WPF实现页面的切换的示例代码
鲤籽鲲 人气:0前言
本文主要讲述如何在同一个窗体内,实现不同功能模块的页面切换。
一、准备工作
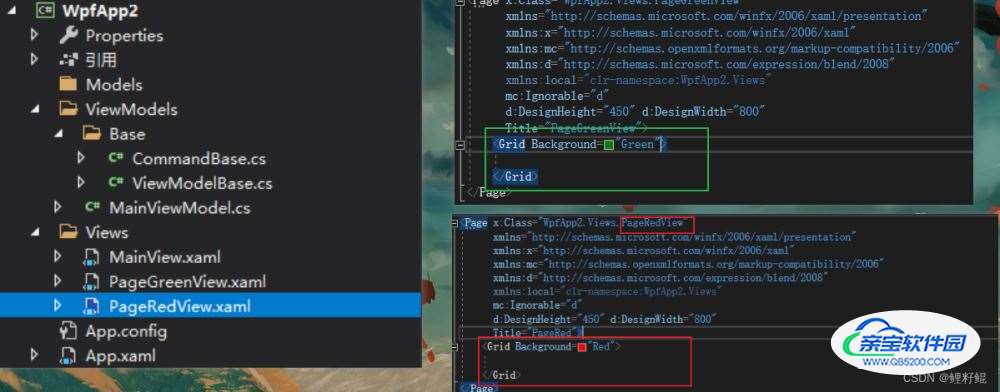
1.搭建一个简单的mvvm项目结构

首先搭建一个简单的项目框架,然后有红和绿两个页面,ViewModels中的Base 中简单实现了ICommand 和 INotifyPropertyChanged接口
二、实现
1.使用Frame控件的方式实现
利用Frame的Source 属性加载内部的控件,使用Frame的时候,用于切换的页面可以是UserControl 或者Page,如案例中使用的就是Page
实现代码如下:
<Window x:Class="WpfApp2.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2.Views"
xmlns:vm="clr-namespace:WpfApp2.ViewModels"
mc:Ignorable="d"
Title="MainView" Height="450" Width="800">
<Window.DataContext>
<vm:MainViewModel></vm:MainViewModel>
</Window.DataContext>
<DockPanel Grid.Column="0">
<StackPanel Background="LightBlue">
<RadioButton Command="{Binding ChangePageCommand}" CommandParameter="PageRedView.xaml" Content="红色" Margin="10"></RadioButton>
<RadioButton Command="{Binding ChangePageCommand}" CommandParameter="PageGreenView.xaml" Content="绿色" Margin="10"></RadioButton>
</StackPanel>
<Frame NavigationUIVisibility="Hidden" Source="{Binding PageName}"/>
</DockPanel>
</Window>
注意:这里的CommandParameter传入的是PageRedView.xaml文件
public class MainViewModel:ViewModelBase
{
private string _pageName;
public string PageName
{
get { return _pageName; }
set { _pageName = value; OnPropertyChanged(); }
}
public ICommand ChangePageCommand { get; set; }
public MainViewModel()
{
ChangePageCommand = new CommandBase(ChangePage);
}
private void ChangePage(object obj)
{
PageName = obj.ToString();
}
}
2.使用反射的方式实现
使用反射+ContentControl 的方式也可使用页面切换,不过该方式下ContentControl 的Content不可以承接Page,Page只有Frame 和Window可以承接,但是可以承接UserControl。
首先将红色和绿色两个界面修改为UserControl并命名为UserControlRed和UserControlGreen ,然后修改代码如下:
<DockPanel Grid.Column="0">
<StackPanel Background="LightBlue">
<RadioButton Command="{Binding ChangePageCommand}" CommandParameter="UserControlRed" Content="红色" Margin="10"></RadioButton>
<RadioButton Command="{Binding ChangePageCommand}" CommandParameter="UserControlGreen" Content="绿色" Margin="10"></RadioButton>
</StackPanel>
<ContentControl Content="{Binding MainContent}"/>
</DockPanel>
public class MainViewModel:ViewModelBase
{
private FrameworkElement mainContent;
public FrameworkElement MainContent
{
get { return mainContent; }
set { mainContent = value; OnPropertyChanged(); }
}
public ICommand ChangePageCommand { get; set; }
public MainViewModel()
{
ChangePageCommand = new CommandBase(ChangePage);
}
private void ChangePage(object obj)
{
//【 * 】这里需要拼接路径
Type type = Type.GetType("WpfApp2.Views." + obj.ToString());
MainContent = (FrameworkElement)System.Activator.CreateInstance(type);
}
}
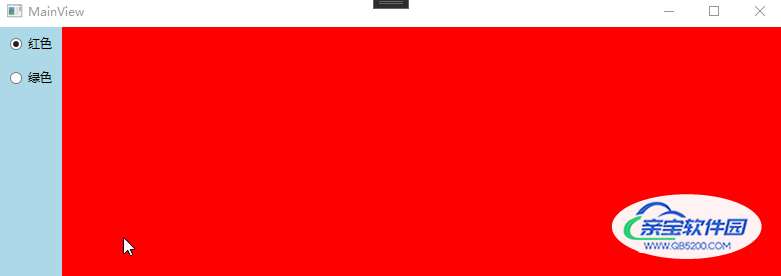
3.实现效果

总结
加载全部内容