vue 支持百万量级的无限滚动组件详解
程序员老鱼 人气:0正文
滚动相信大家都做过,但是不知道大家当遇到大量数据甚至几百万条数据时该怎么办呢?
或许有小伙伴说:用分页呀,每次只展示有限的数据,需要更多的时候点击下一页呀
分页确实是一种解决方案,但是却不是最好的体验方式。无限滚动就是解决这种场景更好的技术手段
而今天就是给大家分享一款可以承受百万量级数据的无限滚动组件vue3-infinite-list
vue3-infinite-list
vue3-infinite-list是一个针对vue3的短小精悍的无限滚动组件,它体积非常小、零依赖gzip只有 3kb。并且使用的是最新的技术栈 Vue3 setup api + TypeScript

特点
- 体积小 & 零依赖 – gzipped 后只有 3kb
- 百万级列表渲染, 不费吹灰之力
- 支持滚动到指定条目 或 指定初始滚动偏移量
- 支持固定 或 可变 宽/高
- 垂直 or 水平 列表
- 使用简单可以结合各类UI库使用
- 丰富的demo演示案例
安装
npm
npm install vue3-infinite-list --save
或者 yarn
yarn add vue3-infinite-list
使用
在应用模块内引入无限滚动组件
import InfiniteList from 'vue3-infinite-list';
用无限滚动组件标签包裹待滚动数据列表
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>
使用非常简单,内部可以结合element-plus或者antd-vue、tdesign等UI库。
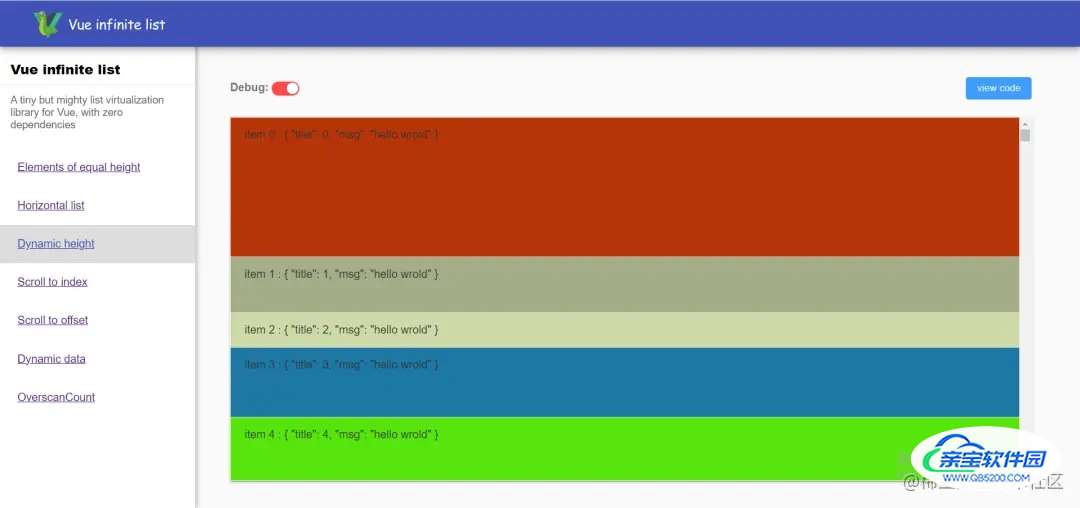
而且还可以动态控制滚动高度(每一项item高度值是变化的)
<InfiniteList
:data="data"
:width="'100%'"
:height="520"
:itemSize="getItemSize"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">item {{ index }} : {{ item }}</div>
</InfiniteList>
// 通过这个函数可以动态设置元素宽高.
const getItemSize = (i: number): number => {
switch (i % 4) {
case 1:
return 80;
case 2:
return 50;
case 3:
return 100;
default:
return 200;
}
};

功能
- item固定高度类型, 垂直滚动(默认)
- 设置滚动方向为水平方向
- 动态控制滚动高度(每一项item高度值是变化的)
- 滚动到指定元素位置(可以设置对齐方式)
- 支持动态变更数据
- 设置额外渲染元素的数量
github: github.com/tnfe/vue3-i…
加载全部内容