UI教程:UI日历组件的设计思路。
伯毅狼 人气:1在思考中看教程——UI日历组件PS教程

最近在群里和小伙伴们聊天,发现一些同学(尤其是新手)不善于学习,就算告知了方法还是要来问,最好连具体参数也说出来,更有甚者,哪怕已经手把手的教了,换个东西又不会了。设计的东西那么多,难道一样样都要人手把手的教吗?
TanghuiDesign大神说了:做设计的必定需要掌握两把刷子:一是技术,二是思路。跟着教程做东西,其实也是个临摹,只不过教程是手把手的教你怎么做。跟着教程走,需要注意些什么呢?狼狼认为,一个是学技术。比如这些效果是怎么做到的,这个图的配色为什么这么赞。另一个就是总结思路。比如作图的顺序、规律、创意、技术的表现等等,这些东西最终汇成一个词——经验!
亲爱的小伙伴们,要养成善于学习的好习惯,更要把学到的东西运用到实际工作中。软件的内容就那么点,同样是那么几个软件,为什么大神做出来的东西那么棒呢?这都是有必然的原因的。所以,努力吧,越努力越幸运!
今天和大家分享的是一个UI组件——日历的绘制过程。整个文章不会出现具体参数,但我会把思路和大家分享。(注:本教程不适合新手入门学习,但可以作为研究对象来研究,思路可以借鉴。)
******************************* 我是华丽的分割线 ******************************
分解一:清新淡雅的背景
STEP1:新建画布,置入背景素材
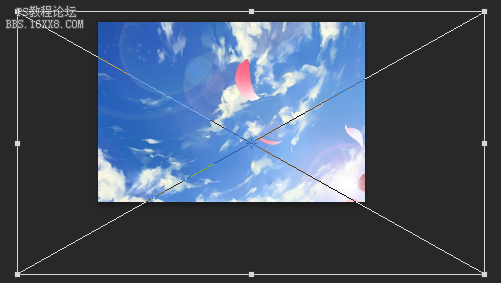
制作背景前,我们先来建立一个画布。多大呢?大概这么大:

然后我们找一张高清五码的蓝天白云(其实其他的图片也行,关键是得画面明亮),直接拖进画布(会自动生成智能对象),调整下大小(建议拉的比画布大,为了后面的效果),比如这样:

STEP2:模糊效果
确定后执行滤镜-模糊-高斯模糊(具体数值随意,自己喜欢就行)

STEP3:用调整图层来调色
在图层面板添加调整图层,我们来给这个智能对象调个色。啥?还不知道调整图层?那请猛戳这里:《让PSD“逆向行驶”》
我们只需要适当的调整下色相,降低点饱和度,再增加点明度就行了,调整后是这样的:

分解二:主体开始
STEP1:画个简单的轴
用矩形工具画一个矩形的形状图层,注意是形状图层哦!然后用图层样式添加“渐变叠加”:

STEP2:再画个矩形
用圆角矩形工具给日历画个框,圆角半径不用很大的,小点好了。

STEP3:图层样式
然后添加渐变(渐变方式为“对称”)、内阴影(白色的阴影哦,更改混合模式就能办到,猜猜看,怎么做?)、投影还有描边(这个不多说了哈,纯色的),新建图层添加高光;效果如下:

STEP4:层次感来啦
复制该图层,用钢笔工具选中左边的所有锚点(钢笔,按ctrl键能自动切换到白箭头,所以按住ctrl的同时框选一下就OK),往里缩一点;选中右边的所有锚点,往里缩一点(或者直接更改宽度,然后居中一下);再往下挪一点;复制出来的图层挪到原图层的下方。重复上述步骤一次,看起来有3层就差不多了。注意了!根据近实远虚的透视原理,复制出来的图层的投影要调整下,看起来一层比一层暗。
 just like this!
just like this!
STEP5:分割线
这个分割线啊,其实是很简单的,一个深色的矩形(颜色比中心颜色稍微深点就好了),高度为1个像素,宽度和这个最上面的矩形等宽即可。然后添加图层样式,就是白色的投影(方法和前面的白色内阴影一样,内阴影和投影可通过更改混合模式变成高光;同样的,发光/高光也能变成暗色)。因为这个分割线比较清晰,所以投影的大小为0,距离为1(做这样的线方法有很多,大家自己去总结)。
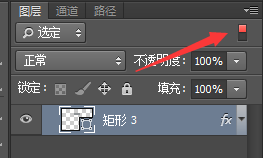
附:这里和大家分享一个PS的隐藏技能:双击形状的路径可以把这个形状图层单独隔离开来进行编辑,从而不影响其他图层,以防不经意间的误操作:
 (箭头所指的部分显示红色表示该功能被激活)
(箭头所指的部分显示红色表示该功能被激活)
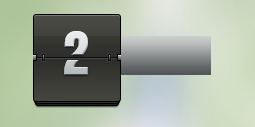
STEP6:添加连接轴A
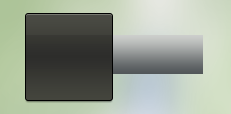
其实我也不知道这玩意叫啥,暂且叫“连接轴A”吧。画一个小小的矩形,形状图层哦!添加渐变叠加(尽量和分解二STEP1中的主轴贴近),加高光(还是内阴影)和描边。用钢笔框选一下,选中这个矩形的所有锚点,然后钢笔+alt+方向键→,复制这个矩形(在同一层中,类似布尔运算,哈!),位置就是这样滴:

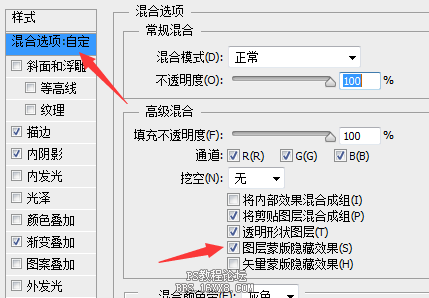
是不是觉得哪里和以前不一样?对了,是左右的描边没了。那是怎么做到的呢?没有栅格化用蒙版还是会有描边吧?打开图层样式,勾选这个就OK 了:

然后添加蒙版,把多余的描边盖住就OK了。怎么样,神奇吧!啥?你早就知道了?你不戳穿我能死啊?

STEP7:连接轴B
这部分的制作方法和连接轴A类似,不同的是它有2层描边。这个怎么做呢?首先这个还是形状图层。关于形状图层(建议使用CS6及以上版本)我们知道可以自带描边(描边可以自由设置类型),一般默认为内描边。嗯,我们就先调整大小,然后加个形状自带的内描边,然后打开图层样式,添加渐变叠加,再加个外描边。怎么样,两层描边出来了吧!图层样式的外描边为白色,调整描边大小和不透明度就行了。哇哦,原来嗖依贼啊!死锅一!
![]()
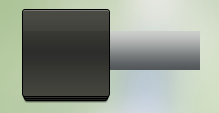
用和“连接轴A”同样的方法,在同一层里复制一个出来,调整下位置就好了。

分解三:数字及说明
STEP1:数字
选一个较粗的英文字体,调整字号及位置,添加图层样式:斜面和浮雕、渐变叠加及投影:

STEP2:添加蒙版
给数字添加蒙版(这里就不要勾选“图层蒙版隐藏效果”了),大小自定,但注意要以分割线为基准,上下两部分等距离,用铅笔或矩形工具来把数字“拦腰斩断”:

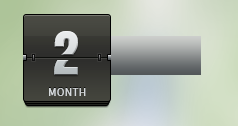
STEP3:标注一下
在适当的位置用适当的字号、字体写上“MONTH”:
 (想想这个凹进去的效果怎么做的)
(想想这个凹进去的效果怎么做的)
STEP4:老板,打包!
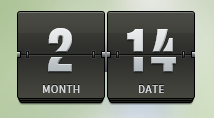
我们把除去背景和最底下的主轴外,所有的图层都选中ctrl+g整个图层组。复制一下,移动到适当位置,更改下文字:

STEP5:老板,都打包!
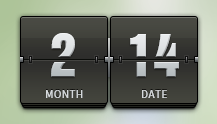
做完这些后,基本上也就做完了。我们把除了背景外的所有图层/图层组都打包放在一个图层组里,给这个最终的图层组添加投影:

分解四:添加文字
然后我们写上一些文字啥的,就全部做完了。当然了,文字不加也行。
最终效果:

想想这个视频组件是怎么做的?
写在最后的话:
不过,有的时候作者会犯迷糊,写的和实际做的有出入。小伙伴们明明发现了这个现象,却不去思考,还跟着作者去做,那怎么能成的出效果呢?这个时候就应该好好想想找方法去解决这个BUG,不管成功与否(能力问题),至少我们努力了,去思考解决问题了(态度问题)。
最后我想对伸手党说:学会自主学习,提问欢迎,但要转换成自己的知识;对于无耻的伸手党,我只能说:白给你吃枣还特么嫌核大,还要脸不要脸!
最后的最后,狼狼祝愿大家早日成为学霸,登上大神的光辉宝座!
加载全部内容