vue3中unplugin-auto-import自动引入示例代码
程序员小白Aven 人气:0vue3日常项目中定义变量需要引入ref,reactive等等比较麻烦,可以通过unplugin-auto-import给我们自动引入
1、安装
npm i -D unplugin-auto-import
2、在vite.config.ts中引入
import AutoImport from 'unplugin-auto-import/vite'
并在plugins中配置:
export default defineConfig({
plugins: [
......
AutoImport({
imports: ['vue'],
dts: 'src/auto-import.d.ts',
})
]
})AutoImport中可以有很多配置项,可以到github中看详细配置:
GitHub - antfu/unplugin-auto-import: Auto import APIs on-demand for Vite, Webpack and Rollup
注:dts是帮我们生成的类型声明文件,直接使用会找不到
上面配置完毕后会在src目录下生成一个auto-import.d.ts文件,里面帮我们自动引入vue相关内容,我们可以在项目中直接使用。
注意:上面配置完毕dts后可能并不会自动生成auto-import.d.ts文件,可以重新运行一下项目,或者关闭编辑器重新打开运行即可。
使用如下:
<script setup lang="ts">
// 这里我们不用引入ref直接使用
const msg = ref<string>('Hello Vue3')
</script>
<template>
{{ msg }}
</template>
<style scoped lang="scss"></style>补充:unplugin-auto-import自动导入TS2304警告问题
1.前置配置
通过vite.config.js配置自动导入API
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
imports: ['vue', 'vue-router', 'pinia'],
eslintrc: {
enabled: false,
filepath: './.eslintrc-auto-import.json',
globalsPropValue: true,
},
})
]
})
生成文件:auto-imports.d.ts
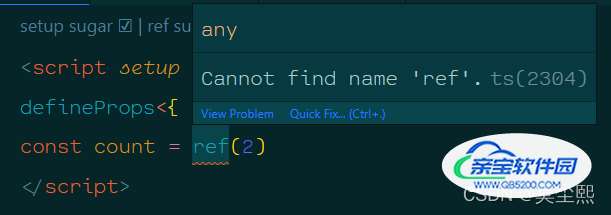
2. TS2304
此时代码中编写时会遇到TS的警告。Cannot find name 'ref'.ts(2304)

3.解决方案
ts.config.json文件引入声明文件: include中引入auto-imports.d.ts
{
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"]
},
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"auto-imports.d.ts" // 此处引入该声明文件
],
"references": [{ "path": "./tsconfig.node.json" }]
}
总结
加载全部内容