js引擎垃圾回收机制示例详解
剑老师_ 人气:0内存管理机制
在计算机语言中,内存管理机制一般分为以下几种:
- 手动管理
手动管理以C、C++为代表,对象分配内存后,需要程序员手动调用释放内存的代码。这种方式的效率是最高的。
- 自动管理
目前自动内存管理比较主流,如java、js、python等,我们在写代码的时候基本不用关心内存管理问题,内存的分配以及垃圾内存的回收都会由系统自动完成,我们称这种方式为GC。这种方式对于我们写代码来说非常方便,让我们的注意力集中在业务代码的实现上,而不用过多关注内存问题。
- 半自动管理
半自动管理以苹果的OC、Swift为例,主要使用的是引用计数来管理内存。之所以我称它为半自动管理,是因为我们关注的是它的引用计数。拿OC为说,alloc、copy、retain等关键字会让对象引用计数加1,release会让引用计数减1,当对象引用计数为0时,这片内存便会被系统回收。所以在早期的iOS开发中,代码中经常会出现[xxx release]的代码,这就是我们所说的MRC。与MRC相对应的是ARC,ARC不需要我们手动的调用release代码,系统会根据代码上下文自动的为我们添加release,也就是自动帮我们管理对象的引用计数。
V8引擎的内存回收机制
了解了以上内存管理机制,我们知道js的内存管理使用的是自动内存管理,本篇文章我们就来详细讲一下js的垃圾回收机制。
js的垃圾回收是由浏览器引擎来做的,不同浏览器的垃圾回收机制在细节上略有不同,但回收算法大体上是通用的。我们以Chrome的V8引擎为例进行说明。
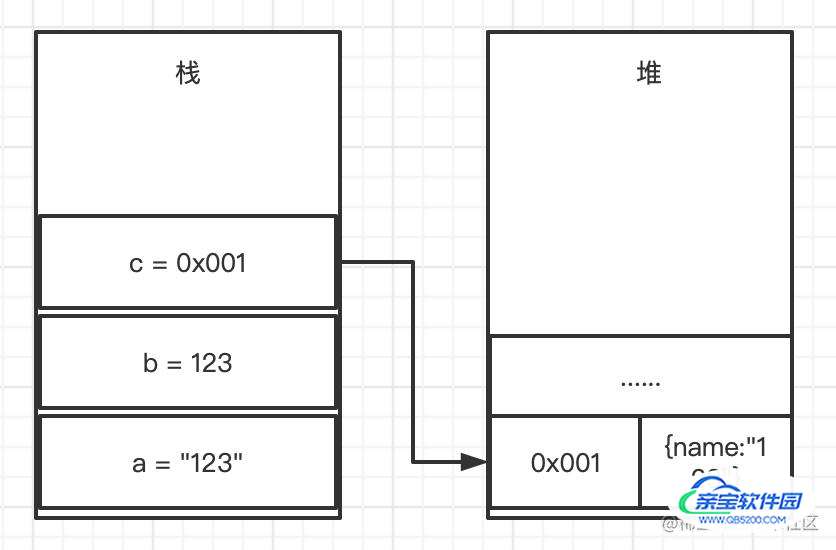
js内存分为栈内存和堆内存,在js中引用类型是存储在堆上的;栈内存中主要存储的是占用内存较小的非引用类型,以及引用类型引用地址。
var a = "123"
var b = 123
var c = {name:"123"}如以上代码在堆栈中的存储结构:

栈内存回收:
说栈内存回收之前,我们要先说一下js函数是怎么调用的,当我们调用一个函数时,在栈空间内会形成一个函数的上下文。上下文中包含了函数中的变量环境和词法环境,其中var变量和function变量存储在变量环境中,let和const变量存储在词法环境中。
var a = "123"
function func1() {
var b = "123"
console.log(b)
func2()
}
funcgion func2() {
const c = "456"
console.log(c)
}
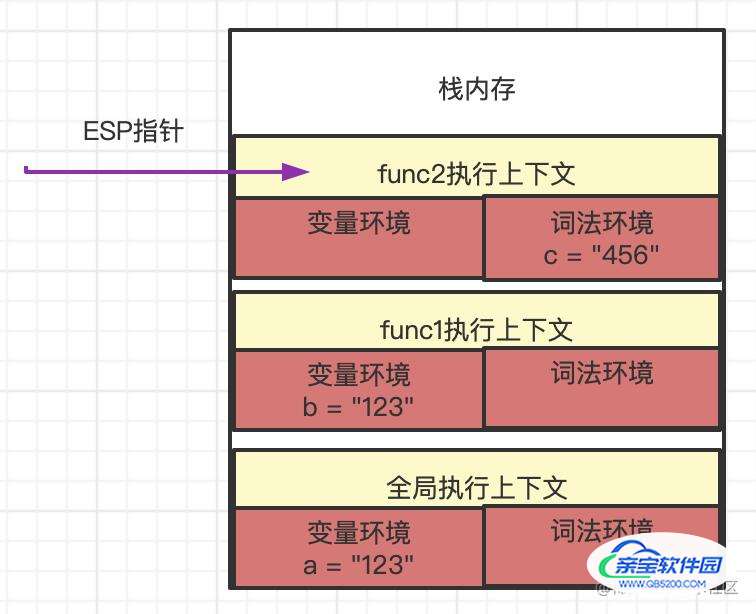
func1()上面代码在栈内存中的状态:

除了执行上下文外,同时在栈中还有一个ESP指针记录着当前代码的执行状态,上图的ESP指针指向了func2,代表当前执行到了func2。当func2指行完成之后,ESP指针就会移动到func1,同时func2中的非引用类型的变量内存将会被收回。
堆内存的回收
栈内存中ESP指针移动后,函数的执行上下文出栈,那么对应的非引用类型的内存以及引用类型的引用被回收了,但是引用类型在堆中所占用的内存并没有被回收。那接下来我们来看一下V8引擎怎么处理堆中的垃圾回收的。
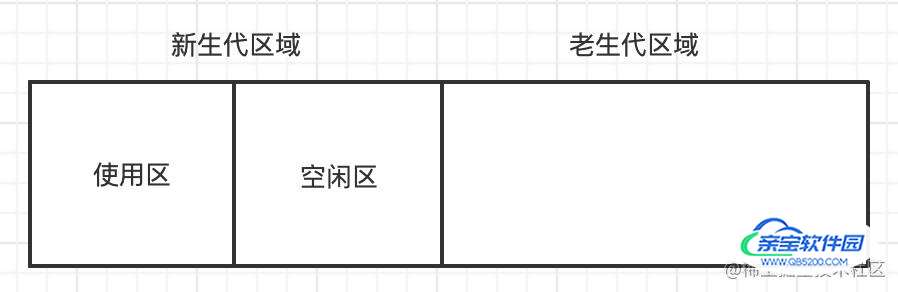
V8引擎将堆内存分为新生代和老生代两个区域,新生代一般较小,存储的是新创建的对象,老生代是指存活时间比较久或者说活动的对象。V8引擎为了提升回收性能,新生代和老生代使用了不同的回收策略和两个垃圾回收器,副垃圾回收器用来回收新生代区域的垃圾内存,主垃圾回收器用来回收老生代的垃圾内存。
- 新生代垃圾回收
新生代的垃圾回收由副垃圾回收器负责,新生代区域又被分为两个区域,一半为使用区,一半为空闲区。如图:

一般新的对象会被分配在使用区,当使用区内存即将占满时垃圾回收器会进行一次垃圾回收。副垃圾回收器主要使用的是标记-清除(Mark-Sweep)算法。 回收过程中大概分为以下几个步骤
区分活动对象和非活动对象,并对活动对象进行标记。(活动对象就是指还在使用的对象,非活动对象就是需要清理的对象)
标记完成之后将使用区的活动对象复制进空闲区,并进行内存整理排序,以避免产生内存碎片。
清理使用区的非活动对象,释放垃圾内存。
把使用区和活动区进行互换,以达到内存清理和整理的目的,当新的使用区即将被占满时会执行一次新的内存清理。
但是由于新生代的区域不是很大,区域很容易被占满,所以当对象经过两次垃圾回收依然没有被清理时,将会被移动到老生代区域,这种策略我们称之为“对象晋升”。
- 老生代垃圾回收
老生代区域使用的主垃圾回收器,老生代中一般存放的是存活时间比较久以及占用内存比较多的对象,所以老生代的内存比较大。由于复制大量内存需要占用时间比较久,所以老生你无法像新生你那样进行区域交换。
主垃圾回收器使用的除了上面所说的标记-清除(Mark-Sweep)算法外,还有一个标记-整理(Mark-Compact)算法,主垃圾回收器的回收过程是这样的:
标记阶段就是从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能到达的元素称为活动对象,没有到达的元素就可以判断为垃圾数据(这一点跟新生代的标记是一致的)
清理阶段就是清理掉垃圾数据
由于标记清除对象后,内存会产生内存碎片,会导致大对象无法分配内存,从而造成内存不足。所以标记整理算法此时就排上了用场,标记整理算法会将活动对象向一端移动排序,从而避免产生内存碎片。
并行、并发与小任务回收
由于js运行在主线程,如果在执行垃圾回收操作全部放在主线程,再加上老生代区域内存较大,垃圾回收执行的时间可能会比较长,那么主线程的js任务就必须处于一个等待状态,从而造成页面卡顿,这种方式我们称之为全停顿。因此V8引擎引入了并行回收策略和子任务增量标记策略。
- 并行回收
并行回收,即:在主线程之外,开除几条辅助线程并行执行垃圾回收任务。这样就可以大大减少垃圾回收的时间,从而解决js阻塞问题。
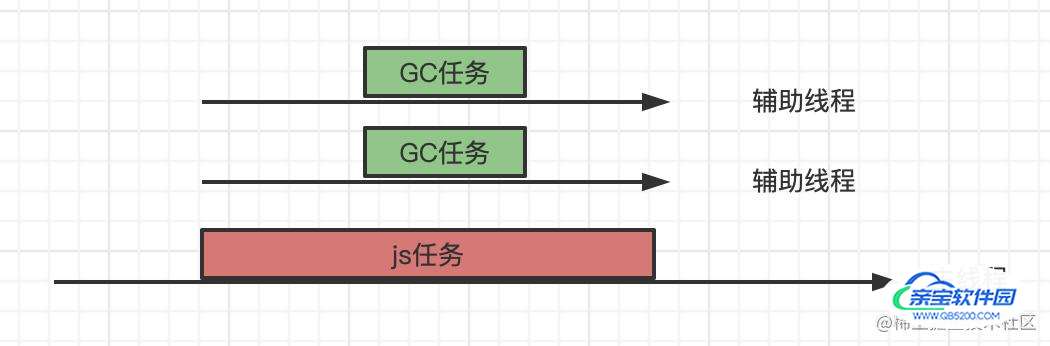
- 子任务回收(增量标记) V8引擎将一次完整的垃圾回收任务分成多个小的子任务,与JS交替执行。这种方式虽然并没有缩短垃圾回收执行的时间,由于每个子任务很小,执行时间很短,给了线程速响应js任务的机会,从页避免了出现卡顿,由于它的标记任务是增量进行的,所以我们又称之为增量标记。如图:

- 并发回收
并发回收是与并行回收类似,都是开启辅助线程执行GC任务。不同的是,并发回收机制的GC任务全部交由辅助线程来完成,主线程可以随时响应js任务,而不需要被间歇的挂起来完成GC任务。

总结
加载全部内容