使用react遍历对象生成dom
apple_2021 人气:0react遍历对象生成dom
项目场景
目前有一个需求,是要接收后台返回的一个对象,并且遍历他的属性和值显示到页面上,因为该对象表示的是自定义参数,每一次都不一样,所以记录一下;
问题描述
之前最常用的map是方法是用来遍历数组的。
const arr = [a, b, c]
render(){
return (
<div>
{
arr.map((item,index)=>{
return (
<div key={index}>{item}</div>
)
})
}
</div>
)
}
那对象的话,怎么遍历呢?
API: Object.keys()
作用:遍历对象中的属性

所以我们可以通过Object.keys(obj)来获取该对象的所有属性,根据这个数组的map方法生成相应的dom节点,代码如下:
const obj = {
a: [1,2,3],
b: [4,5,6]
}
Object.keys(obj).map((element,index)=>{
return (
<div key={index}>
<div>{element}</div>
element.map((item,i)=>{
return (
<div key={i}>{item}</div>
)
})
</div>
)
})
不要着急,继续往下看,还可能遇到个小坑
补充
看下面的代码,看看你能否发现问题
// field为接口字段,属性个数不确定。
// 例如: field = { a: "123", model: "text", ... }
<Descriptions
title="自定义参数"
size="middle"
labelStyle={{ color:"#999" }}
style={{ overflowY: "auto", maxHight: "160px" }}
>
{/* <pre >{JSON.stringify(field,null,2)}</pre> */}
{
Object.keys(field).map((name)=>{
return <Descriptions.Item label={name}>{field.name}</Descriptions.Item>
})
}
</Descriptions>
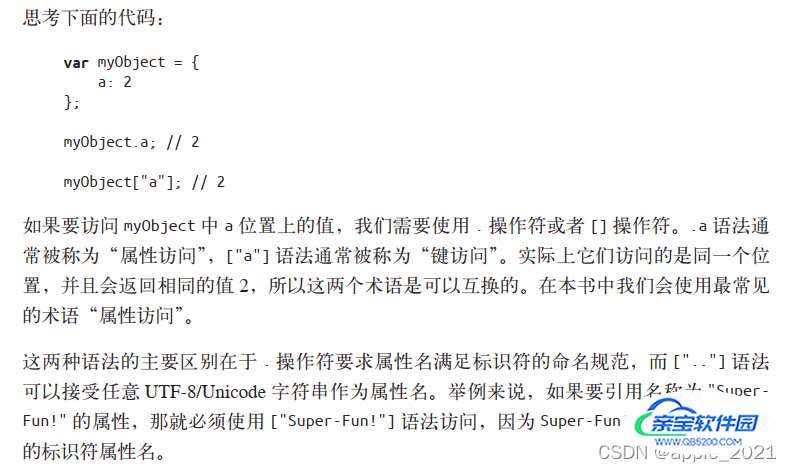
这段代码在页面展示的时候,只展示属性,那么为什么不展示值呢,这个就得从对象的点和中括号的区别说起了。
下面选自《你不知道的JavaScript(上卷)》

简单的说就是:
- 中括号法可以用变量作为属性名,而点方法不可以;
- 中括号法可以用数字作为属性名,而点语法不可以;
- 中括号法可以使用js的关键字和保留字作为属性名,而点语法不可以 (尽量避免在变量或者属性中使用关键字或保留字);
react中操作dom
当我们在react中需要做一些dom操作时,就会使用到react给我们预留的“后门”。
之所以称之为“后门”,是因为当前流行框架react/vue出现的目的就是避免操作dom,造成渲染浪费。然而很多时候不能不操作dom。
1、通过React.createRef()/useRef();来创建一个ref变量。
// 类组件中
constructor (props) {
super(props);
this.myRef = React.createRef();
}
// 函数组件中(使用hooks)
const myRef = useRef();2、在对应的dom节点上写入ref。
// 类组件
<div className="t-box scroll-bar" ref={this.myRef}>
...
</div>
// 函数组件
<div className="t-box scroll-bar" ref={myRef}>
...
</div>3、使用react-dom中的findDomNode()得到具体的dom。
import ReactDom from 'react-dom'; // 类组件 const getTargetDOM = ReactDom.findDOMNode(this.myRef.current); // 函数组件 const getTargetDOM = ReactDom.findDOMNode(myRef.current);
4、根据获取的dom进行一些dom操作即可。例如操作js盒模型、设置文字样式等等。
// 设置向上滚动距离 getTargetDOM.scrollTop = 1000; getTargetDOM.style.color = 'red';
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容