使用watch监听对象里面值的变化
阿wei程序媛 人气:0watch监听对象里面值的变化
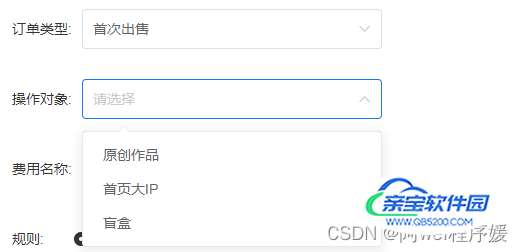
后台管理有时候有选择选择框的不同选项,会影响下一个选择框的内容,如下图


.这个时候就可以用到watch监听
1.样式代码
<div class="list">
订单类型:
<el-select v-model="getorderType" placeholder="请选择" @change="getchange">
<el-option
v-for="item in options1"
:key="item.orderType"
:label="item.label"
:value="item.orderType">
</el-option>
</el-select>
</div>
<div class="list">
操作对象:
<el-select v-model="getworksRegion" placeholder="请选择" @change="getchange1">
<el-option
v-for="item in options6"
:key="item.worksRegion"
:label="item.label"
:value="item.worksRegion">
</el-option>
</el-select>
</div>2.data里的代码
data() {
return {
verifyData: this.propData,
editBoxShow: false,
options1: [{
orderType: '1',
label: '首次出售'
},{
orderType:"2",
label: "二次及以上挂售"
}
],
options2: [{
worksRegion: '0',
label: '原创作品'
},{
worksRegion:"1",
label: "首页大IP"
},
{
worksRegion:"3",
label: "盲盒"
}
],
options5: [{
worksRegion: '0',
label: '原创作品'
},{
worksRegion:"1",
label: "首页大IP"
},{
worksRegion:"2",
label: "官方藏品"
},
{
worksRegion:"3",
label: "盲盒"
}
],
options6:[],
queryParams:{
id:"",
orderType:'',//1 正常订单(首次出售), 2 挂售订单(二次及以上挂售)
worksRegion:"",// 0 原创 1 平台首发 2 官方藏品 3 盲盒
},
getorderType:"",
getworksRegion:"",
};
},3.watch监听
watch:{
'queryParams.orderType':function (newName,oldName){
if(newName==1){
this.options6 = this.options2
}else if(newName==2){
this.options6 = this.options5
}
}
},重点监听对象的形式为
watch:{
'queryParams.orderType':function (newName,oldName){//newName 新数据 oldName 老数据
}
},对以上例子和代码进行理解,就可以理解watch监听对象里的值的变化。
watch如何深度监听对象变化
深度监听
handler:其值是一个回调函数。监听到变化时应该执行的函数。deep:其值是true或false;确认是否深入监听。(一般监听时是不能监听到对象属性值的变化的,数组的值变化可以听到。)immediate:其值是true或false;确认是否以当前的初始值执行handler的函数。
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,此时需要deep属性对对象进行深度监听
watch: {
obj: {
handler(newValue, oldValue) {
console.log(newValue.id);
this.formData.fid = newValue ? newValue.id : 0;
},
deep: true,
immediate: true
}
},需要注意得到是 handler 是固定写法,不能用其他的。
immediate表示在watch中首次绑定的时候,是否执行handler,值为true则表示在watch中声明的时候,就立即执行handler方法,值为false,则和一般使用watch一样,在数据发生变化的时候才执行handler。
上面的视图里 之所以刷新马上就执行了 handler函数,就是因为设置了 immediate 属性为 true
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容