解决vue.js not detected的问题
DIUDIUjiang 人气:0最近在看vue的时候,发现之前装过的vuedevtools提示vue.js is not detected。重装了一次后,发现对于没有应用vue框架的页面,的确是检测不到vue.js,所以报这个很正常;切换到有vue.js资源的页面,调试界面就会自动检测出vue插件(如果还是报错,具体下文有讲)。如果你跟我一样上不了chrome商店,那么希望下面的步骤可以帮到你。
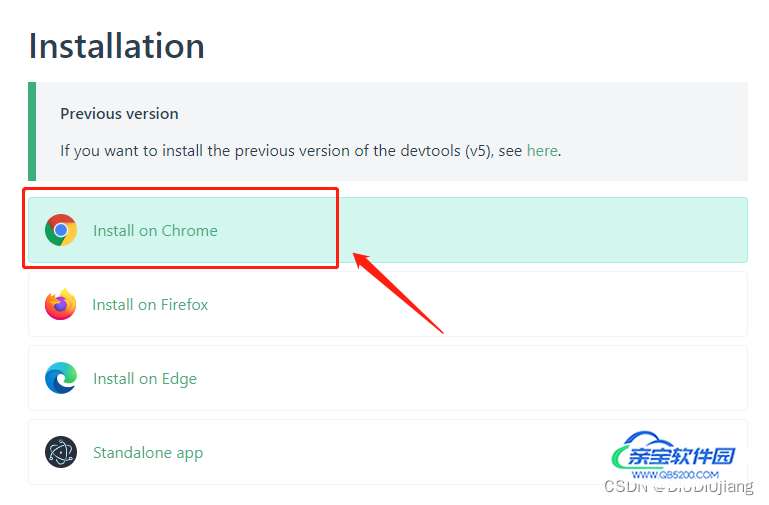
首先下载插件:
https://devtools.vuejs.org/guide/installation.html

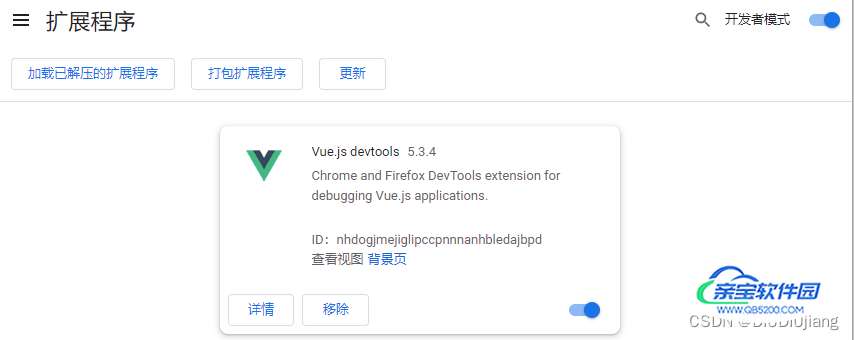
之后打开chrome,地址栏输入 chrome://extensions/ ,在扩展程序页面,打开开发者模式:

然后直接将下载的CRX文件拖入,在提示下完成安装,装完是这样的:

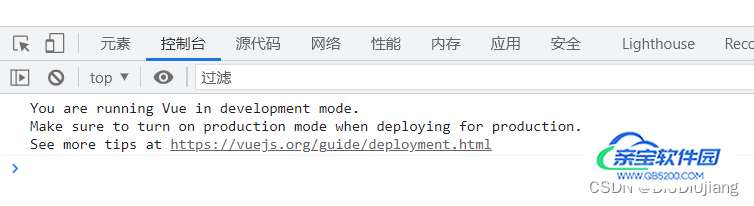
此时,打开vue页面仍未检测出插件:


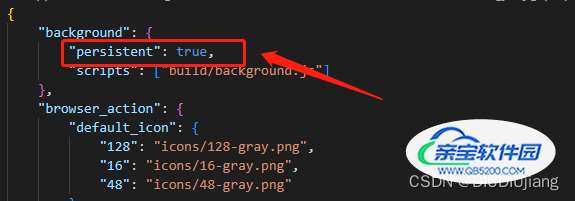
那么就需要我们进入到 manifest.json 这个文件,修改 persistent变量的值为true;
文件路径如下。然后重新打开页面就好了。
目录:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0 =>找到文件:manifest.json =>将这个修改 "persistent": true,
目录需要根据自己Google安装文件目录而定,不一定是上述目录

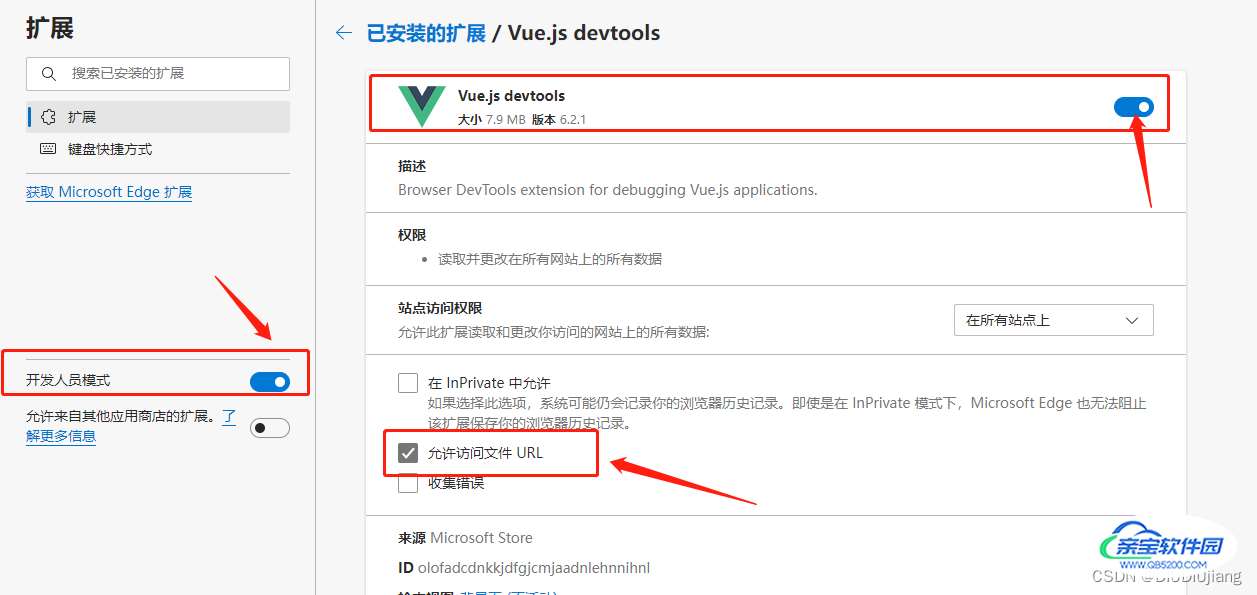
再点击详情,将允许访问文件网址打开按钮就可以了。

注意:如果是想把Vue安装在Edge上,基本步骤是和Chrome一样的,不过少了一步修改Chrome的配置文件。


最后,重新打开网页就可以了:

到此这篇关于解决vue.js not detected的问题的文章就介绍到这了,更多相关vue.js not detected内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容