JS中let的基本用法举例
chenmo2001 人气:0JS中let用法
基本用法
Let命令用来声明变量。它的用法类似于var,但是所声明的变量。只在let命令所在的代码块内有效。

上面代码块中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
还有:
-var声明的变量,可以预解析提前调用的结果是undefined,let定义的变量不能预解析,提前调用的结果是报错。
-var定义的变量,变量名可以重复,效果是重复赋值,let定义的变量不能重复,否则执行报错。
-块级作用域{},一个{}可以看作一个作用域,if语句和for语句里面的{}也属于块作用域
很适合for循环的计数器
例如:

上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i都会发生改变,二循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i,也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是10.
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是6,

上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。JavaScript引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。
- 暂时性死区TDZ
-TDZ又叫暂时性死区,意思是变量在作用域内已经存在,必须在let/const声明后面使用。
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。

上面代码中,存在全局变量a,但是块级作用域内let又声明了一个局部变量a,导致后者绑定这个块级作用域,所以在let声明变量前,对a赋值会报错。
ES6明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就 使用这些变量,就会报错。
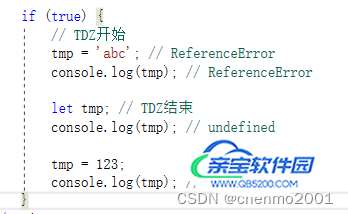
例如:

在声明变量之前都属于该变量的“死区”.
-TDZ本质:只要一进入当前作用域,所要使用的变量就已经存在,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
TDZ也意味着typeof不再是一个百分百安全的操作。
如果
typeof a;
Let a;
变量a,使用let命令声明之前,都属于a的“死区”,只要用到该变量就会报错。因此,typeof运行时就会抛出一个ReferenceError.
作为比较,如果一个变量根本没有被声明,使用typeof反而不会报错。
ES6规定暂时性死区和let,const语句不出现变量提升,主要是为了减小运行时的错误,防止变量在声明前就使用这个变量。
补充:var和let的区别
区别:
1.使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象;
2.使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升;
3.let不允许在相同作用域内,重复声明同一个变量。
总结
加载全部内容