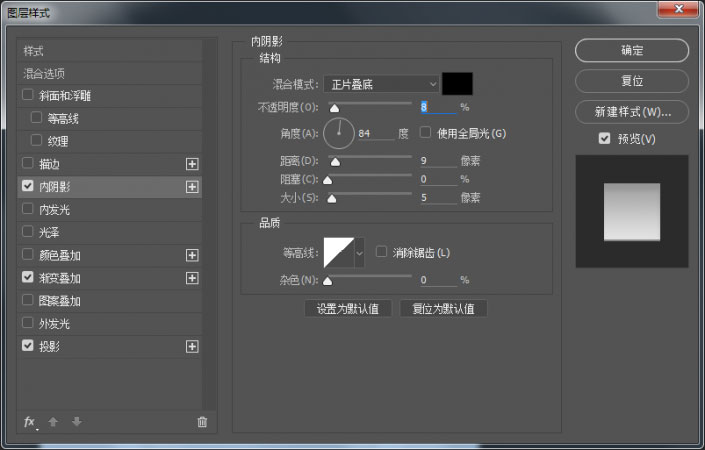
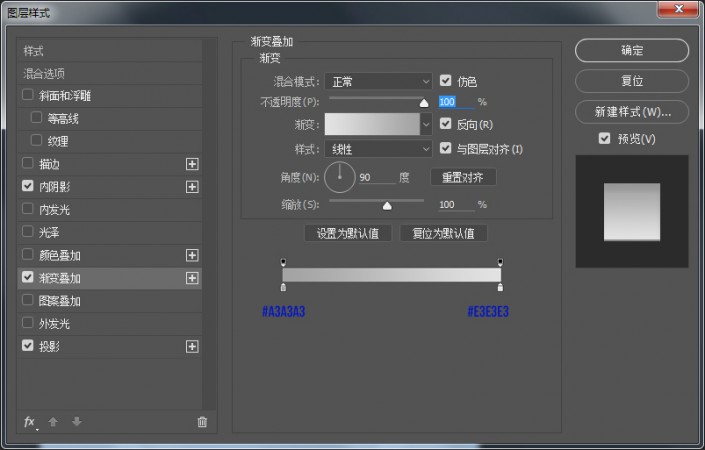
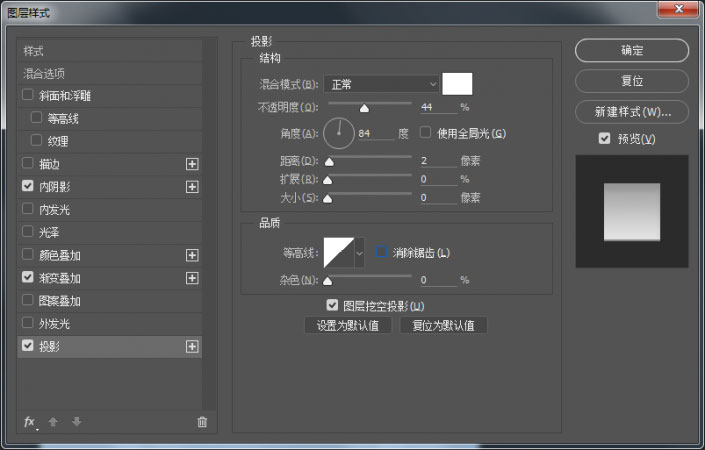
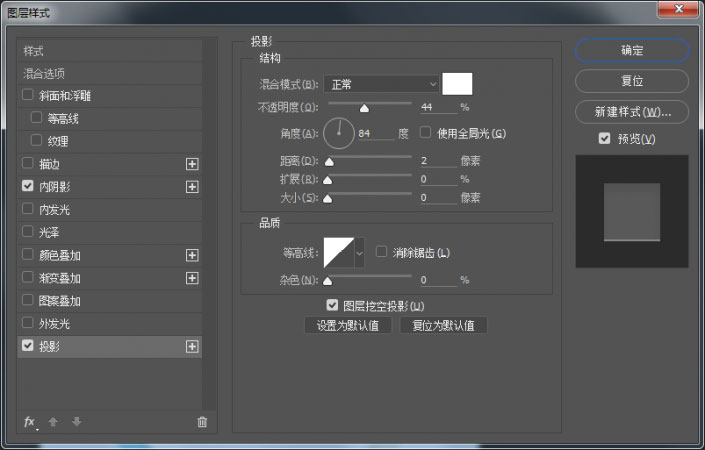
使用椭圆工具绘制二个正圆,大小分别为400px*400px、345px*345px将两个形状图层合并形状,使用路径选择工具单击选中内圆,并减去顶层形状,操作完成后命名为外圆,添加图层样式。



www.softyun.net/it/



步骤三:
复制外圆图层,清除图层样式命名为蓝圆,并添加新的图层样式。




步骤四:
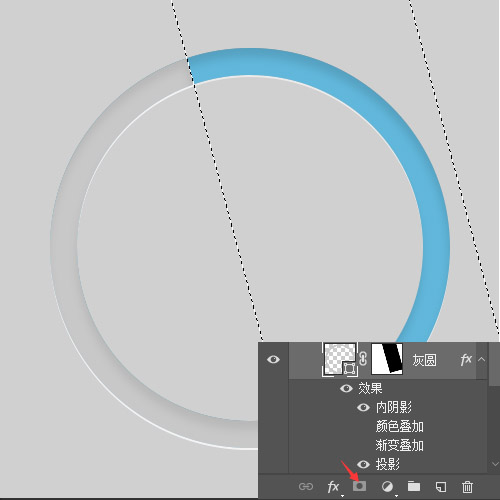
继续复制外圆图层命名为灰圆,将颜色改为#c8c8c8添加新的图层样式



步骤五:
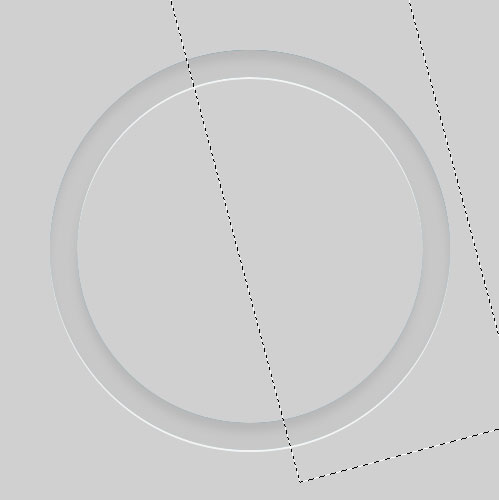
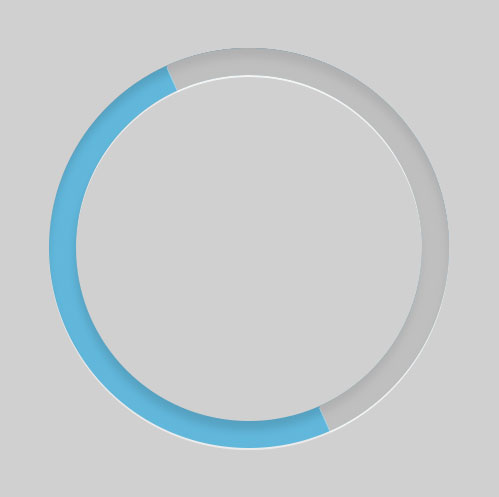
现在用矩形选框工具绘制到需要遮挡的位置,之后为灰圆添加图层蒙版,为蒙版填充黑色。



步骤六:
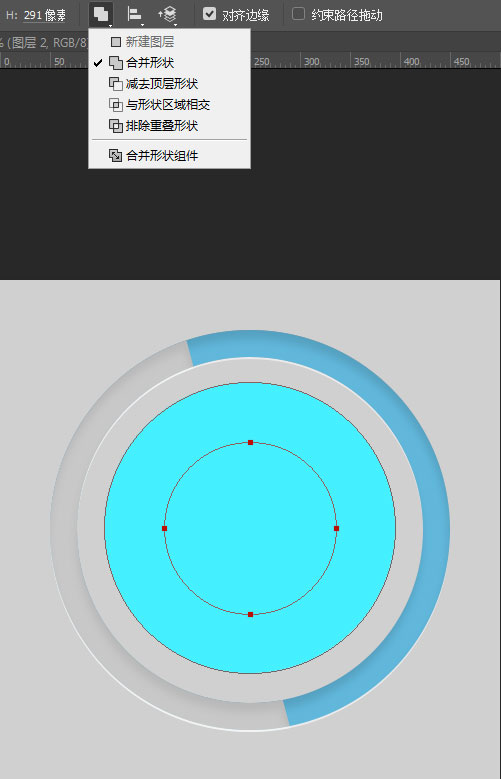
现在我们来绘制按键部分,使用椭圆工具绘制二个正圆,大小分别295px*295px、172px*172px将两个形状图层合并形状,使用小黑工具单击选中内圆,并减去顶层形状。


步骤七:
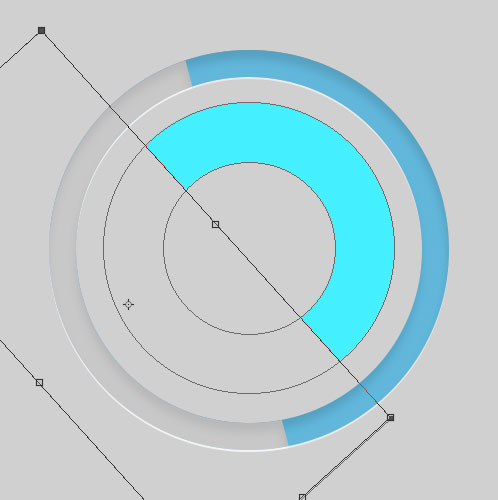
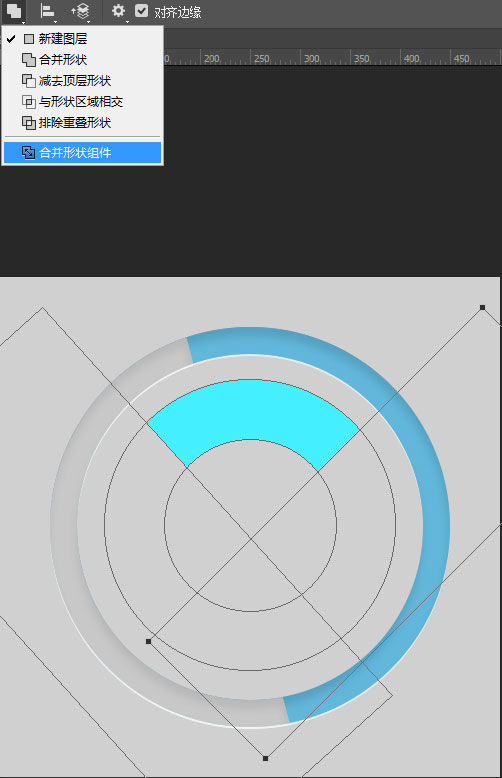
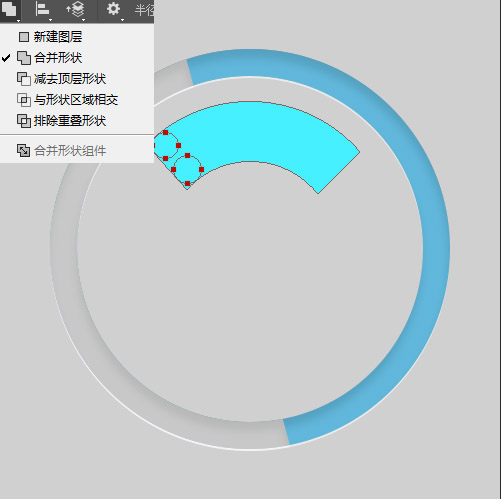
现在继续使用布尔运算按住alt键当箭头出现“-”号绘制矩形,剪切不需要的地方。右侧方法操作一样绘制完成后合并形状组件。


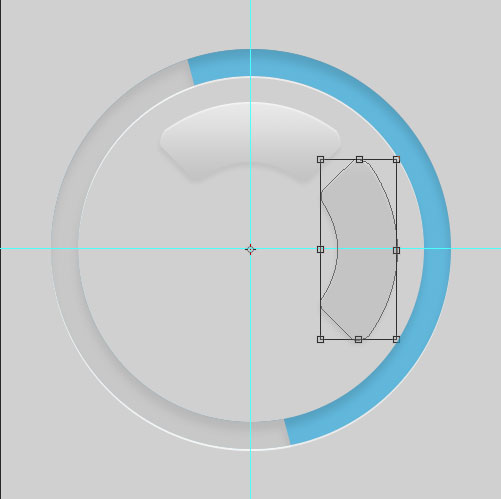
步骤八:
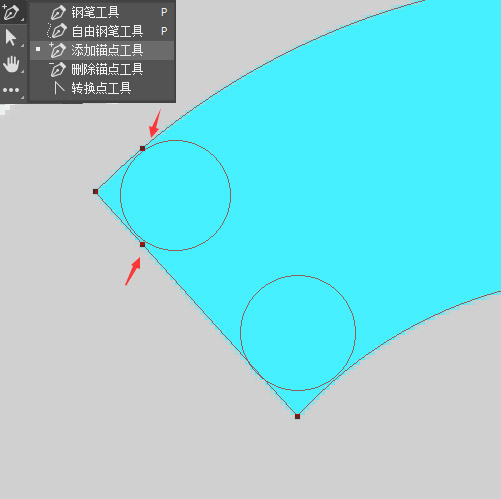
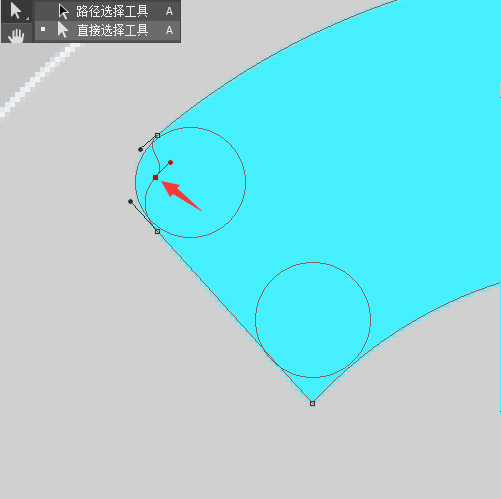
现在继续绘制按键,选择合并形状,绘制两个正圆,选择添加锚点工具,在圆的两侧位置添加俩个锚点,选择直接选择工具,选中锚点,将锚点移动到合适位置,其他三角操作方式相同。




步骤九:
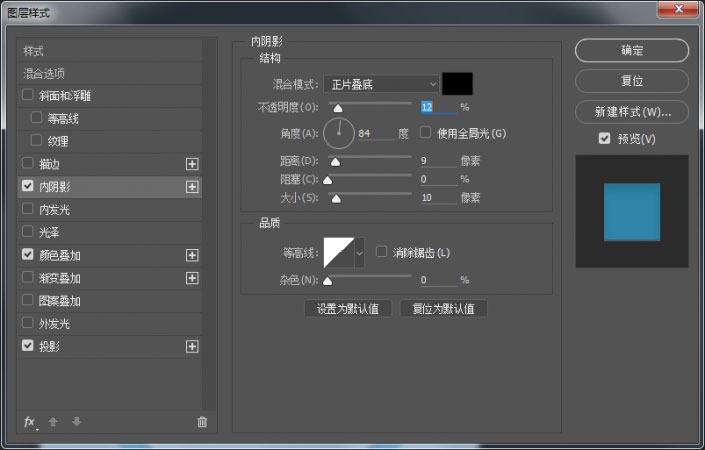
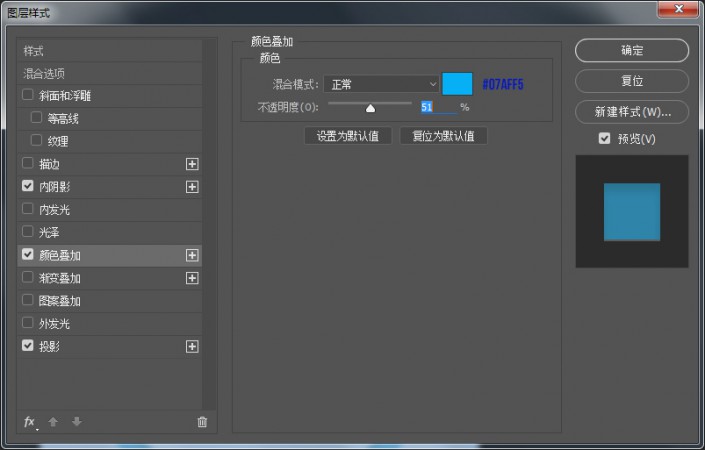
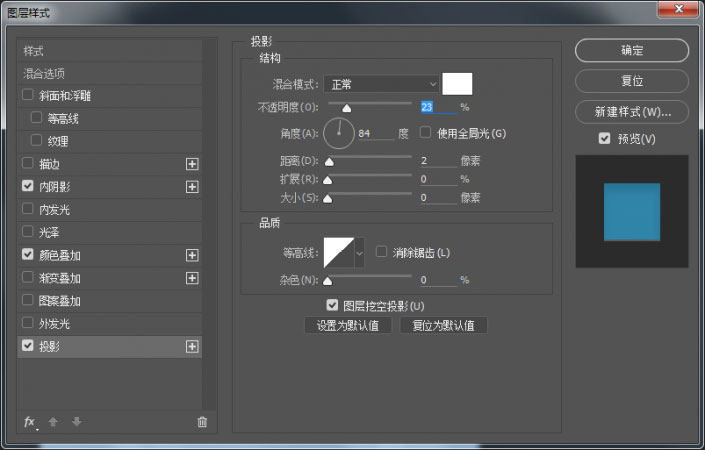
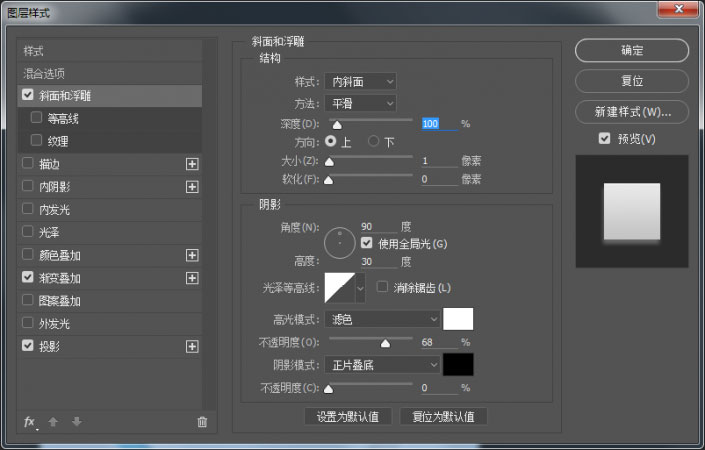
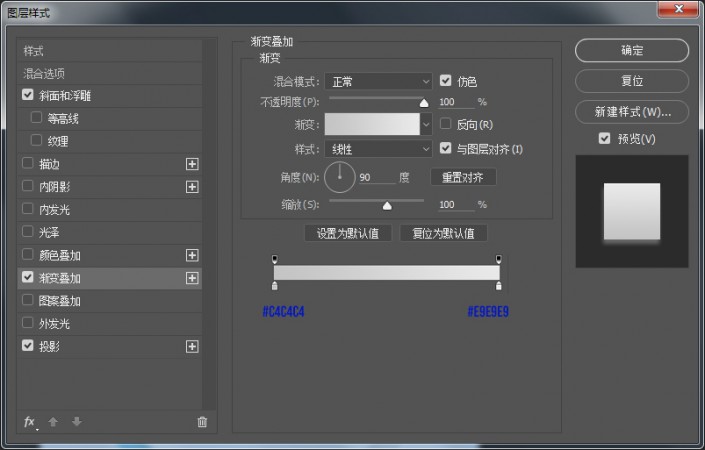
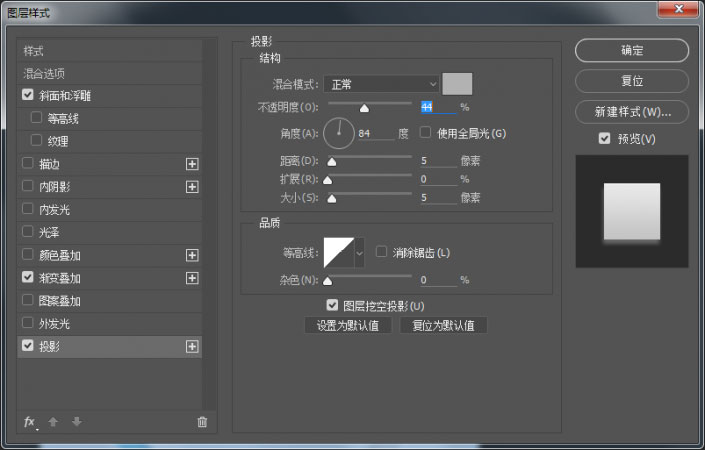
现在给按键图层添加图层样式,并命名为顶部按键。




步骤十:
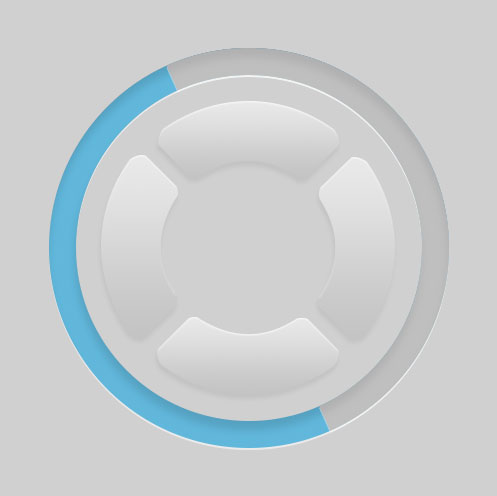
复制顶部按键执行自由变换命令,调整中心点至画布中心,旋转90度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外两个按键形状。


步骤十一:
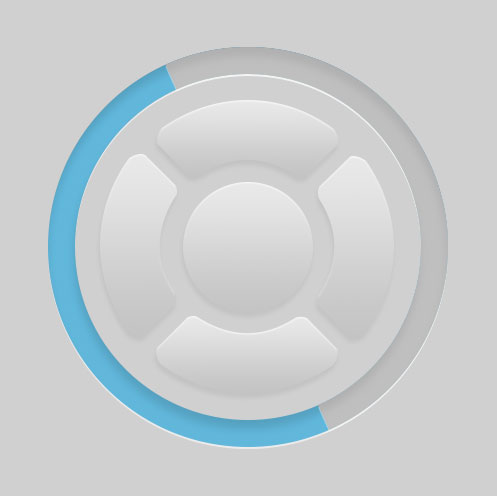
现在绘制一下按键中心圆部分,选择椭圆工具绘制130px*130px的正圆,命名为按键内圆,复制顶部按键图层样式,最后将整体按键打组命名为按键。

步骤十二:
选择多边形工具边数设置为3绘制三角形,在利用矩形工具绘制两个矩形,将三个形状合并形状,命名为中心方向。

步骤十三:
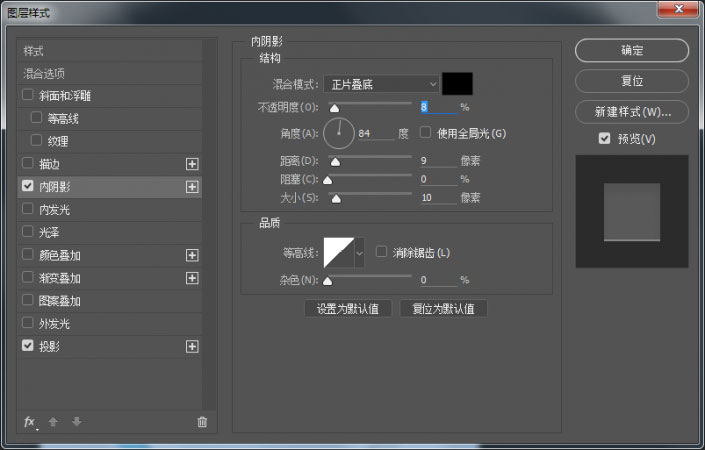
高逼格的按键一下就出来了,有木有!!!现在我们为中心方向图层添加图层样式吧。

步骤十四:
现在我们赶紧来绘制最后的部分吧,操作方式同上,创建完成后拷贝中心方向的图层样式吧,最后将整体打组命名为按键吧。

本篇教程讲解就到这里,虽然步骤多,但难度适中,有恒心的同学一定能制作出来。
加载全部内容