一文详解package.json配置
Moment 人气:0npm 介绍
npm 是随同 Node.js 一起安装的包管理工具,能解决 Node.js 代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从
NPM服务器下载别人编写的第三方包到本地使用; - 许用户从
NPM服务器下载并安装别人编写的命令行程序到本地使用; - 允许用户将自己编写的包或命令行程序上传到
NPM服务器供别人使用;
在现在的前端世界里,几乎已经离不开 npm 了,其提供的依赖安装、卸载、升级、发布等一条龙服务,使我们在日常的开发效率提升了不少。
npm 制定了一个包规范,所谓规范就是一些格式和约定,比如作为一个 npm 包中根目录必须包含一个 package.json 文件,并约定从 package.json 文件里读取这个包的所有信息,包括它的名字、版本号、它依赖于哪些别的包等;
并且创建一个 node_modules 目录专门用来存放第三方依赖,Node为此提供的支持是内置的 require()方法默认会到这个目录下去检索模块,而无需手动指定路径。有了这些规范,一个包的开发、依赖安装、发布等都步骤都标准化了,省心省力。
我们接下来就让我们开始学习 npm 之旅吧!!!
packages和modules的区别
一个 packages 是一个文件,在该文件的根目录,必须包含一个 package.json 文件,通过该文件,你可以将包发布到 registry。
modules 是 node_modules 目录下可以被 require() 函数加载的任何文件和目录,这样的称为模块,一个 packages 也是模块,只不过是由多个模块组成的包。
为了可以通过 require() 函数加载到模块,它必须具有以下特征之一:
- 文件夹中包含
package.json文件,并且包含一个main字段作为入口文件; - 一个
JavaScript文件;

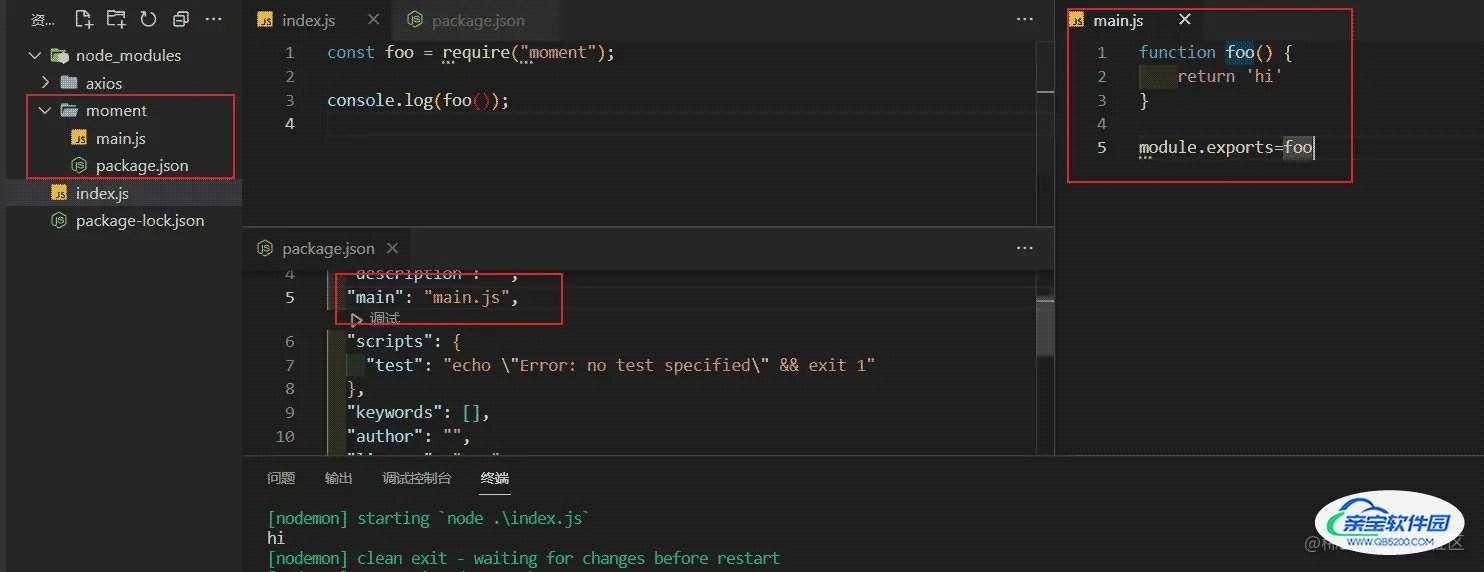
在上面的图中 moment.js 是一个 modules,但不是一个 packages,在外部引入可以使用。

在上面的例子中,在 node_modules 目录下手动创建一个名为 moment 的文件,并且添加一个 package.json 的文件,在文件中添加 main 字段,设置 main.js 作为文件的入口。
在这里,调用 const foo = require("moment"); 实际上加载的是 moment 文件夹下的 main.js 文件,所以 foo 函数被正常调用,最终输出 hi。
package.json 详解
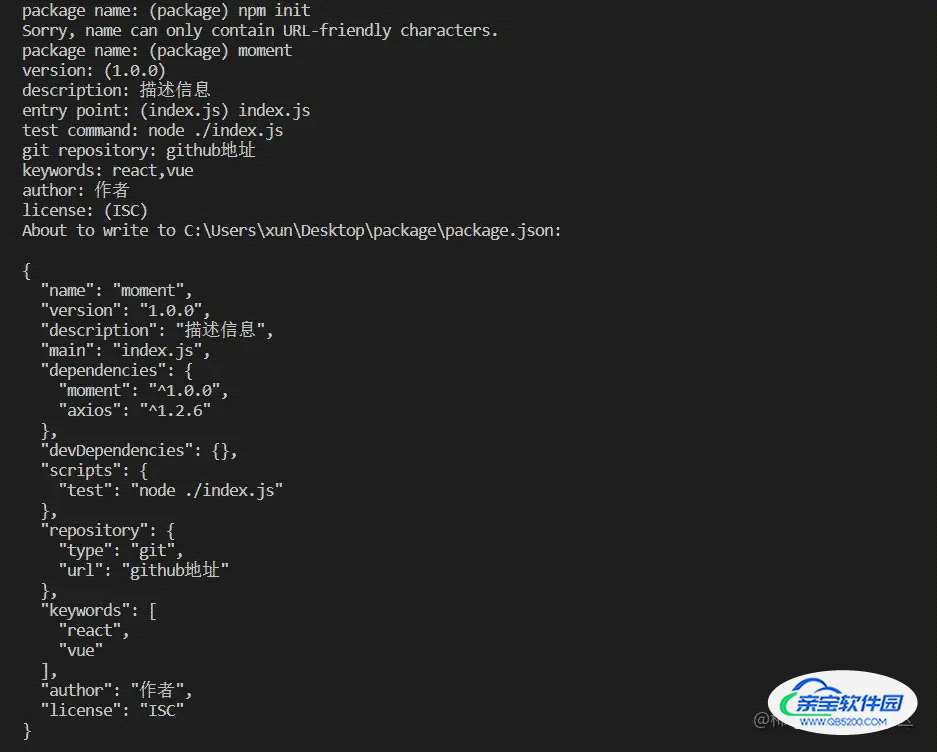
在前面的内容中我们多次说到 package.json 的文件,那么我们应该怎么创建这个文件呢,npm 给我们提供了一个命令 npm init,在终端输入该命令,会有以下问题并要求你输入回答:

最终会在当前路径生成一个 package.json 文件,文件内容有如下代码所示:
{
"name": "moment",
"version": "1.0.0",
"description": "描述信息",
"main": "index.js",
"dependencies": {
"moment": "^1.0.0",
"axios": "^1.2.6"
},
"devDependencies": {},
"scripts": {
"test": "node ./index.js"
},
"repository": {
"type": "git",
"url": "github地址"
},
"keywords": [
"react",
"vue"
],
"author": "作者",
"license": "ISC"
}
通过 npm init -y 会生成一个默认的 package.json 文件。接下来我们对 package.json 文件中部分常见的字段进行详细的讲解。
name
如果你要发布你的包,name 字段是你的 package.json 文件中非常重要的字段,在 npm 官网搜索到的包名就是该字段的值,如果不打算发布你的包,则 name 是可选的,name 的 值遵循以下规则:
- 必须小于或等于214个字符;
- 不能以
'.'、"_"、大写字母、中文开头,该字段最终成为URL、命令行上的参数和文件夹名称的一部分。因此,name不能包含任何非url安全字符; - 不能使用
NOdejs核心模块相同的名称; - 这个名字可能会作为参数传递给
require()函数,所以它应该很短,但也要合理地描述; - 如果你需要发布包,你需要查看
npm的注册表(registry)是否存在同名包,否则你将无法发布成功,当然你可以通过后期修改;
在实际的开发中,很多项目都不需要发布到 npm 上,所以这个 name 在这里并不是那么重要,不会影响项目正常运作,可以忽略。
version
和 name 一样,如果要发布你的包,这个字段很重要,如果不需要,这个字段则显得不是那么重要了。
version 必须可以被 node-semver 解析,node-semver 作为依赖项与 npm 捆绑在一起。
semver 的版本规范是 X.Y.Z:
X为主版本号(major): 通常在涉及重大功能更新,产生了破坏性变更时会更新此版本号;Y为次版本号(Minor): 在引入了新功能,但并未产生破坏性变更,依然向下兼容时更新此版本号;Z为修订号(Patch): 在修复了一些问题,但未产生破坏性变更时会更新此版本号;
除了 X.Y.Z 这样的版本号,还有 premajor | preminor | prepatch | prerelease 这样的版本号,这些属于测试版本,很多时候一些新改动,并不能直接发布到稳定版本上,这是可以发布一个预发布版本,不会影响到稳定版本。
可以通过以下命令来查看 npm 包的版本信息,如想要查看的react的:
- 查看最新版本
npm view react version
- 查看所有版本
npm view react versions
我们可以通过 child_process 执行该命令以获取某的包的版本,这个方法将在后面的脚手架中用到,具体操作请看以下代码:
const cp = require("child_process");
cp.exec("npm view react version", (err, stdout, stderr) => {
console.log(stdout); // 18.2.0
});
description
description 字段用来描述这个包,它可以是一个字符串,也可以是中文,在搜索的时候可以看到该包的描述,并且该描述也可以作为搜索的关键词。
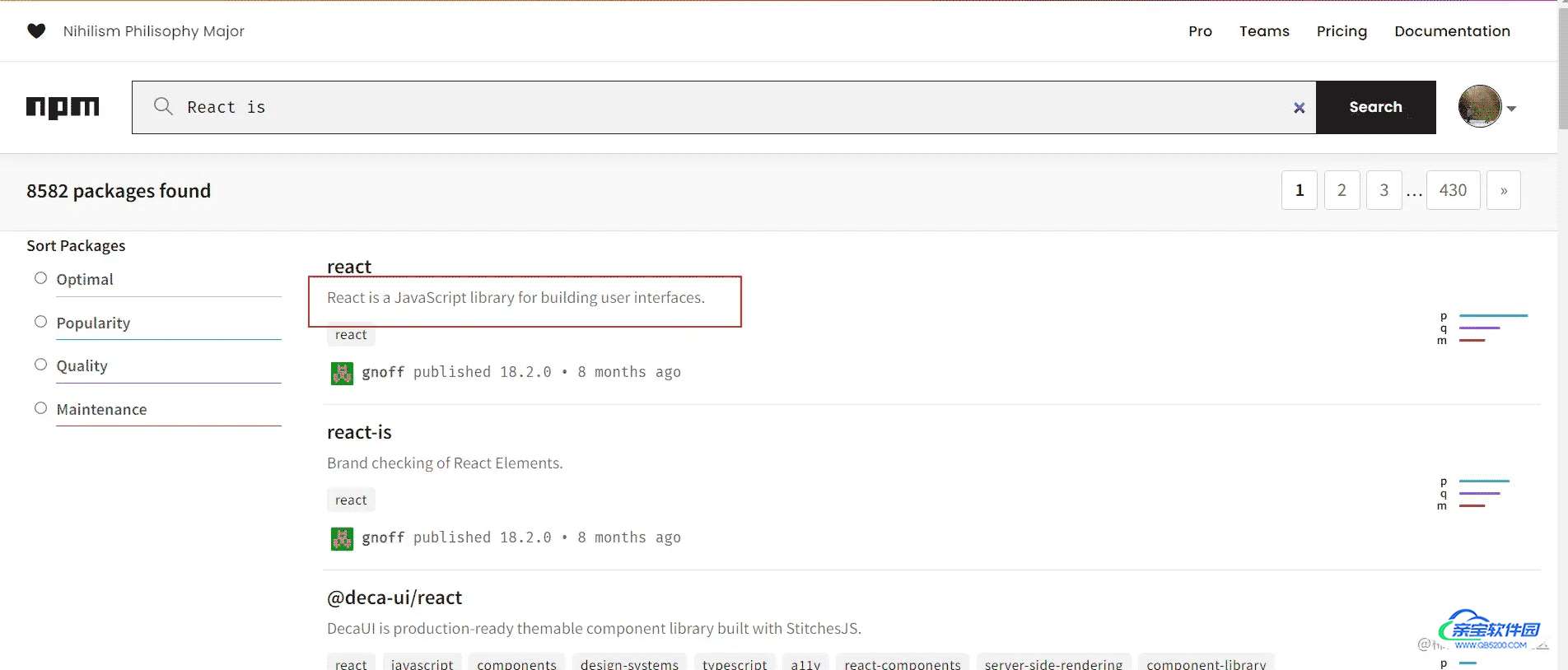
例如 react 中的 description 字段的值为 React is a JavaScript library for building user interfaces.,通过搜索 "React is" 能显示会有以下结果:

keywords
keywords 字段在里面放关键字,好的关键词可以帮助开发者在 npm 官网上更好的搜索到此项目,增加曝光率。例如 axios 的 keywords 如下:
"keywords": [ "xhr", "http", "ajax", "promise", "node" ],
homepage
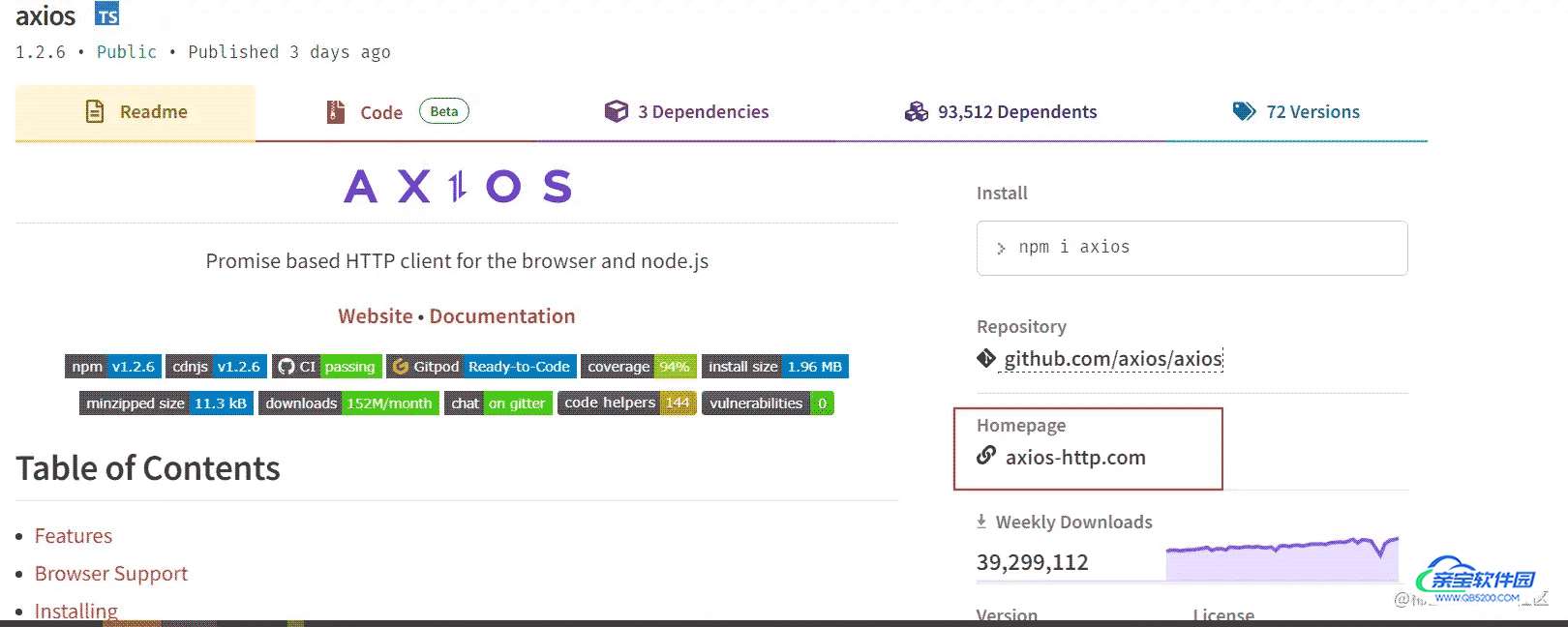
项目主页的链接,通常是项目 github 链接,项目官网或者文档首页,如果是 npm 包,会在这里显示:

bugs
bugs 字段表示项目提交问题的地址,该字段是一个字符串也可以是一个对象,最常见的 bugs 是 github 的issue,例如 react 中的 bugs 是这样的:
"bugs": "https://github.com/facebook/react/issues"
license
license 字段表示项目的开源许可证,你应该为你的包指定一个许可证,方便其他开发者知道如何允许他们使用它,以及你对他施加的任何限制,例如:
"license": "ISC"
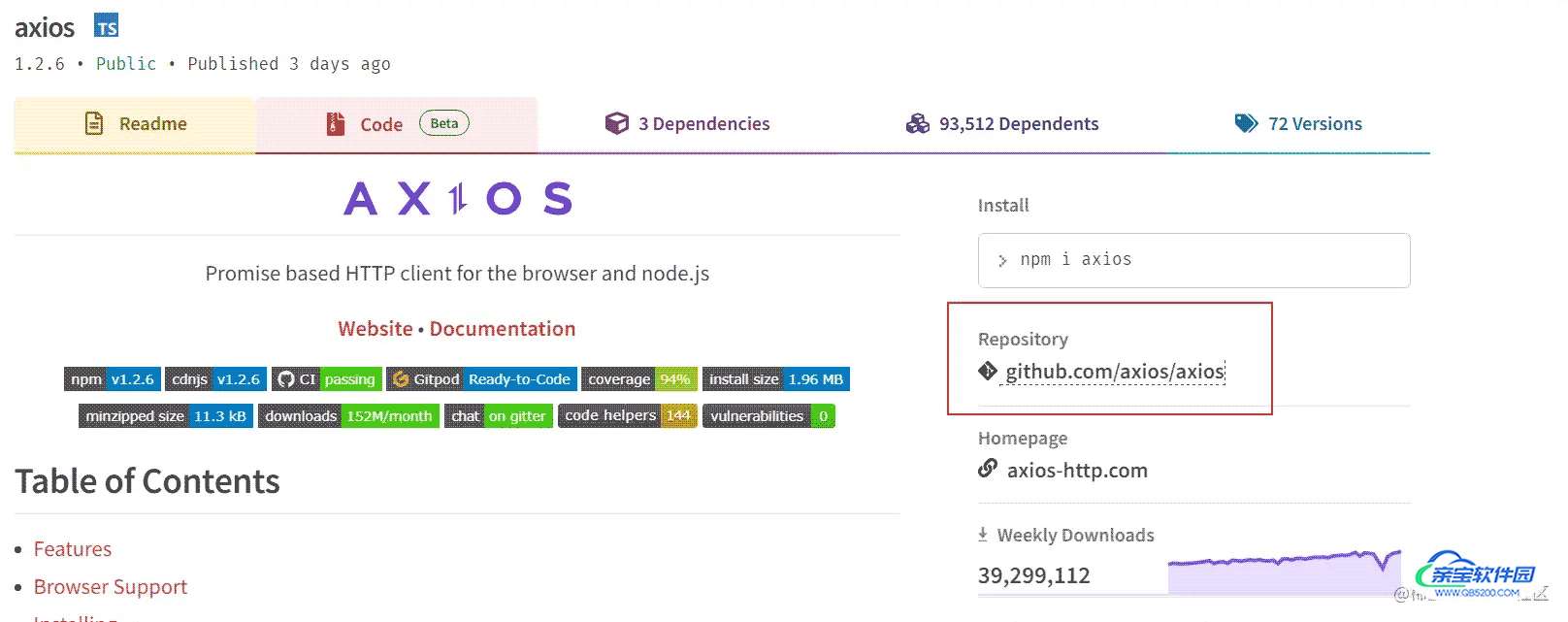
repository
repository 字段用于指定代码所在的位置,通常是 github,如果是 npm 包,则会在包的首页中显示:

files
files 字段是一个数组,当需要项目进行 npm 发布时,可以通过 files 字段指定哪些文件需要发布到 registry 来控制 npm 包大小,如果指定的是文件夹,那么该文件夹下面的所有文件都会被提交,例如 react 的配置是这样的,如下代码所示:
"files": [ "LICENSE", "README.md", "index.js", "cjs/", "umd/", "jsx-runtime.js", "jsx-dev-runtime.js", "react.shared-subset.js" ]
main和browser
main 字段用来指定包的入口入口文件,在上面的内容就忽略不讲了,如果不设置,则默认使用包的根目录中的 index.js 文件作为入口。
main 字段可以在 browser 环境和 Nodejs 环境都可以使用,如果 使用 browser 字段,则表明只能在浏览器环境下使用,不能用于服务端。
type
type 字段表示在 Node 环境中可以使用的模块化方式,默认是 CommonJs,另外还可以选择 EsModule。
bin
一些包的作者希望包可以作为命令行工具使用,配置好 bin 字段之后,通过 npm install package_name -g 命令可以将脚本添加到执行路径中,之后可以在命令行中直接执行。
bin 字段的主要作用可以看 在终端里输入 npm start 后都发生了啥
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说