Node.js查询MySQL并返回结果集给客户端的全过程
JV_32 人气:0前言
mysql模块 + Express框架 + 原始Ajax请求,实现Node对MySQL数据库表的查询,并将结果集返回给客户端
一、mysql模块
(1)Node想要操作MySQL数据库,需要安装第三方mysql模块:npm i mysql
(2)通过mysql的 createPool 方法连接到MySQL数据库
connDB.js
// 1.导入mysql模块
const mysql = require('mysql');
// 2.建立连接
const db = mysql.createPool({
host: '127.0.0.1', // 数据库 IP 地址
user: 'root', // 账号
password: '******', // 密码
database: 'my_db_01' // 指定要操作哪个数据库
})
(3)导出获取到连接的对象
module.exports = db;
二、操作MySQL数据库
1.配置Express路由模块
编写Express路由模块,处理客户端的GET请求
routerModule.js
const express = require('express');
const db = require('./connDB'); // 导入获取到MySQL连接的对象
const router = express.Router(); // express.Router() 创建路由对象
// 查询数据库 users 表中所有数据,并响应给客户端
function showMsg(req, res) {
const sqlStr = 'select * from users'; // 查询SQL语句
db.query(sqlStr, (err, results) => {
if (err) return err.message;
res.send(results); // 将查询结果响应给客户端
})
}
router.get('/showInfo', showMsg); // 在路由对象上配置具体路由,处理 GET 请求
module.exports = router; // 导出路由模块
注:若使用res.end()响应数据,需要将数据转化为Json字符串res.end(JSON.stringify(results)), 如果方法传入一个对象,会发生错误。一般建议使用 res.send()方法即可,这样就不需要关心响应数据的格式,因为 Express 内部对数据进行了处理。
2.创建Web服务器
通过Express创建简单的Web服务器,为客户端提供请求的接口
server.js
const express = require('express');
const router = require('./routerModule'); // 导入路由模块
const cors = require('cors'); // 导入cors模块,解决跨域
const app = express();
app.use(cors()); // 配置 cors 中间件,解决接口跨域问题
app.use(router); // 加载路由中间件
app.listen(80, () => {
console.log('服务器启动成功!');
})
注:浏览器的同源安全策略会阻止网页“跨域”获取资源,CORS由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源,所以我们需要在接口服务器配置CORS,就可以阻止浏览器端的跨域访问限制。
3.请求数据
在客户端通过基础的Ajax请求四部曲,请求数据
<body>
<button>点我获取数据库数据</button>
<script>
const btn = document.querySelector('button');
btn.onclick = function () {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://127.0.0.1/showInfo');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status <= 300) {
console.log(JSON.parse(xhr.response)); // 通过JSON.parse将数据转化为JavaScript对象
}
}
}
}
</script>
</body>
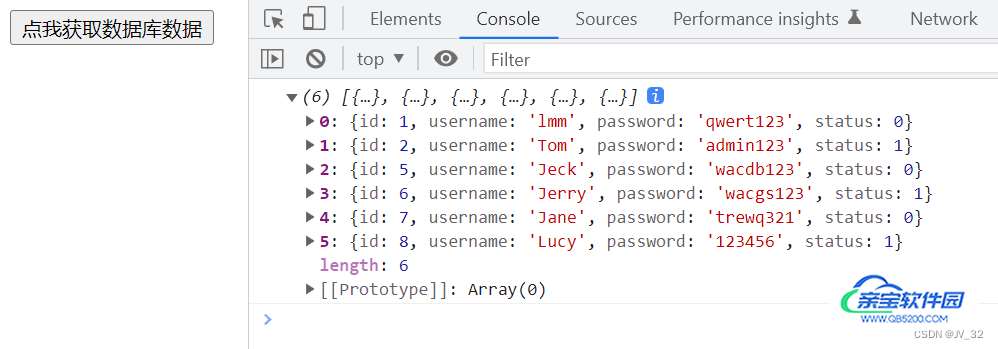
请求结果:

总结
本章阐述了简单使用Node连接MySQL数据库并且操作数据库,最终将结果集返回给客户端的步骤,具有一定的模块化思想,如有错误或不足,望斧正。
加载全部内容