使用vue-cli创建vue2项目的实战步骤详解
神仙姐姐QAQ 人气:0前言
说明!!!:Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。所以使用脚手架创建vue2的项目,需要先全局安装一个桥接工具,然后创建一个vue2的项目:
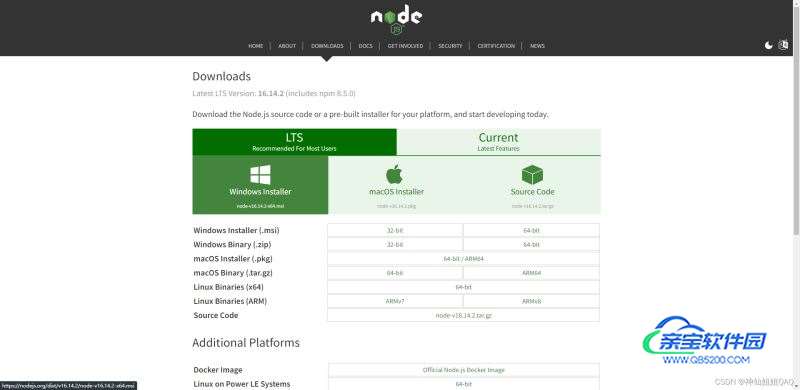
第一步:搭建node运行环境,根据操作系统选择相应安装包
下载地址:https://nodejs.org/en/download/

检验是否安装成功,命令行中直接输入node -v,返回版本号即可。

第二步:安装webpack
npm install webpack –g
第三步:安装脚手架
npm install -g @vue/cli-init
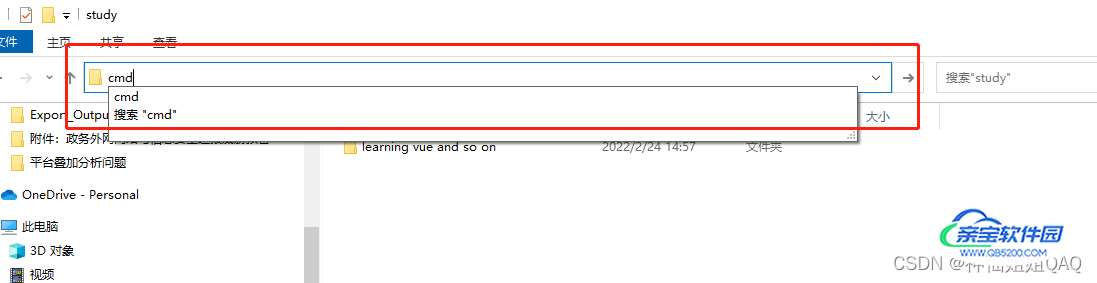
准备工作完成后,在硬盘上找到项目最终存放的文件夹,直接在上方输入cmd,点击回车,进入到小黑窗口。

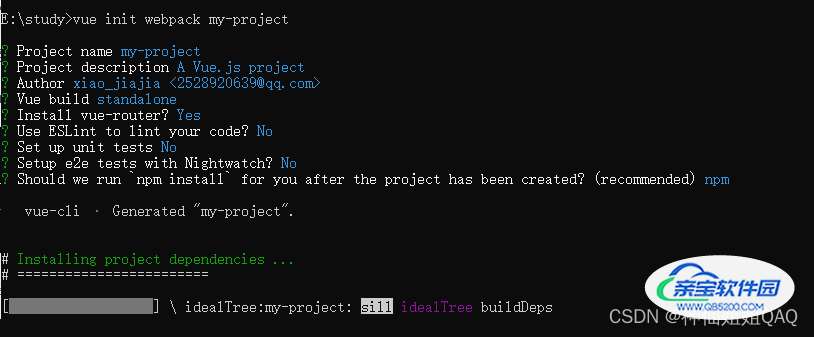
第四步:创建项目
使用vue init webpack my-project命令创建项目,其中my-project为项目名称,然后根据提示,配置项目的相关属性信息,其中包括项目名称、项目描述、作者,是否使用路由等相关设置。

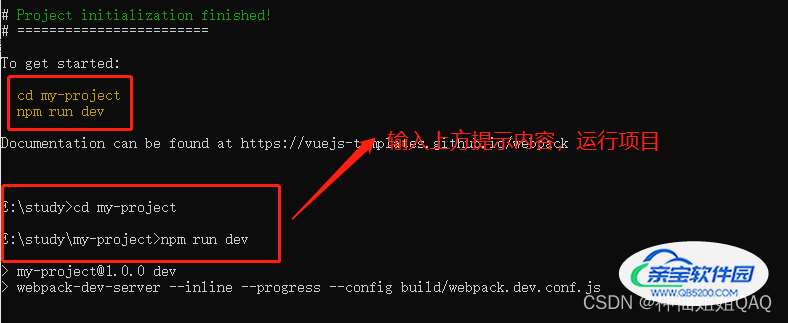
配置完项目信息后,等待项目的创建,项目创建后,根据命令行工具的提示,cd到项目目录,然后输入提示信息,会自动开启一个本地服务器。


然后将网址复制到浏览器中,即可访问创建的程序。

总结
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说