node版本下报错build: `vue-cli-service build`问题及解决
Ace.一阶斗尊 人气:0node版本下报错build: `vue-cli-service build`
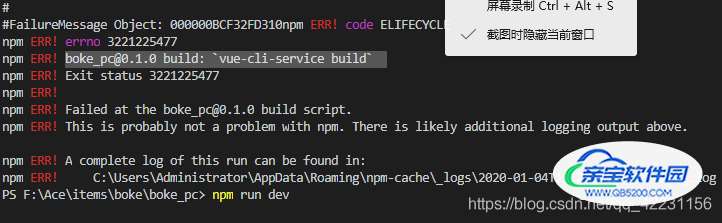
用vue cli3.0生成vue项目时,运行项目出现报错build: `vue-cli-service build`,serve: `vue-cli-service serve`

最后查看发生安装的node -v版本时v12.0,node版本不稳定造成的,所以通过nvm切换到node -v v8.11.2版本,再次运行就可以了。
1. 下载安装nvm:
2. 通过nvm下载安装node8.11.2版本:nvm install v8.11.2。
3. 通过nvm切换node版本为v8.11.2:nvm use 8.11.2。
node相关报错问题
问题一:node-sass npm ERR! command failed
解决:
1、删除 npm uninstall node-sass
2、安装 npm install node-sass
问题二:npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@16.11.1 | win32 | x64
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Command failed: E:\Python37\python.EXE -c import sys; print “%s.%s.%s” % sys.version_info[:3];
解决:
1、npm i -g cnpm --registry=https://registry.npm.taobao.org
问题三:Node Sass version 6.0.1 is incompatible with ^4.0.0.
解决:版本不配套,安装时不要加版本号,因为会自动匹配对应电脑上安装node的版本
1、删除 npm uninstall node-sass sass-loader
2、安装 npm install node-sass sass-loader
问题四:卸载node,再安装其他版本
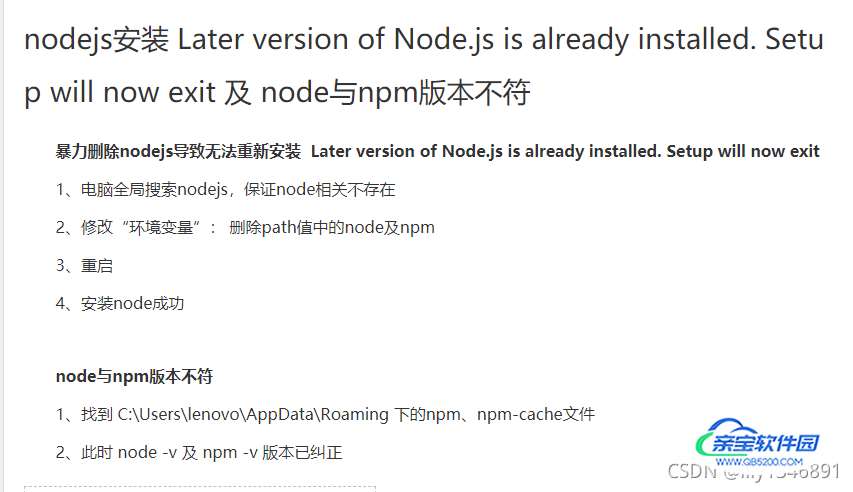
later version of Node.js is already installed. setup will now exit
解决:

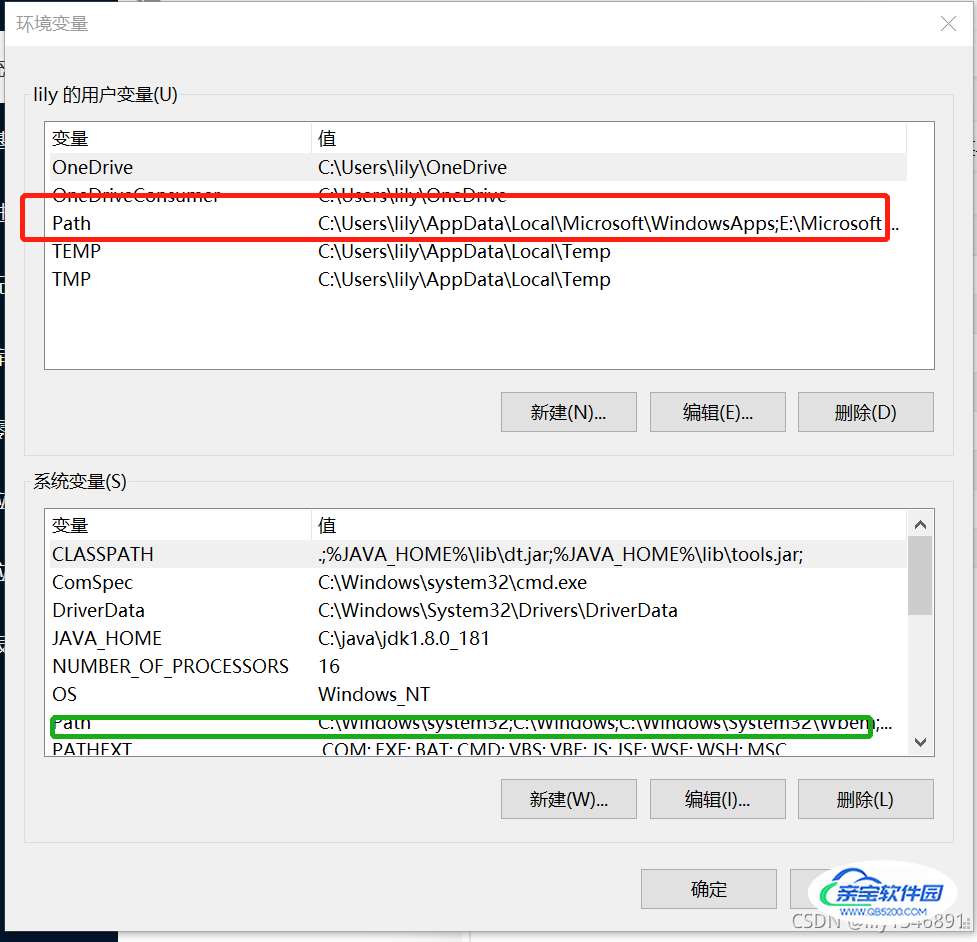
1、打开环境变量编辑窗口 删除框起来的path对应的npm 和 node
2、用msi方式再次安装其他版本时会自动弹出remove之前的node,remove-finish后再次双击msi安装文件,安装新的版本

以上 情况单独出现都不是个事,但同时出现就是我自己作的,两个项目,项目较老,对版本有要求,node有要求,安装了两个不同位数不同版本的node后就出现了以上多个问题,最终解决:
1、node版本问题看报错,降到报错提示的版本
2、卸载安装多个node安装问题四处理
3、项目中的node-sass sass-loader总是会出现版本不对应的错误,删除node-modules,还有删除package.json中相关的,因为npm install会按照里面的版本安装,如果和node的版本对应不上就报错,按照node装sass按照问题三,如果按照项目sass装node参照问题四
4、按装多个版本的node,利用替换环境变量就可以,但是在启动不同的项目npm 的版本也要注意,如果安装npm install 版本号 -g后,就有可能出现问题,即使可切换node,但是原先可以npm跑的项目出现问题;
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容