Vue路由传参props解耦的三种方式小结
键. 人气:0路由组件传参
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性。
使用 props 将组件和路由解耦:
布尔模式
商品展示界面传递id的动态参数
<template>
<div class="home">
<TabBar></TabBar>
<p>这是首页</p>
<ul>
<li v-for="(item ,index) in goods" :key="item.id">
<!-- <router-link :to="{path:'/detail',query:{item}}"> -->
<router-link :to="{name:'Detail',params:{id:index}}">
<p><img :src="item.path" ></p>
<p>{{item.name}}</p>
<p>{{item.price}}</p>
</router-link>
</li>
</ul>
</div>
</template>
路由配置动态参数和开启props解耦
{
path:'/detail/:id',
name:'Detail',
component:()=> import ('../views/Detail.vue'),
props:true
}
<template>
<div class="detail">
<p>这是详细页</p>
<p>{{id}}</p>
</div>
</template>
<script>
export default{
name:'Detail',
props:['id'],//注意props要和data(){}是同一级的
data(){
return{
}
}
}
</script>
效果:现在点击了每个商品之后,都能够将相应的商品id传递到详细页面。

注意:对于包含命名视图的路由,你必须分别为每个命名视图添加 props 选项
const User = {
props: ['id'],
template: '<div>User {{ id }}</div>'
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User, props: true },
// 对于包含命名视图的路由,你必须分别为每个命名视图添加 `props` 选项:
{
path: '/user/:id',
components: { default: User, sidebar: Sidebar },
props: { default: true, sidebar: false }
}
]
})
对象模式
{
path:'/detail/:id',
name:'Detail',
component:()=> import ('../views/Detail.vue'),
// props:route=>({params:route.params.id})
props:{id:true}
}
<template>
<div class="detail">
<p>这是详细页</p>
<p>{{id}}</p>
</div>
</template>
<script>
export default{
name:'Detail',
props:['id'],
data(){
return{
}
}
}
</script>

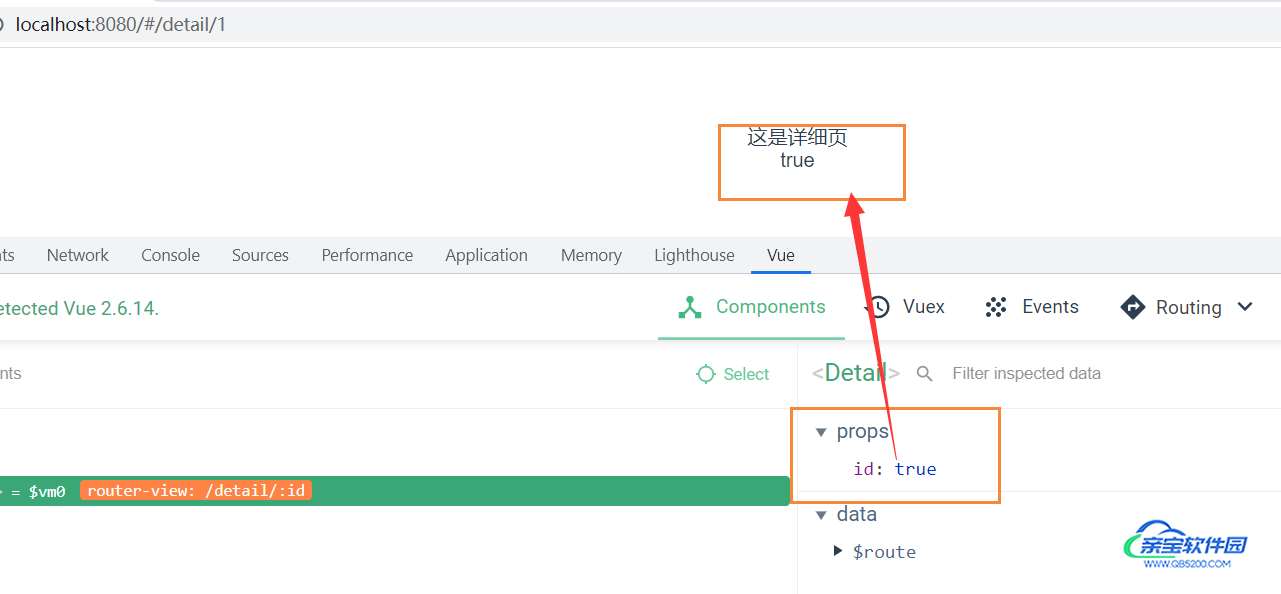
通过这个结果可以看出,对象模式只能传布尔值
如果 props 是一个对象,它会被按原样设置为组件属性。当 props 是静态的时候有用。
const router = new VueRouter({
routes: [
{
path: '/promotion/from-newsletter',
component: Promotion,
props: { newsletterPopup: false }
}
]
})
函数模式
{
path:'/detail/:id',
name:'Detail',
component:()=> import ('../views/Detail.vue'),
props:route=>({params:route.params.id})//如果使用的是query传参则改为query
}
<template>
<div class="detail">
<p>这是详细页</p>
<p>{{params}}</p>
</div>
</template>
<script>
export default{
name:'Detail',
props:['params'],
data(){
return{
}
}
}
</script>
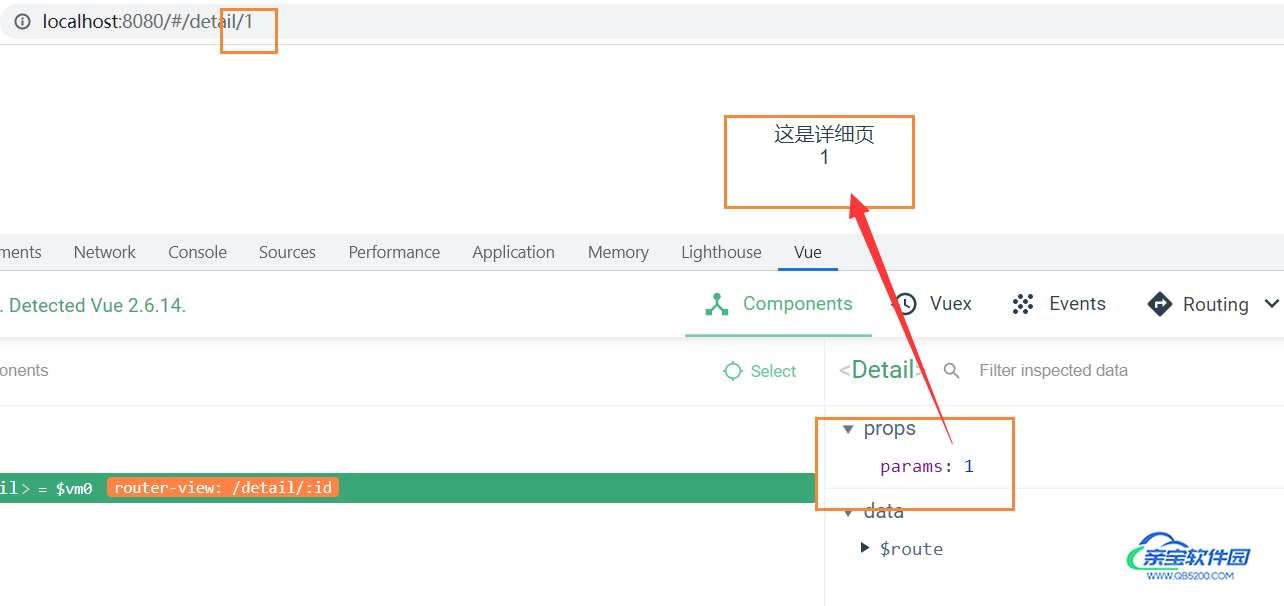
效果:

你可以创建一个函数返回 props。
这样你便可以将参数转换成另一种类型,将静态值与基于路由的值结合等等。
const router = new VueRouter({
routes: [
{
path: '/search',
component: SearchUser,
props: route => ({ query: route.query.q })
}
]
})
URL /search?q=vue 会将 {query: 'vue'} 作为属性传递给 SearchUser 组件。
请尽可能保持 props 函数为无状态的,因为它只会在路由发生变化时起作用。
如果你需要状态来定义 props,请使用包装组件,这样 Vue 才可以对状态变化做出反应。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容