折叠字,用Photoshop制作形象简约的折叠字
Eason丶安 人气:0本篇教程通过PS制作一款简约的折叠字,这类字体在视觉上比较有冲击,既有立体的感觉,又有阶梯式的进阶感觉,在设计上可运用于网页设计、海报设计、海报宣传、页面布局、文案设计等,制作起来也比较简单,注意字体与字体之间的连接和角度调整等即可,感兴趣的同学们通过教程一起来学习一下吧。
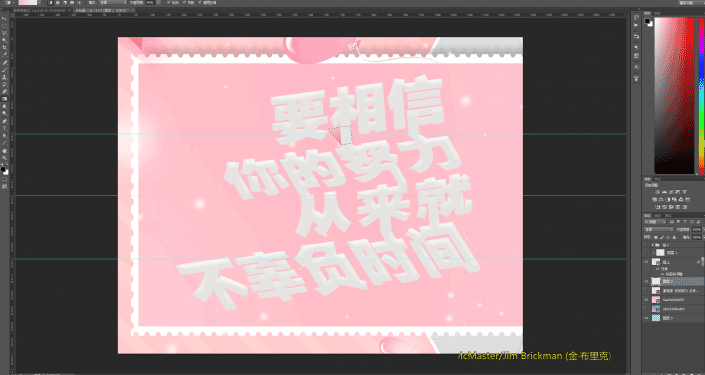
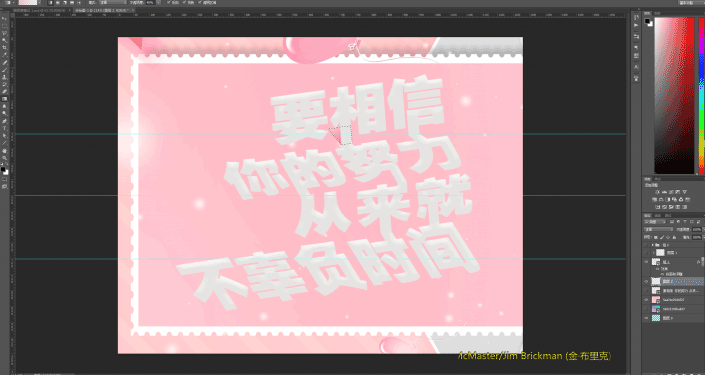
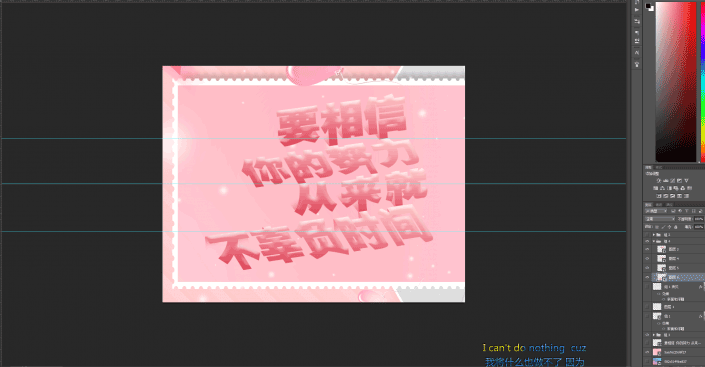
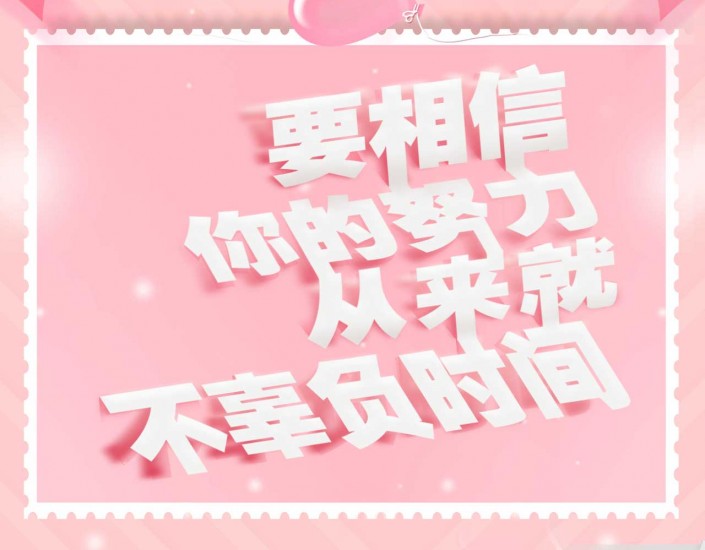
效果图:

www.softyun.net/it/
操作步骤:
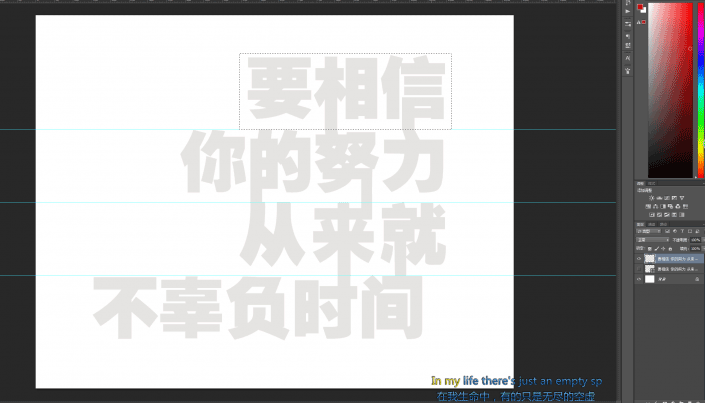
新建文档,尺寸自定,先敲上要做的字。控制在3-4行比较好,过多或过少效果都会差些。还需要我们在断句和整体画面之间找个平衡。(这里选择的字体是方正超粗黑)

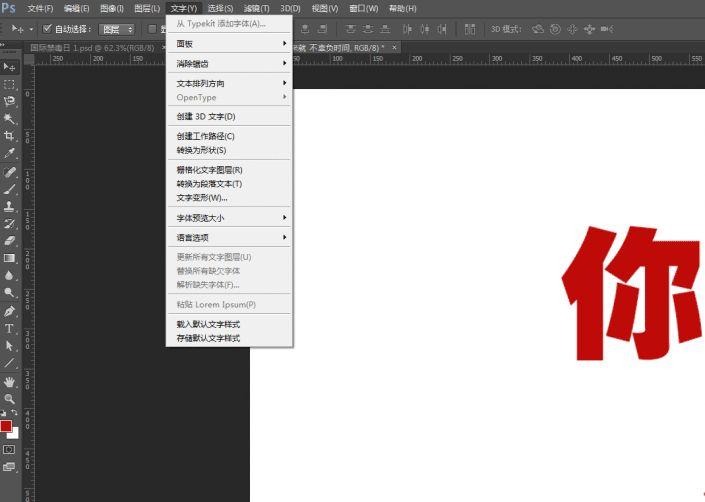
选择字体-菜单-文字-转换为形状。

就是这个样子啦! 可以用小白工具(快捷键A)进行编辑。
*重点1字体之间连接
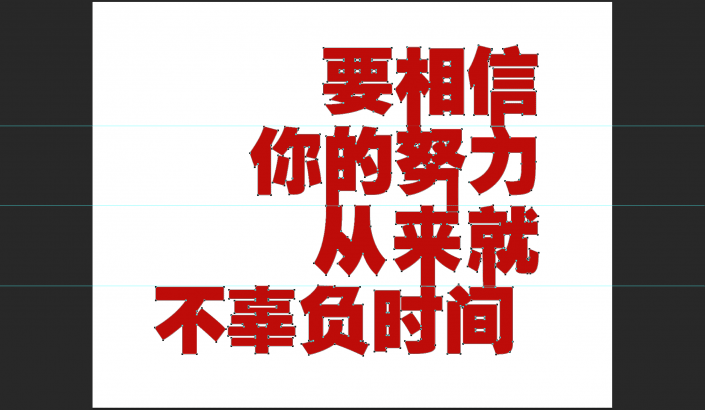
先考虑一下,上下字体之间的笔画哪里可以进行连接,不用担心字体变形问题,汉子的可识别度是很高的。但还是要注意合理性,不能吧一撇一捺都生生掰直 对吧~

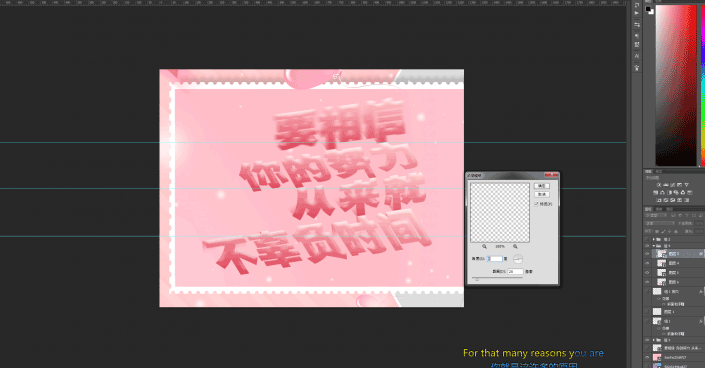
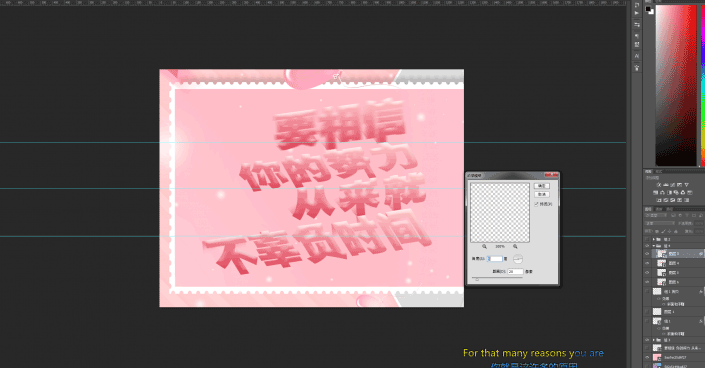
然后我们吧字体颜色调整为浅灰色。把字体交界位置拉出辅助线,复制个图层留着备用。

选区工具(M)延着辅助线框选字体,新建图层(Ctrl+J)。

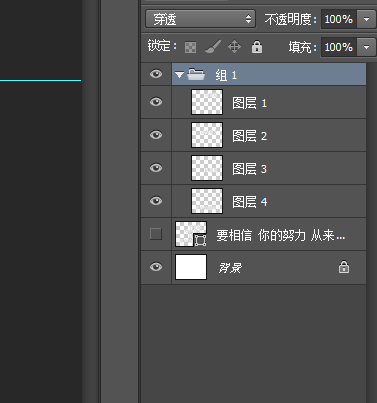
依次得到四行字体的图层,编个租(Ctrl+G)然后再复制一份备用。

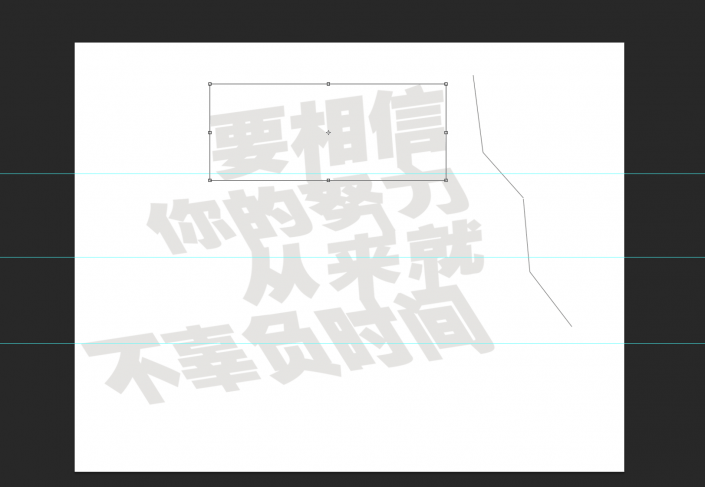
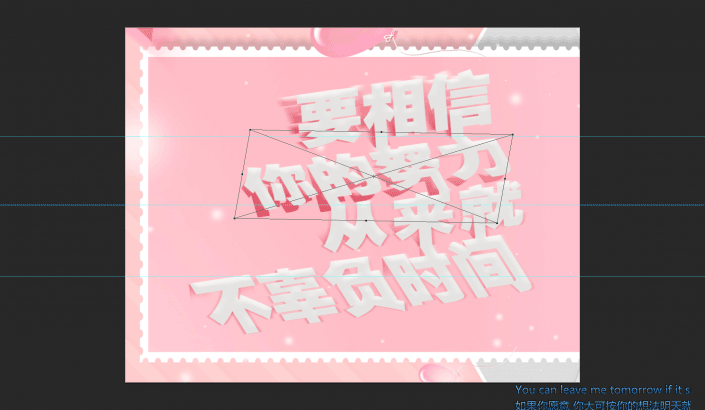
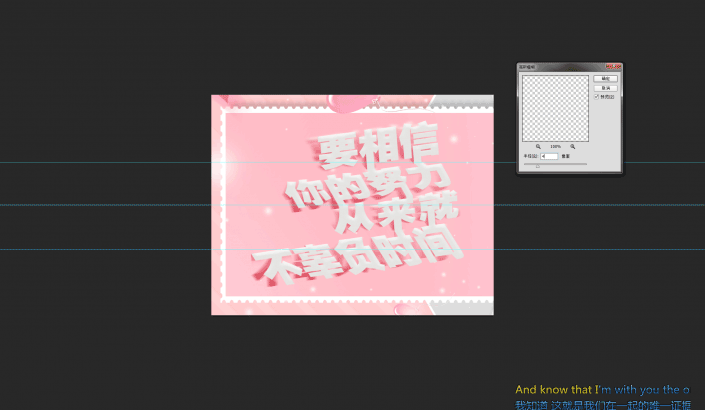
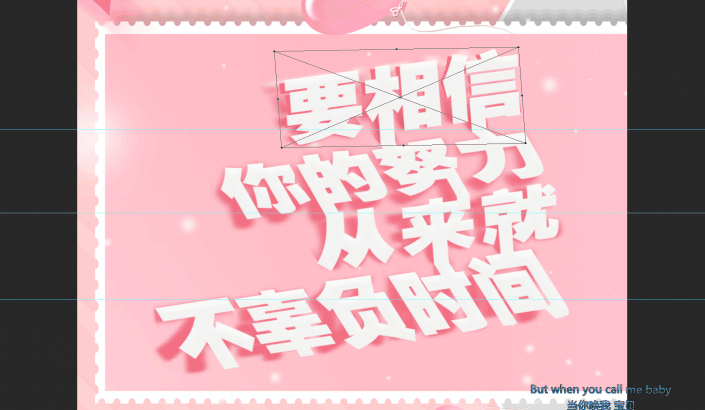
选择第一行字体图层改变形状(Ctrl+T)
*重点2字体角度调整
这里有个小技巧可以按住Ctrl键拖动鼠标变换自己想要的角度。字体变换的角度可以沿着右侧线条的角度。

调整完角度,把图层合并(Ctrl+E)
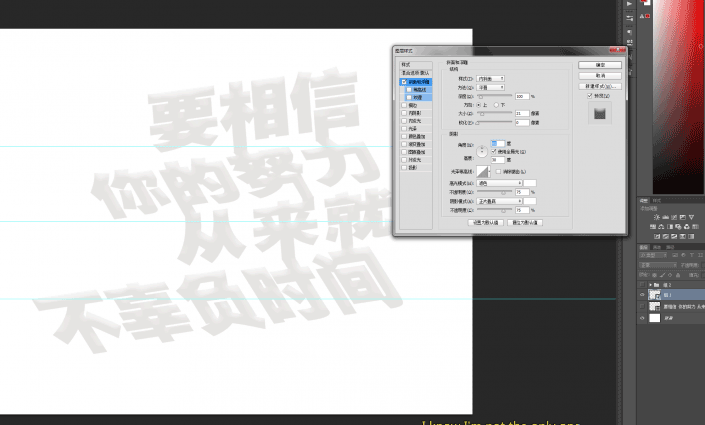
鼠标右键添加图层样式斜面和浮雕,让字体有一点立体的效果,有高光和阴影部分。

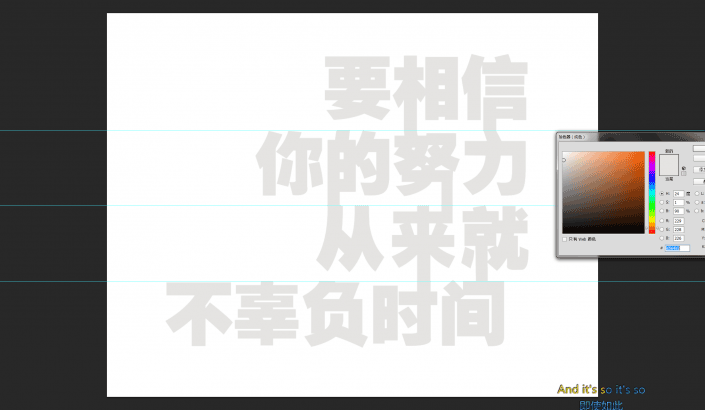
然后我们来做文字的阴影部分,套索工具(L)画出字体下部的小阴影,新建图层使用渐变工具(G)拉出渐变色。颜色选择和背景色相近的神色(选择背景色向右下角移动一些)另一边选择透明。复制并拖动这个阴影图层到每个笔画下。



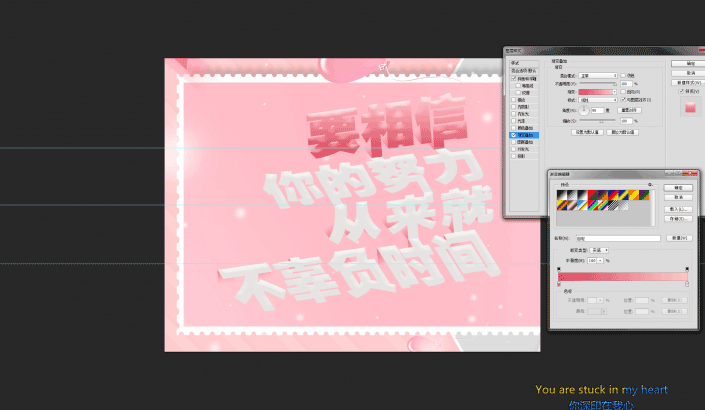
选择字体图层添加混合样式渐变(渐变色和小阴影的颜色相近不过另一端不选择透明)拷贝到其他的几个字体图层。


再把字体图层添加一点动态模糊的效果(滤镜-模糊-动态模糊,数值不用太高,选择一个合适的角度)。每个图层都添加上。



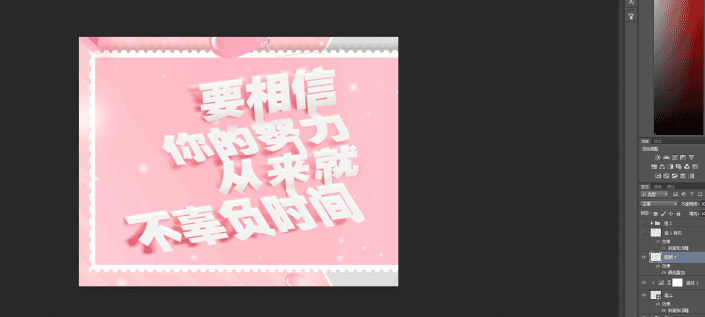
显示之前隐藏的字体图层,调整阴影的位置。
重点3字体阴影的位置
与之前调整文字位置相同操作,边调整边看整体效果。

给阴影图层添加高斯模糊的效果(滤镜-模糊-高斯模糊)复制到每个阴影图层。

添加细节部分,再做一层阴影直接混合样式颜色叠加(比之前的阴影色再深一点就可以)调整一下角度放在最下面。

可以再细化一些,在字体折叠的位置加深一下字体的颜色。使用渐变或柔边画笔擦都可以。

这样我们的折叠字体就完成了,配合背景我们也可以添加一些漂浮元素,丰富一下画面。
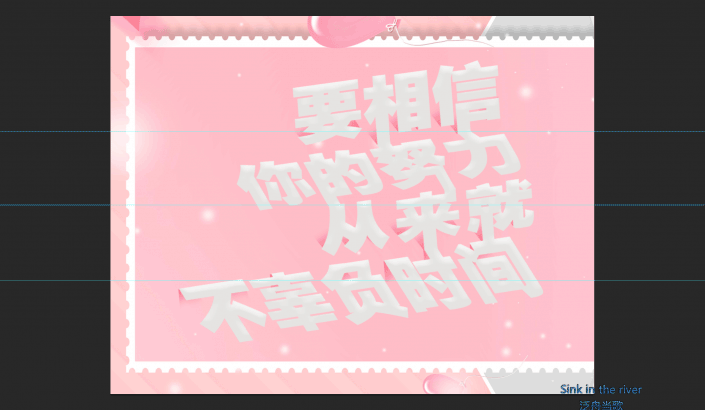
完成:

设计感十足的折叠字就完成了,在制作上注意开头说的注意事项即可,相信同学们也可以制作出自己喜欢的字体。
加载全部内容