一文详解JSON.parse和JSON.stringify的用法
Sfh_11 人气:0前言
平时我们在接收后端返回的json对象通常是一个字符串类型的object,所以一般我们要对这个object进行类型转化后,我们才能使用object里面的数据,而这其中涉及到两个必不可少的方法就是JSON.parse和JSON.stringify
JSON.parse()
JSON.parse()方法将JSON格式字符串转换为js对象(属性名没有双引号)
解析前要保证数据是标准的JSON格式,否则会解析出错
const user = '{"name": "Jack","gender": "男","age": 18,"major":"computer"}'
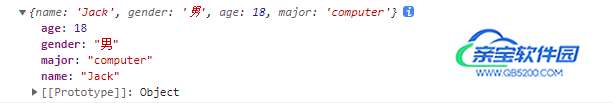
console.log(JSON.parse(user));
//user = { name:"Jack", gender:"男", age:18, major:"computer"}
输出结果:

const users = '[{"id":101,"name":"计算机科学"},{"id":102,"name":"软件工程"}]'
console.log(JSON.parse(users));
// 结果 users= [ {id:101,name:"计算机科学"}, {id:102,name:"软件工程"} ]

JSON.stringify()
const user = {"name": "Jack","gender": "男","age": 18,"major":"computer"}
console.log(user);

console.log()没有输出我们想要的结果。它输出了[Object],因为从对象到字符串的默认转换是“[Object]”。因此,我们使用JSON.stringify()先将对象转换为字符串
console.log(JSON.stringify(user));

但是,stringify()其实还可以传入其他的参数从而方便我们查找数据,让我们接着往下看
第二个参数(数组)
假如存在这样一个场景,一个学生拥有很多个手机号码,我们想迅速定位到该学生的某个手机号,我们可以在stringify()第二个位置以数组的形式加参数来进行查找
const user = {"name": "Jack",
"gender": "男",
"age": 18,
"major":"computer",
"phonenumber":123,
"phonenumber1":456,
"phonenumber2":789,
"phonenumber3":321,
"phonenumber4":654,
"phonenumber5":987
}
console.log(JSON.stringify(user,['phonenumber3']));
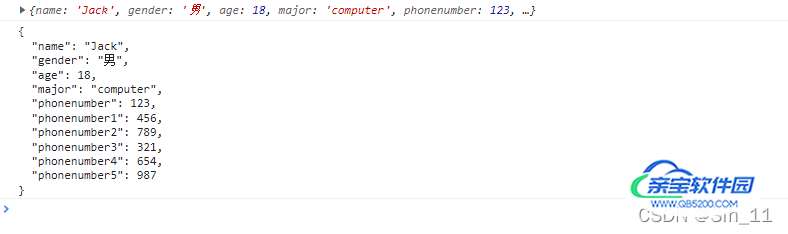
输出结果:

第三个参数(数字)
第三个参数控制最终字符串里的间距。如果参数是一个数字,则字符串化中的每个级别,都将缩进这个空格字符数。即不传这个参数一行显示,加了分行显示。
const user = {"name": "Jack",
"gender": "男",
"age": 18,
"major":"computer",
"phonenumber":123,
"phonenumber1":456,
"phonenumber2":789,
"phonenumber3":321,
"phonenumber4":654,
"phonenumber5":987
}
console.log(user);
console.log(JSON.stringify(user,null,2));
输出结果:

第三个参数(字符串)
如果第三个参数是字符串,则用它来代替上面显示的空格字符。我这里传入**
const user = {"name": "Jack",
"gender": "男",
"age": 18,
"major":"computer",
"phonenumber":123,
"phonenumber1":456,
"phonenumber2":789,
"phonenumber3":321,
"phonenumber4":654,
"phonenumber5":987
}
console.log(JSON.stringify(user,null,'**'));
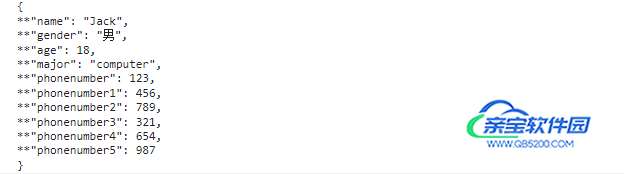
输出结果:

toJSON函数
我们有一个名为toJSON的类函数,它的属性是可以作为任何对象的一部分。JSON.stringify返回这个函数的结果并对其进行字符串化,而不是将全部对象转换为字符串。
const user = {
firstName : "Prateek",
lastName : "Singh",
age : 26,
toJSON(){
return {
fullName: `${this.firstName}${this.lastName}`
}
}
}
console.log(JSON.stringify(user));
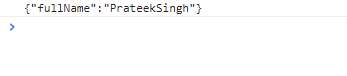
输出结果:

可以看到,它不是输出全部对象,而是只有toJSON函数的结果。
此外,JS还有一个功能函数是parseInt,注意不要将它和JSON.parse( )混淆了,parseInt函数的功能是可解析一个字符串,返回一个整数。假如有一个字符串类型的数字,经过转化后就会变成一个数字类型的数字,如果是字母类型的字符串则返回NaN。
小技巧:直接加+也可以起到parseInt的作用。
参考的文章:https://baijiahao.baidu.com/s?id=1662484165706074595&wfr=spider&for=pc
总结
加载全部内容