vue3中组件传值的多种方法总结
鱼丸粗面(●'◡'●)o(* ̄▽ ̄*)o 人气:0第一种: props和 emit
父组件里面子组件标签

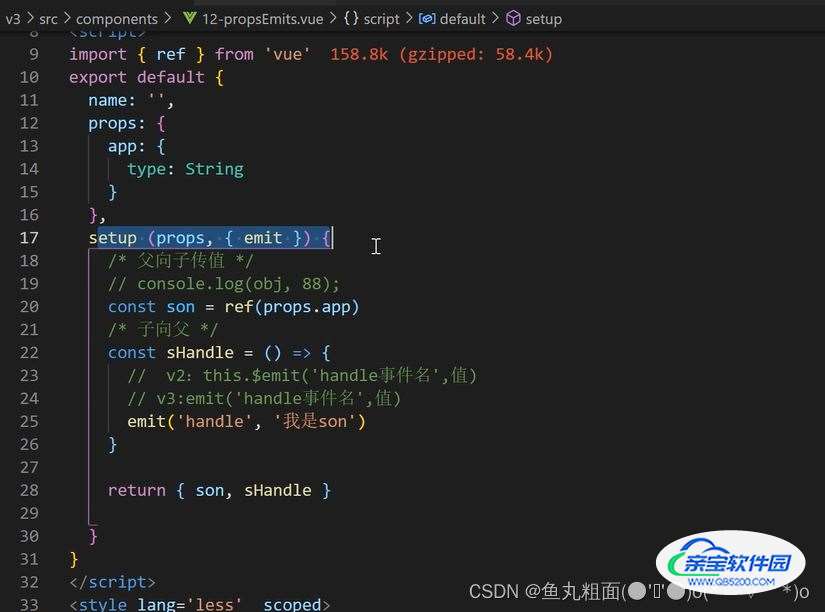
子组件接收,props setup函数接收参数,使用ref来转化为响应式数据 使用emit来触发父组件事件,携带参数


setup语法实现父向子传值
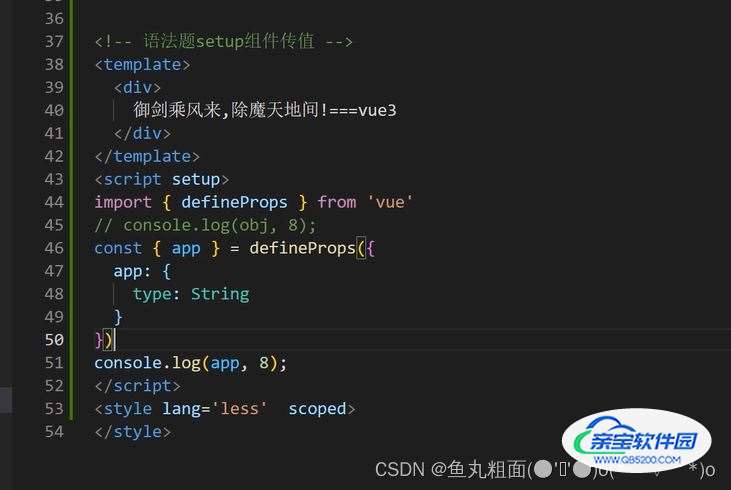
父组件里面子组件 标签内部还是 一样,不一样都是 子组件内部引入 defineProps ( { 值 })
就是props的值

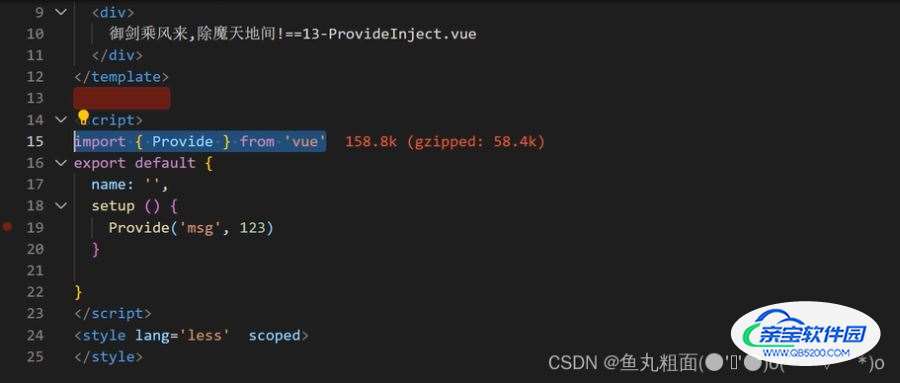
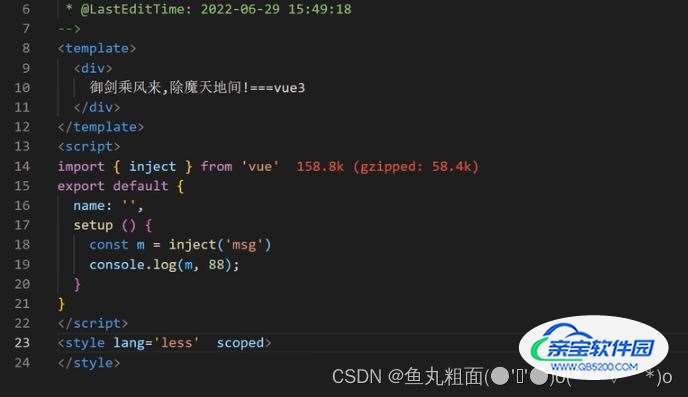
第三种: provide和inject 实现后代组件传值
父组件内部使用> provide ( "变量名" ,值 ) 这个值要包在setup函数内部 同时引入provide这个方法

子组件内部,引入inject 方法 const m=inject(' 变量名')

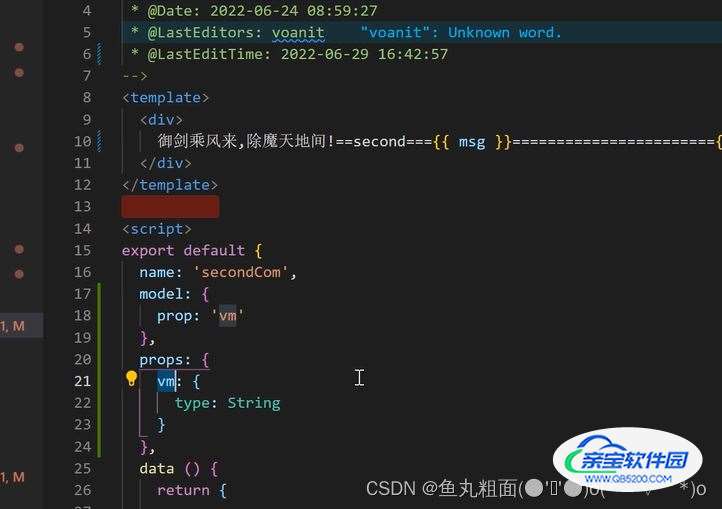
第四种: v-model 以及动态属性绑定
v-model 这种是默认写法 子组件传入的值是value vue2中 但是有时候value可能重名 就需要动态绑定数据
在父组件的子组件标签内部 ,: 属性名=“父组件的属性名”

如果是 v-model 可以再 model里面修改名字
如果是 动态绑定数据 就需要 props来接收
可以再子组件修改 父组件父数据 因为数据是动态的 固定写法

在vue3中 v-model 默认值就是 modelValue
总结
加载全部内容