react 项目 中使用 Dllplugin 打包优化技巧
妹宝真的好可爱呜呜 人气:0webpack在build包的时候,有时候会遇到打包时间很长的问题,这里提供了一个解决方案,让打包如丝般顺滑~
在用 Webpack 打包的时候,对于一些不经常更新的第三方库,比如 react,lodash,vue 我们希望能和自己的代码分离开。
他们可以打包常用的且不经常更新的模块,生成 JS 和 json文件,一般放入 public 目录中;项目打包时不会再对这些依赖进行编译,而是通过在 html 中插入 script 标签来读取依赖。比如 vue,antd,echarts 等常用框架和资源库。这在项目依赖包达到一定规模时尤为明显,在速度的提升上是显著的。
原理:项目中引入了很多第三方库,这些库在很长的一段时间内,基本不会更新,打包的时候分开打包来提升打包速度,而DllPlugin动态链接库插件,其原理就是把网页依赖的基础模块抽离出来打包到dll文件中,当需要导入的模块存在于某个dll中时,这个模块不再被打包,而是去dll中获取。
使用步骤
1. 根目录(即跟src平级)下,新建 webpack.dll.config.js 文件
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const path = require("path");
const webpack = require("webpack");
// dll文件存放的目录
const dllPath = "public/vendor";
module.exports = {
mode: "development",
entry: {
// 需要提取的库文件
vendor: ["react-router-dom", "react", "antd"],
},
output: {
path: path.join(__dirname, dllPath),
filename: "[name].dll.js",
library: "[name]_[hash]",
},
plugins: [
// 清除之前的dll文件
new CleanWebpackPlugin(),
new webpack.DllPlugin({
path: path.join(__dirname, dllPath, "[name]-manifest.json"),
name: "[name]_[hash]",
context: process.cwd(),
})
],
};2. 然后在webpack.config.js中添加代码
plugins: [
new webpack.DllReferencePlugin({
manifest: require('../public/vendor/vendor-manifest.json')
}),
]3. 在入口html文件中引入 vendor.dll.js
注意:为避免在 路由的非根路径刷新页面导致报错,请使用绝对路径。
<script defer="defer" src="%PUBLIC_URL%/vendor/vendor.dll.js"></script>
4. 在package.json文件中添加快捷命令(build:dll)
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules",
"build:dll": "webpack --config webpack.dll.config.js"
},最后打包的时候首先执行npm run build:dll命令会在打包目录下生成 vendor-manifest.json 文件与 vendor.dll.js 文件。 打包dll的时候,Webpack会将所有包含的库做一个索引,写在一个manifest文件中,而引用dll的代码(dll user)在打包的时候,只需要读取这个manifest文件,就可以了。
再执行npm run build 即可。
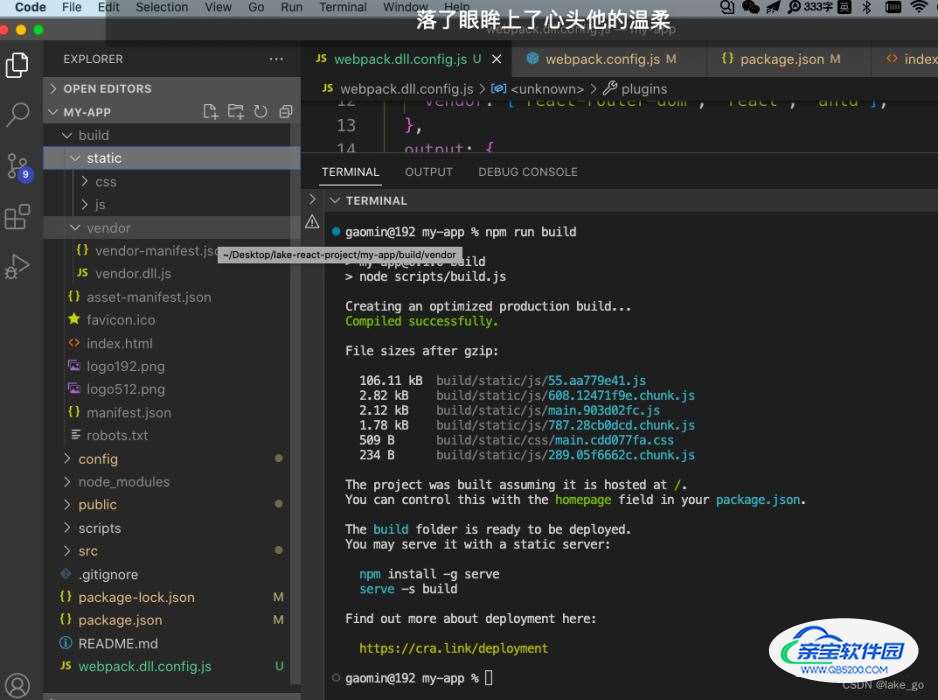
结果截图
1. npm run build:dll

2. npm run build

主要说明
- 定义常用对象
clean-webpack-plugin 主要用于每次生成动态链接库时首先清空 vendor 目录。
- dll 文件存放目录
一般定义为 public/vendor。
注意:一般将动态链接库放到项目的 public 目录下,而不要放在 dist 或其他目录中。
- entry 入口
定义提取哪些库/依赖。
context(绝对路径)
manifest (或者是内容属性)中请求的上下文,这里使用 process.cwd() 返回当前工作目录。
参考链接
构建速度——记 Vue 项目中 Webpack 使用 DllPlugin
加载全部内容