express搭建的nodejs项目使用webpack进行压缩打包
木木茶壶 人气:0背景:本文记录使用express搭建nodejs后台接口服务,为了能放到服务器上面,需要对项目进行压缩打包,使用了webpack5,记录过程和问题。
项目结构比较简单,入口是app.js。

首先安装webpack, webpack-cli, 这里直接安装就是webpack5版本。
pnpm i webpack webpack-cli --save-dev
安装完成后,在项目根目录下创建webpack.config.js文件,编写配置如下。
import path from 'path';
import { fileURLToPath } from 'url'
const __filenameNew = fileURLToPath(import.meta.url)
const __dirnameNew = path.dirname(__filenameNew)
export default {
entry: './src/app.js',
target:"node",
output: {
path: path.resolve(__dirnameNew, 'dist'),
filename: 'bundle.js',
},
};
这里面有3个点需要注意。
第一个我自己项目里面用的是esm规范, 也就 import 语法,为了使用这种规范,我在package.json里面配置了type: ‘module’, 属性,因此在webpack配置里面没有使用requir导入path。
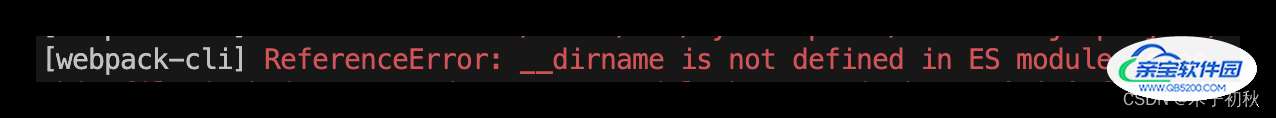
第二个是直接使用 __filename,在打包时会报错,报错信息如下:

报错原因是因为esm规范里面不提供__filename, 而在commonjs规范里面有,但是我这里有些依赖导入原因只能用esm,因此我们需要用另外一种方法去导入__filename。解决如下:
import { fileURLToPath } from 'url'
const __filenameNew = fileURLToPath(import.meta.url)
const __dirnameNew = path.dirname(__filenameNew)
之后直接使用__dirnameNew来替代__dirname即可。
第三个是如果现在直接安装webpack5官网的方法配置入口出口就进行webpack打包,那么还是会报一堆错误,这个原因是因为express包是运行在服务器环境中的,而webpack打包默认采用的是浏览器环境,需要在配置中增加target:"node"这项配置,启用服务器端编译。
之后就可以正常打包了,且在服务端正常运行。
总结
加载全部内容