金色字,设计企业logo文字教程
凡客莹佳 人气:0本篇教程教大家利用PS设计制作出逼真的企业logo,制作方法主要是先画出logo的大概形状,然后利用PS设计制作出逼真的效果即可。先看看效果图

www.softyun.net/it/
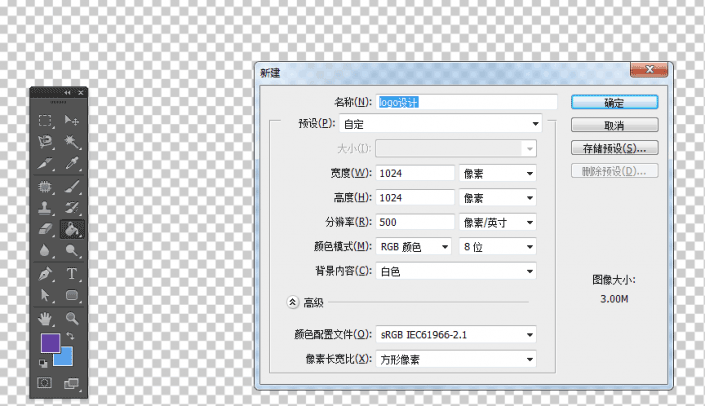
1,新建“logo设计”PSD文件,像素设置为1024*1024,分辨率设为500,颜色模式选择RGB-8位,背景内容为“白色”

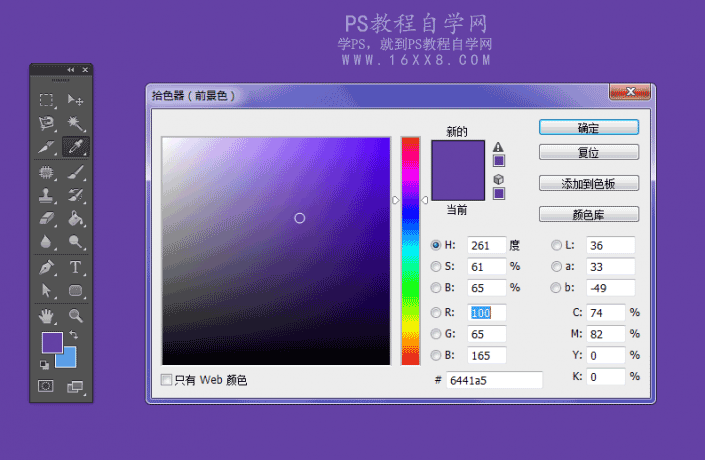
2, 设置背景色,用吸管工具选择好颜色,然后用油漆桶填充

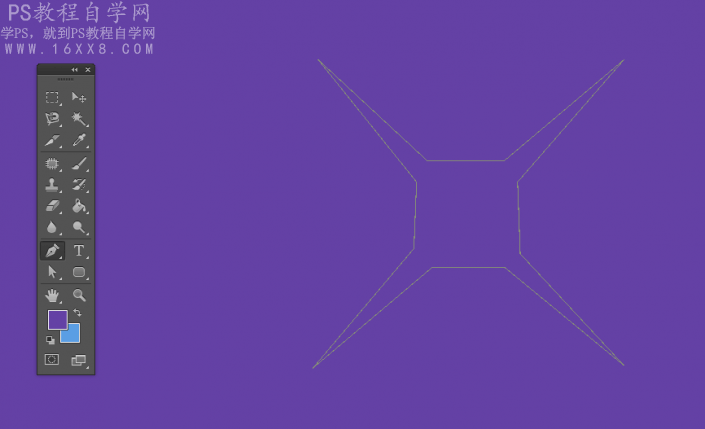
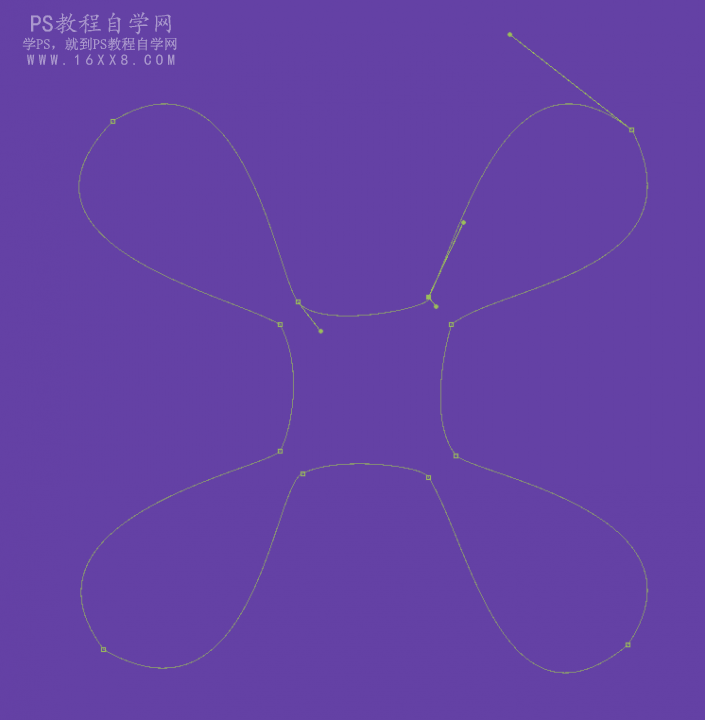
3,在工具栏目选择,钢笔工具勾勒出大概的logo形状

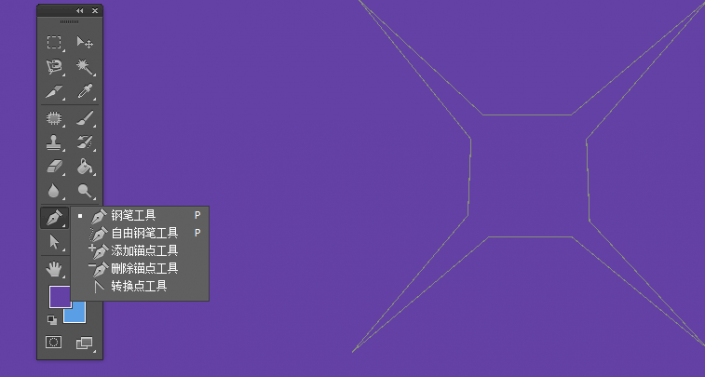
4,选择钢笔工具中的“转换点工具”进行调整框架

5,调整完的效果如下图

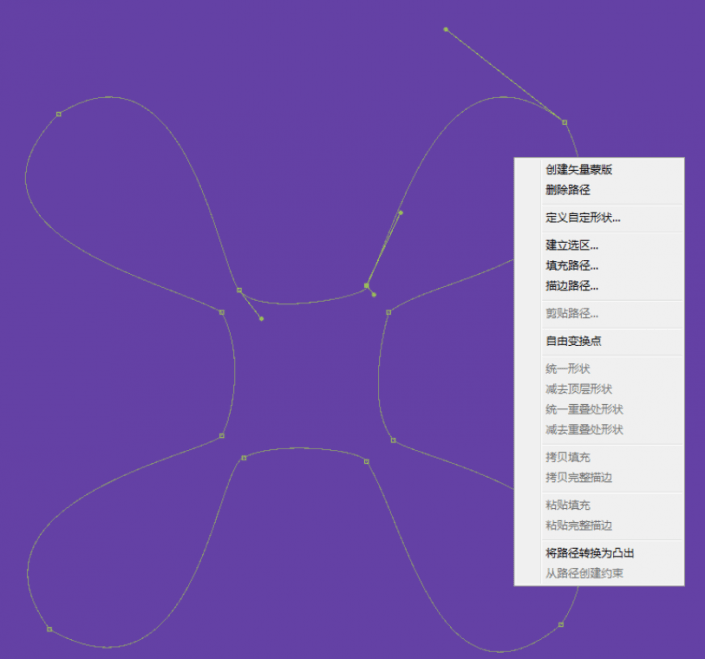
6,然后再图中点击右键选择“填充路径”

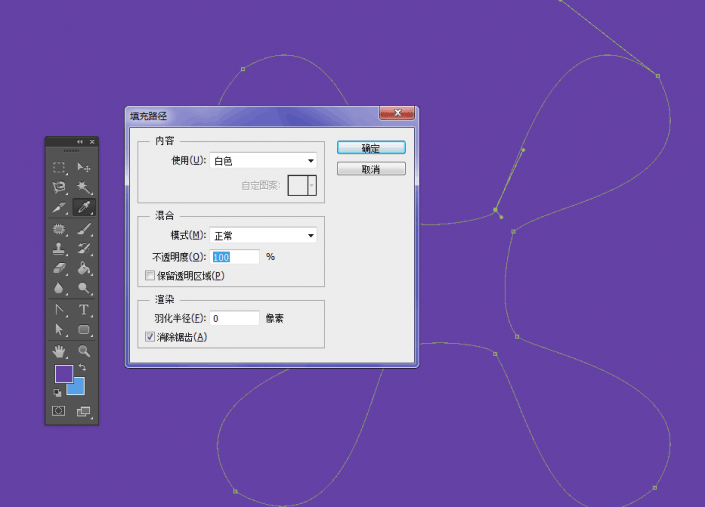
7,选择颜色“白色”,羽化“0”像素,选中消除锯齿

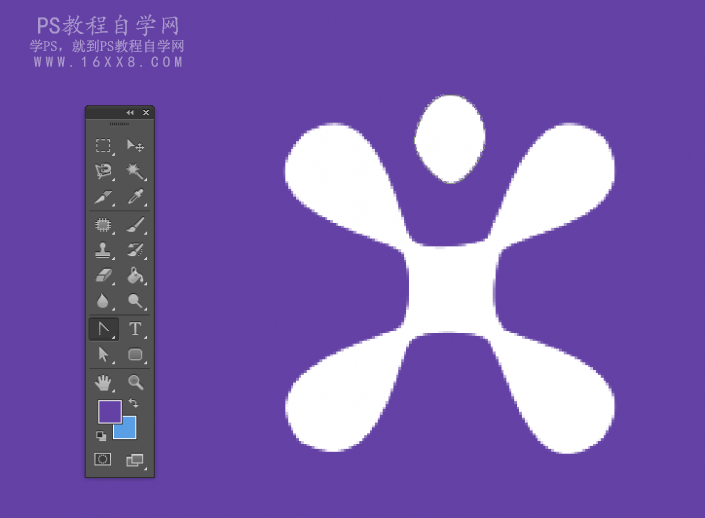
8,填充完成后的效果就如下图

9,然后用文字工具,来写出自己需要的文字,比如中文“凡客莹佳”,英文“fankeying”,进行简单的排版就可以得到如下的效果

10,我们要做的效果图如下

11,新建“logo设计”PSD文件,像素设置为1024*1024,分辨率设为500,颜色模式选择RGB-8位,背景内容为“黑色”

12,导入所需要的背景素材,这里可以根据自己的喜好,来选择素材

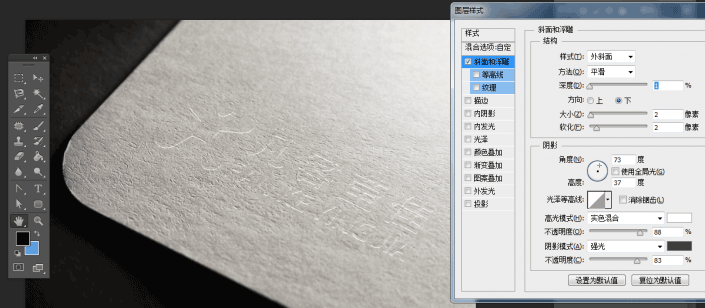
13,将我们之前做好的logo设计PSD,文件置入到新建的文件中,调整其图层样式“斜面和浮雕”
【结构】样式:外鞋面;方法:平滑;深度:1%;方向:下;大小:2像素;软化:2像素;
【阴影】角度:73;高度:37;高光模式:实色混合;不透明度:88%;阴影模式:强光 黑色;不透明度:83%

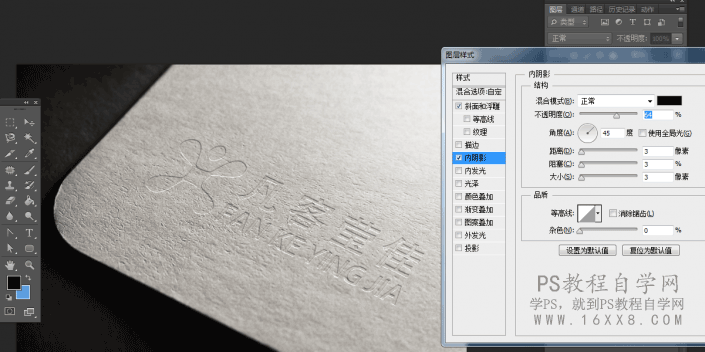
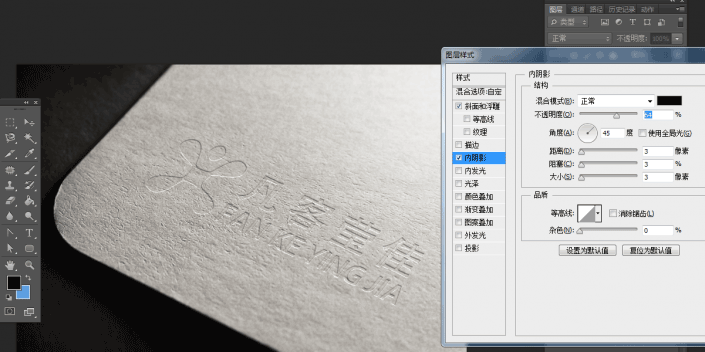
14,【图层样式-内阴影】混合模式:正常,不透明度:64%,角度:45,距离:3像素,阻塞:3%,大小:3像素

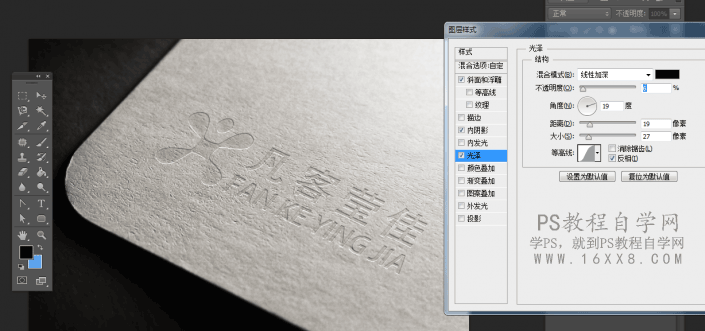
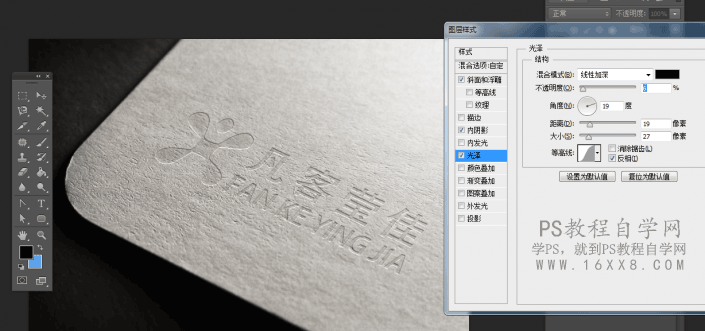
15,【图层样式-光泽】混合模式:线性加深-黑色,不透明度6%,角度:19,距离:19像素,大小27像素,等高线:反相

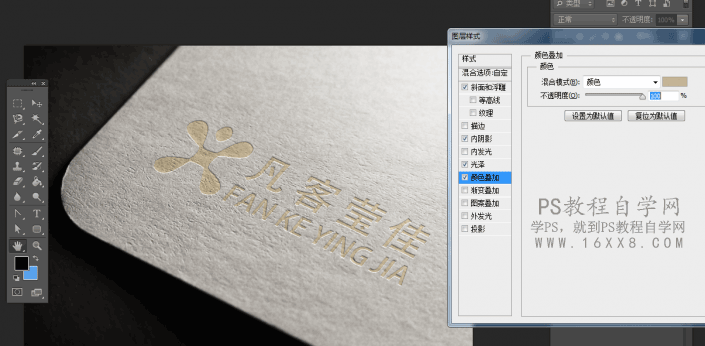
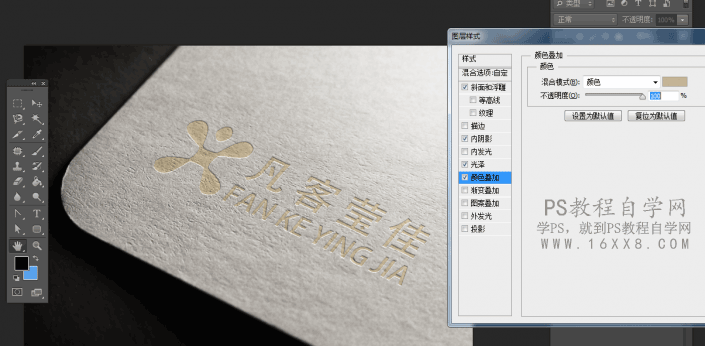
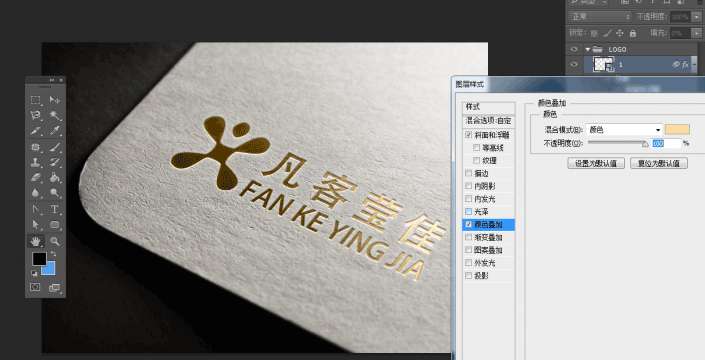
16【图层样式-颜色叠加】混合模式:颜色-淡黄色(接近与金色),不透明度100%

17【图层样式-渐变叠加】混合模式:线性光,不透明度:13%,渐变:透明-白色渐变,反向,样式:线性-与图层对齐,角度:8度,缩放10%

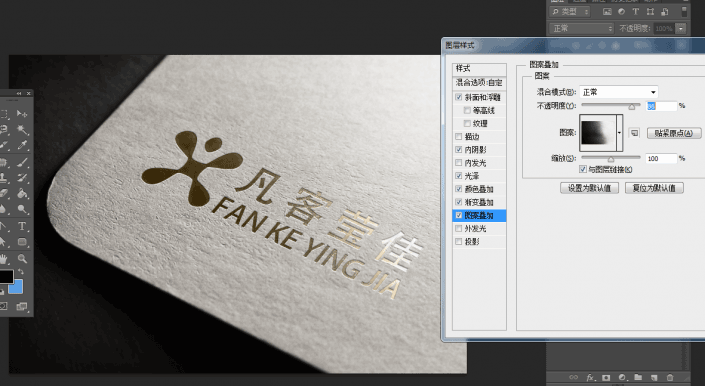
18【图层样式-图案叠加】混合模式:正常,不透明度:86%,图案:紧贴原点,缩放:100%-与图层链接

19【图层样式-外发光】结构-混合模式:叠加,不透明度:31%,杂色:0,纯色:白色;图素-方法:柔和,扩展:0%,大小:38像素,品质-等高线,范围:50%,抖动:0%

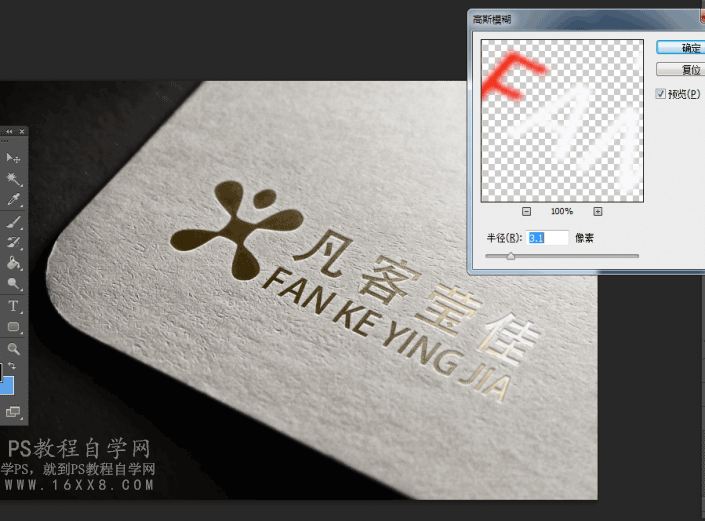
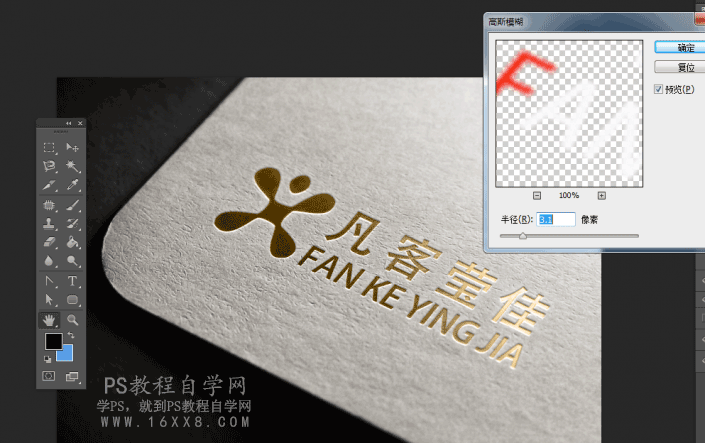
20【滤镜】模糊-高斯模糊:半径3.1像素

21复制logo新图层,继续制作效果

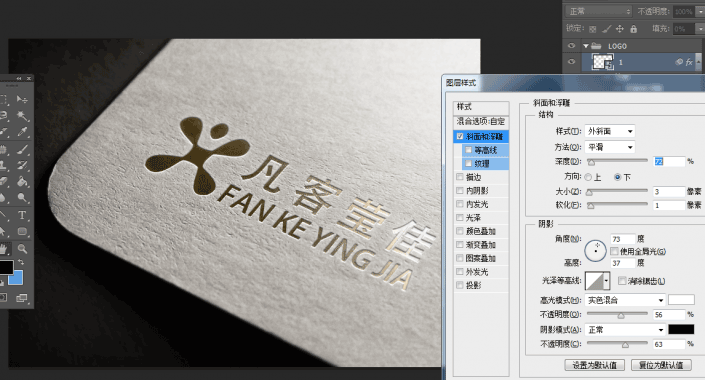
22【图层样式-斜面浮雕】
【结构】样式:外斜面;方法:平滑;深度:72%;方向:下;大小:3像素;软化:1像素;
【阴影】角度:73;高度:37;高光模式:实色混合;不透明度:56%;阴影模式:正常 黑色;不透明度:63%

23【图层样式-颜色叠加】混合模式:颜色-淡黄色(接近与金色),不透明度100%

24【滤镜】模糊-高斯模糊:半径3.1像素

25最终的效果展示

以上就是利用PS设计制作企业logo的效果,大家可以尝试下,自己来动手制作一份属于自己的作品。全教程完。教程对您有所帮助,请推荐给你的朋友
加载全部内容