日历图标:设计日历主题UI图标教程
全栈UI笔记 人气:0本篇UI教程跟大家分享如何设计翻页日历图标,整体风格由灰白红组成,颜色十分大气,想学UI设计的同学快来学习一下吧。
我们来看看效果图:

www.softyun.net/it/
老规矩,先来分析一下。这里我们主要分为二个部分:底座、日历,其它问题都不大,主要是日历部分、需要用到多个图层来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

步骤一:
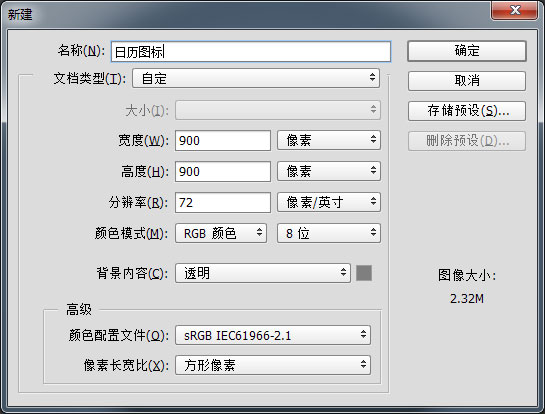
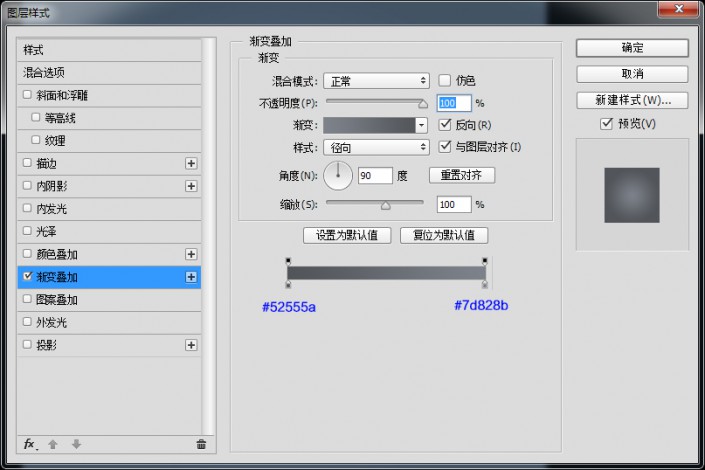
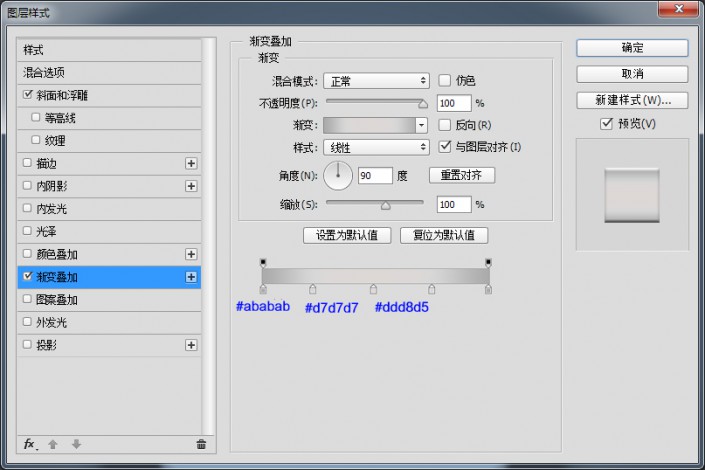
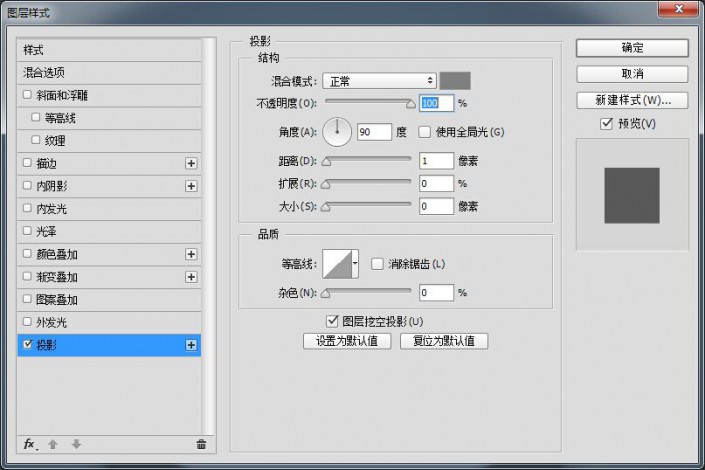
首先新建画布900px*900px画布,命名为日历图标,为背景添加图层样式。



步骤二:
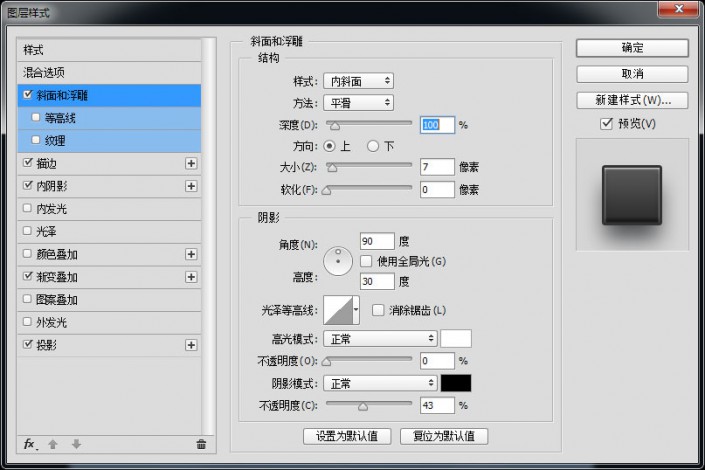
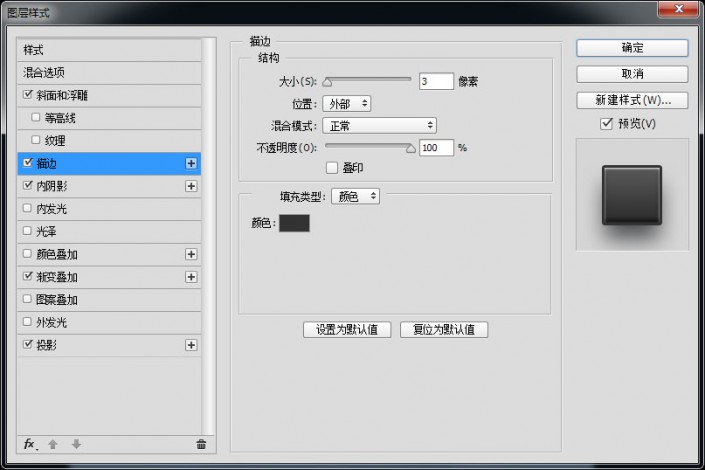
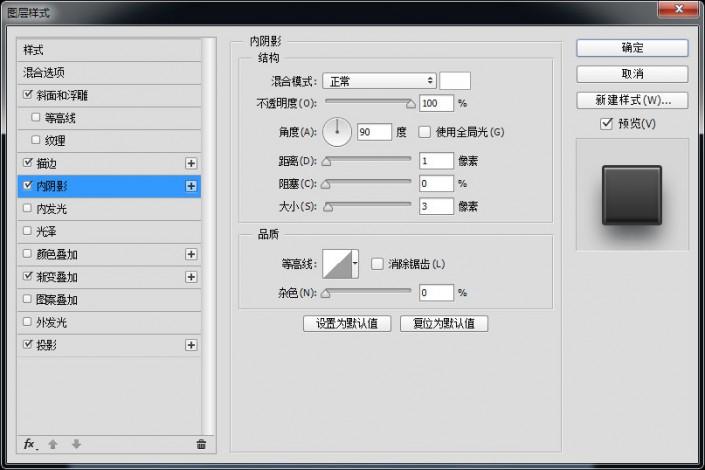
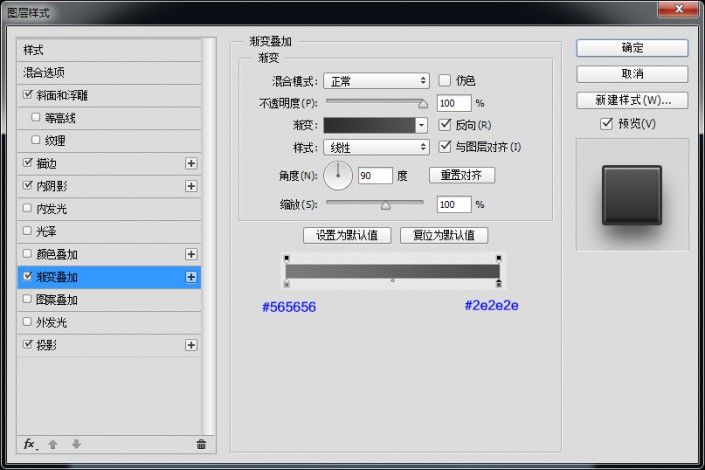
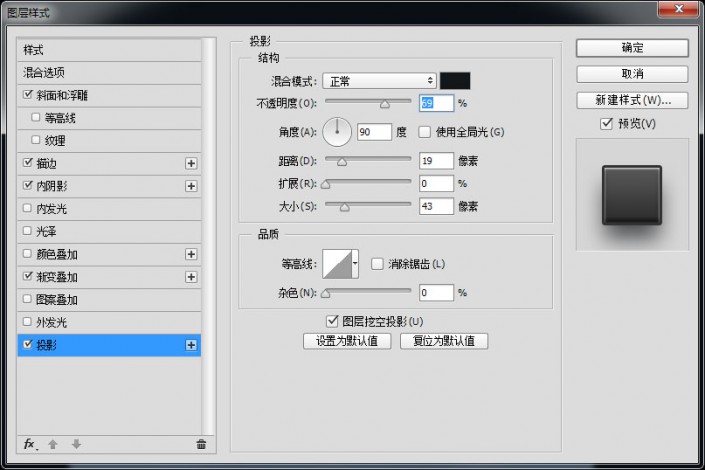
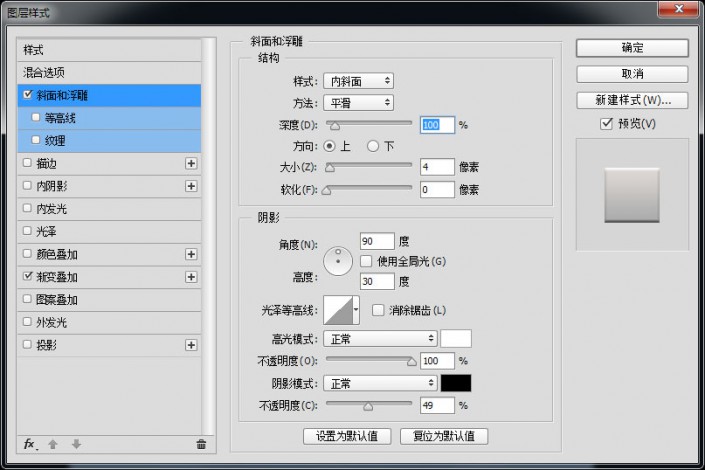
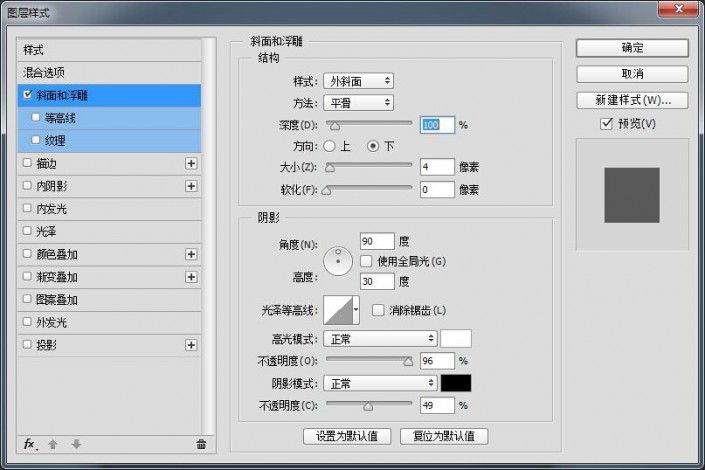
使用圆角矩形工具、绘制一个530px*530px圆角半径为90px底座,并为它添加图层样式。






步骤三:
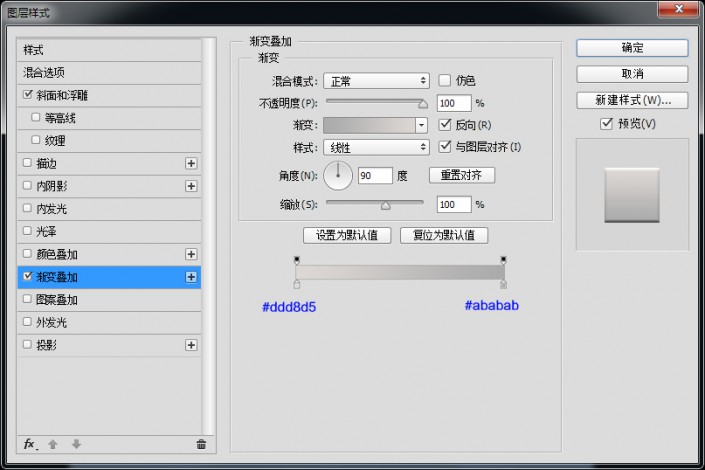
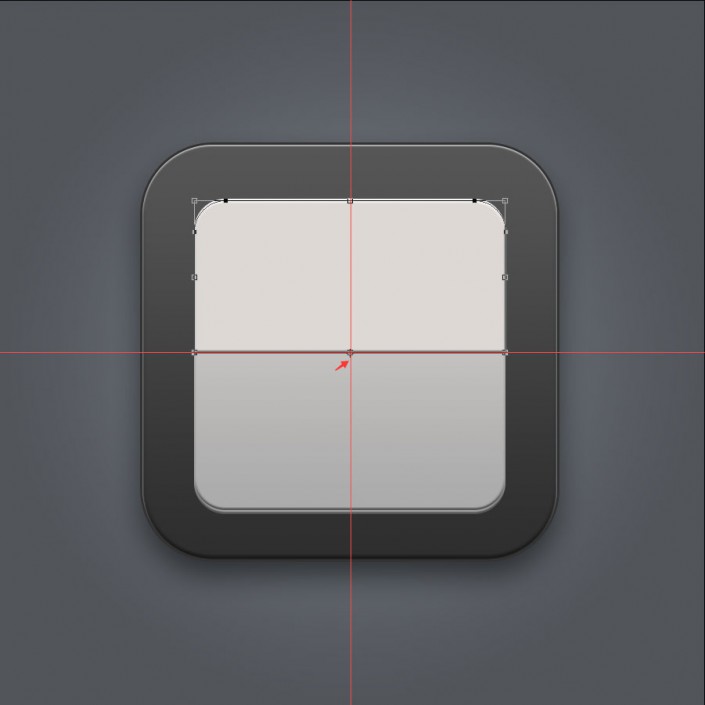
高逼格的底座一下就出来了,有木有!!!接下来继续使用圆角矩形工具、绘制一个398px*398px圆角半径为40px日历,并为它添加图层样式。



步骤四:
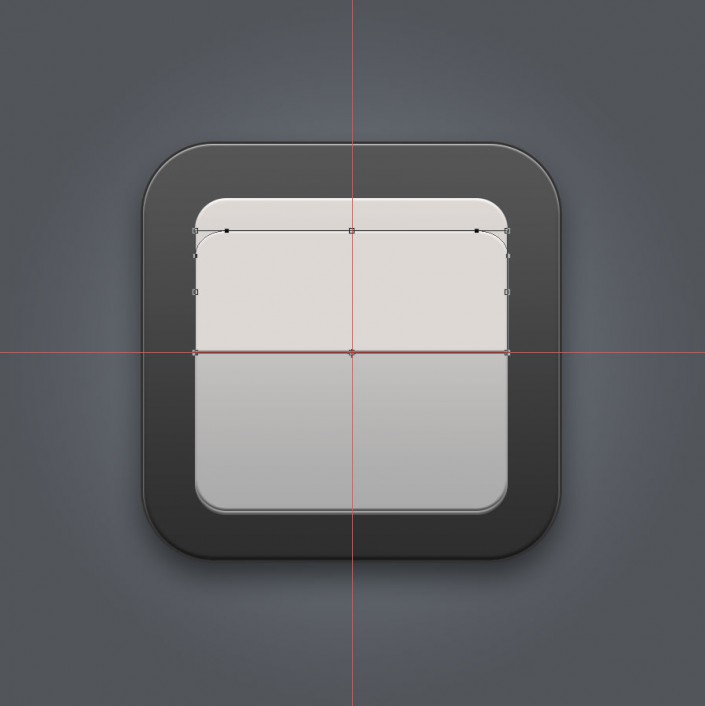
复制日历图层,将复制的图层移动到合适的位置。

步骤五:
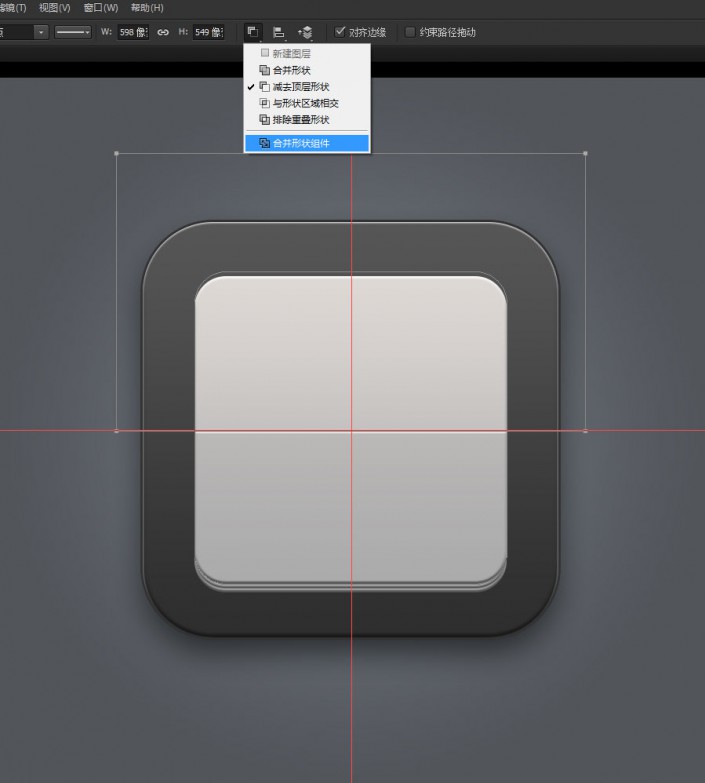
再次复制日历图层,利用形状图层布尔运算,减去顶部,命名为变形图层,并合并形状组件。

步骤六:
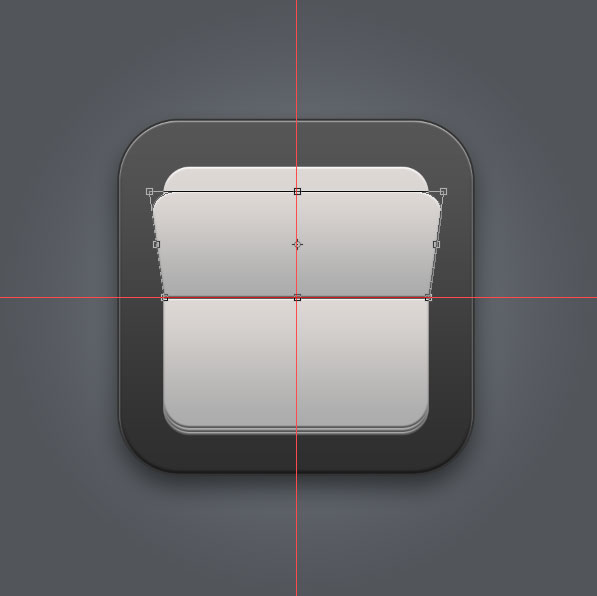
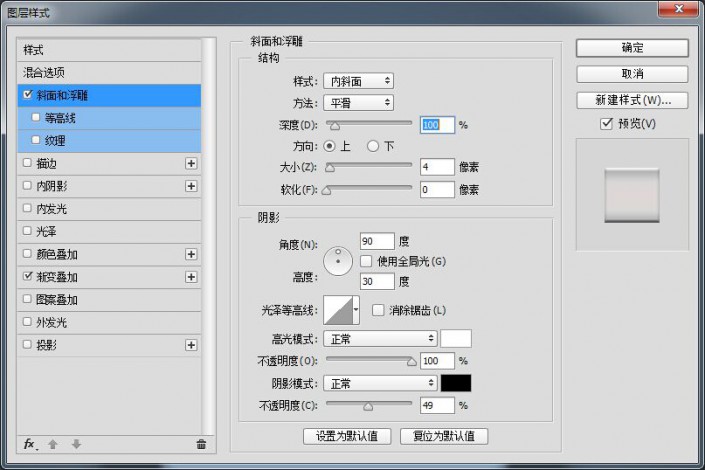
我们复制变形图层吧, ctrl+t调整中心点垂直翻转一下,调节高度,右键透视调节合适形状,合并两个形状清除之前的图层样式,并从新添加图层样式吧。







步骤七:
现在我们来绘制右侧装饰,制一个14px*56px圆角半径为3px的矩形颜色为#101010,并为它添加图层样式。



步骤八:
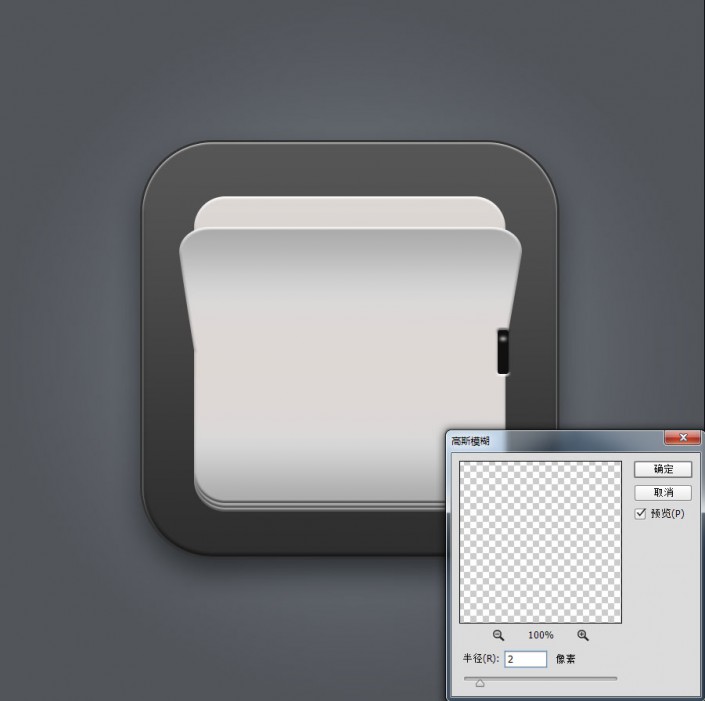
选择椭圆工具,绘制一个宽高8px*4px的椭圆,并添加高斯模糊命令,复制出另外三个并移动到合适位置。



步骤九:
将右侧装饰打组,复制装饰组移动到左侧位置。

步骤十:
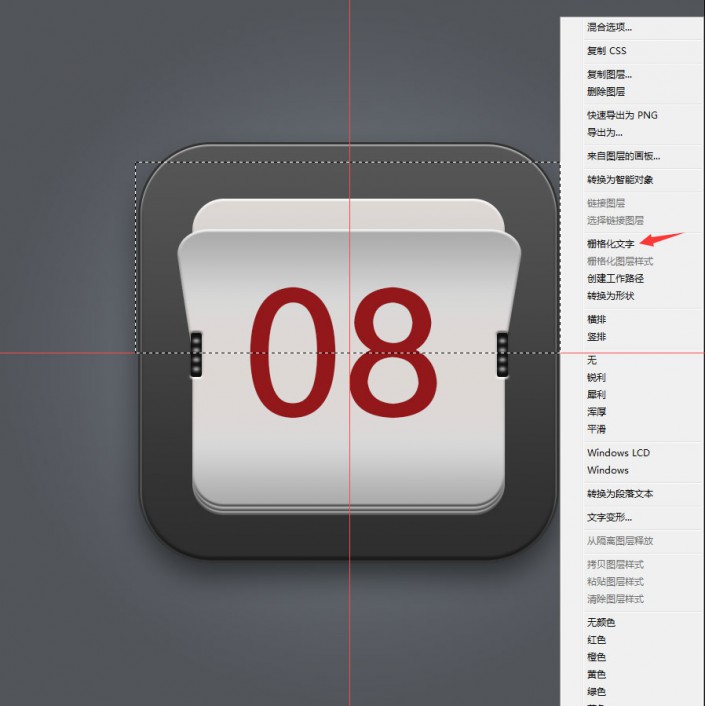
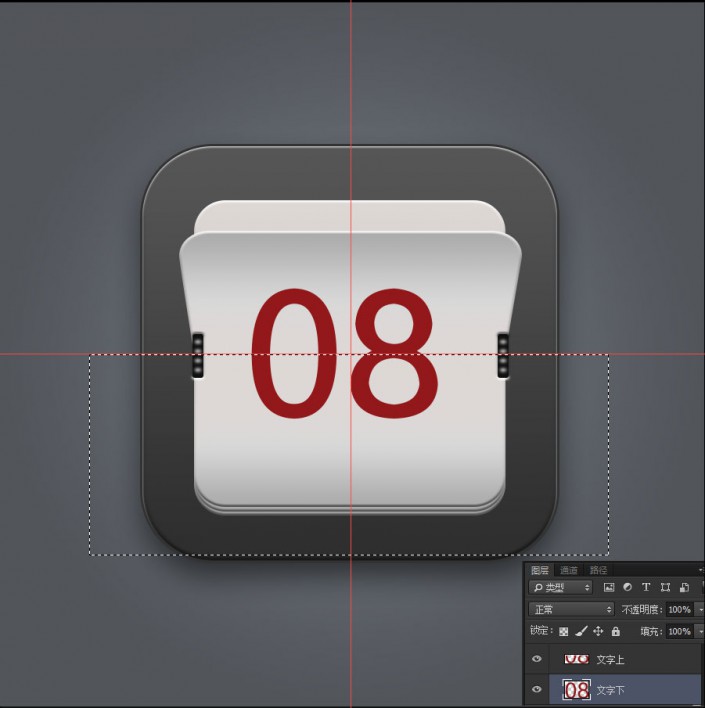
现在我们来绘制文字部分,字体方正兰亭黑简体 R.大小200点,颜色为#92181a,复制文字,将两个文字右键栅格化文字,删除不需要的位置。



步骤十一:
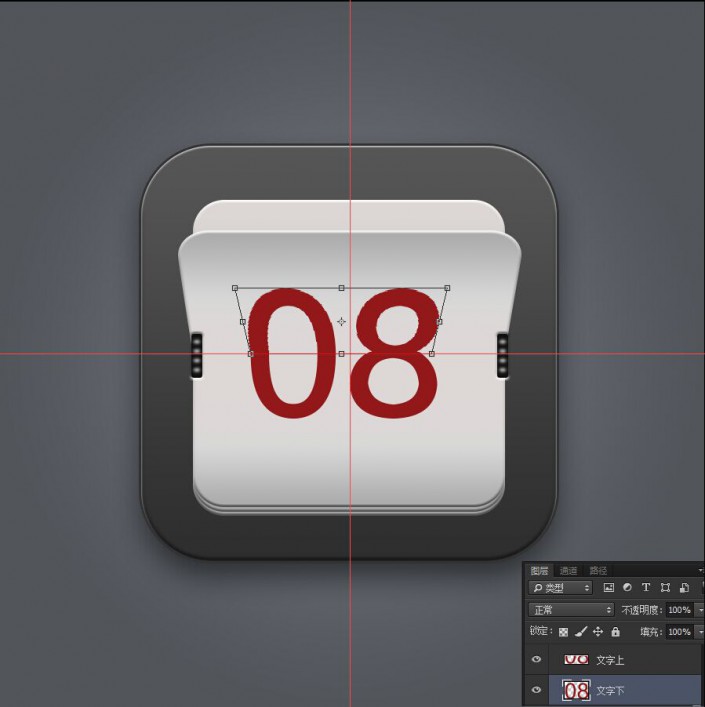
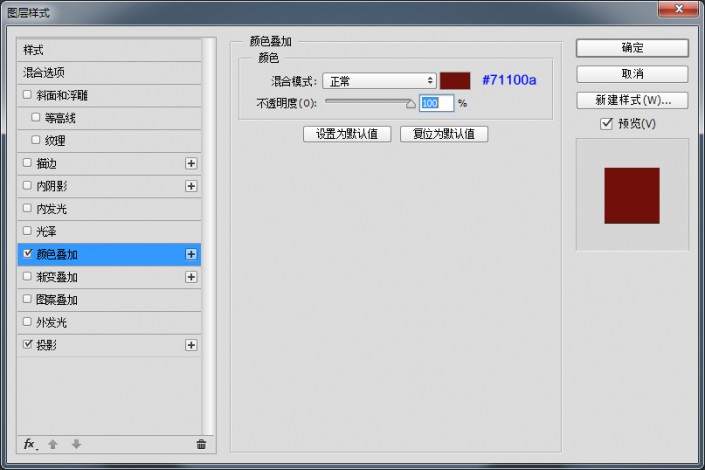
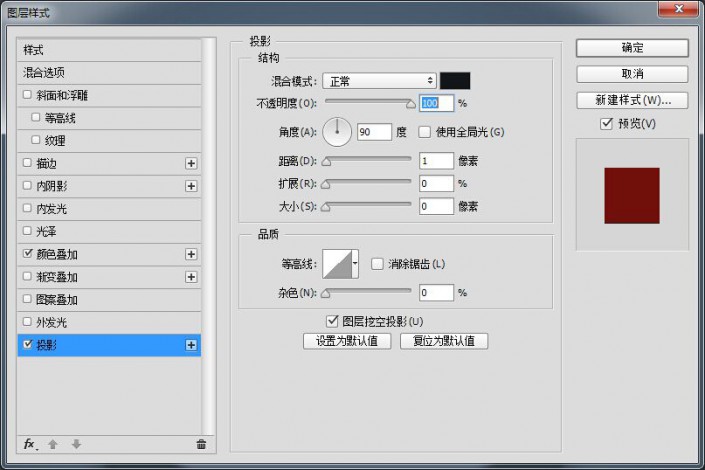
将文字下图层,ctrl右键执行透视效果,并添加图层样式。




步骤十二:
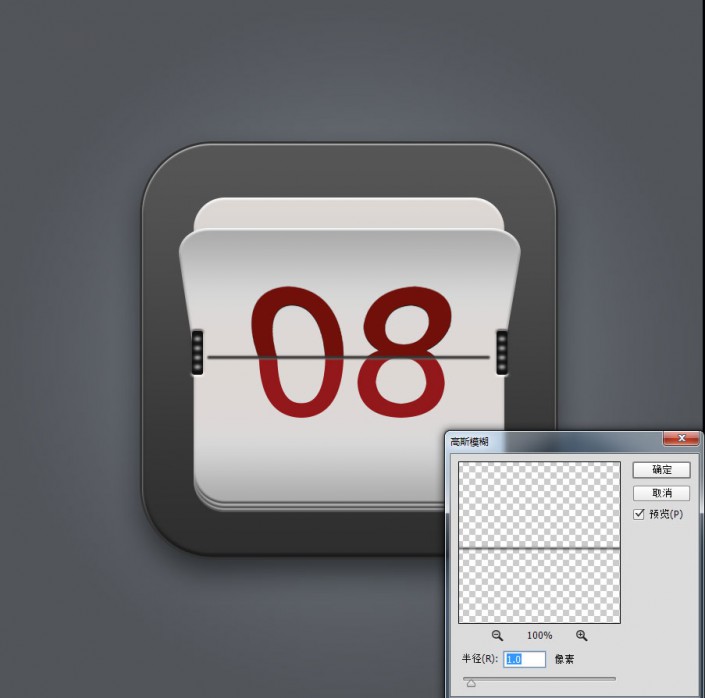
现在我们来绘制最后一个横线吧,用直线工具、绘制一个宽度360px粗细3px的直线,为它添加图层样式,并添加高斯模糊效果就完成这个案例了哦。




以上就是本次UI教程的全部内容,主要是学习运用图层样式来制作出图标的质感,大家可以活学活用,制作出其他质感的图标。欢迎大家分享自己的学习经验。
加载全部内容