Vue3学习之表单的使用示例详解
世界尽头与你 人气:01.Vue3表单概述
我们可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 等元素上创建双向数据绑定。
v-model 会根据控件类型自动选取正确的方法来更新元素。
v-model 会忽略所有表单元素的 value、checked、selected 属性的初始值,使用的是 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- text 和 textarea 元素使用 value 属性和 input 事件;
- checkbox 和 radio 使用 checked 属性和 change 事件;
- select 字段将 value 作为属性并将 change 作为事件。
2.双向数据绑定
input 和 textarea 元素中使用 v-model 实现双向数据绑定
代码:
<div id="app">
<p>input元素:</p>
<input v-model="message" placeholder="改动一下我试试吧...">
<p>{{ message }}</p>
<p>textarea元素:</p>
<textarea v-model="info" placeholder="改动一下我试试吧..."></textarea>
<p>{{ info }}</p>
</div>
<script>
const app = {
data() {
return {
message: '',
info: 'CSDN - dahezhiquan'
}
}
}
Vue.createApp(app).mount('#app')
</script>
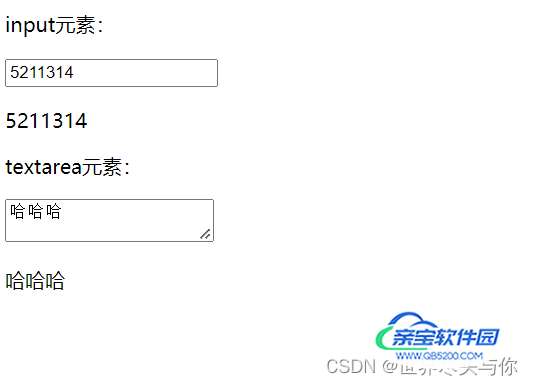
演示效果,成功实现了数据的双向绑定:

3.复选框绑定
代码:
<div id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="imustctf" value="Imustctf" v-model="checkedNames">
<label for="imustctf">Imustctf</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</div>
<script>
const app = {
data() {
return {
checked: false,
checkedNames: []
}
}
}
Vue.createApp(app).mount('#app')
</script>
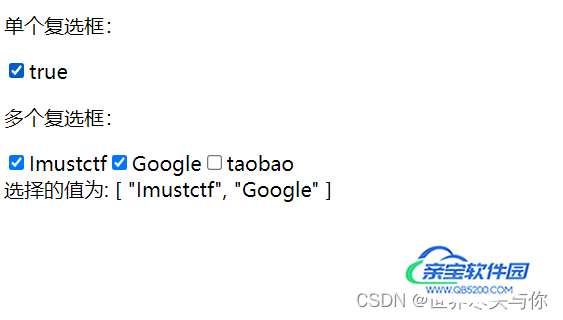
效果展示:

4.select 列表绑定
代码:
<div id="app">
<select v-model="selected">
<option value="">选择一个网站</option>
<option value="www.baidu.com">baidu</option>
<option value="www.google.com">Google</option>
<option value="www.sougou.com">sougou</option>
</select>
<div>
选择的网站是: {{ selected }}
</div>
</div>
<script>
const app = {
data() {
return {
selected: ''
}
}
}
Vue.createApp(app).mount('#app')
</script>
展示效果:

5.修饰符
.lazy:
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number:
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
<input v-model.number="age" type="number">
.trim:
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
加载全部内容