vue之Vue.use的使用场景及说明
牛先森家的牛奶 人气:0vue之Vue.use的场景
首先看下使用场景
基于vue官网提供如下:

1、新建plugin文件夹
2、新建test.js文件,内容如下:
export default ((Vue, data) => {
// ...
console.log(Vue, data); // vue 123 第二个参数是main.js调用时 传递过来的
})
3、新建test2.js文件,内容如下:
function test1(Vue, data) {
// ...
console.log(Vue, data); // vue fqniu 第二个参数是main.js调用时 传递过来的
}
const test2 = {
// install 是默认的方法。当外界在 use 的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install(Vue, data) {
// ...
console.log(Vue, data); // vue niuniu 第二个参数是main.js调用时 传递过来的
}
}
export {
test1,
test2
}
4、在main.js中引入如下:
// 测试vue.use用法
import test from '@/plugin/test'
Vue.use(test, '123')
import { test1, test2 } from '@/plugin/test2'
Vue.use(test1, 'fqniu')
Vue.use(test2, 'niuniu')
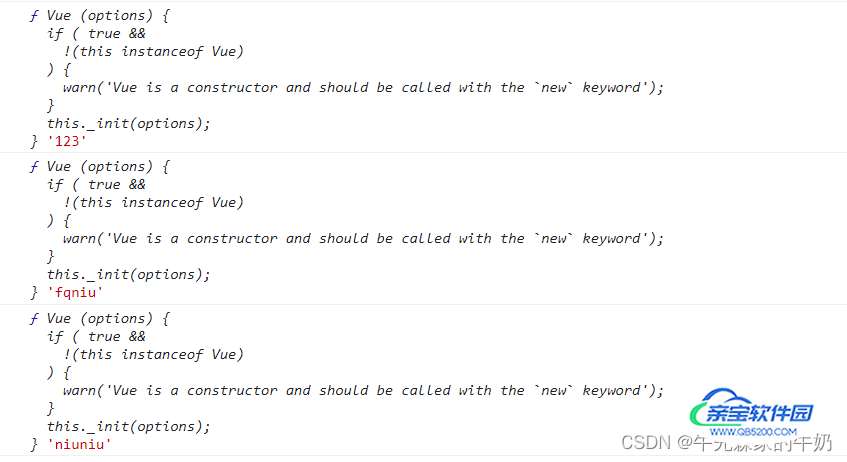
5、效果如下:

注意test2.js中test2方法中使用install方法,基于vue提供方式

Vue.use是干什么的?
vue.use 是用来安装 Vue.js 插件。这个插件可以是一个组件也可以是一个函数,插件里要有一个 install 方法,install 方法调用时,他的第一个参数就是 Vue 在调用 vue.use 方法的时候就会执行 Vue.install 方法
该方法需要在调用 new Vue() 之前被调用。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容