Vue报错"Failed to resolve loader:less-loader"的解决方法
啥也不会的毛不会 人气:0前言
前几天在运行项目的时候,突然间报了这样一个错,虽然当时的我感觉很疑惑,明明上次跑的好好 的,这次为啥报我没有安装less-loader依赖,但是我还是老老实实地敲下了安装less-loader的代码,没想到折磨才刚刚开始。
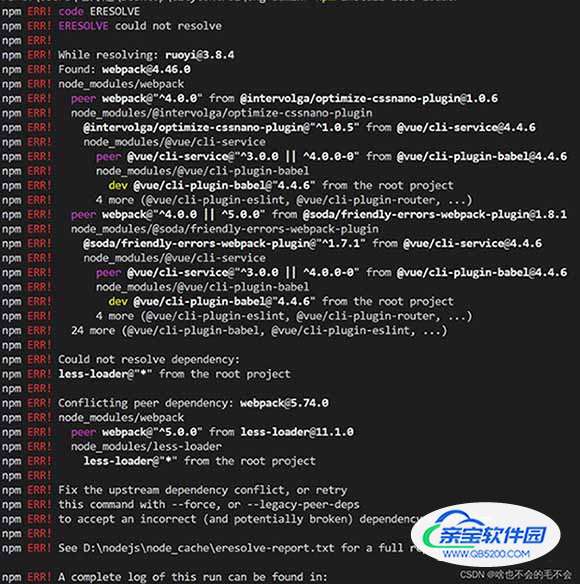
一开始我是万万没有想到哇,我仅仅是敲了一句普普通通的、没啥毛病的npm install less-loader,就给我报了这么长一串错,直接给我整懵了,只能去问问度娘了。

在网上搜索一番之后发现,这貌似是依赖起冲突了, 现有的版本是webpack@4.46.0,但是less-loader依赖的是webpack5.0.0以上的版本,这就导致了冲突。
第一次尝试解决
npm install less-loader --legacy-peer-deps
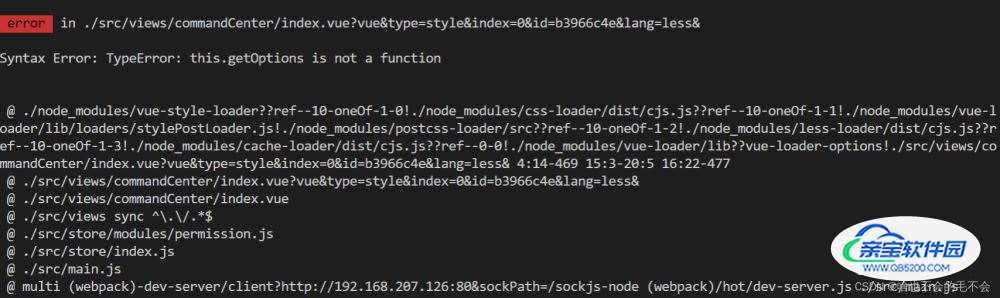
这是我在网上找到的一个解决方案,其实并没有解决冲突,而是绕过冲突强行安装了,--legacy-peer-deps标志是在v7中引入的,作用是告诉npm忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。这个方案能够使less-loader安装成功,但是会引起新的报错。

这是因为虽然装上去了,但是因为版本太高而产生的报错。
第二次尝试解决
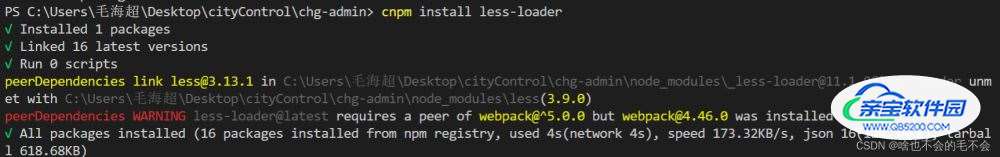
这一次直接尝试cnpm进行安装。

虽然有一点点小小的问题,但是不管他,咱们继续运行。

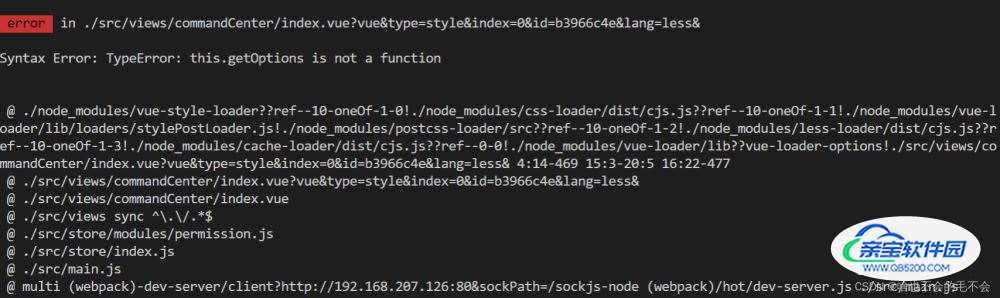
好吧,看来cnpm虽然能装上,但是和第一次尝试有着同样的问题。
解决问题
既然说是版本原因起的冲突,那么咱们不妨放弃最新版本的,安装一个低版本的less和less-loader,是不是就解决了呢。
npm install less-loader@4.1.0 npm install less@3.9.0
这样果然成功的把less-loader安装上了,项目也能运行了。
总结
加载全部内容