vuecli3.0脚手架搭建及不同的打包环境配置vue.config.js的详细过程
素燃 人气:0参考文档 https://cli.vuejs.org/zh/
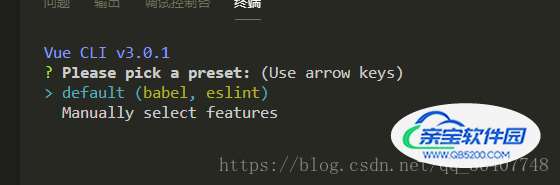
1.安装 npm install -g @vue/cli 2.检查安装 vue -V 3.创建项目 vue create project_name 出现下图信息

4.上图两种选择方式,第一种是默认的,第二种自己选择配置
这里一般选择第二种自己配置,点击回车键后出现下图信息

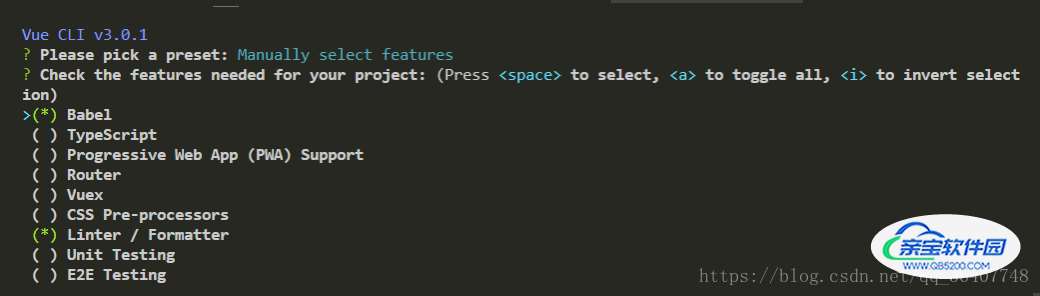
5.在上图中选择你需要的模块,上下移动,空格进行确定,下图是测试选择的

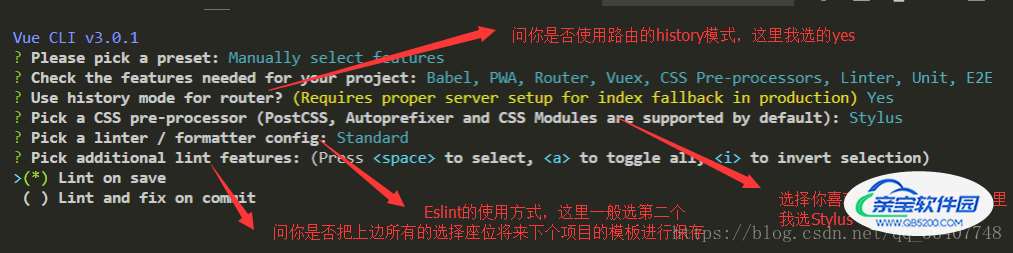
6.选好后,敲Enter键,接着选择


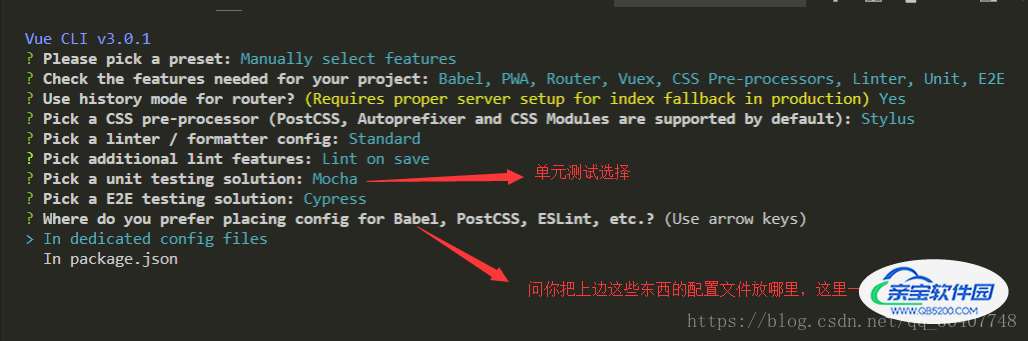
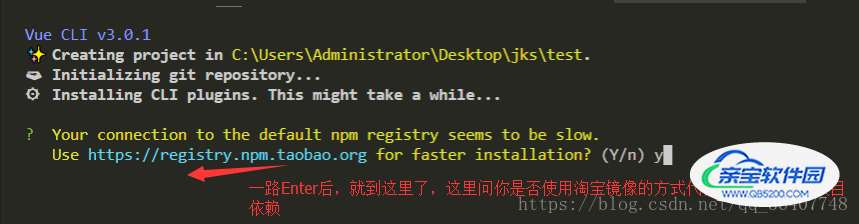
7.选择完毕后,一路Enter,到下图

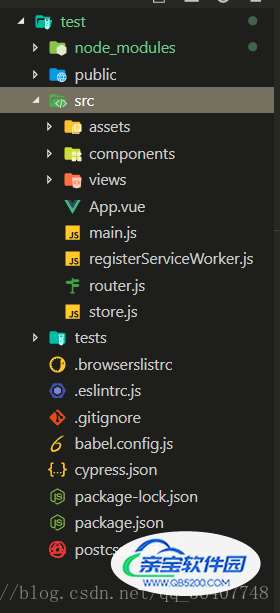
8.模板创建完成,目录如下

9.配置测试环境接口,线上服务器环境接口
(通过在项目根目录下新建.env .env.development .env.production文件来控制)
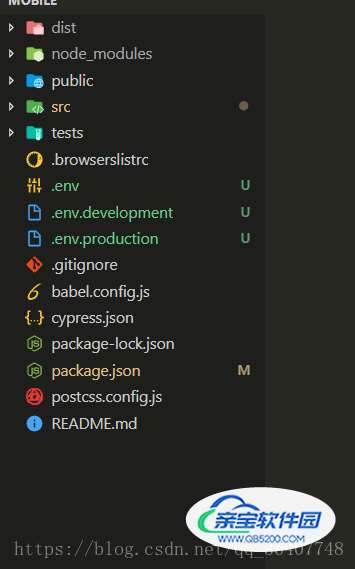
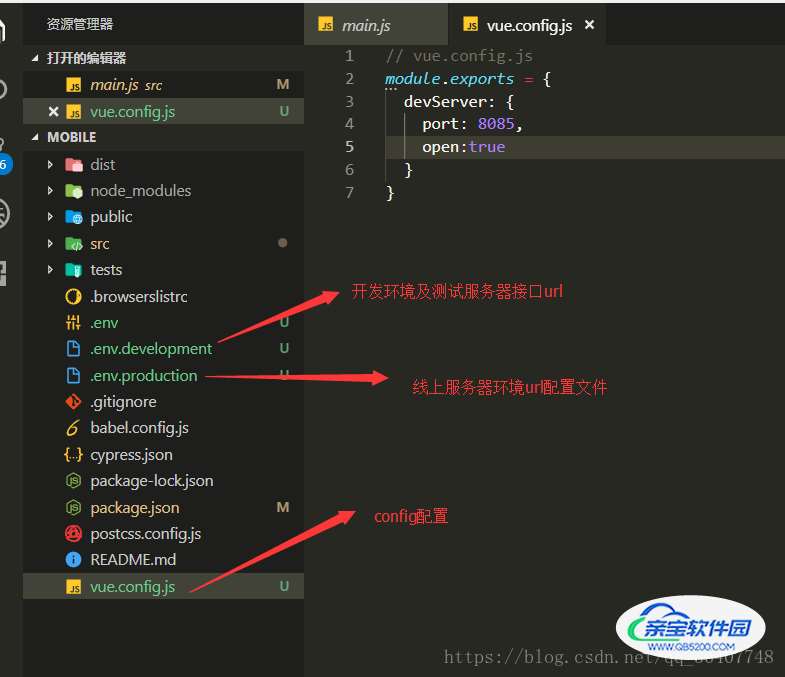
如下图
关于这一块的信息,请查看[环境配置](https://cli.vuejs.org/zh/guide/mode-and-env.html#%E7%A4%BA%E4%BE%8B%EF%BC%9Astaging-%E6%A8%A1%E5%BC%8F)

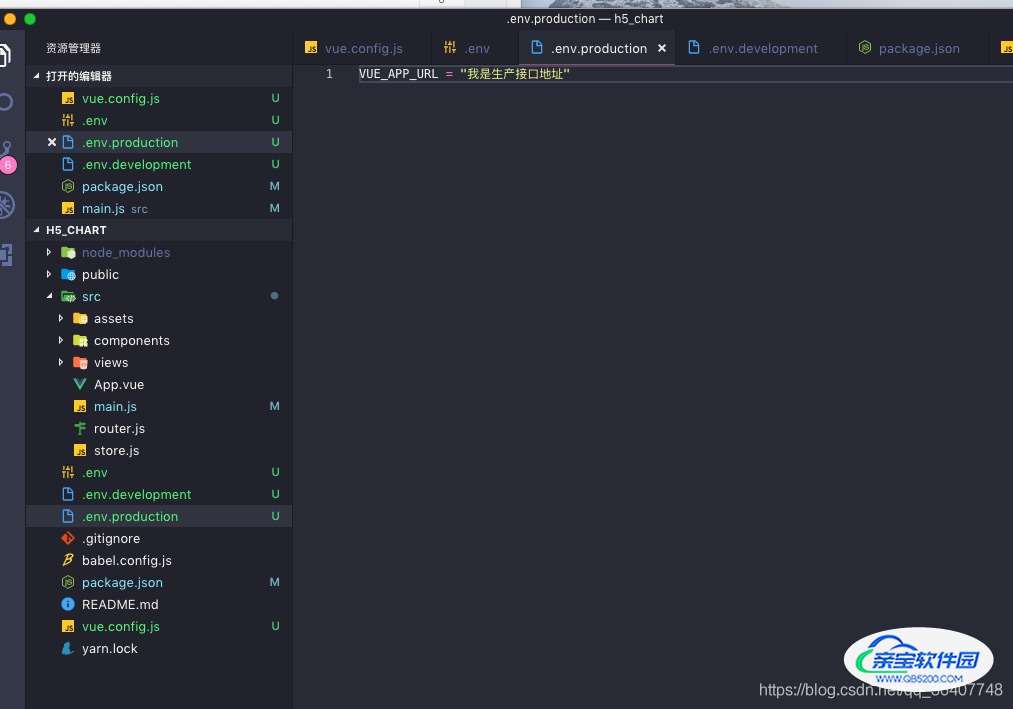
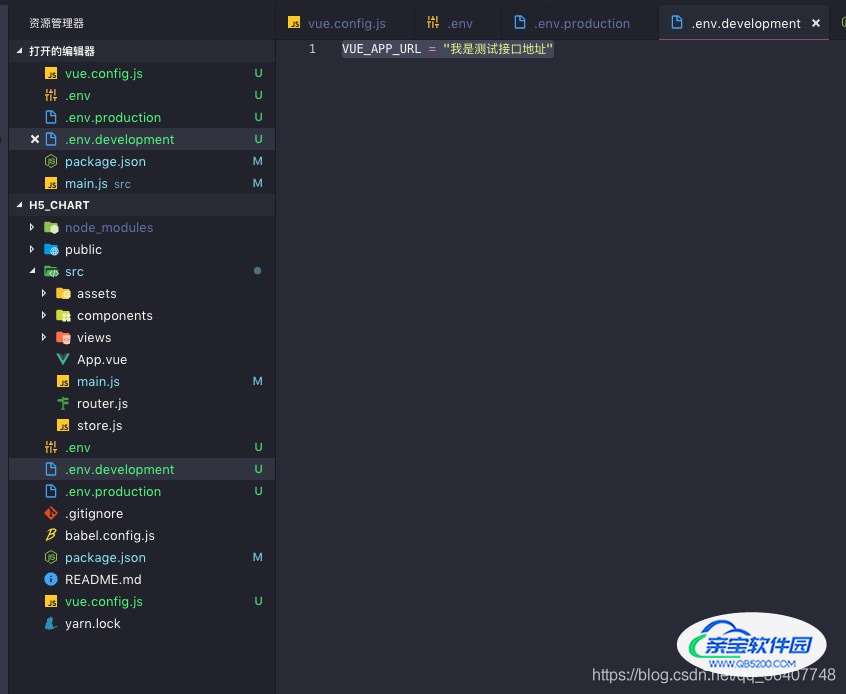
在目录里加入了3个文件
.env.development 开发环境文件
.env.production 线上环境文件

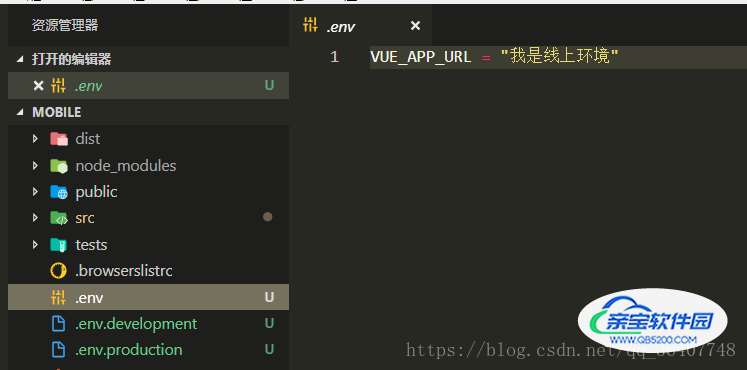
在上边3个文件中:
使用VUE_APP_URL = “接口url”
书写格式:VUE_APP_[自定义name]



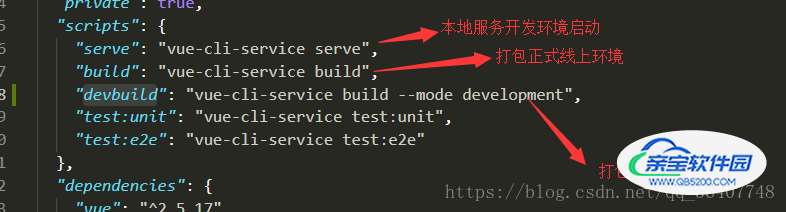
配置打包环境


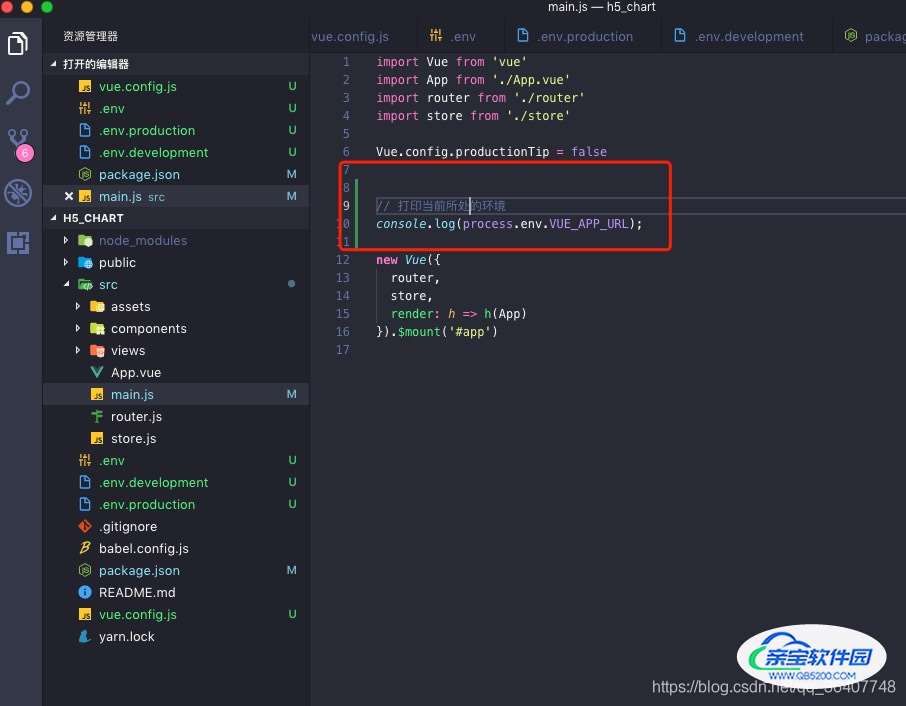
打包后在本地预览,你需要启动一个node服务: 1.npm install -g serve //全局安装服务 2.serve -s dist // 启动服务预览 获取当前的环境: console.log(process.env.VUE_APP_URL)
10. 其它配置写在.vue.config.js文件中
在根目录下新建
包括端口号,代理跨域,热更新,多入口等,具体参考官方api
https://cli.vuejs.org/zh/config/#vue-config-js

vue.config.js(部分配置)
const path = require('path');
module.exports = {
publicPath:'/', // 公共路径
outputDir: process.env.NODE_ENV === "development" ? 'devdist' : 'dist', // 不同的环境打不同包名
css: { // 一次配置,全局使用,这个scss 因为每个文件都要引入
loaderOptions: {
sass: {
data: `@import "./src/assets/hotcss/px2rem.scss";`
}
}
},
lintOnSave:false, // 关闭eslint
productionSourceMap:true, // 生产环境下css 分离文件
devServer:{ // 配置服务器
port:8081,
open:true,
https:false,
overlay: {
warnings: true,
errors: true
}
},
configureWebpack:{ // 覆盖webpack默认配置的都在这里
resolve:{ // 配置解析别名
alias:{
'@':path.resolve(__dirname, './src'),
'@h':path.resolve(__dirname, './src/assets/hotcss'),
'@s':path.resolve(__dirname, './src/assets/style'),
'@i':path.resolve(__dirname, './src/assets/images'),
}
}
}
}
加载全部内容