使用js获取url中的参数并返回一个对象方式
Lmx! 人气:0js获取url中的参数并返回一个对象
今天写一个原生的html需要进行url的参数提取,为了方便以后用到时直接用将这个方法记录在此。
思路
使用window.loaction.href获取到当前页面的链接,然后对这个url字符串进行处理。
这些处理的前提是你要了解url,url由协议、域名、路径、查询字符串等组成。
我们要提取得参数也就是查询字符(qurey)是连接在?后面的键值对且用&符合分割。
我们处理要做的事情就是将这些键值对提取出来并组装成对象。
function getUrlParams(url){
const Params = {}
if(url.indexOf('?')>0){//判断是否有qurey
let parmas = url.slice(url.indexOf('?')+1)//截取出query
const paramlists = parmas.split('&')//分割键值对
for (const param of paramlists) {
let a = param.split('=')
Object.assign(Params,{[a[0]]:a[1]})//将键值对封装成对象
}
}
return Params
}js解析url中的参数——返回对象
需求
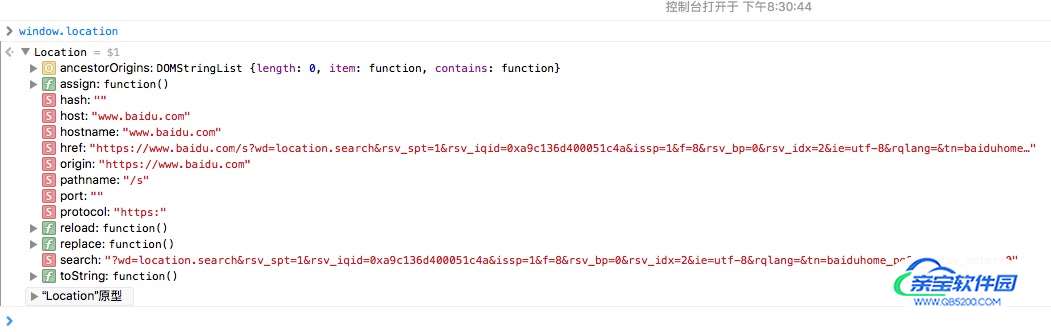
在同域的不同前端页面跳转或者不同域前端页面跳转时,可以通过参数传递一些数据,比如下面我们在某度搜索“location.search”:

- 输入:一个包含参数的URL地址
- 输出:一个含有所有参数的对象
代码
目前有两种解决方案
方案1
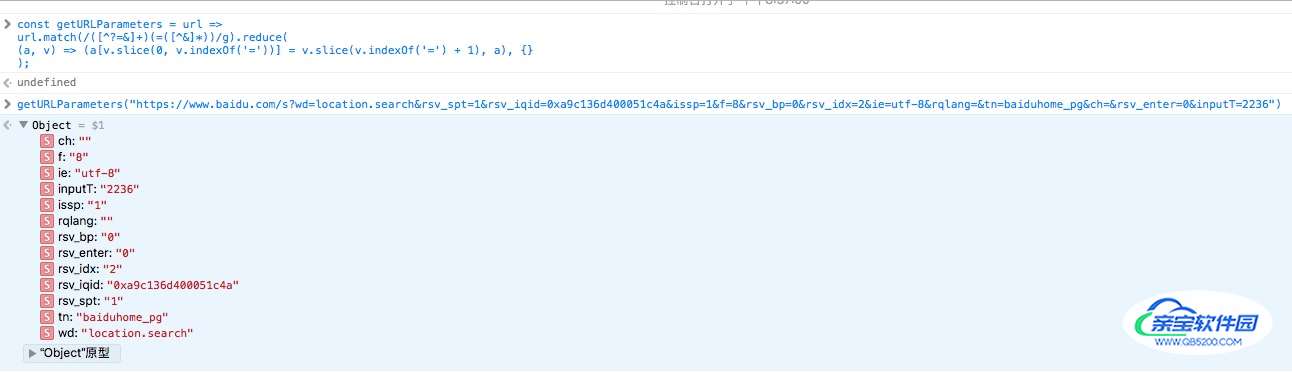
const getURLParameters = url =>
url.match(/([^?=&]+)(=([^&]*))/g)
.reduce((a, v) => (a[v.slice(0, v.indexOf('='))] = v.slice(v.indexOf('=') + 1), a), {}
);效果

方案2(更易懂一些)
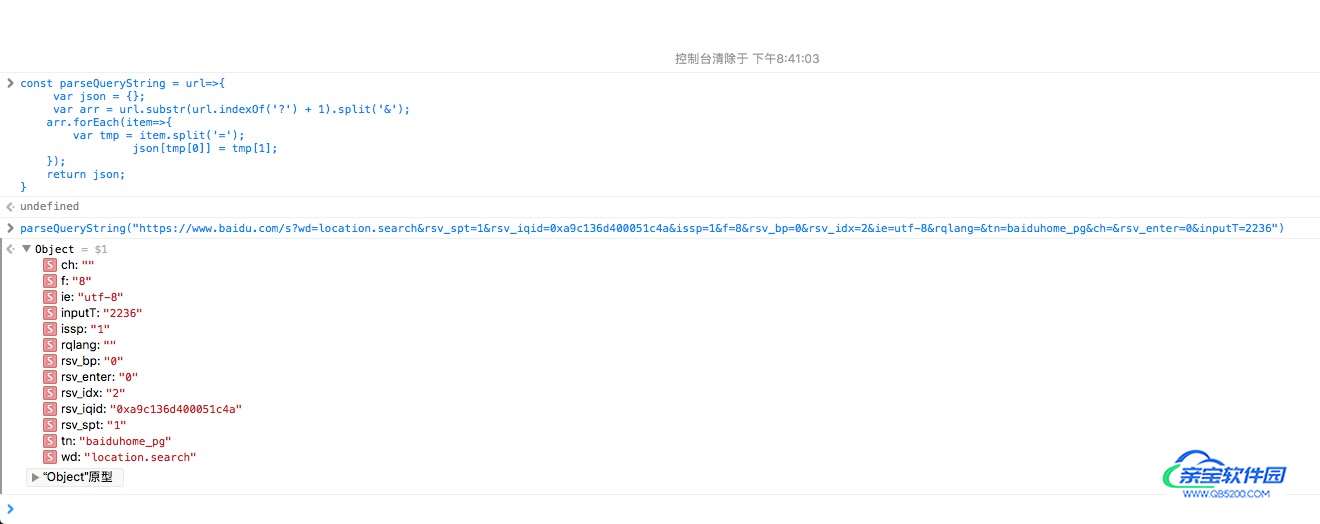
const parseQueryString = url=>{
var json = {};
var arr = url.substr(url.indexOf('?') + 1).split('&');
arr.forEach(item=>{
var tmp = item.split('=');
json[tmp[0]] = tmp[1];
});
return json;
}效果

一点思路
灵活运用浏览器自带的location属性 可以节省数据传递的复杂度
又:一些保密性强的参数,建议使用https域名或者其他加密方式传递。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容