wow.js实现炫酷的页面滚动伴随动画示例详解
掘金黄金双枪 人气:0前言
最近接了一个学校招生网站的需求,很常规的H5页面,但是在H5上,需要实现一些动画——随着页面的滚动,滚动条滚动到某个位置时候,去加载动画,动画的样式随机,简单即可。
想法
当时的第一反应就是,监听页面的元素有没有进入可视区域,如果进入可视区域的话,用一个变量进行判断 ,当为true 的时候,则进行一个animate 的动画显示即可。但是因为页面特别的长,内容也很多,感觉这个方法效率有点低 。于是打找一个适合的插件实现这个功能。
插件的选择
各种技术文章的查询,找到了一个非常适合的插件。Wow.js 和animate.css的配合使用。
animate.css就不多加赘述了,说白了就是动画插件,有很多动画,通过增加类名,就可以实现动画。
Wow.js 就是配合animate 去使用。 他又很多配置项,让我们去完成个性化的配置
插件的使用
"dependencies": {
"amfe-flexible": "^2.2.1",
"animate.css": "^4.1.1",
"vue": "^3.2.45",
"vue-router": "^4.1.6",
"wow.js": "^1.2.2"
},
因为我是用vue3+vite 去使用这个项目,所以直接npm 这两个插件即可
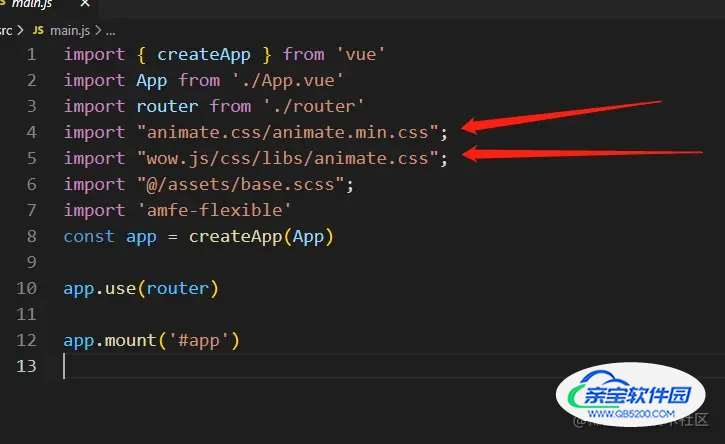
。接着根据官网的提示,要再main.js 中,引入两个css 文件

接下来,我们就是针对页面进行操作了
初始化wow.js的配置项
页面中,我们要先引入wow.js的包,然后在onMounted 中,对wow.js 做一个初始化的配置:
onMounted(() => {
var wow = new WOW({
boxClass: 'wow', // 需要执行动画的元素的 class; 【String类型】默认值:‘wow';
animateClass: 'animated', // animation.css 动画的 class; 【String类型】默认值:‘animated';
offset: 0, // 距离可视区域多少开始执行动画;【整数Number类型】默认值:0;
mobile: true, // 是否在移动设备上执行动画;【Boolean类型】默认值: true;
live: true // 异步加载的内容是否有效;【Boolean类型】默认值: true;
});
wow.init();
})
以上这个初始化的配置项都是有介绍的,大家可以针对不同的需求,进行不同的配置
对Dom元素进行绑定类名
<img src="@/assets/image/pic1/base2.png" class="wow animate__fadeInLeft" data-wow-duration="2s"
data-wow-delay="2s" data-wow-offset="10" data-wow-iteration="1">
这里面的类名,wow 说白了就是wow.js配置项中的boxClass的绑定,后面那个animate__fadeInLeft 则是animate.css中选中的动画样式进行绑定 。(我所选中的是从左侧进入) 接下来,后面的四个参数分别对应的意思如下
1、data-wow-duration:更改动画持续时间
2、data-wow-delay:动画开始前的延迟
3、data-wow-iteration:动画的次数重复(无数次:infinite)
4、data-wow-offset:开始动画的距离
其实到这一步,这些配置项就已经配置完成了。
我们就可以进行页面的滚动动画了。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说