electron-vue中报错Cannot use import statement outside a module的解决方案(亲测有效!)
DLGDark 人气:0错误:
Cannot use import statement outside a module(不能在模块之外使用导入语句)。
原因:
安装的某个依赖包里使用了import语法,因为我们打包输出的是commonjs规范,所以不识别import语法而导致报错。
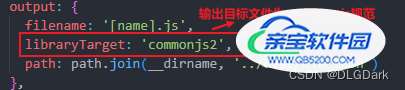
可以从 .electron-vue/webpack.renderer.config.js目录文件中看到如下一段代码:

上面图示中代码就可以看出打包输出的目标文件为commonjs规范,对es2015规范中import语法不识别。
解决方案:
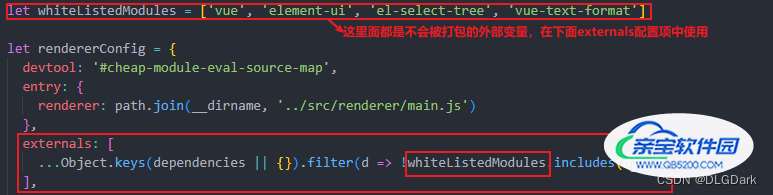
使用webpack中的externals配置项解决。示例如下:

externals作用:
防止将某些 import 的包(package)打包到 bundle 中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)。
为什么使用了externals配置项可以解决:
因为在externals配置后,外部变量不会被打包,实际上可以以以下任何形式使用外部变量:全局变量、CommonJS、AMD、ES2015 模块。此时就可以保证代码在不同环境中可以识别import语法,从而不会有上面的报错信息出现。
具体关于webpack配置中externals的传送门:externals官方文档 externalsType官方文档
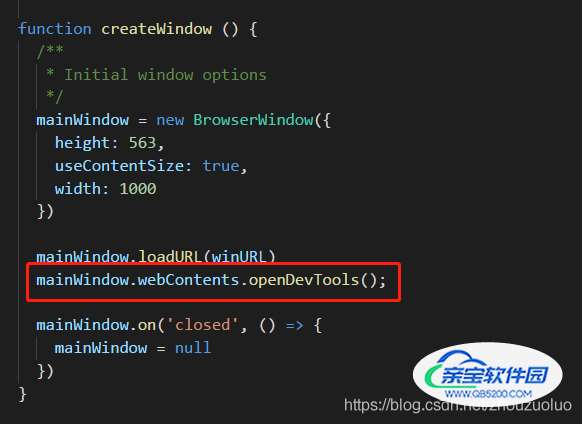
附:启动项目exe文件后,发现无法调用出开发者工具
解决方式:a、在electron-vue主进程中添加以下语句
mainWindow.webContents.openDevTools(); // 或者mainWindow.openDevTools();

b、将package.json 中的devDependencies(开发环境使用)这几句添加到dependencies(生产环境使用),重新打包编译后即可调用开发者工具。
"electron-debug": "^1.5.0", "electron-devtools-installer": "^2.2.4"
总结
加载全部内容