vue之项目中如何封装loading加载效果
牛先森家的牛奶 人气:0vue封装loading加载效果
使用两个文件,vue文件是loading加载效果页面,JS文件用于main.js中use,供全局使用
Loading.vue
<template>
<div v-if="show" class="loading-container">
<div class="loading-mask"></div>
<div class="loading-content">
<div class="loading-animate"></div>
<!-- <div class="loading-text">{{ text }}</div> -->
</div>
</div>
</template>
<script>
export default {
name: 'Loading',
props: {
show: Boolean,
},
data() {
return {
text: 'loading...',
}
},
}
</script>
<style lang="scss" scoped>
.loading-container {
position: relative;
z-index: 9999;
.loading-mask {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.1);
}
.loading-content {
position: fixed;
left: 50%;
top: 45%;
z-index: 300;
transform: translate(-50%, -45%);
text-align: center;
.loading-animate {
display: inline-block;
width: 35px;
height: 35px;
margin: 25px 0 10px;
vertical-align: middle;
animation: cricleLoading 1s steps(12, end) infinite;
background: transparent
url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=')
no-repeat;
background-size: 100%;
}
.loading-text {
font-size: 14px;
font-weight: 600;
color: #808085;
}
}
}
@-webkit-keyframes cricleLoading {
0% {
transform: rotate3d(0, 0, 1, 0deg);
}
100% {
transform: rotate3d(0, 0, 1, 360deg);
}
}
@keyframes cricleLoading {
0% {
transform: rotate3d(0, 0, 1, 0deg);
}
100% {
transform: rotate3d(0, 0, 1, 360deg);
}
}
</style>
loading.js
import LoadingComponent from '@/components/Loading/loading.vue'
const loading = {
install: function (Vue) {
// 创建一个Vue的“子类”组件
const LoadingConstructor = Vue.extend(LoadingComponent)
// 创建一个该子类的实例,并挂载到一个元素上
const instance = new LoadingConstructor()
// 将这个实例挂载到动态创建的元素上,并将元素添加到全局结构中
instance.$mount(document.createElement('div'))
document.body.appendChild(instance.$el)
// 在Vue的原型链上注册方法,控制组件
Vue.prototype.$loading = {
show: () => {
instance.show = true
},
hide: () => {
instance.show = false
},
}
// 用于window中可以直接使用
window.$loading = Vue.prototype.$loading
},
// show: function () {
// console.log('show')
// }
}
export default loading
main.js中导入并使用
import Loading from '@/utils/loading' Vue.use(Loading)
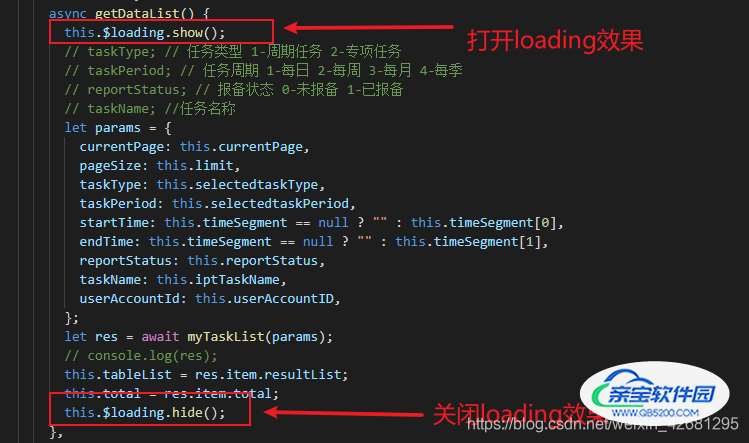
项目中使用Loading加载

效果就不展示了,直接在项目中使用即可
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容