音乐图标:设计音乐主题UI图标教程
全栈UI笔记 人气:0本篇UI教程跟分享了如何设计简单的音乐主题图标,制作方法不难,只是步骤有点多,大家跟着教程一起练习吧。
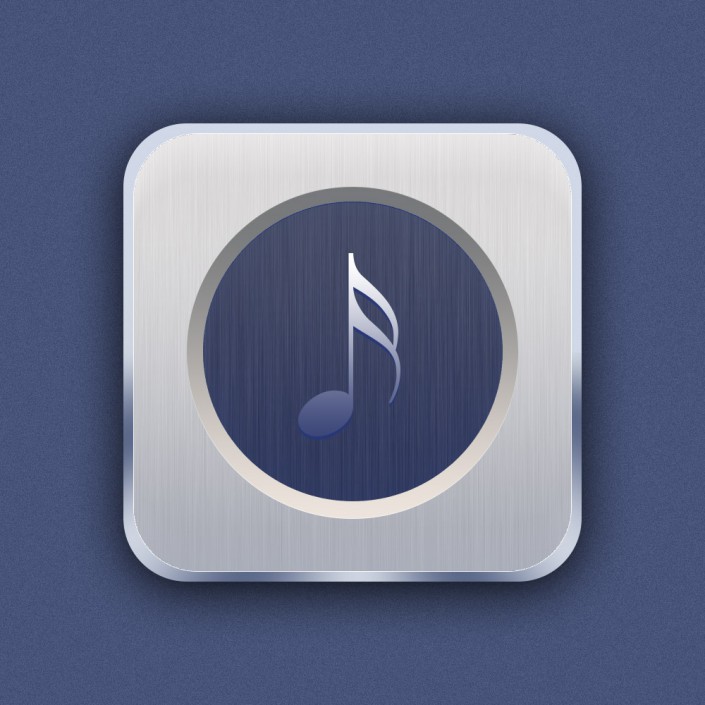
最终效果:

www.softyun.net/it/
老规矩,先来分析一下。这里我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

步骤一:
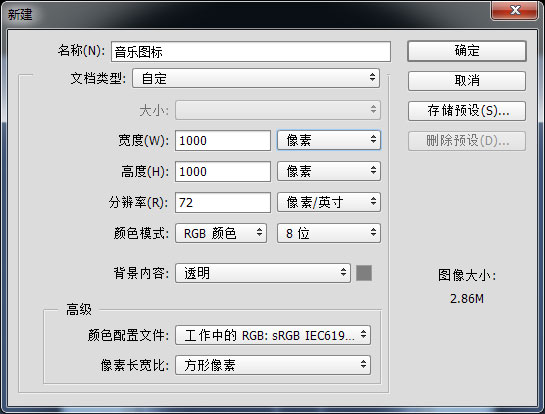
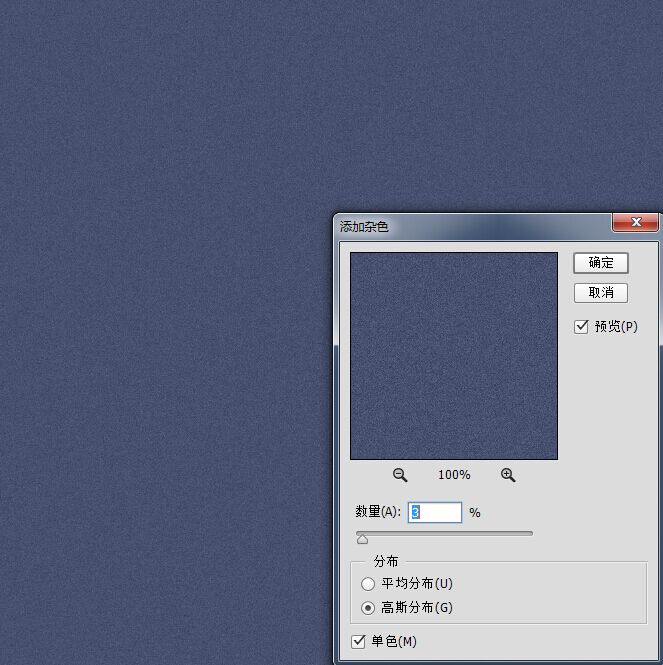
首先新建画布1000px*1000px画布,命名为音乐图标,为背景填充颜色#475479,并添加杂色。


步骤二:
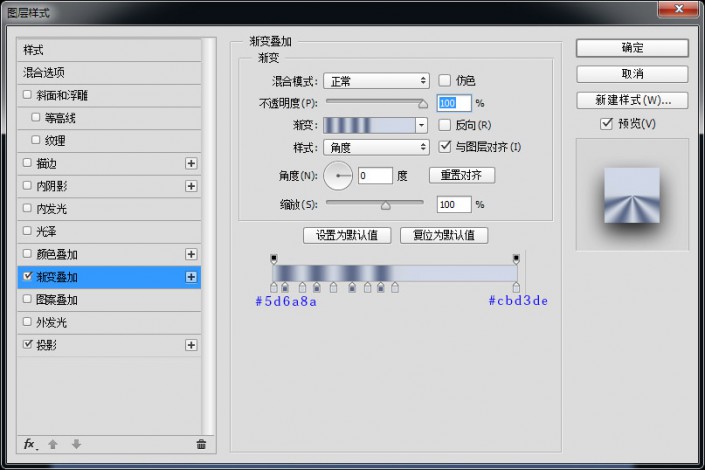
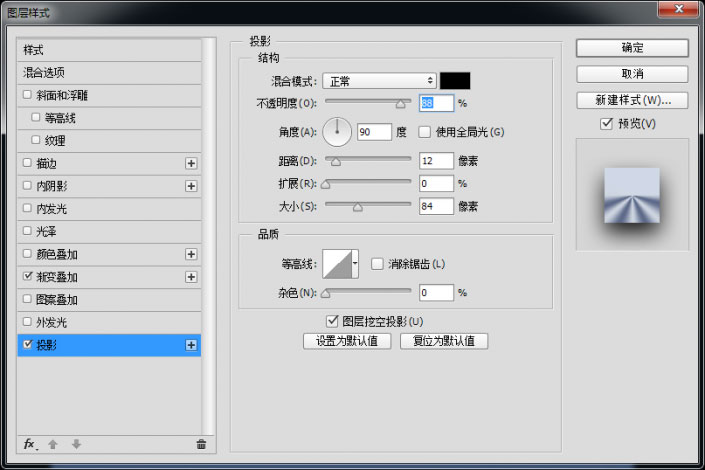
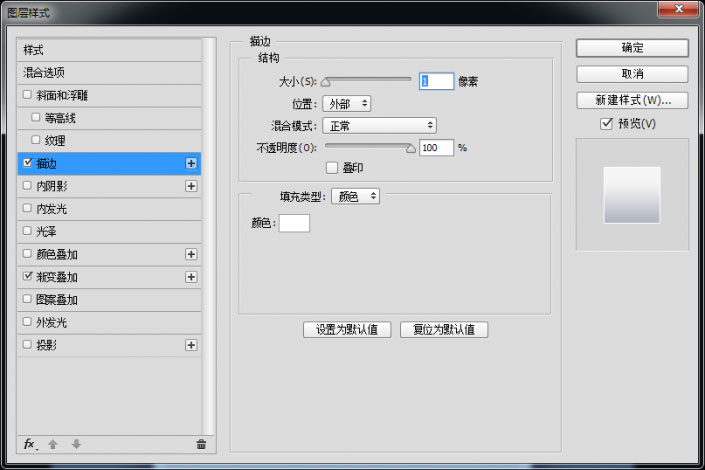
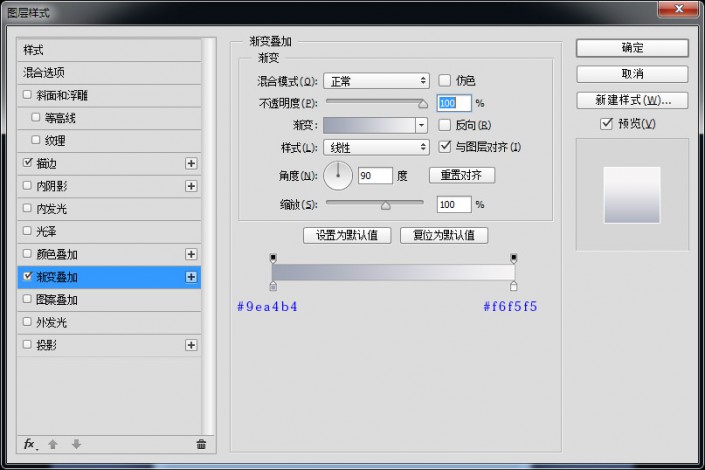
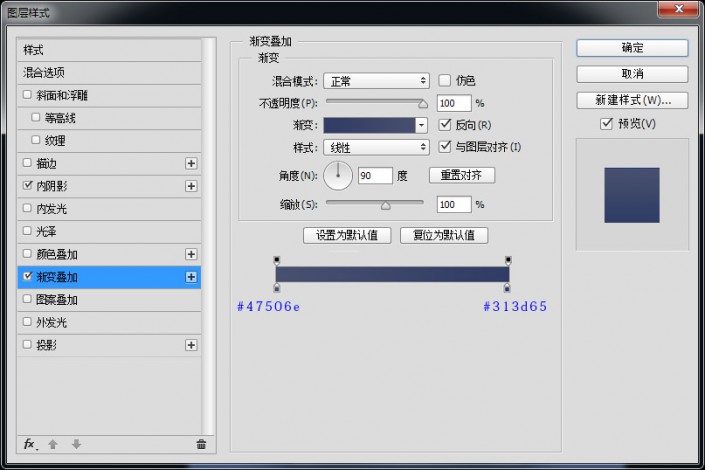
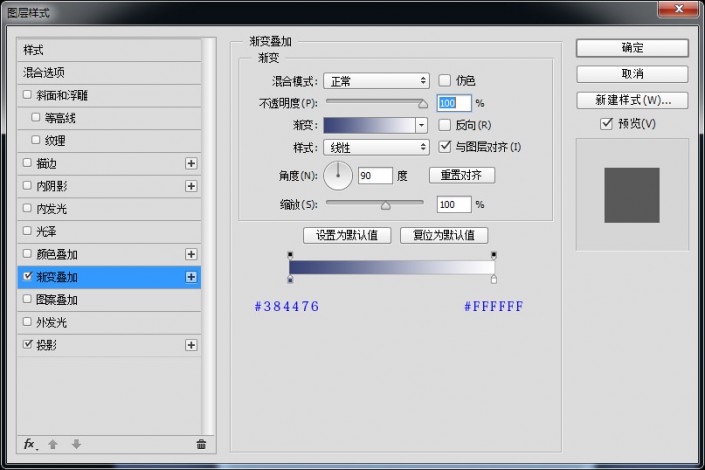
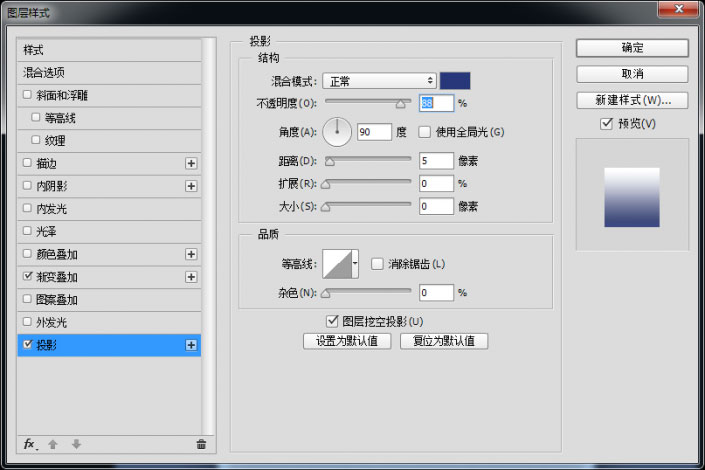
我们最先来绘制底座吧,使用圆角矩形工具、绘制一个650px*650px圆角半径90px的底座,并为它添加图层样式。



步骤三:
高逼格的底座一下就出来了,有木有!!!继续绘制一个620px*620px圆角半径90px的底座,并为它添加图层样式。



步骤四:
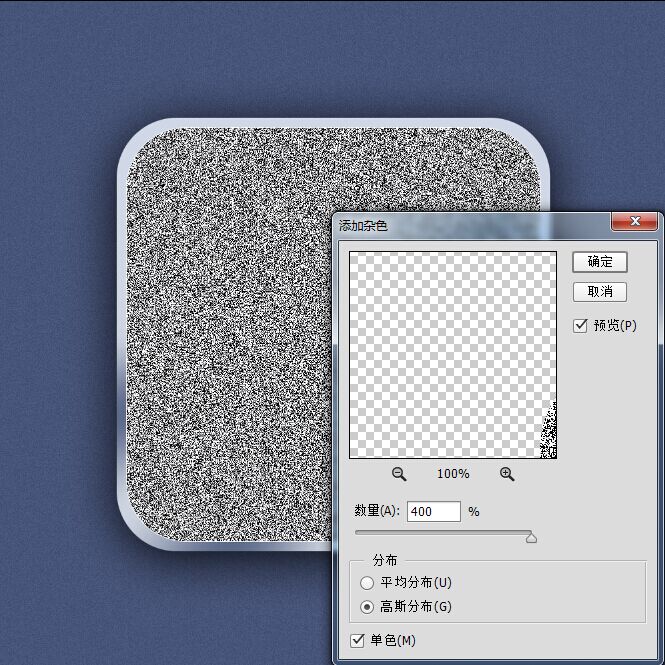
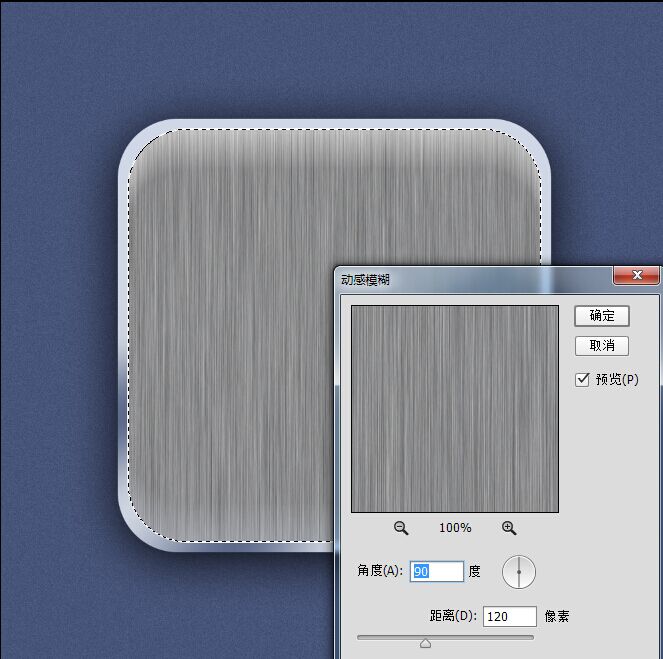
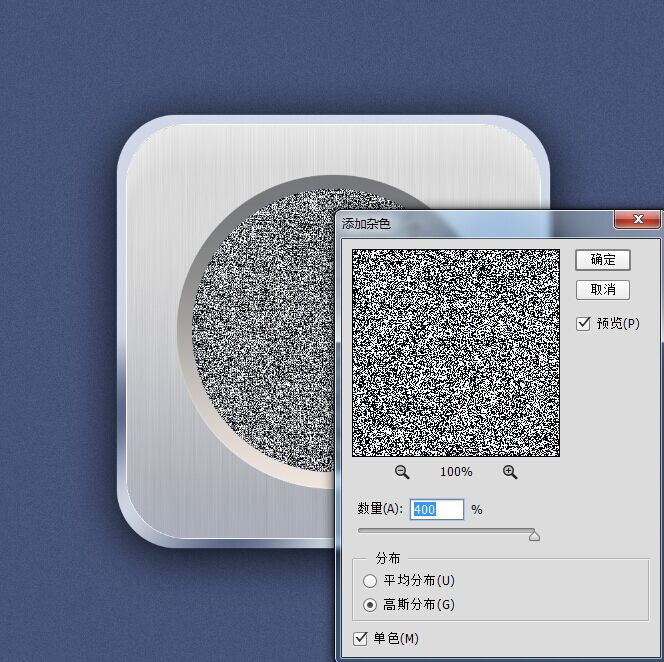
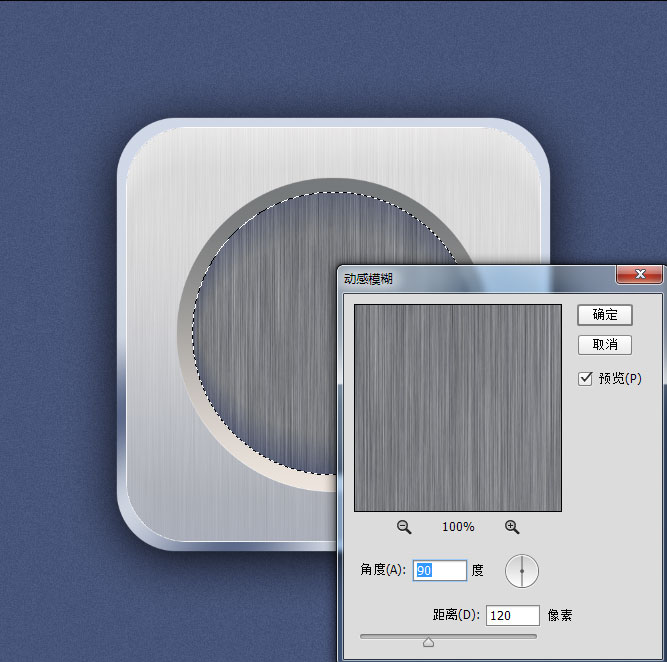
现在绘制一下底座的金属拉丝效果吧,继续绘制一个620px*620px圆角半径90px的形状,添加杂色效果并执行动感模糊命令,调整不透明度。



步骤五:
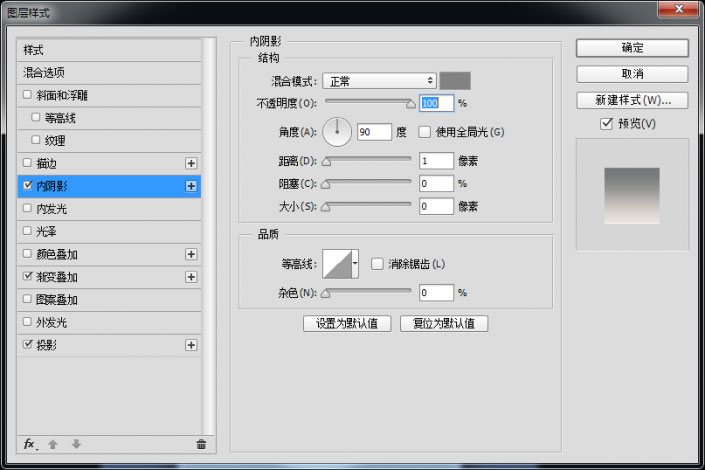
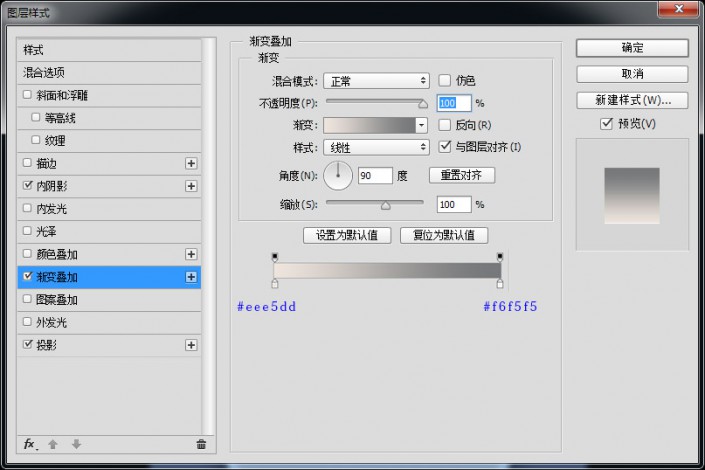
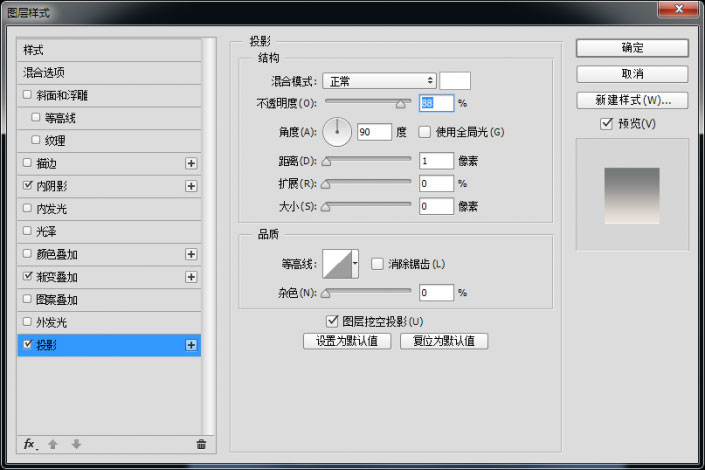
我们来绘制一下内部圆吧,选择椭圆工具绘制一个470px*470px的正圆,并为它添加图层样式。




步骤六:
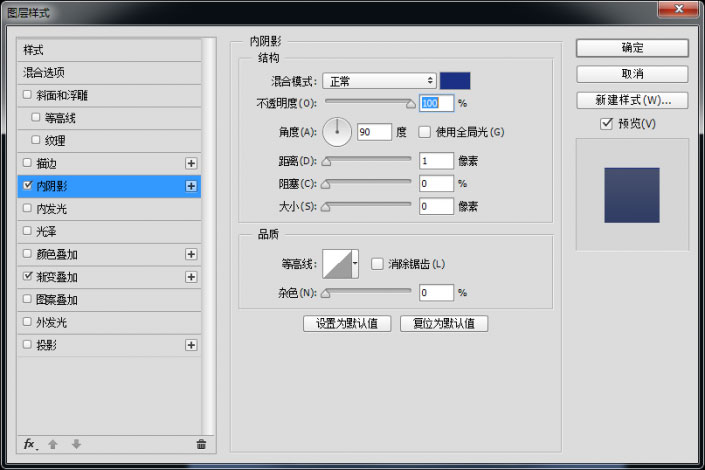
继续使用椭圆工具、绘制一个425px*425px的正圆,并为它添加图层样式。



步骤七:
现在绘制一下内圆的金属拉丝效果吧,绘制一个425px*425px的正圆,添加杂色效果并执行动感模糊命令,调整不透明度,操作同上。



步骤八:
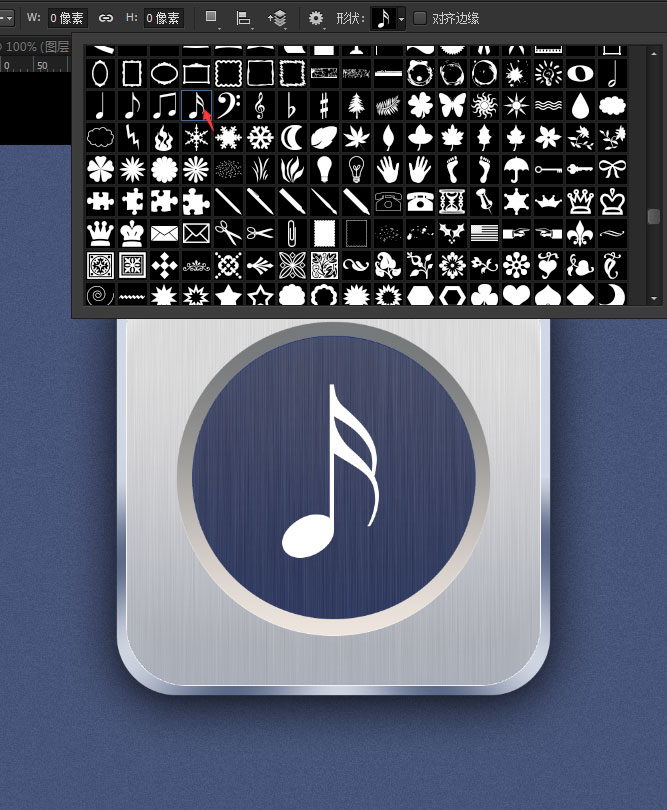
现在我们来绘制一下音乐图标吧,选择自动以形状工具,绘制一个145px*260px的形状并为它添加图层样式。




步骤九:
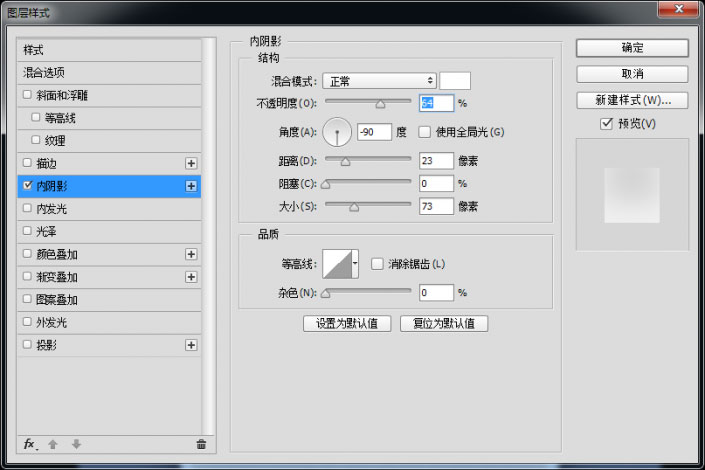
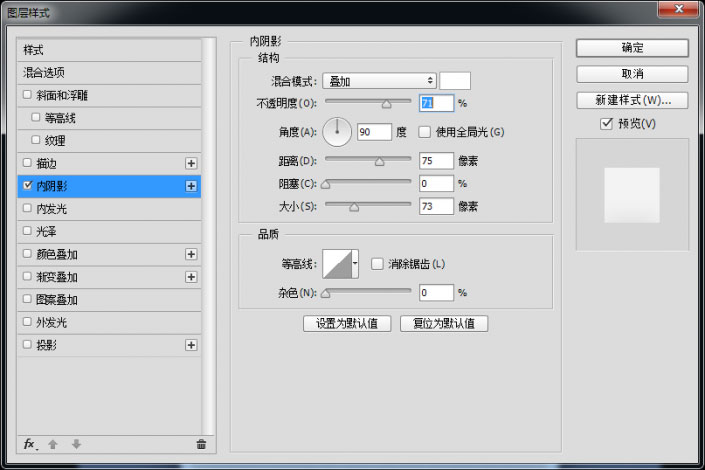
就剩高光部分了哦,选择绘制两个大小为420px的正圆,将填充设置为0,添加图层样式吧。




本次音乐图标设计教程就到此结束,虽然教程步骤有点多了,但相对详细,大家跟着做应该能做出来。大家也可以修改一下主题,尝试设计其他主题的图标,做出来欢迎投稿分享一下,给大家学习。
加载全部内容