Vue中使用Echarts响应式布局flexible.js+rem适配方案详解
酷尔。 人气:0一、vue集成flexible方案
先介绍几个基本的概念
- px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
- em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
- rem是CSS3新增的一个相对单位(root em,根em)
在进行网页设计的时候由于屏幕大小并不是一定的,所以需要考虑到许多尺寸方面的因素,以上三种单位均是常会用到的单位,对他们有一定理解后可以使我们设计出来的网页组件与组件之间契合度更高,展示出来更好看。关于这三种尺寸我就不过多介绍了大家可以去菜鸟教程上查阅传送门
第一种:在编译的时候自动转换(px2rem-loader)
这种方法大概的操作是这样的:
①安装flexible.js
npm install lib-flexible --save
②安装px2rem-loader
npm install px2rem-loader --save-dev
③配置px2rem-loader
将以下代码放在build/utils.js中
exports.cssLoaders = function (options) {
options = options || {}
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap,
importLoaders:15
}
}
//增加代码,px转rem配置
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//每一rem大小为72px
remUnit: 72 //根据视觉稿,rem为px的十分之一,720宽度px 72rem
}
}
function generateLoaders(loader, loaderOptions) {
var loaders = [cssLoader, px2remLoader]
}大概流程就是这样的,在这里介绍的还是比较含糊的,如果大家需要用到这种方案可以在网上进一步进行检索,今天主要介绍的是第二种cssrem插件。
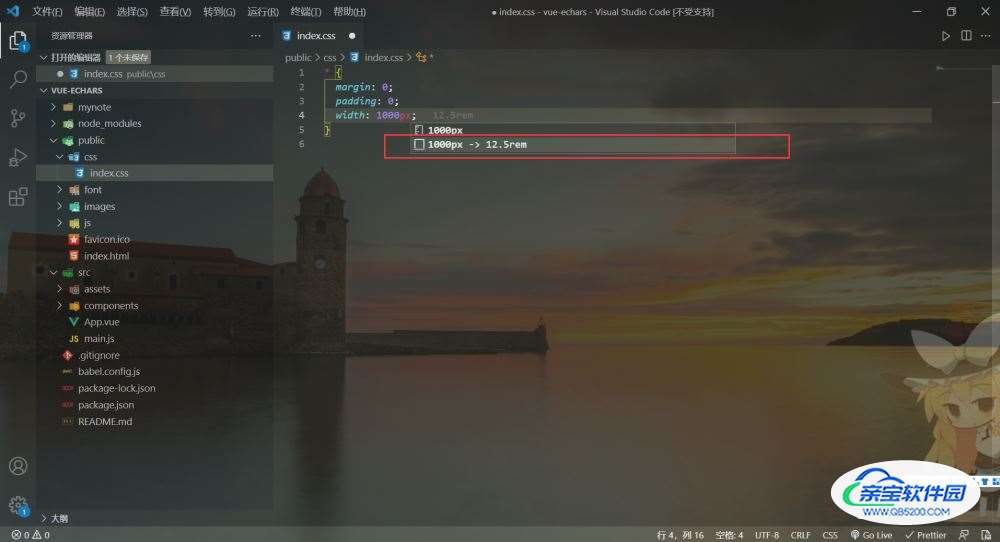
第二种:直接在写css样式的时候转换(cssrem)
这种方案只需安装上插件,在写代码的时候就可以直接进行转换;当然使用之前也需要进行简单的配置,否则会出一些意想不到的错误。安装及配置插件往下看
这种方法使用于vscode,对于webstorm等集成开发环境我并不确定有没有。

二、安装&配置lib-flexible.js
flexible.js是淘宝开发出的一个用来适配移动端的js框架。淘宝框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案,也就是说它可以让你在不同的终端设备中实现页面适配。页面内的组件大小会随着窗口的大小进行改变。
安装flexible
npm install lib-flexible --save
配置flexible
找到vue-cli路径node_modules/lib-flexible/flexible.js,然后修改rem换算单位
这里的是一个计量单位(咱们会将1rem=80px为换算单位)
所以这里的/10要改为/24,因为24*80px=1920px,大家可以根据自己的需要进行划分

至此,flexible.js已经配置好了,只需要在写css的时候将px换为rem为单位即可。接下里就配置cssrem,通俗的来说cssrem有点像物理外挂,hhhh。
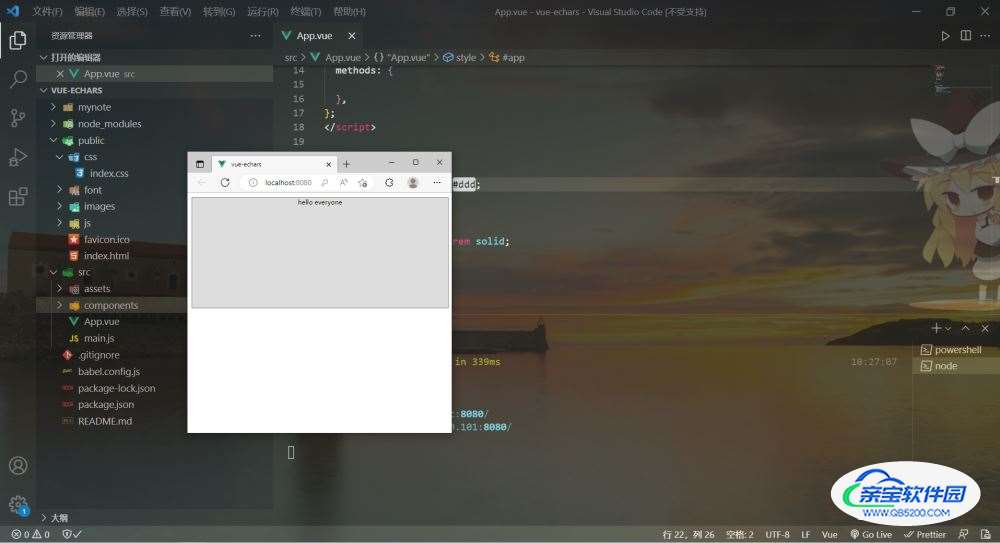
安装cssrem之前先看看效果图,下面的测试是有css样式边框的,从边框的改变可以看出dom元素确实是进行了适配。
效果图(全屏):


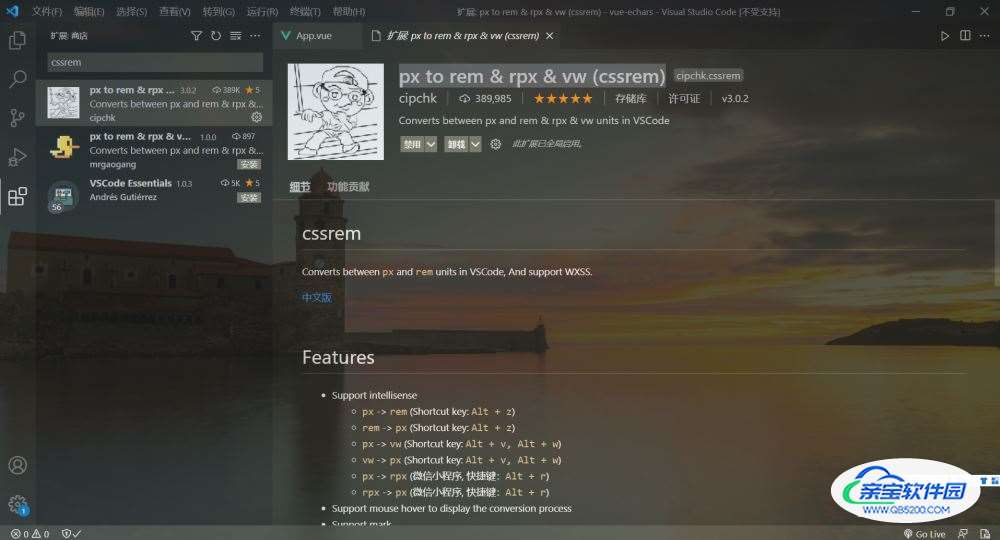
三、安装插件cssrem
cssrem全称 :px to rem & rpx & vw (cssrem)不过在vscode插件商店搜索cssrem还是可以找到它的,安装之后稍微进行一下配置,按照下面步骤来就好了:
①安装

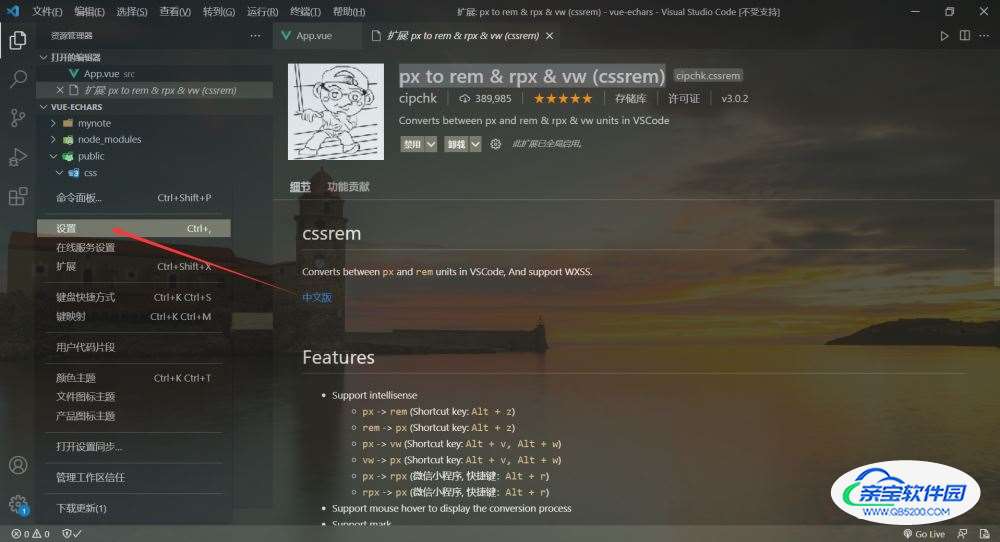
②计量单位统一


大工告成!!!
至此就可以很方便的进行屏幕适配了。如果有不懂的地方或者有更好的想法欢迎评论区留言。
接下来就使用vue对pink老师大屏可视化项目进行复现。
加载全部内容