vue集成openlayers问题
呱呱•.• 人气:0vue集成openlayers
下载依赖
cnpm i -S ol
创建地图文件
<div class="map"></div>
按需引入相应的API,具体查看官方文档
<script>
import Map from "ol/Map";
import View from "ol/View";
// 添加图层
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import TileWMS from "ol/source/TileWMS.js";
// 格式化地理坐标
import { fromLonLat } from "ol/proj.js";
export default {
data() {
return {
map: null,
//后台服务器地址
urlRoot: "http://193.112.110.27:8080/geoserver/gee/wms?",
};
},
mounted() {
this.init();
},
methods: {
init() {
// 经纬度转化
var center = fromLonLat([101.34272, 23.6042484]);
// 自定义图层
this.layers = [
new TileLayer({
source: new TileWMS({
url: this.urlRoot, //图层地址
params: { LAYERS: "fangchenggang:other_sea" }, //图层名称
serverType: "geoserver", //后台服务器
zIndex: 2 //图层层级
})
}),
new TileLayer({
source: new TileWMS({
url: this.urlRoot,
params: { LAYERS: "fangchenggang:realm" },
serverType: "geoserver"
}),
zIndex: 3
}),
new TileLayer({
source: new TileWMS({
url: this.urlRoot,
params: { LAYERS: "fangchenggang:stockpile" },
serverType: "geoserver"
}),
zIndex: 3
}),
new TileLayer({
source: new TileWMS({
url: this.urlRoot,
params: { LAYERS: "fangchenggang:road" },
serverType: "geoserver"
}),
zIndex: 3
}),
new TileLayer({
source: new TileWMS({
url: this.urlRoot,
params: { LAYERS: "fangchenggang:railway" },
serverType: "geoserver"
//crossOrigin: 'anonymous'
}),
zIndex: 3
}),
new TileLayer({
source: new TileWMS({
url: this.urlRoot,
params: { LAYERS: "cesium:storage_yard" },
serverType: "geoserver"
}),
zIndex: 3
})
];
// 加载地图
this.map = new Map({
target: "map", //地图容器
layers: [
//加载天地图天地图
new TileLayer({
source: new XYZ({
url: "https://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png"
}),
zIndex: 1
})],
view: new View({
projection: "EPSG:3857",
//初始化地图中心
center: center,
zoom: 2,
// 镜头
maxZoom: 18,
minZoom: 13
}),
logo: false
});
//添加图层
this.map.addLayer(layers);
}
}
};
</script>其他API
从地图中删除给定的叠加层。
this.map.removeLayer(layer);
设置图层显示或隐藏
this.layers.road.setOpacity(0)
vue openlayers绘制数据时鼠标位置偏移问题
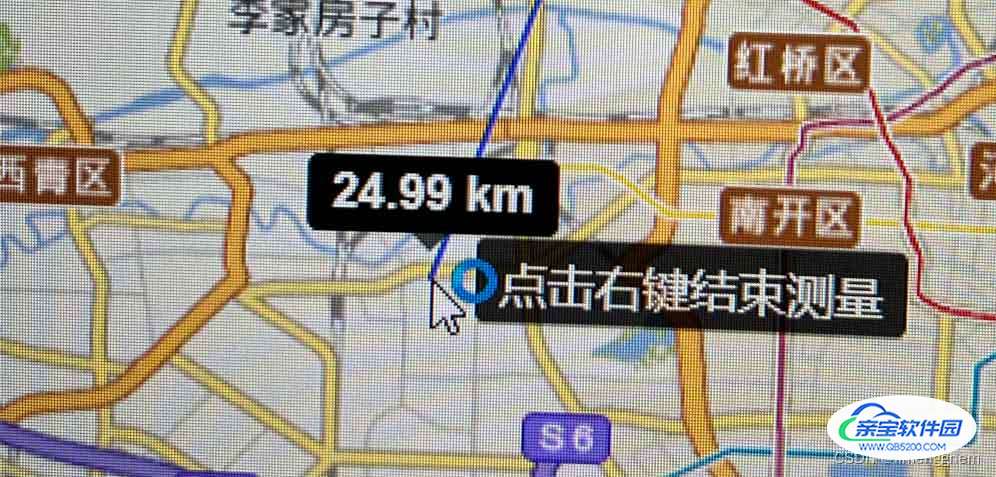
问题:将地图集成到现有的vue项目中,使用测量/绘制工具,鼠标位置和绘制的实际位置发生偏移。
如图,

正常应该是鼠标位置和实际绘制位置在同一点,图:

分析:我能想到可能造成这个问题的原因有:
- 显示器缩放比例不是100%;
- 地图dom被拉伸;
- 组件冲突导致。
解决方案
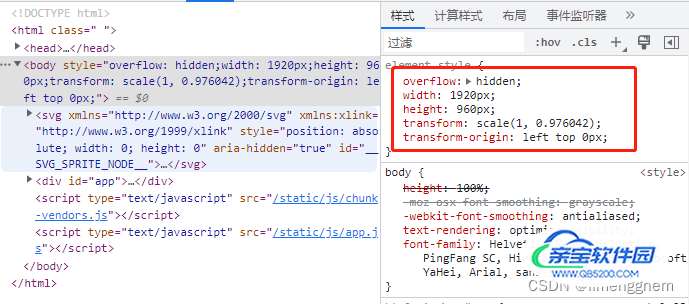
我的系统是项目本身对body设置了缩放,因此在浏览器大小和预置大小不一致时会对body整体进行缩放,从而导致map元素被缩放。
body此时的样式:

至此,问题找到,取消这个缩放即可得到正确的鼠标定位。
反思一下,地图出现这个问题是因为地图数据的展示是凭借canvas实现的,地理数据和展示效果之间的交互是依靠的像素坐标和经纬度坐标之间的转换,而地图元素的缩放破坏了这个转换关系,所以造成了鼠标位置和实际绘制位置的偏移。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容