Vue中全局常用的过滤方法解读
大佩梨 人气:0全局引入filter:把写了方法的js文件映入进main.js:import ‘./utils/filter’
1.将整数部分逢三一断
例如:12345600 过滤为 12,345,600
Vue.filter('NumberFormat', function(value) {
if (!value) {
return '0'
}
const intPartFormat = value.toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,') // 将整数部分逢三一断
return intPartFormat
})2.将数据格式化为金额
2.1有根据正则格式化
例如 123456 过滤为 123,456.00
Vue.filter('MoneyFormat', function(number, decimals, symbol) {
if (!decimals) {
decimals = 2
}
if (!symbol) {
symbol = ''
}
const decPoint = '.'
const thousandsSep = ','
number = (number + '').replace(/[^0-9+-Ee.]/g, '')
const n = !isFinite(+number) ? 0 : +number
const prec = !isFinite(+decimals) ? 0 : Math.abs(decimals)
const sep = (typeof thousandsSep === 'undefined') ? ',' : thousandsSep
const dec = (typeof decPoint === 'undefined') ? '.' : decPoint
let s = ''
const toFixedFix = function(n, prec) {
const k = Math.pow(10, prec)
return '' + numMulti (n, k) / k
}
s = (prec ? toFixedFix(n, prec) : '' + Math.round(n)).split('.')
const re = /(-?\d+)(\d{3})/
while (re.test(s[0])) {
s[0] = s[0].replace(re, '$1' + sep + '$2')
}
if ((s[1] || '').length < prec) {
s[1] = s[1] || ''
s[1] += new Array(prec - s[1].length + 1).join('0')
}
return symbol + s.join(dec)
})上面过滤为金额的方法需要处理精度丢失问题,引入其它文件该numMulti方法如下:
/**
* 乘法运算,避免数据相乘小数点后产生多位数和计算精度损失。
*
* @param num1被乘数 | num2乘数
*/
export function numMulti (num1, num2) {
num1 = num1 || 0
num2 = num2 || 0
let baseNum = 0
try {
baseNum += num1.toString().split('.')[1].length
} catch (e) {
}
try {
baseNum += num2.toString().split('.')[1].length
} catch (e) {
}
return Number(num1.toString().replace('.', '')) * Number(num2.toString().replace('.', '')) / Math.pow(10, baseNum)
}2.1.格式化货币
我经常需要格式化货币,它需要遵循以下规则:
123456789 => 123,456,789
123456789.123 => 123,456,789.123
const formatMoney = (money) => {
return money.replace(new RegExp(`(?!^)(?=(\\d{3})+${money.includes('.') ? '\\.' : '$'})`, 'g'), ',')
}
formatMoney('123456789') // '123,456,789'
formatMoney('123456789.123') // '123,456,789.123'
formatMoney('123') // '123'3.展示时,字数超出10个字的后面省略
用…展示代替:
filters: {
itemDescFilter: function (value) {
if (!value) {
return ''
}
value = value.toString()
if (value.length <= 10) {
return value
} else {
return value.substr(0, 10) + ' . . .'
}
}
},
效果如下:

4.格式化日期为YYYY-MM-DD
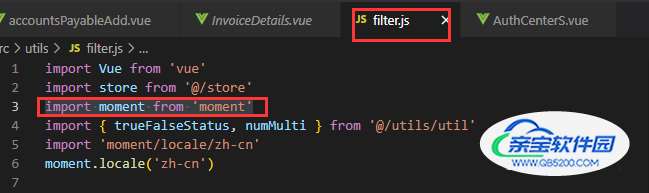
创建filters.js文件并安装、导入moment改文件,把filters导入到main.js中全局使用,

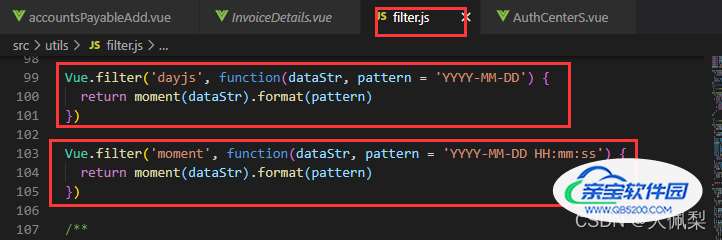
全局过滤器,格式化日期为YYYY-MM-DD / 格式化日期为YYYY-MM-DD HH:mm:ss

Vue.filter('dayjs', function(dataStr, pattern = 'YYYY-MM-DD') {
return moment(dataStr).format(pattern)
})
如下,完成数据格式化,例如其中的text为2022-04-02 11:11:11,经过改过滤器后展示的数据为2022-04-02

5.格式化日期为YYYY-MM-DD HH:mm:ss
Vue.filter('moment', function(dataStr, pattern = 'YYYY-MM-DD HH:mm:ss') {
return moment(dataStr).format(pattern)
})具体使用同第4点
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容