UI知识:UI设计切图的命名规范
1300748129 人气:0首先分享一个比较好用且快捷的切图软件.....................
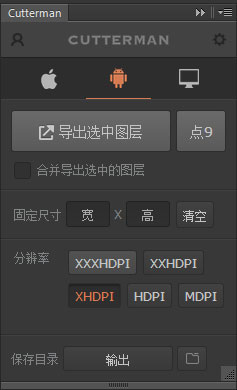
Cutterman;
这是一个photoshop扩展功能切图插件,它支持IOS、Android、WEB切图,一键切图,方便快捷。
它在Photoshop中是这个样子的;

大家可以试一下,毕竟软件只是工具,适合自己的软件才是最好的。
好了,言归正传,下面开始分享切图基本命名规范;

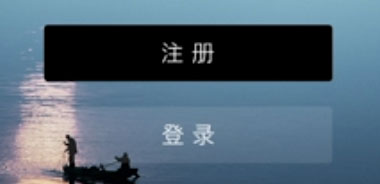
这是网易考拉海购的启动页,首先确定需要切图的内容有几块,
1、启动页LOGO;
2、启动页背景;
3、登录按钮;
4、登录的输入框;
首先第一个启动页LOGO命名

命名规范是:login_logo.png(登录LOGO)
第二个是启动页背景命名规范:login_bg.png(登录背景)
第三个和第四个是登录按钮及输入框

命名规范:login_btn.png(登录的按钮)
login_input.png(登录输入框)

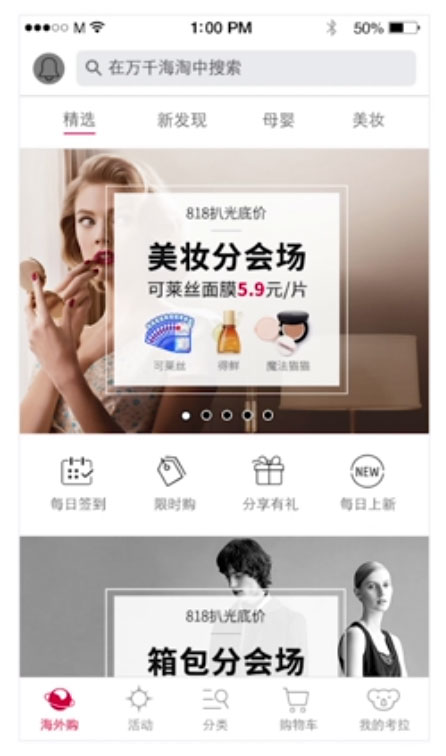
这个界面中主要介绍三处命名规范:导航栏按钮、菜单按钮、主页面icon

导航栏按钮命名规范:nav_(能功描述).png
如:anv_menu.png/nav_menu_pre.png(统一按钮选中前后的两种状态)
ps:同一区域按钮切图大小一致。

菜单按钮命名规范:tab_(功能描述).png
如:tab_set.png/tab_set_pre.png

主页面icon命名规范:Home_(功能属性)_(描述).png
如:Home_icon_share.png
ps:描述可用英文或者拼间开头字母组合
部分功能属性简写:
按钮:btn 按钮文字:btntext 复选框:chb
背景:bg 单选框:rb 下拉:cbb
输入:ip

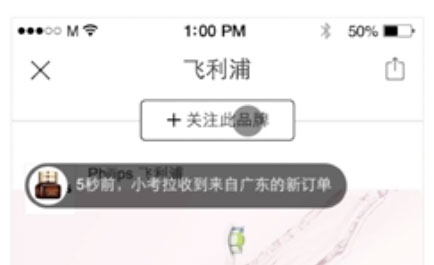
列表页命名规范:list_(功能属性+描述).png
如:list_icon_like.png(我喜欢的)

可重复使用按钮:btn_(功能属性或色彩均可).png
如:btn_black.png(黑色按钮)
加载全部内容