图标设计:设计播放按钮图标
凉星在 人气:0
今天这篇教程适合新手练习,重点是帮同学们深入理解图层样式的运用,作者@凉星在 特别说明,数值不是标准,自己折腾才有进步,来感受下
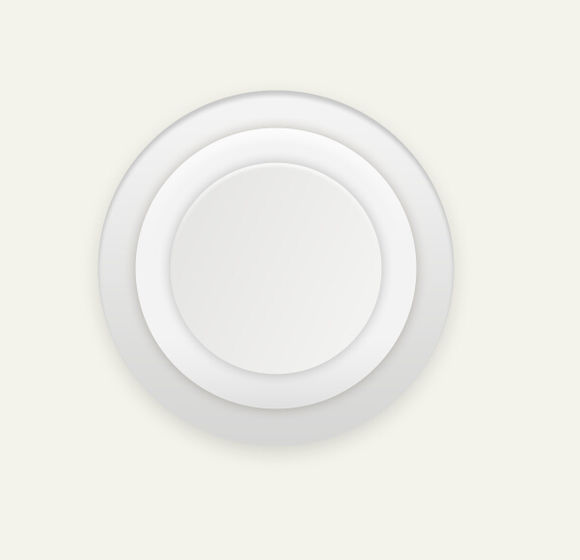
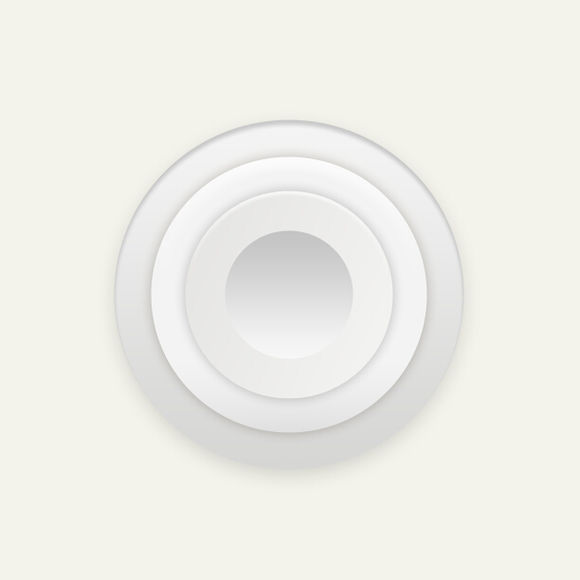
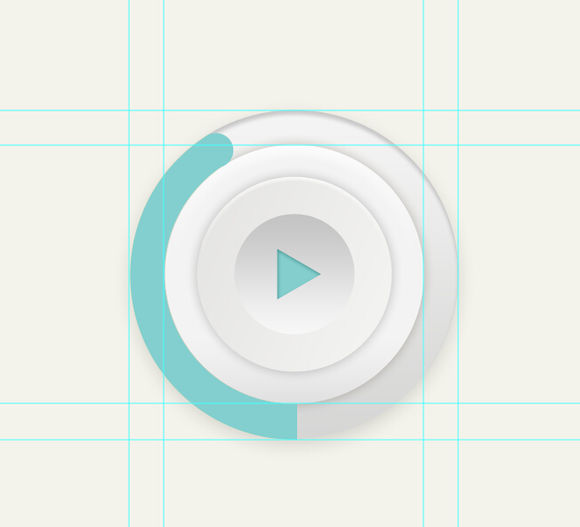
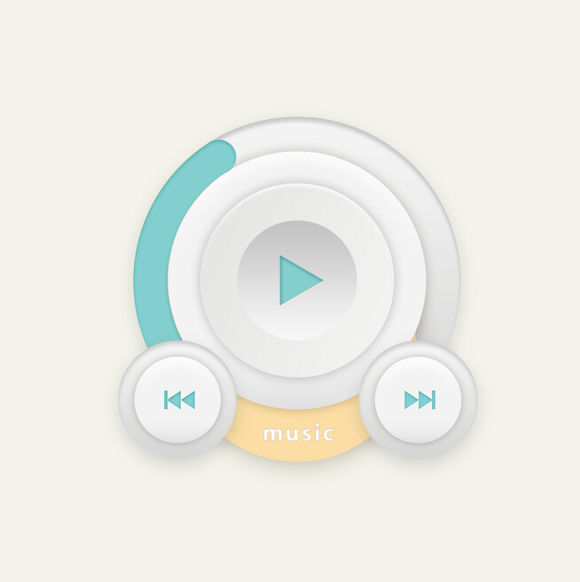
效果:

第一步:
新建画布,大小自定,填充一个淡色。

第二步:
画一个圆形,大小自定,填充如下。

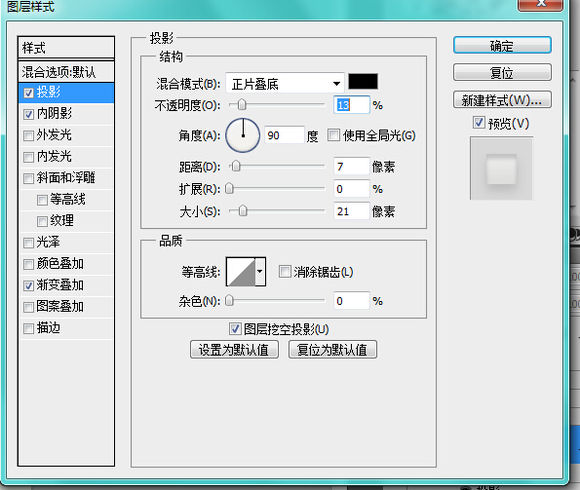
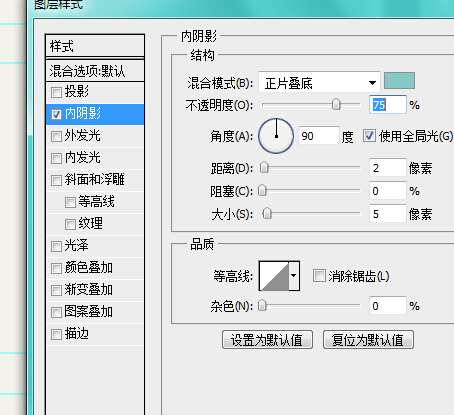
接上边的数值。



第三步:
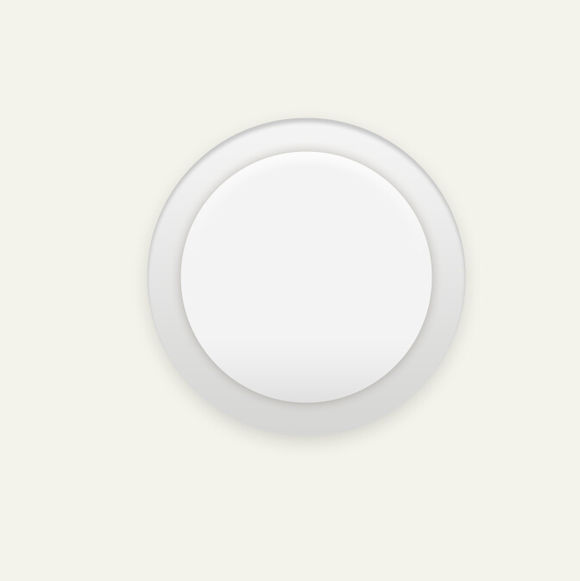
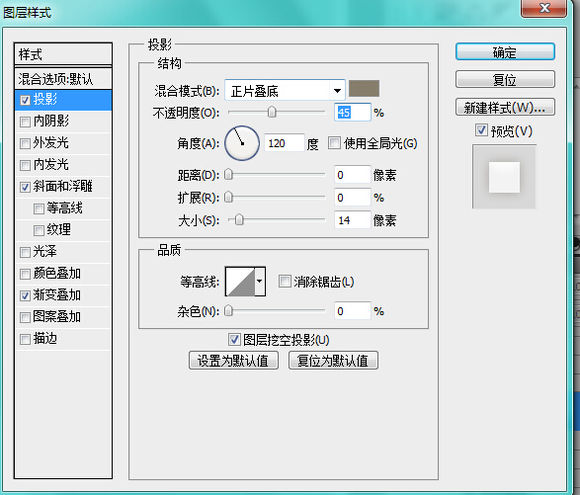
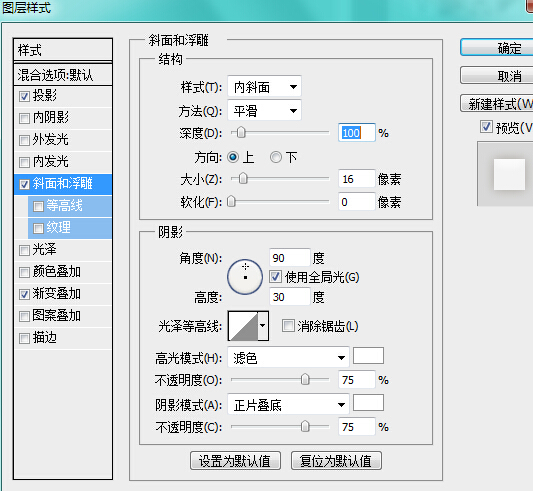
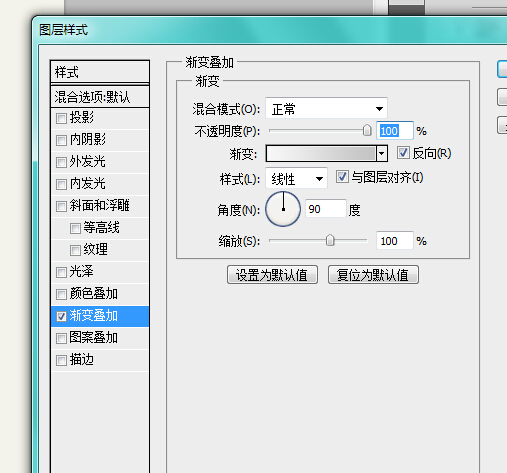
复制底圆,然后Ctrl+T,调整他的大小,添加图层样式。

接上数值:



第四步:
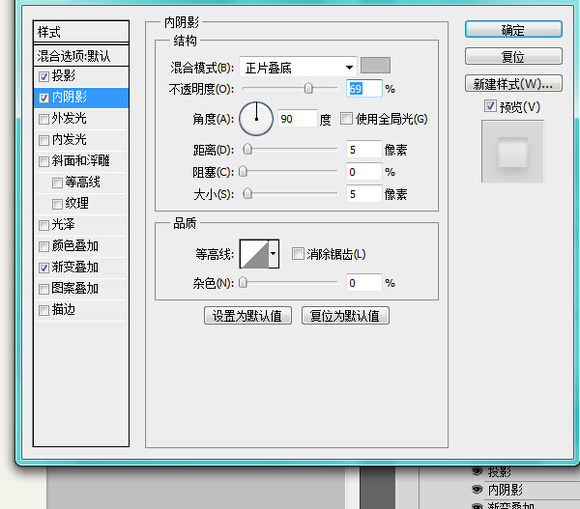
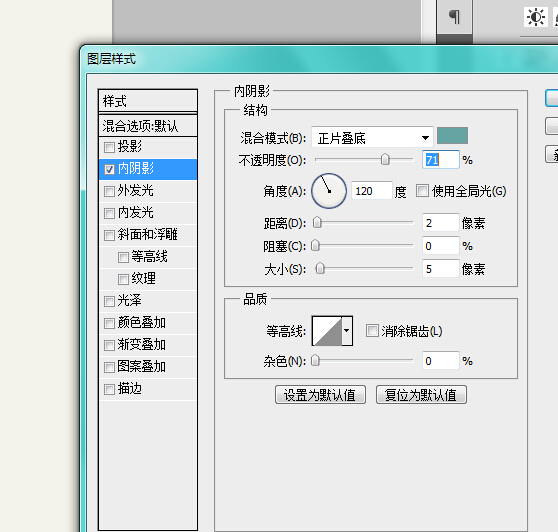
再画一个圆形,调整大小位置。

图层样式数值。



第五步:
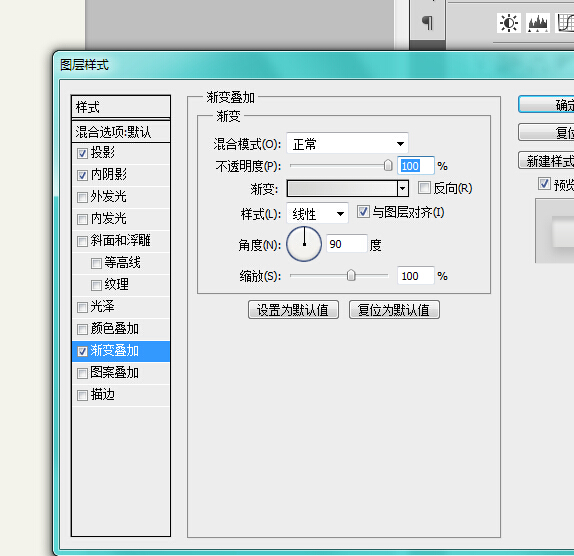
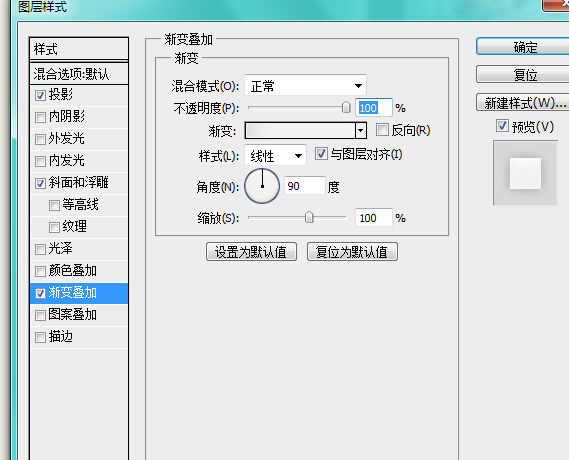
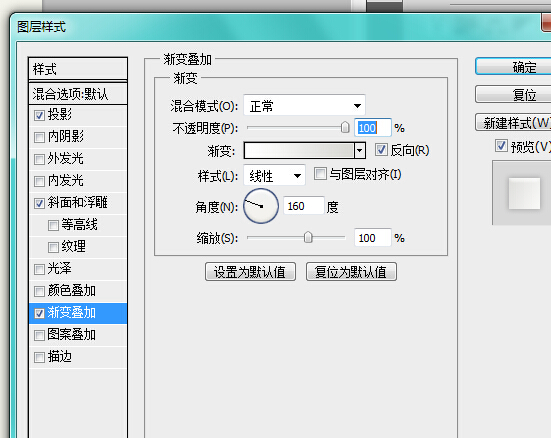
再画一个圆形,加渐变效果。

渐变数值:

第六步:
画一个三角形,填充自己喜爱的颜色,添加样式。


第七步:
画一个这样的圆环。方法可参见:《PS教程!手把手教你绘制一枚锤子浏览器图标》

第八步:
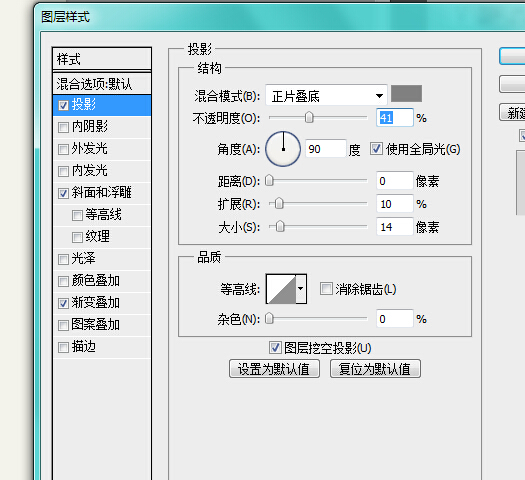
处理一下 加上图层样式,让他有点立体的感觉,尾部擦一下。

数值:

第九步:
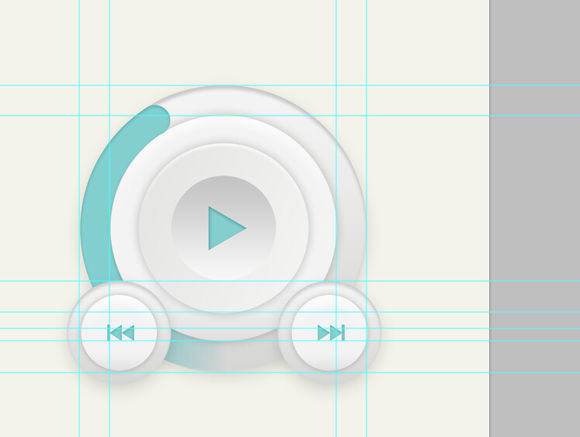
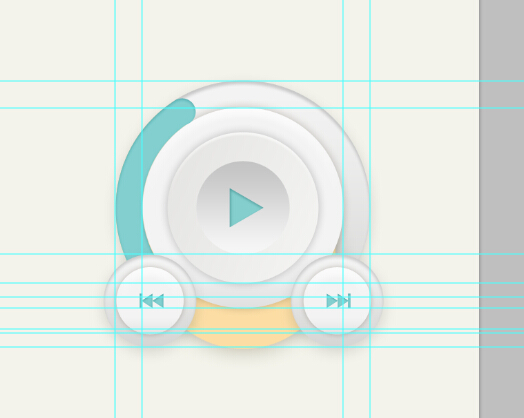
右下角画一个这样的,方法参照上面的。

第十步:
再画一个放在左边。

第十一步:
在两个圆之间添加一个圆环,颜色自己调整,一些细节上自己再调整一下。

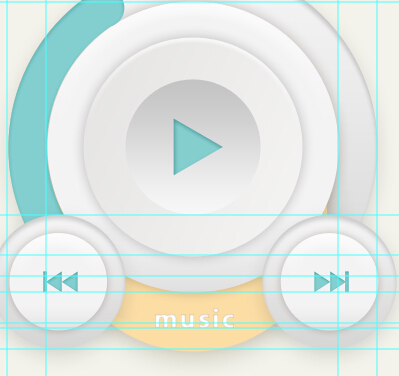
第十二步:
在黄色圆环上添加文字,在文字上添加图层样式,打造一种立体的感觉。

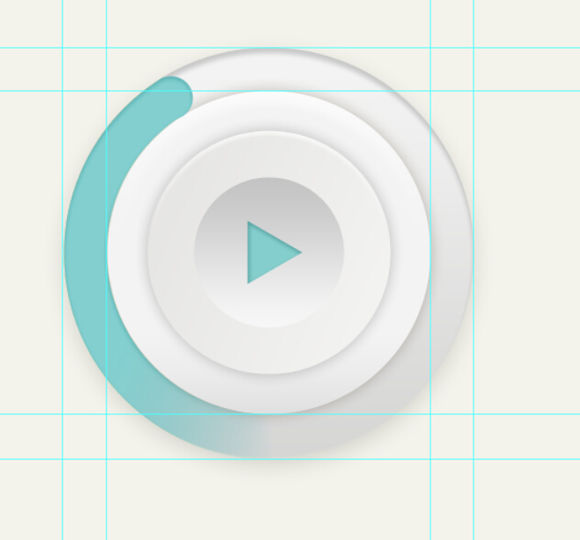
最终效果:

加载全部内容