uni-app 使用编辑器创建vue3 项目并且运行的操作方法
马丁的车夫 人气:03步快速 完成HBuilder X 创建uniapp 的vue3项目。
直接使用HBuilder X 创建uniapp 的vue3 项目开发跨平台 废话不多说!
作者经过测试使用Vue3创建的uni-app项目 运行到H5和PC 以及打包apk到安卓上使用都是没有问题的。
目前uniapp 创建的vue3支持 vue3.0 -- 3.2版本 也就是说setup语法糖也是支持的(强烈推荐使用setup语法)。
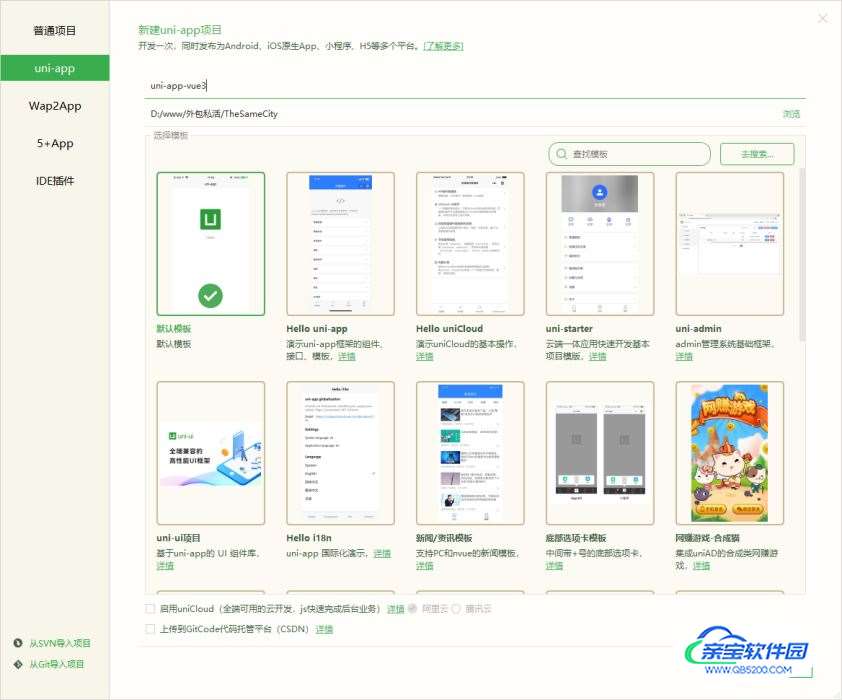
1.打开HBuilder X 编辑器 创建项目 选择uni-app 选择默认版本

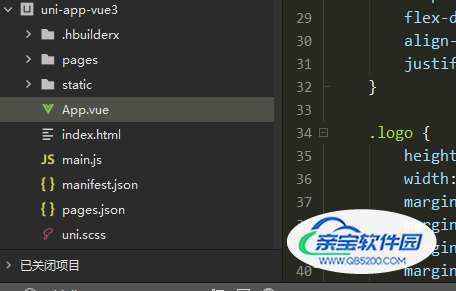
创建项目完成 就是这样的

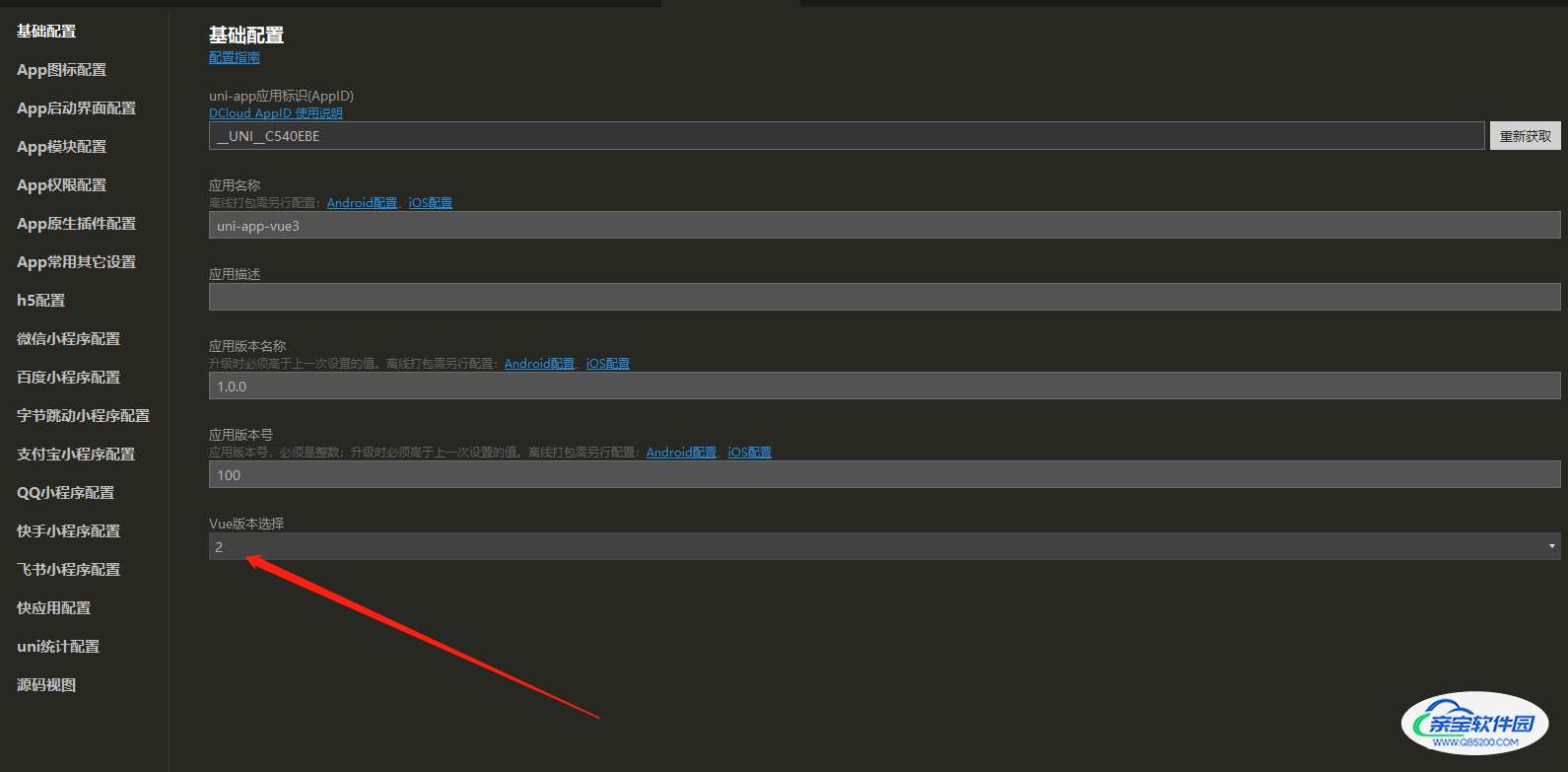
2.找到项目根目录 manifest.json 文件打开 修改Vue版本 选择Vue3
选择Vue版本 修改后 选择后 运行到浏览器
要等几分钟编辑器会自动安装一个Vue3编译插件 等待他安装完成后 在重启项目运行网页

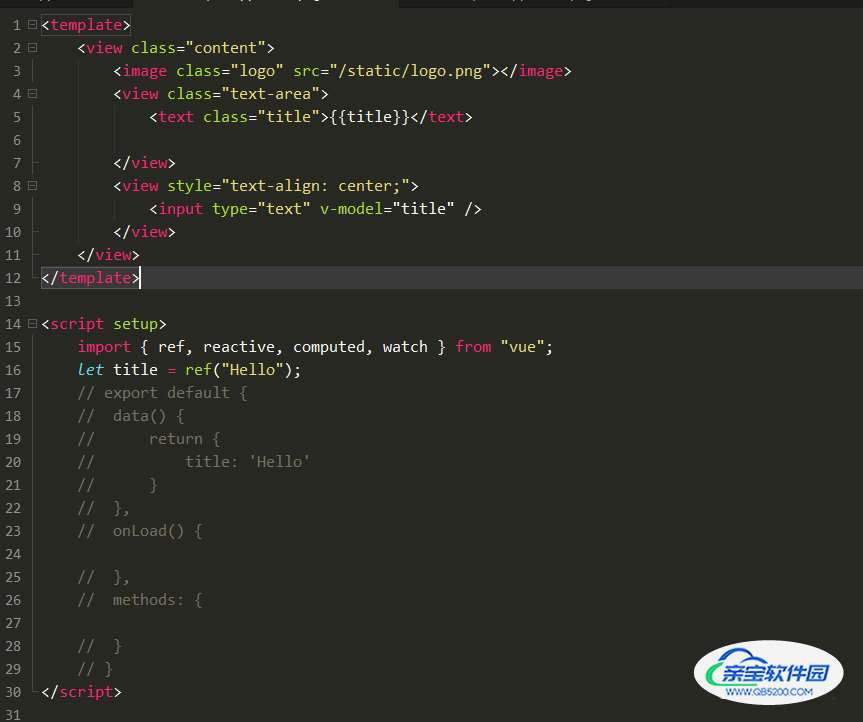
3.使用Vue3.2语法

这个是 打包成安卓apk包 在模拟器安装后运行的 最终效果。

如果想知道,uniapp-vue3项目如何使用uni框架的其他独有的生命周期,欢迎给我留言点赞,评论区告诉你,作者工作时间 都在线。
加载全部内容