UI知识:新手怎样自学UI设计?
z迷suger 人气:0
什么是UI设计
UI的本意是用户界面,是英文User和 Interface的缩写。从字面上看是用户与界面2个部分组成,但实际上还包括用户与界面之间的交互关系。
个人认为UI设计不仅仅是丰富原型稿和产品经理交接,一定程度上囊括了交互和视觉的部分责任。
日常任务和可交付成果
日常任务分为几个阶段,包括需求阶段、原型阶段、视觉阶段、前端及开发阶段、优化阶段。在整个项目流程中,UI设计师处于承上启下的关键位置。
一. 需求阶段
参与讨论,了解并挖掘需求。进行用户需求分析任务,协助产品经理细化需求,从商业需求文档到产品需求文档。
二.原型阶段
同步商业需求文档进程,交互设计师输出各阶段所需的产品原型,也即线框图。并组织评审和讨论会(UI设计师也参加,可以深入的了解线框图的逻辑),在评审和讨论后,交互设计师输出一个确认版的线框图以及交互说明文档。

三.视觉阶段
视觉阶段包括界面设计阶段,界面输出阶段。
1.界面设计阶段
根据原型设计阶段的界面原型,对界面原型进行视觉效果的处理,该阶段确定整个界面的色调、风格、界面、窗口、图标、皮肤的表现。
界面设计完成后也要组织评审会,评审要面对rd或fe的质疑。

2.界面输出阶段(一般初学者自学时对这部分会比较迷茫,我将会在下篇文章单独讲下这部分)
界面输出也就是切图以及标注,并输出整体界面的视觉规范。
四.前端以及开发阶段
配合好开发人员完成相关的界面结合,验收视觉以及前端、开发成果。根据他们的反馈,改进交互设计,并与产品经理协调。
五. 优化阶段
观测核心数据变化,进行可用性测试和用户调研,以便优化下个版本
当下的UI界面设计趋势
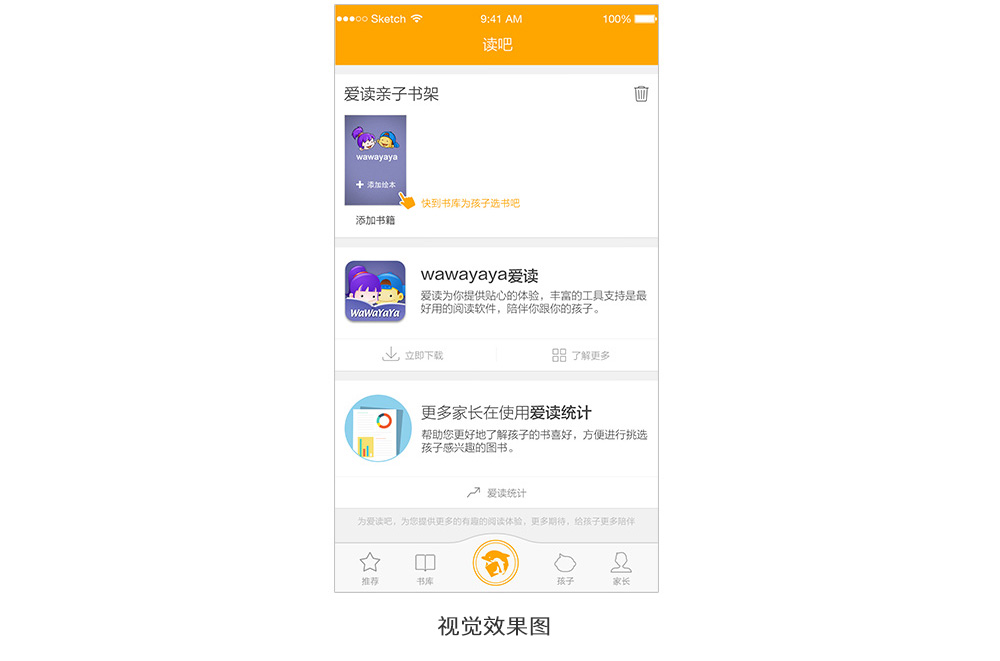
一.单一主色调
用简单的色阶,配套灰阶来展现信息层次
优点:起到了很好的信息传达效果,减少多余信息的干扰,使用户专注于主要信息获取。
典型例子:

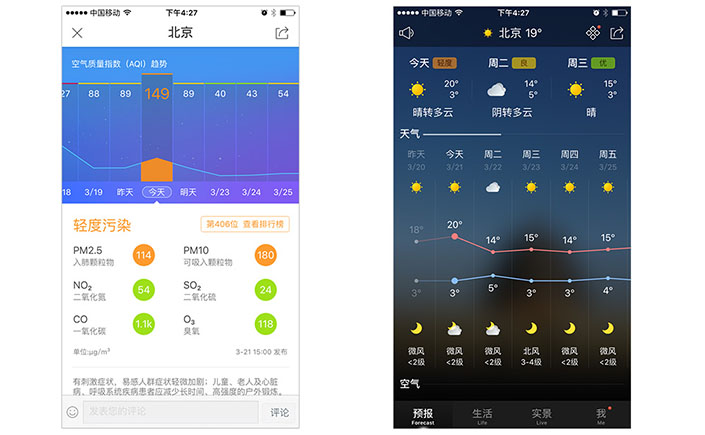
二.数据可视化
用直观的饼图,扇形图,折线型,柱状图等丰富的表现方式
优点:可以在更小的屏幕空间内更立体的展示内容
典型例子:天气通

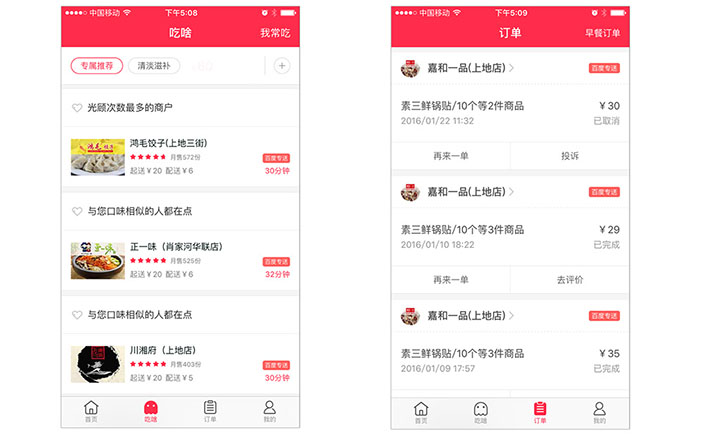
三.卡片式
使用卡片样式
优点:保证了卡片和卡片之间的独立性,又保证了服务和服务的统一化设计。
百度外卖这两个页面用的是卡片式

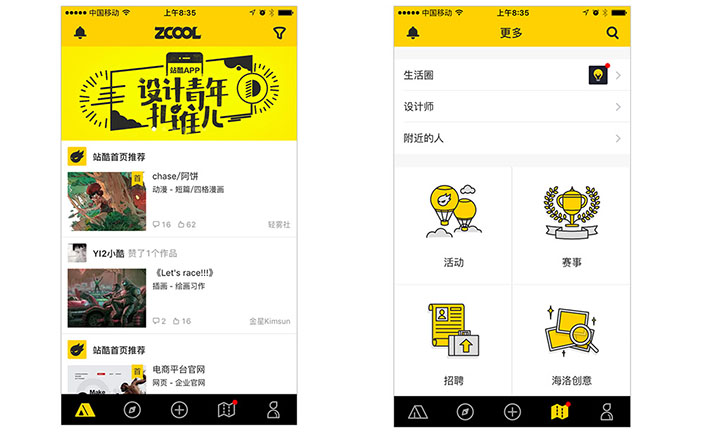
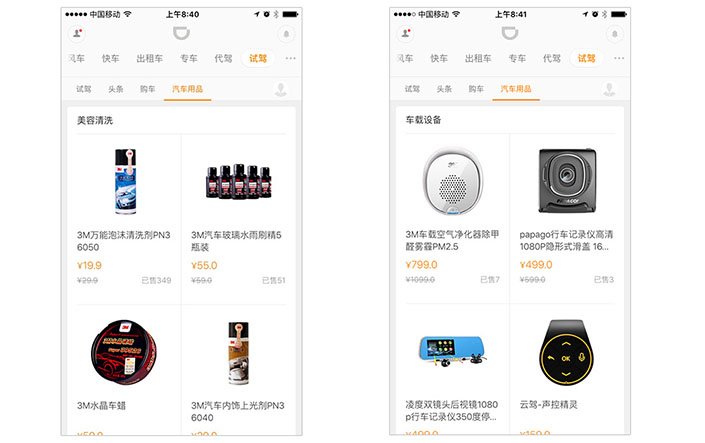
四. 内容为王
真正有价值的app,一定是内容取胜。
新浪利用字体排版,尽可能的内容前置,弱化图标和操作让用户集中注意力于内容阅读上。
优点:让用户聚集于内容上
典型例子:滴滴试驾里面的车品电商页面

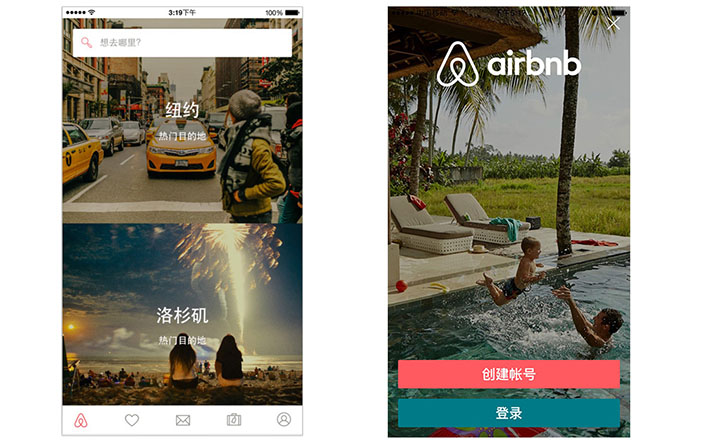
五. 大视野背景图
用通栏的图片作为背景
优点:提升视觉表现力度,又丰富了App情感化元素,这种设计方法,对字体和排版设计要求更高,难度也多,但极容易渲染气氛。
典型例子:airbnb

工具:ps、sketch、Illustrator等等
推荐书籍

谢谢大家阅读
加载全部内容