如何基于Vue制作一个猜拳小游戏
清风 与我 人气:0前言:
在工作学习之余玩一会游戏既能带来快乐,还能缓解生活压力,跟随此文一起制作一个小游戏吧。
描述:
石头剪子布,是一种猜拳游戏。起源于中国,然后传到日本、朝鲜等地,随着亚欧贸易的不断发展它传到了欧洲,到了近现代逐渐风靡世界。简单明了的规则,使得石头剪子布没有任何规则漏洞可钻,单次玩法比拼运气,多回合玩法比拼心理博弈,使得石头剪子布这个古老的游戏同时用于“意外”与“技术”两种特性,深受世界人民喜爱。
游戏规则:石头打剪刀,布包石头,剪刀剪布。
现在,需要你写一个程序来判断石头剪子布游戏的结果。
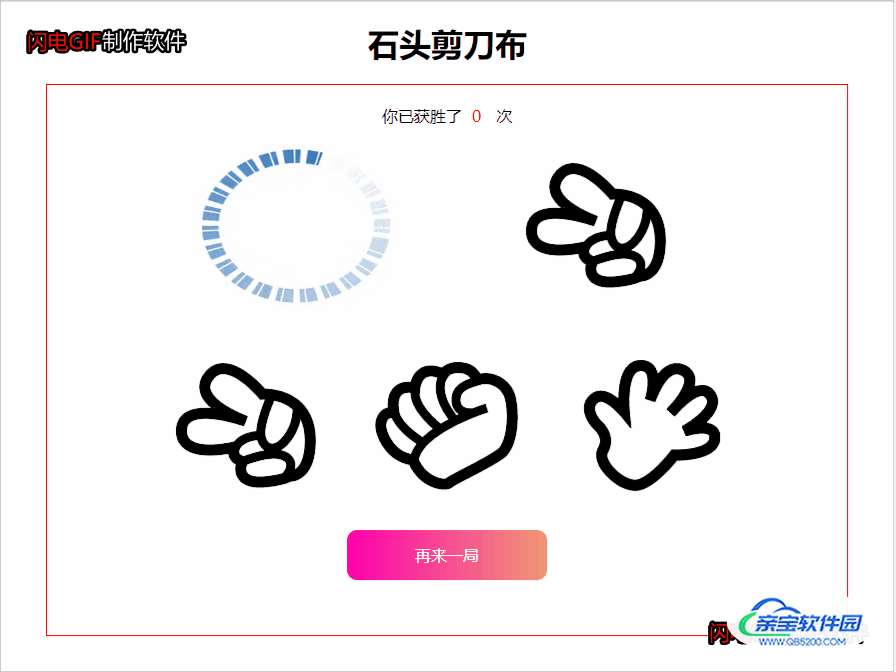
项目效果展示:

对应素材:




代码实现思路:
准备对应的素材用于界面效果展示。
在盒子中上面设置两个 img 标签,src 用动态展示,左侧代表玩家,右侧代表电脑。
在JS中设置定时器,每隔0.1秒切换背景图,达到一个闪烁的效果。

给代表玩家的image动态赋值加载中的动画,同时在页面下方实现选择的区域,让用户能够点击。
实现图片的点击事件,当点击时修改上方代表玩家图片的src值,同时停止右侧代表电脑的图片的闪烁,并通过下标判断电脑的选择。
在给玩家图片赋值的同时,停止电脑方图片的闪烁,获取其src,判断哪方获胜并在页面进行显示。
在页面底部实现再来一次按钮,点击时将页面数据进行重置。
实现代码:
<template>
<div class="box">
<h1>石头剪刀布</h1>
<div class="boxli">
<div class="top">
<p>
你已获胜了<span class="id">{{ id }}</span> 次
</p>
<div class="liimg">
<img src="@/assets/logo.gif" id="img" />
<span>{{ text }}</span>
<img :src="list[index].image" alt="" />
</div>
</div>
<div class="bottom">
<img
v-for="item in list"
:key="item.id"
:src="item.image"
@click="add(item.id)"
/>
</div>
<div class="btn" @click="btn">再来一局</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{
id: 1,
image: require("@/assets/one.png"),
},
{
id: 2,
image: require("@/assets/two.png"),
},
{
id: 3,
image: require("@/assets/three.png"),
},
],
index: 0,
setInter: "",
text: "",
id: 0,
};
},
mounted() {
this.SetInter();
},
methods: {
SetInter() {
this.setInter = setInterval(() => {
this.index++;
if (this.index === 3) {
this.index = 0;
}
}, 100);
},
add(id) {
let img = document.getElementById("img");
if (img.src === "http://localhost:8080/img/logo.b990c710.gif") {
img.src = this.list[id - 1].image;
clearInterval(this.setInter);
switch (this.index) {
case 0:
if (id - 1 === 0) {
this.text = "平局了";
} else if (id - 1 === 1) {
this.text = "获胜了";
} else if (id - 1 === 2) {
this.text = "失败了";
}
break;
case 1:
if (id - 1 === 0) {
this.text = "失败了";
} else if (id - 1 === 1) {
this.text = "平局了";
} else if (id - 1 === 2) {
this.text = "获胜了";
}
break;
case 2:
if (id - 1 === 0) {
this.text = "获胜了";
} else if (id - 1 === 1) {
this.text = "失败了";
} else if (id - 1 === 2) {
this.text = "平局了";
}
break;
}
if (this.text === "获胜了") {
this.id++;
console.log(this.id);
}
}
},
btn() {
let img = document.getElementById("img");
if (img.src !== "http://localhost:8080/img/logo.b990c710.gif") {
img.src = require("@/assets/logo.gif");
this.SetInter();
this.text = "";
}
},
},
};
</script>
<style lang="scss" scoped>
.box {
text-align: center;
h1 {
margin: 20px 0;
}
.boxli {
width: 800px;
height: 550px;
border: 1px solid red;
margin: 0 auto;
.top {
img {
width: 200px;
height: 200px;
}
.liimg {
display: flex;
justify-content: center;
align-items: center;
}
span {
display: inline-block;
width: 100px;
color: red;
text-align: center;
}
.id {
width: 30px;
margin-top: 20px;
}
}
}
.btn {
width: 200px;
height: 50px;
background-image: linear-gradient(to right, #ff00ad, #f09876);
margin: 0 auto;
line-height: 50px;
color: #fff;
border-radius: 10px;
}
}
</style>
总结:
加载全部内容