vue $refs动态拼接获取值问题
Mr_wuying 人气:0vue $refs动态拼接获取值
div是循环 所以img 的ref是动态设置的 要获取对应点击的
<div class="unionLiveDiv" v-for="(item,index) in cityLivelist" :key='index' > <div class="unionLiveImg"> <input type="file" v-if='item.redact' @change='filePush1(cityLivelist,index,"img"+index)'/> <img :src='$store.state.imgSrc+item.cityLiveImg' v-if='item.cityLiveImg' :ref="'img'+index"/> </div> </div>
//这里动态传值获取不到
filePush1(list,index,img){
console.log(this.$refs.img)
//这样写会拿不到 img 是个动态值 这会直接已img为值去获取 拿到的是undefined
}要遍历循环 就可以获取到值
filePush1(list,index,img){
let that=this
let refs=that.$refs
for(let key in refs){
console.log(refs[img])
//这里遍历循环所有的 refs值 就可以拿到动态拼接$refs所要的对应值 这的img 是动态传的值
}
}vue $refs不能动态拼接问题
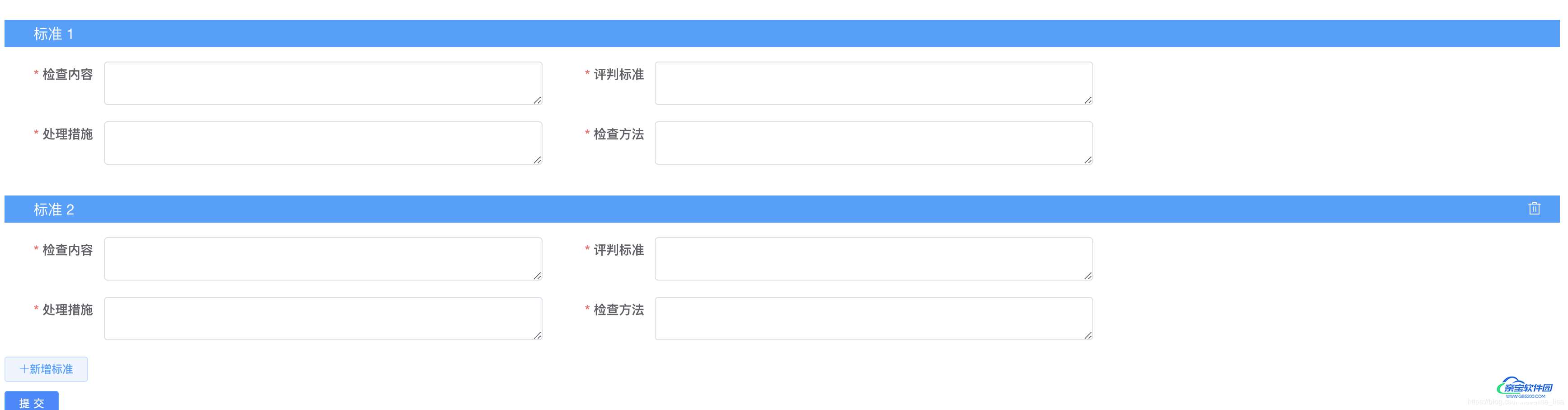
项目需求:动态增减表单并验证

代码如下:
<el-form
label-width="110px"
:inline="true"
v-for="(item, i) in formData"
:key="'add' + i"
:ref="'addForm' + i"
:rules="addRulse"
:model="formData[i]"
>
...
</el-form>
this.contentReqVoList.forEach((el, i) => {
console.log(this.$refs['addForm' + i])
this.$refs.addForm['addForm' + i].validate(v => {
...
})
})
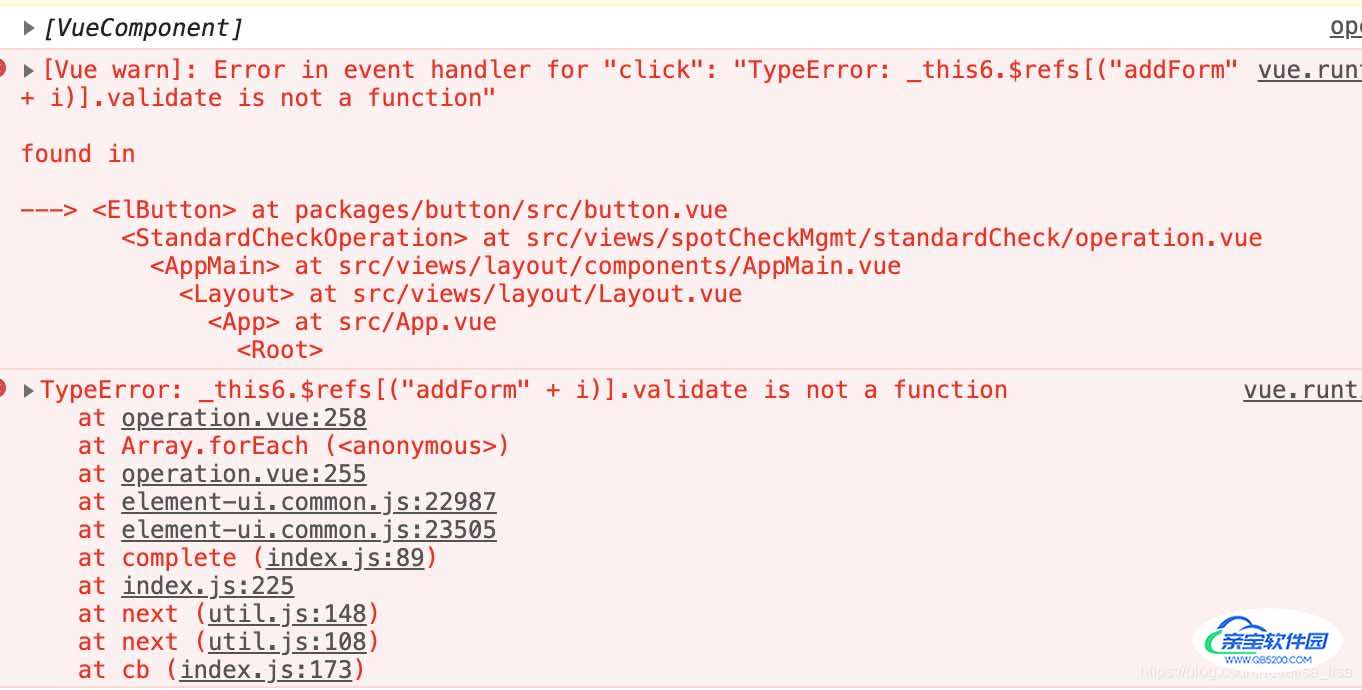
错误如下

原因:
- 因为 ref 本身是作为渲染结果被创建的,在初始渲染的时候它们还不存在, $refs 也不是响应式的,不能在模板中做数据绑定;
- 当 ref 和 v-for 一起使用的时候,你得到的引用将会是一个包含了对应数据源的这些子组件的数组。
修改代码如下:
<el-form
label-width="110px"
:inline="true"
v-for="(item, i) in formData"
:key="'add' + i"
ref="addForm"
:rules="addRulse"
:model="formData[i]"
>
...
</el-form>
this.contentReqVoList.forEach((el, i) => {
this.$refs.addForm[i].validate(v => {
...
})
})
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容