vue3.0 vue-router4.0打包后页面空白的解决方法
here962464 人气:0开发环境可以正常渲染页面,路由跳转都没有问题,但是打包之后本地打开index.html出现报错或者页面空白的情况:
脚手架版本:

vue-router版本:

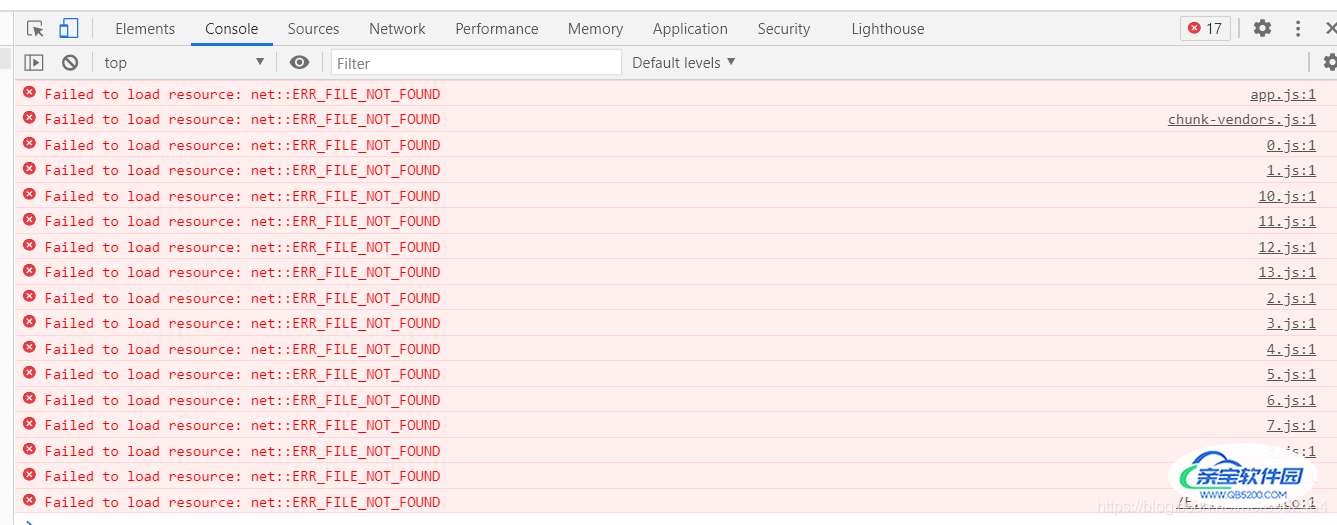
第一种报错-资源加载失败

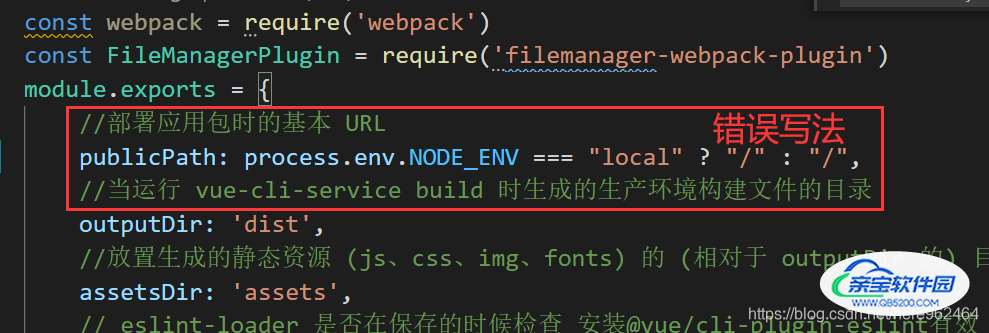
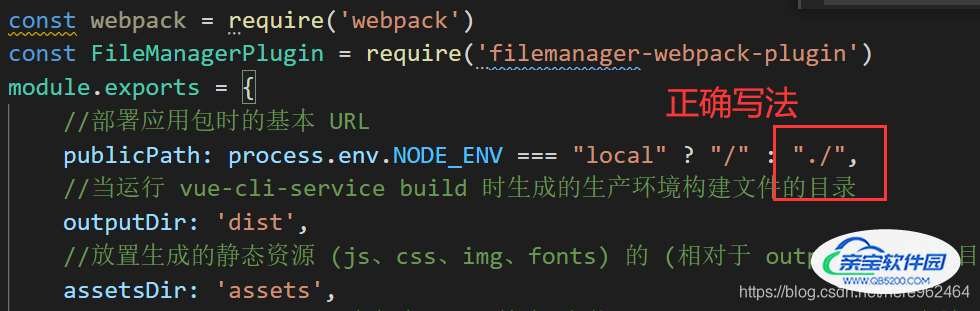
这种错误是因为vue.config.js的配置里面 publicPath写了绝对路径,生产环境改为./相对路径即可,vue.config.js详细配置参考官方文档


第二种错误:无报错,js加载了,但是页面空白(router-view没有渲染任何内容)
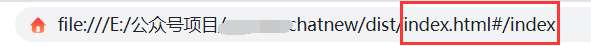
这种情况是因为vue-router的history模式,history模式下访问页面地址栏的地址没有#

这种情况可以把history模式改为hash模式,丑是丑了点,但是我做的是手机端的页面,用户也看不见地址栏,所以无所谓吧(丑总比加载不出来好)

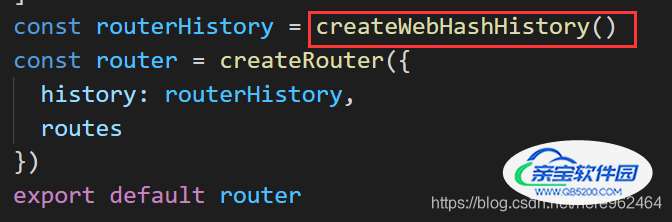
在配置路由的router.js里面,把createWebHistory改成createWebHashHistory



然后就可以了。
加载全部内容