UI设计细节及技巧
duanjianlove 人气:0
在ps CS6出来以后就已经新增加了一项搭边功能,使用这个工具能使图标画出来非常的便捷,在绘制图标时相互结合选择时也需要一定抉择。当你绘制较小的图标时,描边1PX到2PX可以选择“图层-描边”,这样制作ICON更快捷,更节省时间。但是当你描边太大,就会有直线边。

而当你考虑到以后可能需要放大或者打印出来。此时,你就要选择“路径描边”或者“画一个图块再用减法”因为这样随意你放大缩小他都不会失真,还有就是“画一个图块减法”放大或者缩小是按比例放大和缩小。

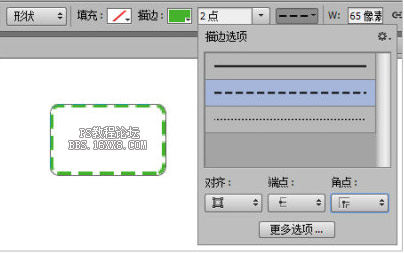
1、虚线描边,2px,对齐(内描边)

2、触点样式效果

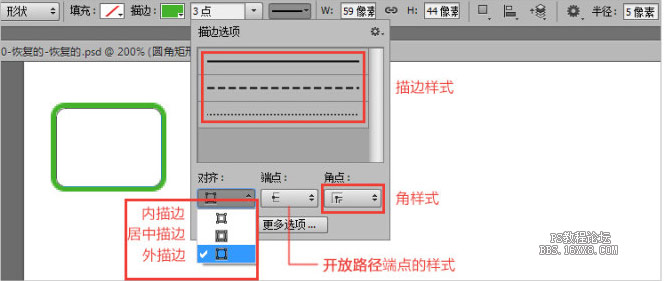
3、描边路径可以绘制开放式路径图标
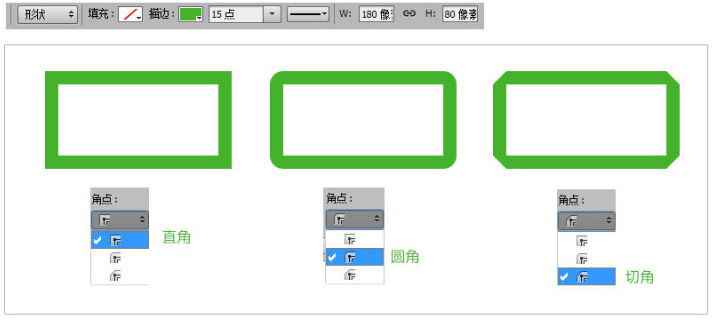
绘制图标时会用到间断的路径,这时候可以用路径搭边样式,是支持开放路径描边的。我们就用开放路径描边来绘制下面图表中的三个(下图图标还能用“路径减法”绘制)

绘制邮件图标
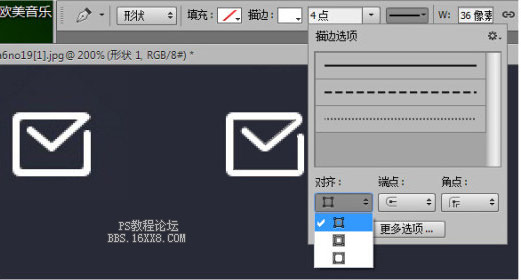
1、用钢笔工具先画路径

2、调整描边属性,4点粗,内描边,回头端点,圆角点。

3效果图如下:

4、同理绘制其它图标(注意,一个图标有多部分组成时,可能需要多个图层的单独路径)

4、我们顺带提下“路径减法”的绘制
这种方法就是之前说的用钢笔工具“来绘制那些较细的”线图标,必要时会用到“添加描点”、删除描点工具,好处就是便于调整。


经常有朋友在说,能把一款软件用精,那他就很牛逼了,我觉得,真的要精通一款软件可不是那么容易的!比如,精通PRO-E,会建模是熟练使用,会编程参数才是高级,一般设计师也就只能建模,算的上熟练使用。能说精通,我觉得要达到林清安教授那样才算精通吧。
好了,我们现在来说photoshop(简称PS),PS真的功能很强大,能用于很多行业,能用它来修图美化,能用来排版,能用于游戏原画制作,能处理渲染图,对于我们UI设计,是必须熟练使用的画图软件。下面我会把我这几年的使用及学到的总结出来的细节和技巧列出,大家看的时候可以练练手,如果你经常绘图标,那么我的这篇文章对你将会很有用。


1、控制节点的调整(文章中网格设置为“编辑 - 首选项 - 参考线”
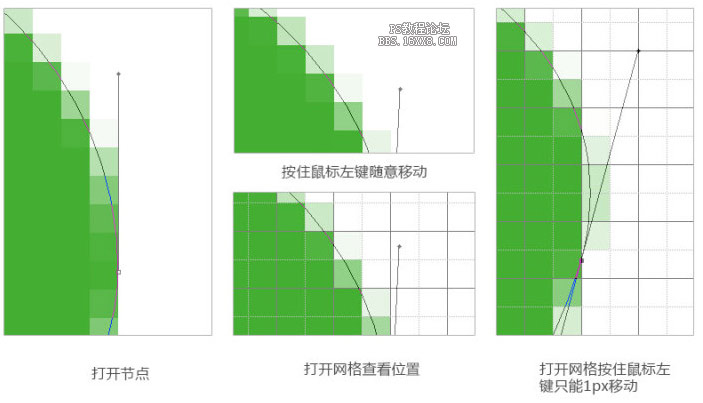
钢笔工具画画的节点分两部分,一是主节点,控制形状大致方向,二是调整路径曲线弧度的。我记得在CS3中选中一节点,是可以按键盘上下左右进行身高的,且不爱网格影响。也就是说,调整力度是小于1PX的,若鼠标选中一节点移动,最小距离是1PX,大家可以在CS3中试试。
我现在用的是CS6 Exted版,就不能像CS3中那样<1px的调整,就是说,在CS6中无论键盘或者鼠标移动,它最小距离都是1px。

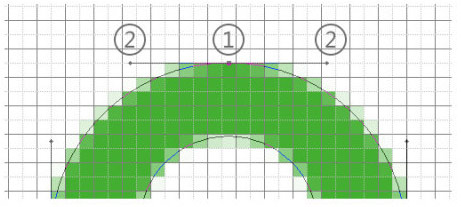
节点2,当我们用直接选择工具点击图标时,打开控制节点。在没有开启网格时,节点2按住鼠标左键是可以随意移动的,注意此时你的移动距离是可以小于1px的。当网格打开,你的移动单位距离只能是上下左右1PX。大家注意这个细节,在做小图标的时候,这个技巧的微调,会让你的图标更清晰,锐度更高。

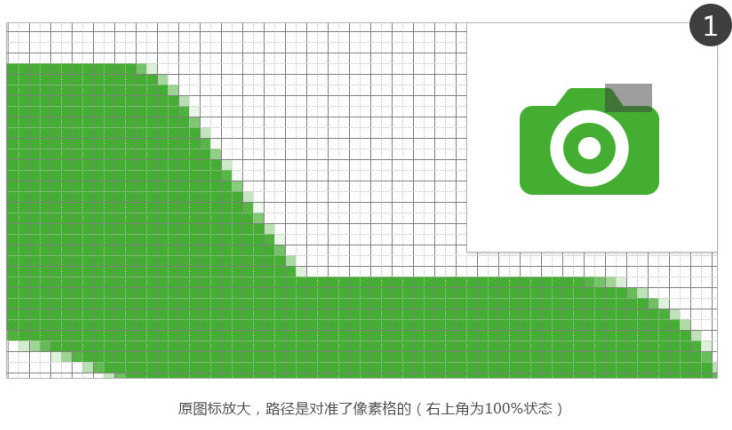
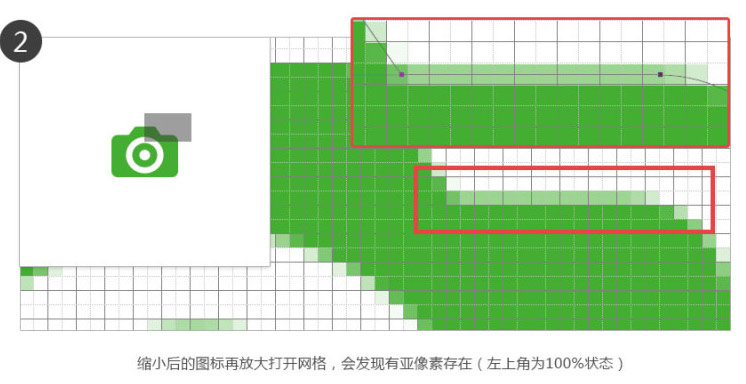
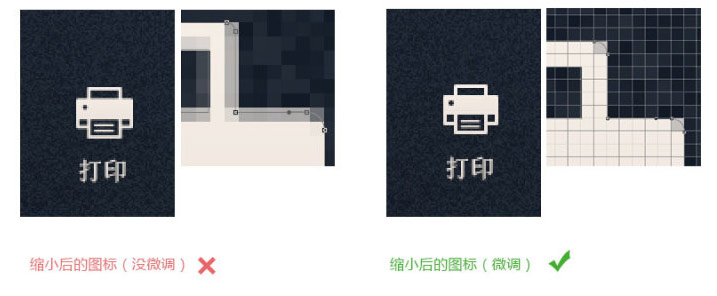
还要提醒大家注意的是,按CTRL+T缩小图标时候,在你缩小后不要觉得就完事了,你还需要微调节点位置,避免出现过多亚像素,使图标更清晰,效果如下:


在做100px以上的图标时,你随意放大或者缩小是不容易用肉眼看见这些亚像素的。但是,当你做小图标时就很容易出现亚像素,所以,做完后我们还要稍微调整节点的位置,让它对准像素格,我们在看下效果对比:

2、用路径绘对称图标
在我们用路径绘制对称图形时,有两种方法,他们各有各的好处,我们来说下面这个图标的做法。

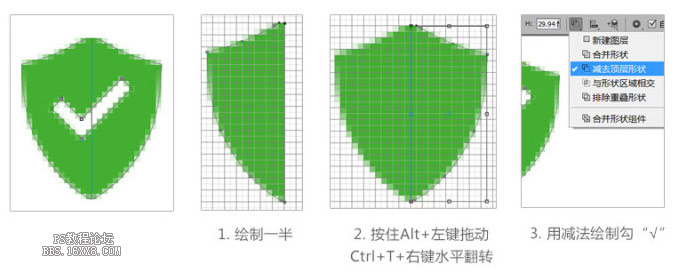
方法一:拼接
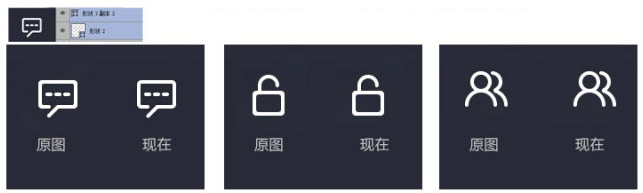
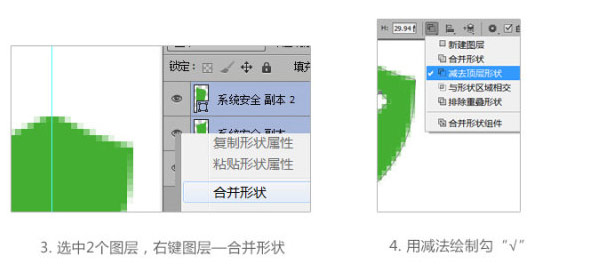
观察这个安全图标,先分析结构,是由两个半盾构成,然后中间减去了一个勾,所以呢我们绘制如下:

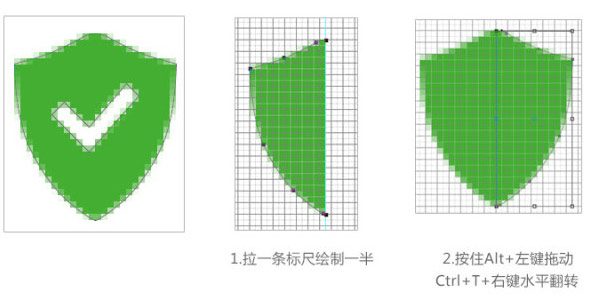
方法二:半封闭复制
先分析结构,盾是连贯的,然后中间减去了一个勾,绘制如下:


在我们复制用钢笔工具绘制的半封闭图形时,不要选中图层按CTRL+J,因为在CS6中这样复制的图形会变形。所以,我建议大家按住ALT+左键拖动复制,这样复制出来的才是一样的。
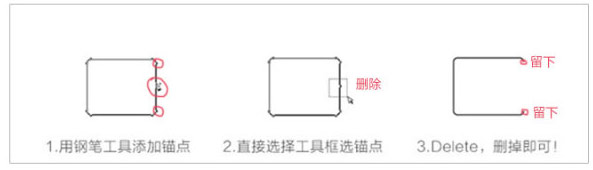
3、添加描点、删除描点给完整路径
在我们用形状绘制图形时,使用直接选择工具![]() 删除多余的路径描点,从而去除多余的路径线,在需要删除中间一段路径的时候,需要先用钢笔工具进行添加锚点,然后用直接选择工具选中进行删除。
删除多余的路径描点,从而去除多余的路径线,在需要删除中间一段路径的时候,需要先用钢笔工具进行添加锚点,然后用直接选择工具选中进行删除。
具体如下:在你要删除的线段中间添加描点(钢笔工具或者直接选择工具均可),再用直接选择工具删除描点。
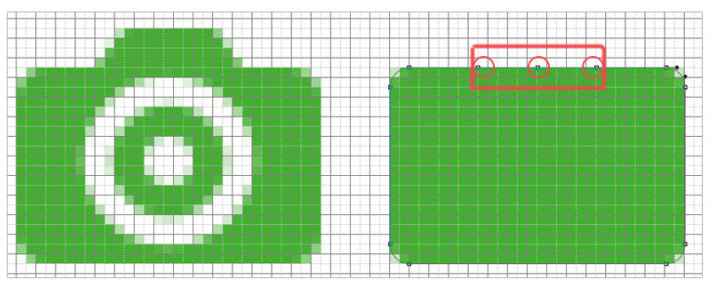
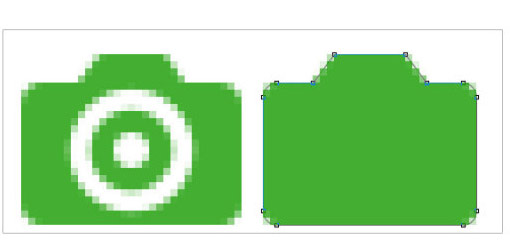
我们现在绘制一个相机图标
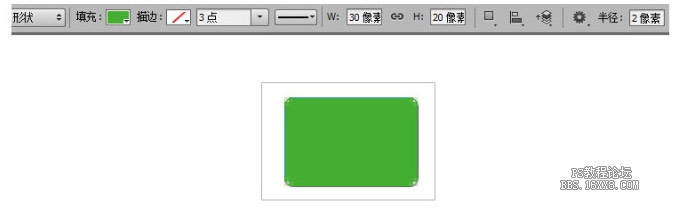
1、先用圆角矩形工具绘制圆角矩形![]() 圆角设置2px,填充颜色,效果如下
圆角设置2px,填充颜色,效果如下

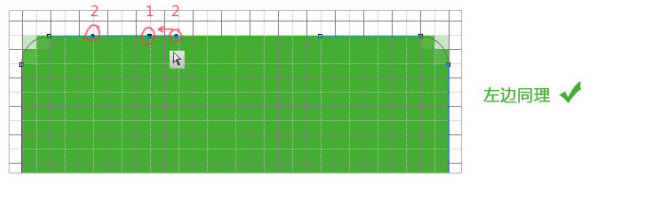
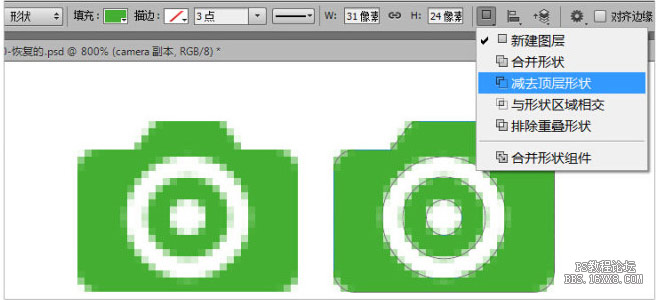
2我们对比着左边做好的做,在右边绘制。打开网格,选择直接选择工具,添加描点(注意对称,在要删除的那段上要添加三个描点)

3、使用直接选择工具,删除多余的路径描点,这样去除多余的路径线段(删除那段中间的描点,两端点留下)

简单就是下图:

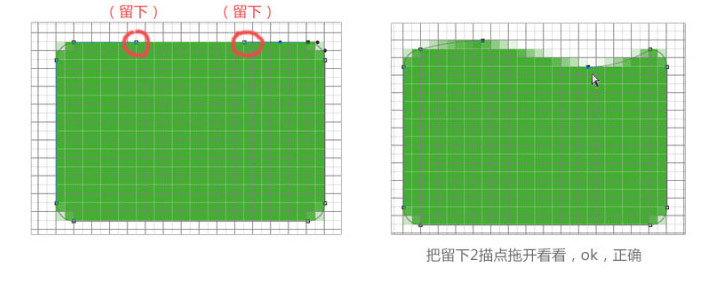
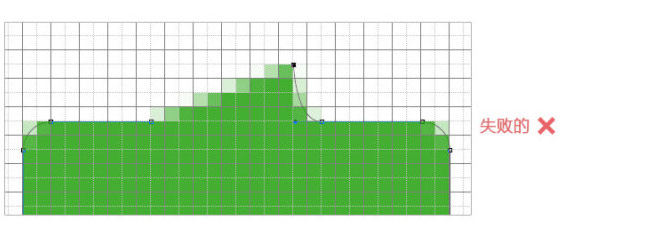
4、使用钢笔工具把剩下的线段画完(注意:两描点的控制点一定要拖到节点去,不然用钢笔工具从两点接着画的时候会弯曲)



5、得到完整相机轮廓,有没有感觉很完整!!

6、选择椭圆工具,再选择减法 ,按住SHIFT+左键拖圆,大家注意,这些步骤是在一个图层完成的
,按住SHIFT+左键拖圆,大家注意,这些步骤是在一个图层完成的![]()


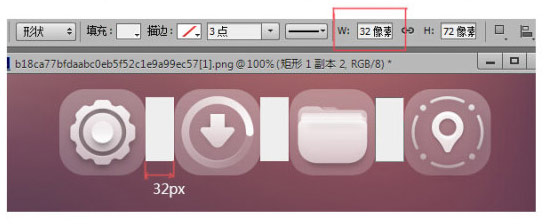
大家在排版、布局、测距离的时候,普遍会用标尺工具和参考线。其实呢,我一般会用![]() 来测或者平均距离。在ps cs6中,可以随意调整矩形工具大小,具体看如下:
来测或者平均距离。在ps cs6中,可以随意调整矩形工具大小,具体看如下:

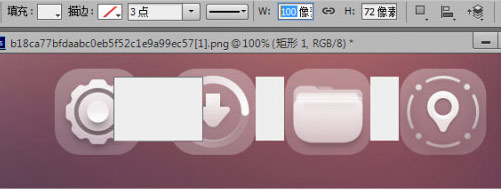
我们要的距离是32px,我们只需要按住ALT+左键拖动,就能精确的排列着四个图标的间距

先中矩形工具![]() 我们还可以随意调整矩形的长宽,他就相当于一把随意的尺子。
我们还可以随意调整矩形的长宽,他就相当于一把随意的尺子。


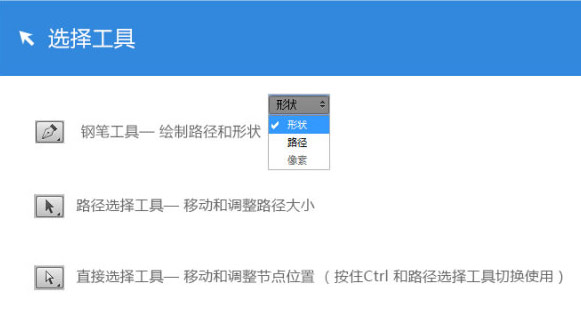
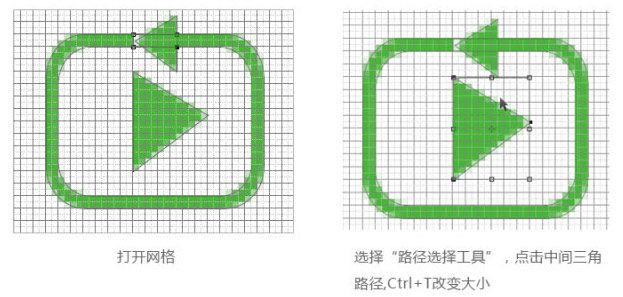
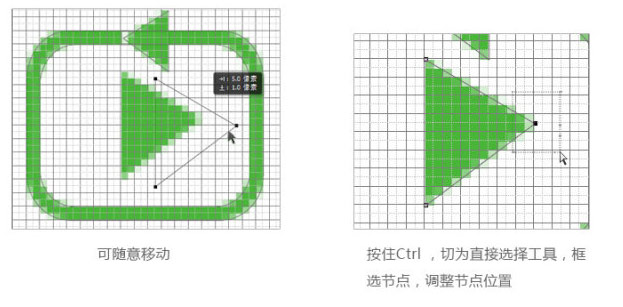
我们来看下面图标(按住CTRL和路径选择工具切换使用)



写的有点多了,相信大家也累了,用了ps这几年,从不会到熟练,中间也付出了很多,从最开始的了解各个工具到后来能做出自己想要的效果,都离不开辛勤的练习,学习。平时我除了用ps外,手还要练着PRO-E软件,没办法,自己是工业设计专业出生,总是忘不了自己还会做三维,捏在手里总不会坏。
写这篇文章,只是想把我这几年学到的技巧加自己亲身遇到的问题+摸索解决告诉大家,有好的就要分享相信里面的问题大家也遇到过,也有些细节大家在阅读这篇文章前已经掌握,希望大家推荐给更多人学习这些细节。
加载全部内容