vue2.0的计算属性computed和watch的区别及各自使用场景解读
huangzhin 人气:0计算属性computed和watch的区别及各自使用场景
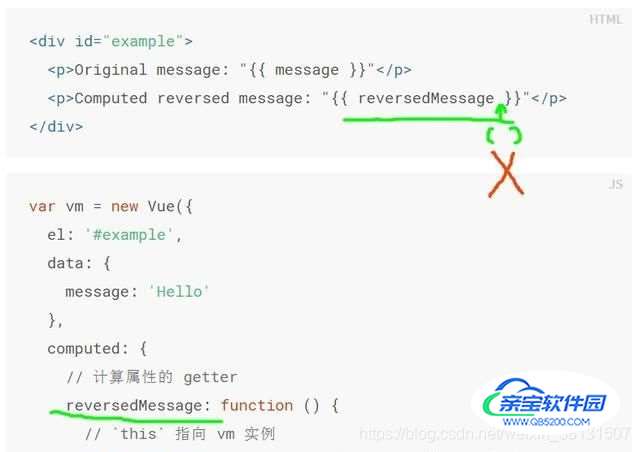
computed:通过属性计算而得来的属性

1、computed内部的函数在调用时不加()。即vm.属性名,如vm.reversedMessage
2、computed是依赖vm中data的属性变化而变化的,也就是说,当data中的属性发生改变的时候,当前函数才会执行,data中的属性没有改变的时候,当前函数不会执行。
3、computed中的函数必须用return返回。
4、注意:在computed中不要对data中的属性进行赋值操作。如果对data中的属性进行赋值操作了,就是data中的属性发生改变,从而触发computed中的函数,形成死循环了。
5、当computed中的函数所依赖的属性没有发生改变,那么调用当前函数的时候会从缓存中读取。(不会再次计算)
使用场景:当一个值受多个属性影响的时候------------购物车商品结算
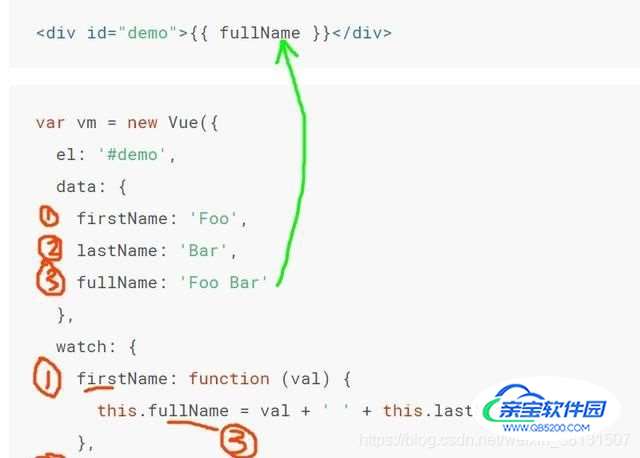
watch:属性监听

1、watch中的函数名称必须要和data中的属性名一致,因为watch是依赖data中的属性,当data中的属性发生改变的时候,watch中的函数就会执行。
2、watch中的函数有两个参数,前者是newVal,后者是oldVal。
3、watch中的函数是不需要调用的。
4、watch只会监听数据的值是否发生改变,而不会去监听数据的地址是否发生改变。也就是说,watch想要监听引用类型数据的变化,需要进行深度监听。
"obj.name"(){}如果obj的属性太多,这种方法的效率很低,obj:{handler(newVal){},deep:true}用handler+deep的方式进行深度监听。
5、特殊情况下,watch无法监听到数组的变化,特殊情况就是说更改数组中的数据时,数组已经更改,但是视图没有更新。更改数组必须要用splice()或者$set。
this.arr.splice(0,1,100)修改arr中第0项开始的1个数据为100,this.$set(this.arr,0,100)修改arr第0项值为100。
6、immediate:true 页面首次加载的时候做一次监听。
使用场景:当一条数据的更改影响到多条数据的时候---------搜索框
区别
1、功能上:computed是计算属性,watch是监听一个值的变化,然后执行对应的回调。
2、是否调用缓存:computed中的函数所依赖的属性没有发生变化,那么调用当前的函数的时候会从缓存中读取,而watch在每次监听的值发生变化的时候都会执行回调。
3、是否调用return:computed中的函数必须要用return返回,watch中的函数不是必须要用return。
4、使用场景:
computed当一个属性受多个属性影响的时候,使用computed-------购物车商品结算。watch当一条数据影响多条数据的时候,使用watch-------搜索框。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容