unplugin-auto-import与unplugin-vue-components安装问题解析
Bigger 人气:0背景
unplugin-auto-import:为 Vite、Webpack、Rollup 和 esbuild 按需自动导入 API。支持 TypeScript。
unplugin-vue-components:Vue 的按需组件自动导入。
这两个插件都是涉及到按需自动导入,所以我们在使用 Vue 和其对应的 组件之类时,都可能会需要这两个插件的帮助,帮助我们实现按需自动导入,避免全量引入的尴尬以及每个文件都要手动导入 API 的低效重复搬砖。
但是,在项目中使用 unplugin-auto-import 和 unplugin-vue-components 总会遇到的一些问题,在此特意汇总如下,以及提供最后的解决办法,希望帮助到有需要的人。
安装
首先就是安装,为啥推荐使用 pnpm ,在此就不赘述了(可自行去了解)。
pnpm add -D unplugin-auto-import pnpm add -D unplugin-vue-components
vite 版本
修改 vite.config.ts 文件内容,在此以 ElementPlusResolver 为例,其他组件类同。
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
AutoImport({
imports: ["vue", "vue-router"],
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
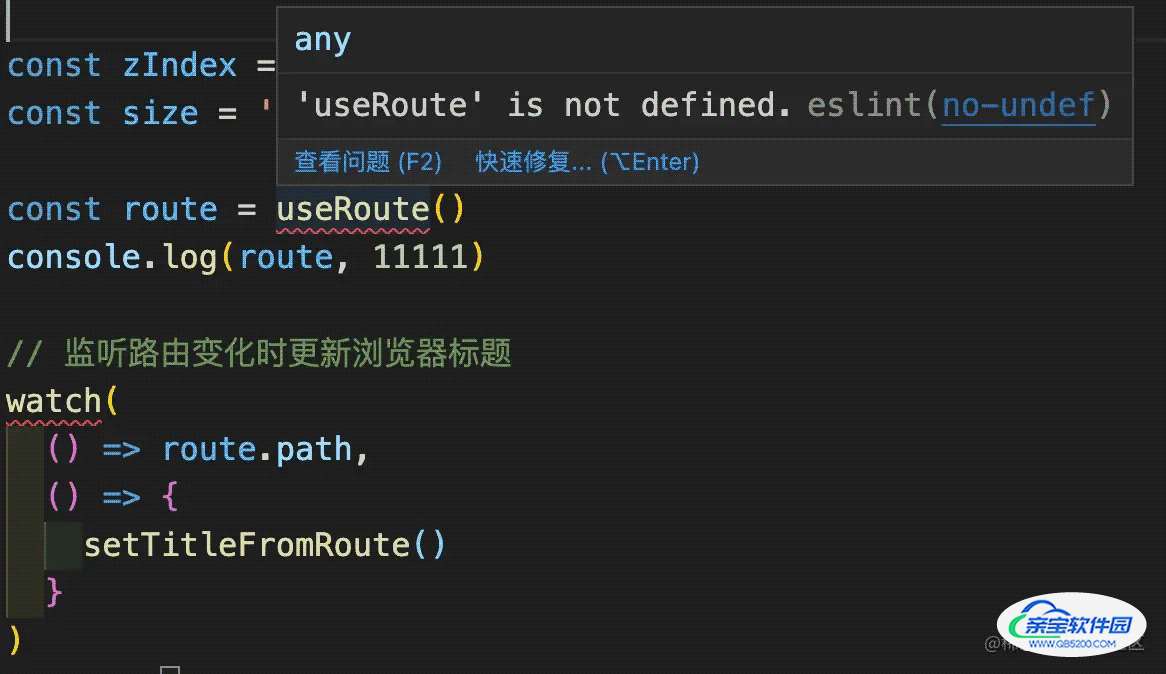
问题1:自动导入的依然 eslint 报错

现象:使用过程中会自动引入 Vue 相关组合 Api,是起作用的,但是 eslint 却报错,让人很不舒服。
分析:起作用表示导入是正常可以用的,那么就是 eslint 的问题。但是怎么解决呢?是不是半天苦苦无果?
解决办法:
在刚才的 vite.config.ts 文件中修改:
AutoImport({
imports: ["vue", "vue-router"],
resolvers: [ElementPlusResolver()],
// 新增如下
dts: "src/auto-import.d.ts",
eslintrc: {
enabled: true
},
}),
eslintrc 中 enabled 设置为 true,保存之后会随即在跟目录下生成 .eslintrc-auto-import.json 文件。
{
"globals": {
"EffectScope": true,
"computed": true,
"createApp": true,
"customRef": true,
"defineAsyncComponent": true,
"defineComponent": true,
"effectScope": true,
"getCurrentInstance": true,
"getCurrentScope": true,
"h": true,
"inject": true,
"isProxy": true,
"isReactive": true,
"isReadonly": true,
"isRef": true,
"markRaw": true,
"nextTick": true,
"onActivated": true,
"onBeforeMount": true,
"onBeforeRouteLeave": true,
"onBeforeRouteUpdate": true,
"onBeforeUnmount": true,
"onBeforeUpdate": true,
"onDeactivated": true,
"onErrorCaptured": true,
"onMounted": true,
"onRenderTracked": true,
"onRenderTriggered": true,
"onScopeDispose": true,
"onServerPrefetch": true,
"onUnmounted": true,
"onUpdated": true,
"provide": true,
"reactive": true,
"readonly": true,
"ref": true,
"resolveComponent": true,
"resolveDirective": true,
"shallowReactive": true,
"shallowReadonly": true,
"shallowRef": true,
"toRaw": true,
"toRef": true,
"toRefs": true,
"triggerRef": true,
"unref": true,
"useAttrs": true,
"useCssModule": true,
"useCssVars": true,
"useLink": true,
"useRoute": true,
"useRouter": true,
"useSlots": true,
"watch": true,
"watchEffect": true,
"watchPostEffect": true,
"watchSyncEffect": true
}
}
然后将这个文件引入 .eslintrc.cjs
extends: [
// ...
'./.eslintrc-auto-import.json'
]
到此,该问题就完美解决了。
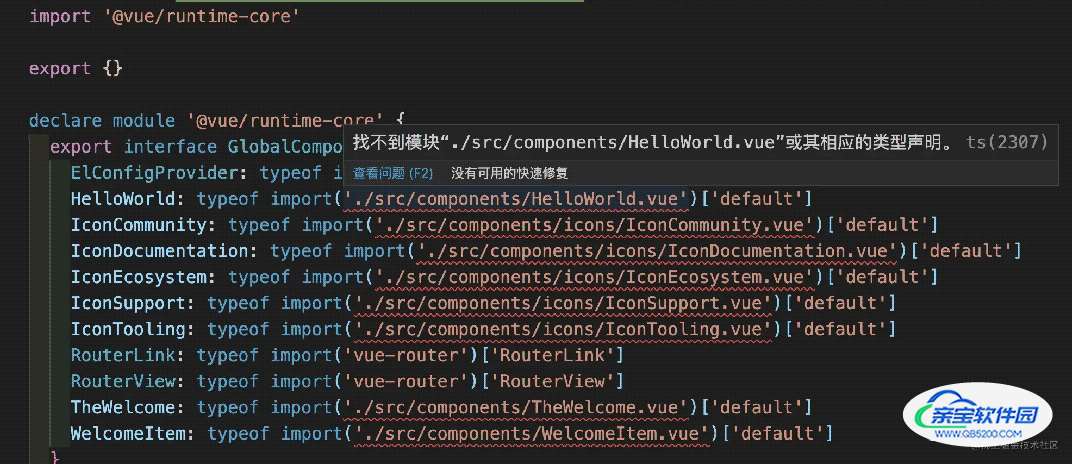
问题2: 自动生成的 components.d.ts 文件内容有报错

解决办法:
修改 .d.ts 文件生成目录
Components({
resolvers: [ElementPlusResolver()],
// 新增如下
dts: 'src/components.d.ts'
}),
到此该问题也就 完美解决了。
最后
希望大家如果遇到上述问题,可以在掘金里边搜到这里的解决办法,帮助到大家。
同时如果大家项目中遇到其他什么问题,也可以在一起讨论找解决办法,更多关于unplugin-auto-import unplugin-vue-components的资料请关注其它相关文章!
加载全部内容